チャンネルについて基本的なことを書いてみます。チャンネルはアニメーションやリグを作る場合はもちろんですが、静止画用途でも知ってると便利なことが多いです。 チャンネルとは? チャンネルとはマニュアルによると「簡単に言えばア […]
Tips
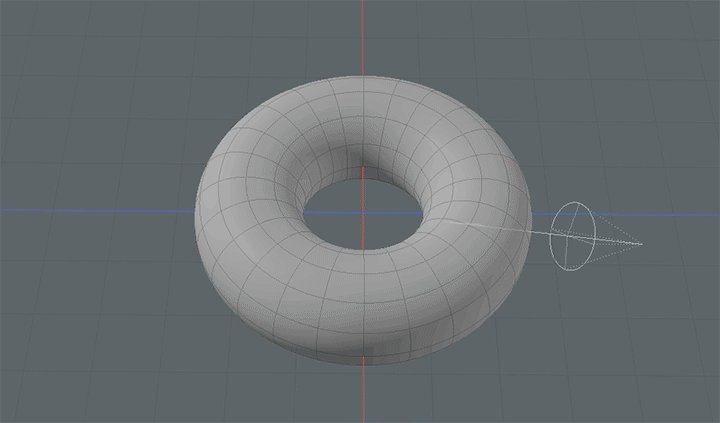
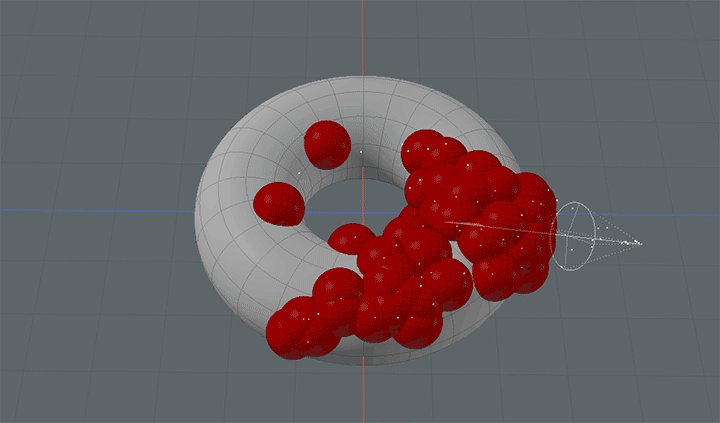
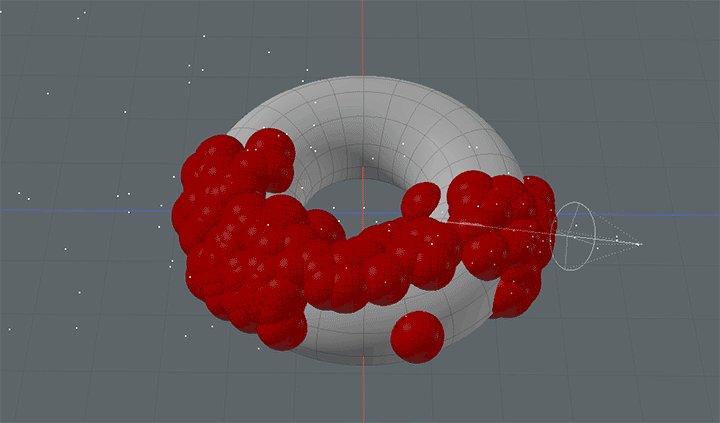
Particle Snap Modifier と Particle UVT Modifier
