Adobe が Substance SamplerとStagerに生成AIを発表しました。テキスト プロンプトからタイリング可能なテクスチャを生成したり、背景用の画像を生成できるようです。 https://blog.ad […]
Texture
InstaMAT リリース
ゲームミドルウェアを開発するAbstract が、 3D テクスチャ ペイント & マテリアル オーサリング ツール「InstaMAT」をリリースしました。価格はレンタル $109.99 USD / 年、永久ライ […]
Substance 3D SDKs
AdobeがSubstance 3Dマテリアル、ジオメトリエンジンを任意のアプリケーションで使用できるようにするSDKを公開しました。 Substance for Modo 開発終了のアナウンスのとき、「オープンソースで […]
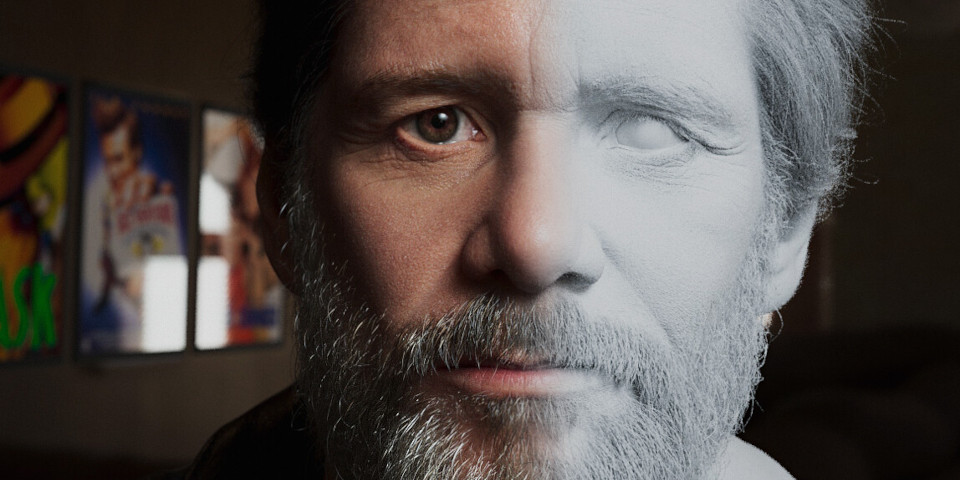
フォトリアリスティックな3Dポートレートを作成するための5つのステップ
フォトリアリスティックな3Dポートレートを作成のコツについて書かれた記事が公開されています。 http://www.cgchannel.com/2022/01/5-steps-to-creating-convincing […]
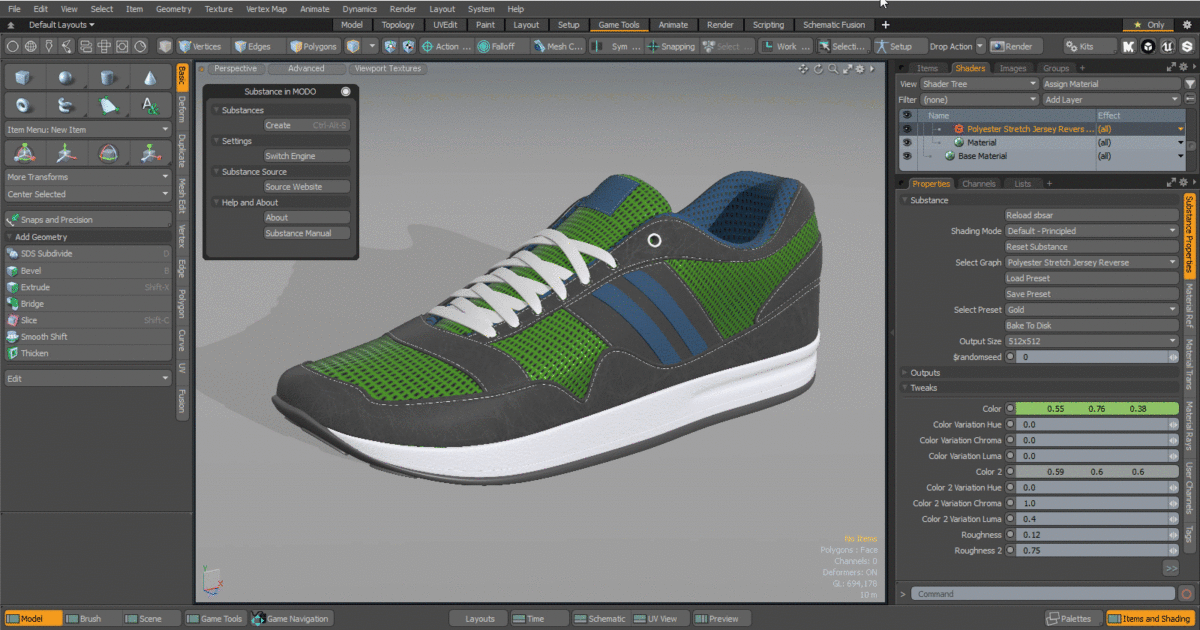
Substance for Modo 開発終了
Substance for Modoの開発終了がアナウンスされました。サードパーティアプリでSubstanceを活用するためのツールを検討しているとのことですが残念ですね。 https://community.found […]
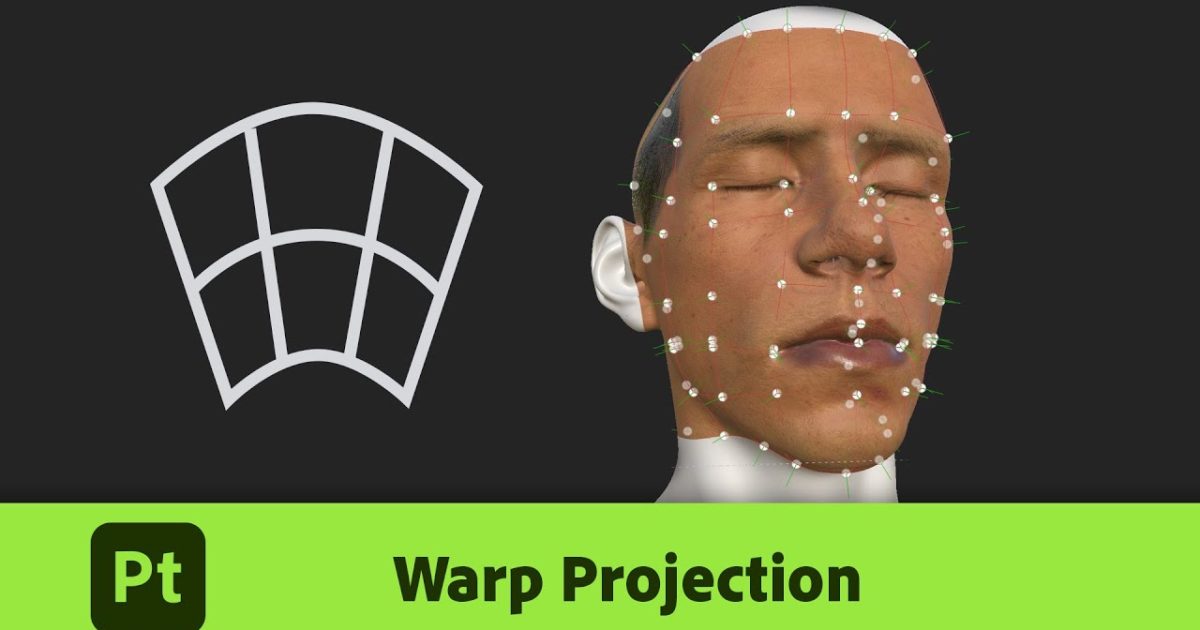
Substance3D Painter7.3 リリース
AdobeがSubstance3D Painter7.3をリリースしました。ワープ機能がステキですね。 https://substance3d.adobe.com/magazine/warp-mode-enters-th […]
AdobeがSubstance3Dコレクションを発表
AdobeがSubstance Suiteの代わりとなるSubstance3D Collectionを発表しました。製品名が変更され、新しいアドビの3Dブランディングとして緑色のアイコンに統一されました。 Designe […]
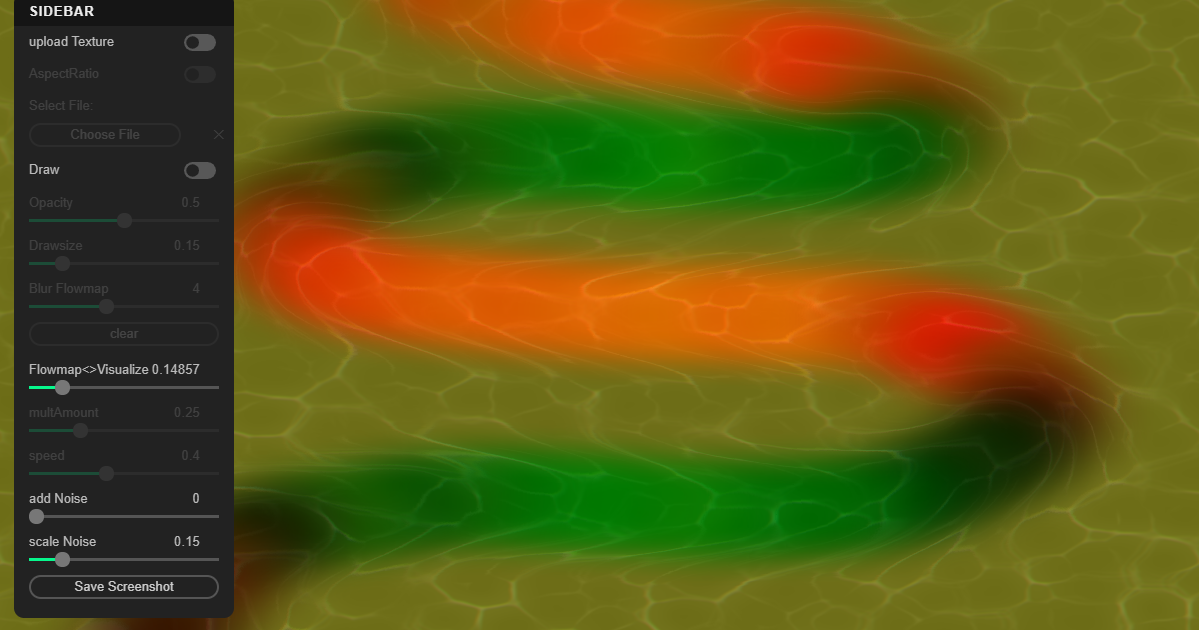
Flow Map Generator
ブラウザで動くフローマップジェネレータ。 https://cables.gl/p/ntZfmv
Snappers Wrinkles Designer
しわをすばやく作成できるMayaの新しいツールのビデオプレビューらしい。 Snappers Wrinkles Designer(Snappers Character Designer Suiteの一部)を使って、高品質で […]
TBM2D_3dfx
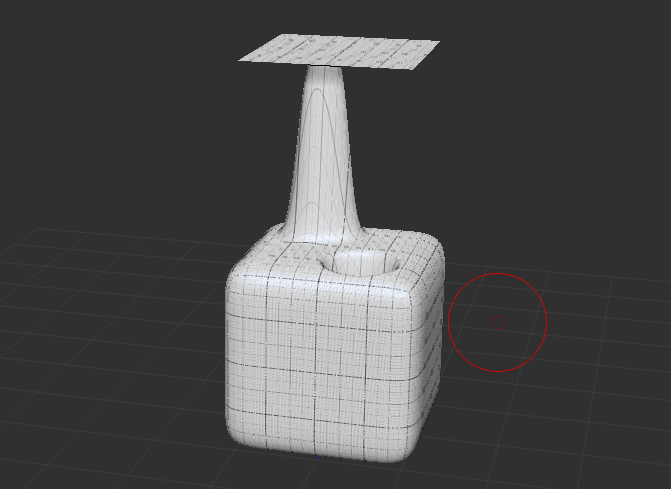
ZBrushで作成したディスプレイスメントマップをmodoで使用する方法