modo11.2からParticle Snap ModifierとParticle UVT Modifierが追加になっているようです。モディファイヤ作成コマンドは以下の通りです。 item.create pMod.uv […]
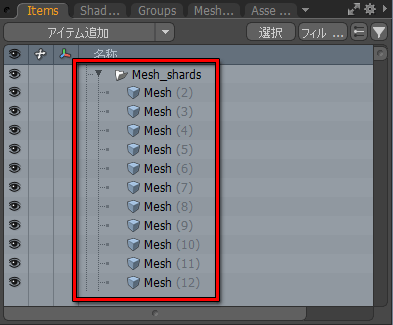
modoのアイテムインデックススタイル
modoではアイテムを複製した場合など、アイテム名が同じ場合に自動的に (2) のような連番を追加してくれます。この連番のフォーマットは「初期設定 / デフォルト / アプリケーション 」の「アイテムインデックススタイル […]
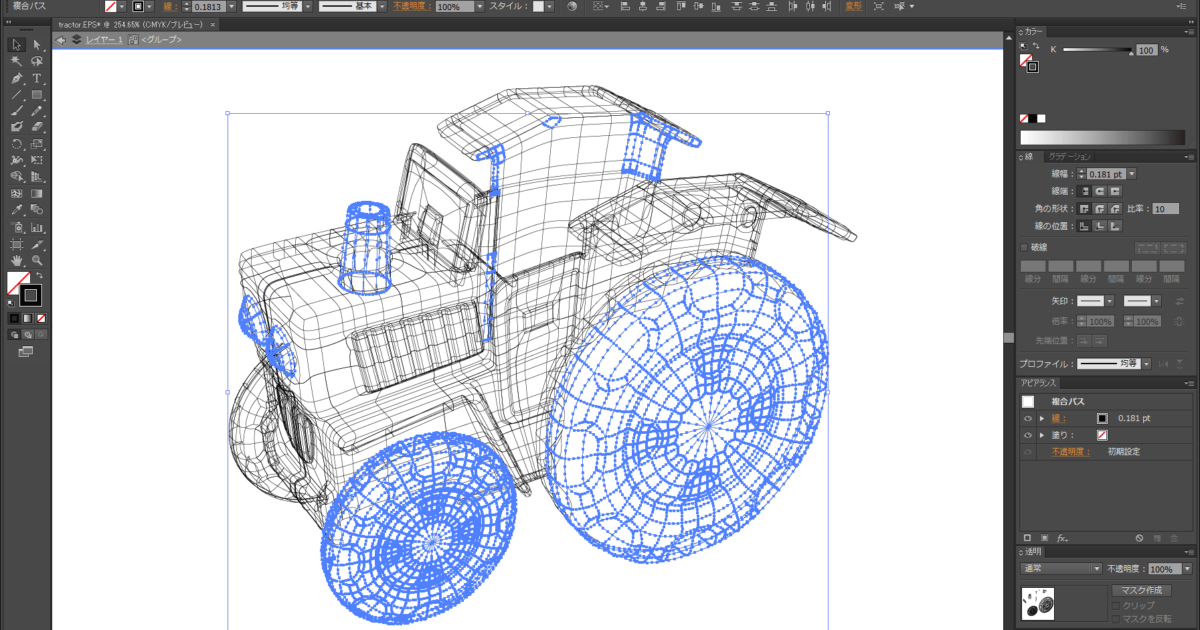
modoでUVをEPS形式保存する方法
modoにはテクスチャ作成用の機能として「UVをEPSに書き出す」機能があります。 カメラから見た状態で「ビューから投影」でUV展開することで、ワイヤーフレームレンダリングのようなEPSデータを作る事ができます。デザイン […]
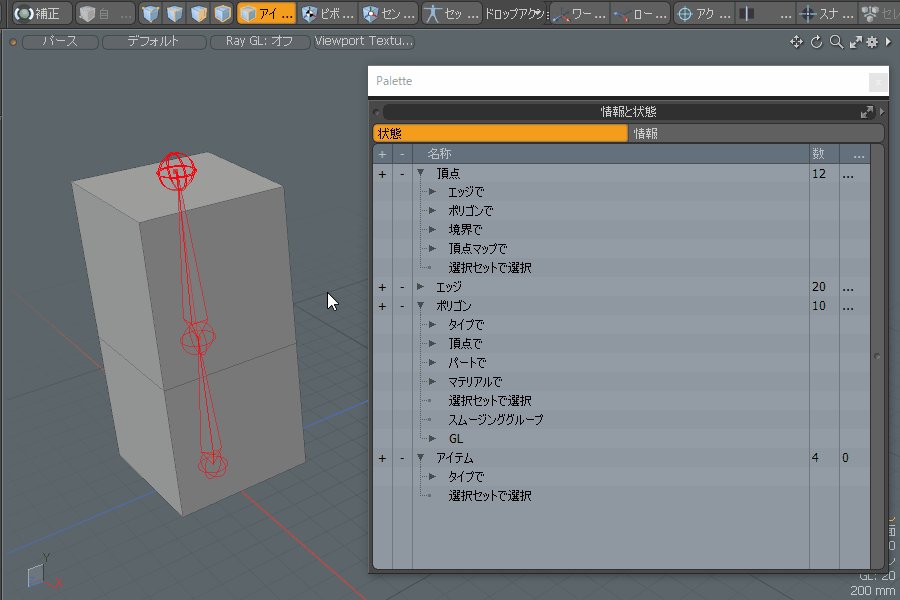
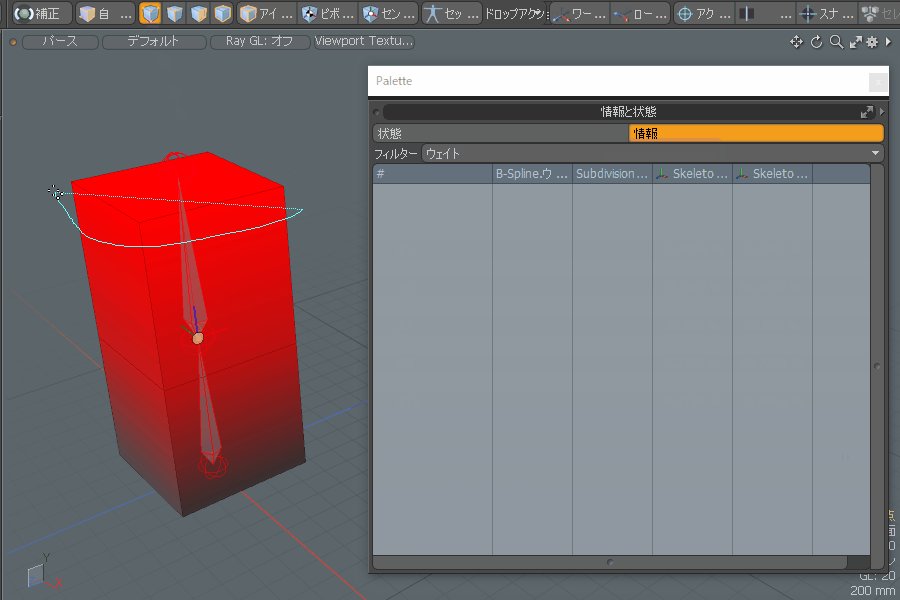
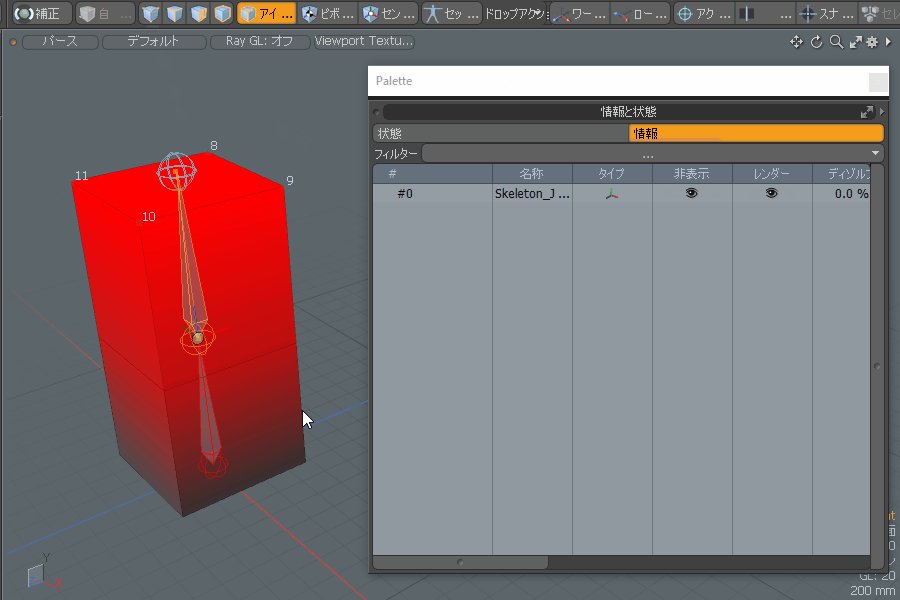
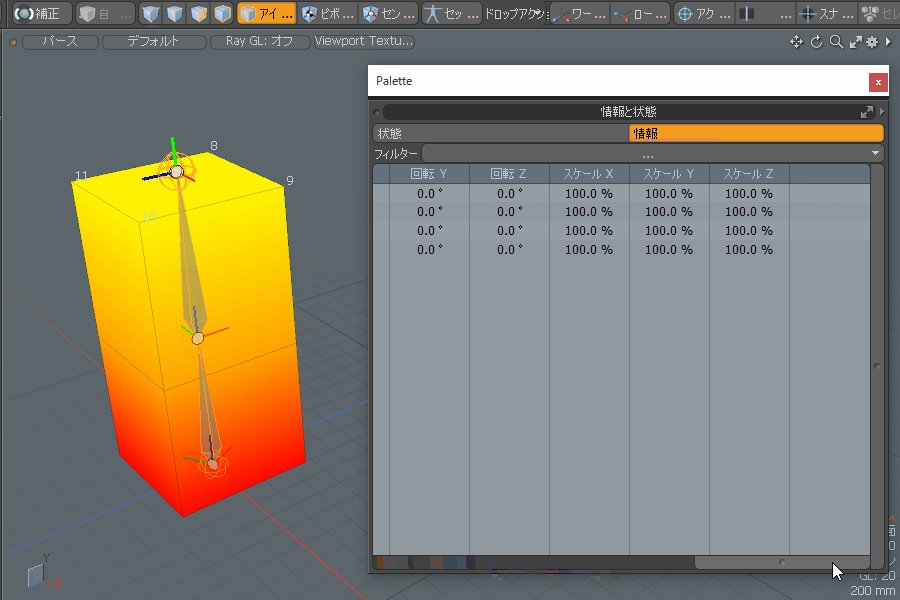