ZBrushで作成したディスプレイスメントマップをmodoで使用する方法について書いてみます。使用バージョンはmodo 14.0、ZBrush 2020.1.4です。 ZBrushでディスプレイスメントマッ […]
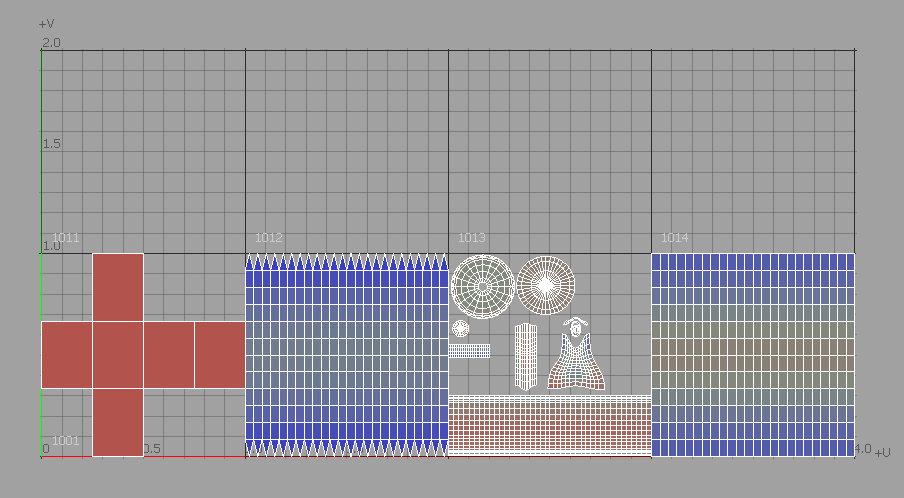
modoでUDIMを使う方法
modoのUDIMの使い方について書いてみます。AfterEffectsやPremiereなどの動画編集ソフトでは連番画像を1つの素材として扱いますが、UDIMを使用すると複数のテクスチャ画像を1つの画像レイヤーとして扱 […]
Substance Painterを使用して日本のアニメーションスタイルの背景を作るチュートリアル
Substance Painterを使用して日本のアニメーションスタイル(鉄コン筋クリート風)の背景を作るチュートリアルです。丁寧に解説されてて参考になりそう。 https://academy.substance3d.c […]
Epic GamesがQuixelを買収
Epic Gamesはフォトグラメトリーによる3Dスキャンデータライブラリを公開しているQuixelを買収したようです。 1万点を超えるMegascansアセットはUnreal Engineユーザーが無料で利用できるよう […]
Lightbrush Cloud
画像からテクスチャマップをキャプチャしてテクスチャとイルミネーションに分けて画像操作ができるツールが、Webアプリケーションとしてサービス開始しました。現在アルファ版で提供されています。https://lightbrus […]