modoの情報タブ
情報と状態ビューポートの情報タブについて小ネタを書いてみたいと思います。 状態タブはメッシュのポリゴンや頂点選択で頻繁に利用すると思いますが、情報タブもパラメータをスプレッドシートのように一覧表示することができて便利なと […]
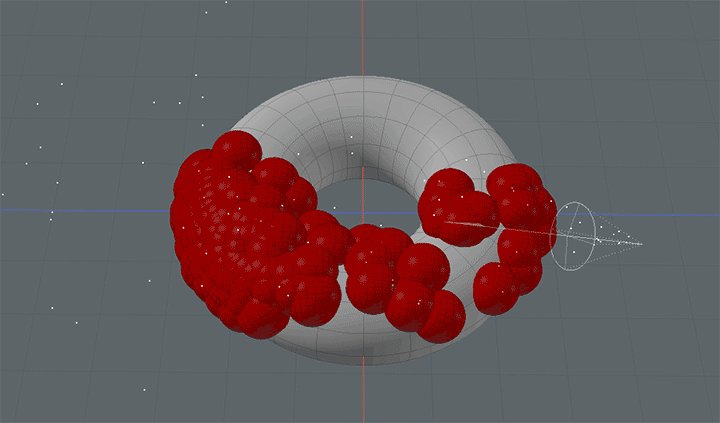
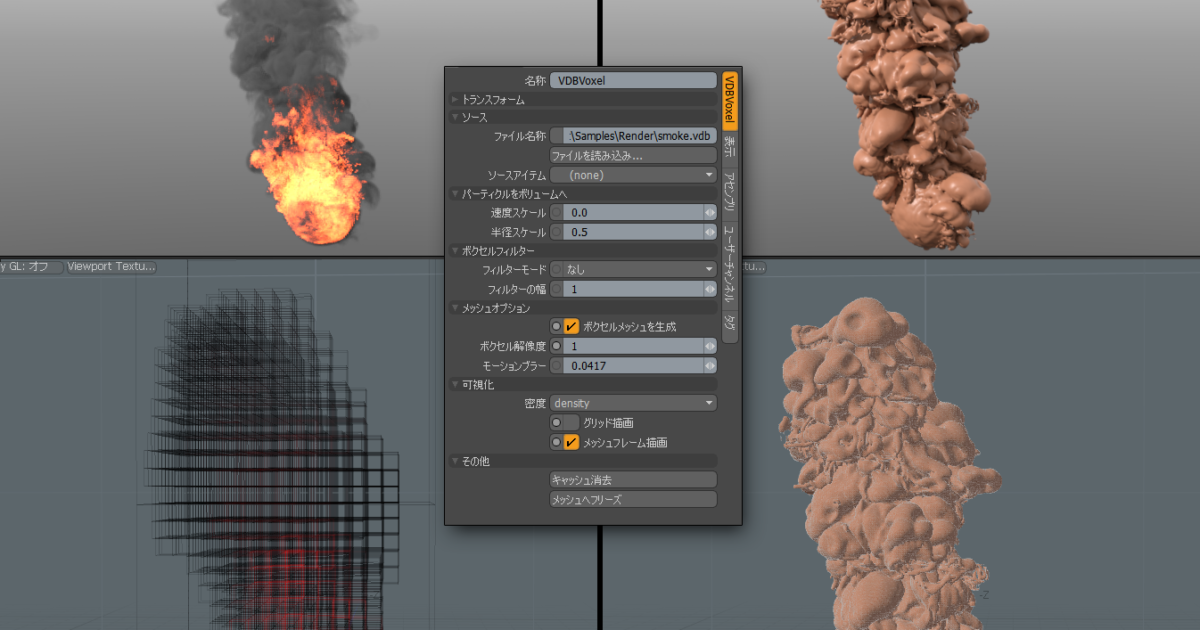
VDBデータからメッシュを生成する方法
modo 901からOpenVDBファイルを読み込んでレンダリングできるVDBVoxelノードが追加されました。 OpenVDBファイルは煙のようなボリュームデータを保存出来るオープンソースのファイルフォーマットです。元 […]
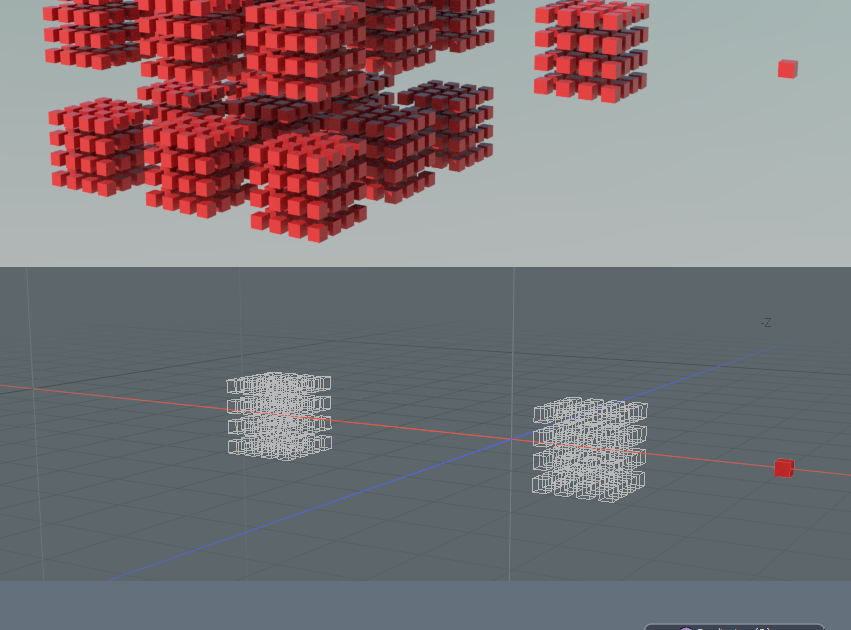
リプリケータをリプリケータで複製
modoにはポイントやポリゴンにオブジェクトを複製して配置するリプリケータという機能があります。リプリケータで配置したオブジェクトは、さらにリプリケータで配置することができます。 ただしビューポートでは正しく表示されない […]
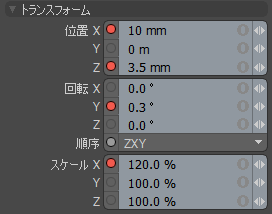
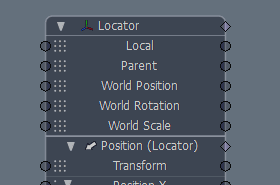
modoのマトリクス計算順
各マトリクスチャンネルについてmodoの開発者のMattさんがコメントしていたのでメモっておきます。 modoのアイテムは幾つかのマトリクス チャンネルを持っています。3D座標計算の知識があれば理解出来るのかも知れません […]
ACS2のパフォーマンスを上げる方法
アドバンスドビューポートでACSのパフォーマンスが上がるのに気がつきました。環境は modo 10.2v3 サブディビジョンはOFFです。 はじめデフォルト表示だと6FPS程度ですが、アドバンスド表示に切り替えてしばらく […]
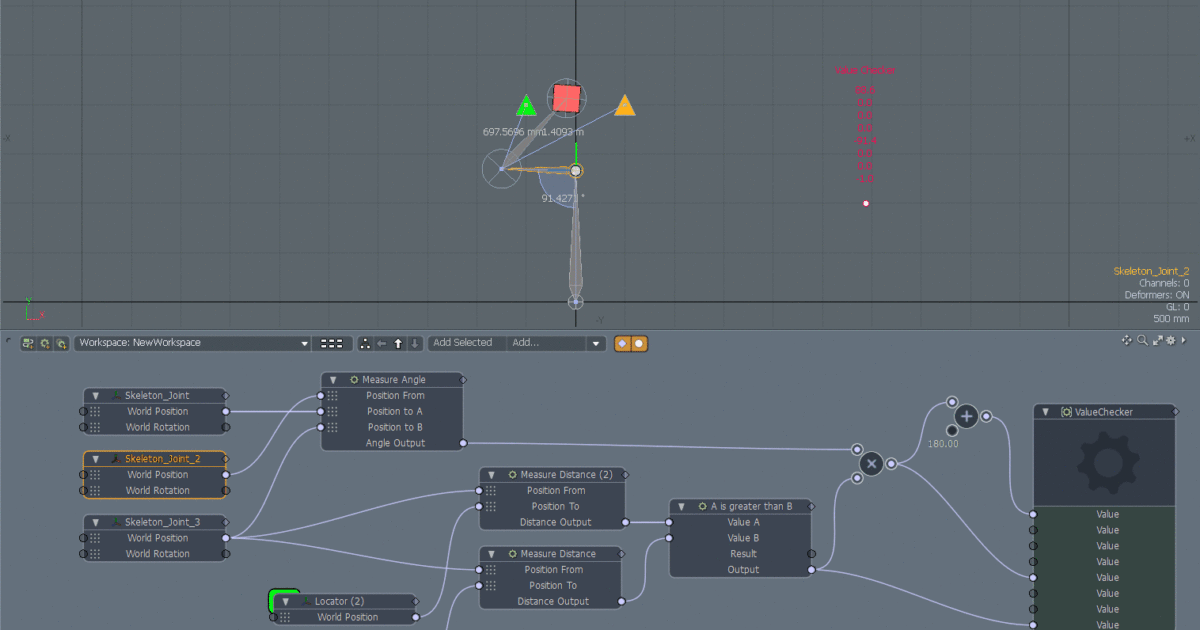
modoの角度測定ノードで360°測定する方法
modoにはリギングに必要な多くのノードが搭載されています。 ノードの応用例として「条件式」ノードを使用した角度の測定について書いてみたいと思います。 「modoでFBIKで制御されたスケルトン角度でモーフを制御する方法 […]
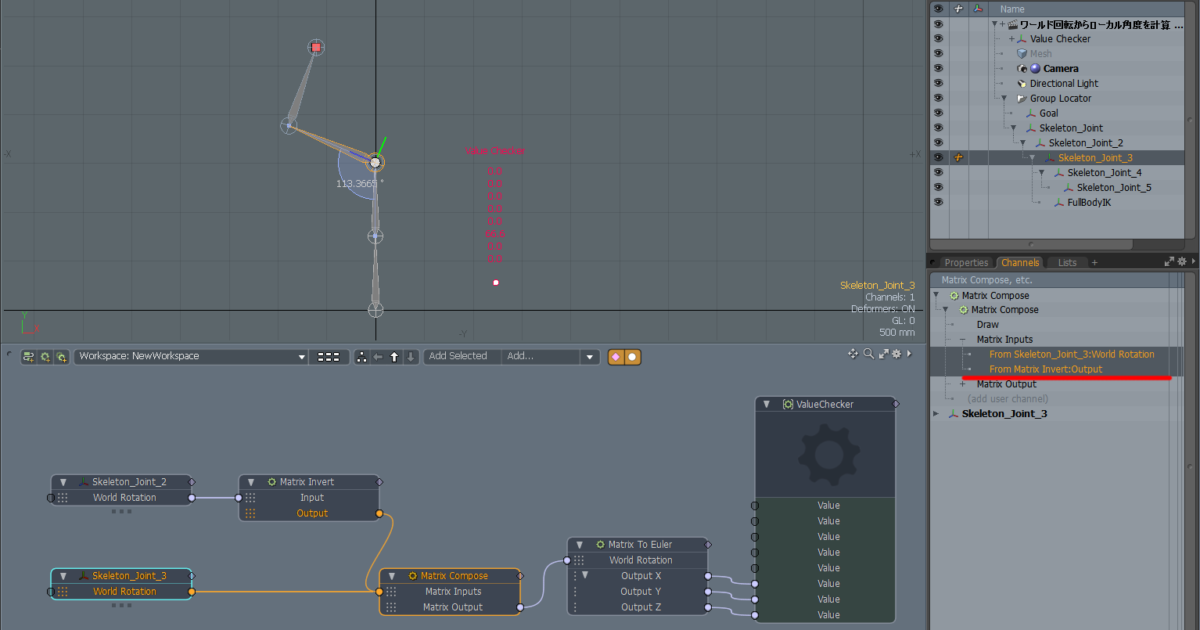
modoでワールド回転からローカル角度を計算する方法
IKのようにチャンネルモディファイヤによって制御されているアイテムから、リギングのためローカル座標を取得したいことがあると思います。ローカル角度は「自分のワールド回転と、親オブジェクトの逆行列をかける」と求めることができ […]
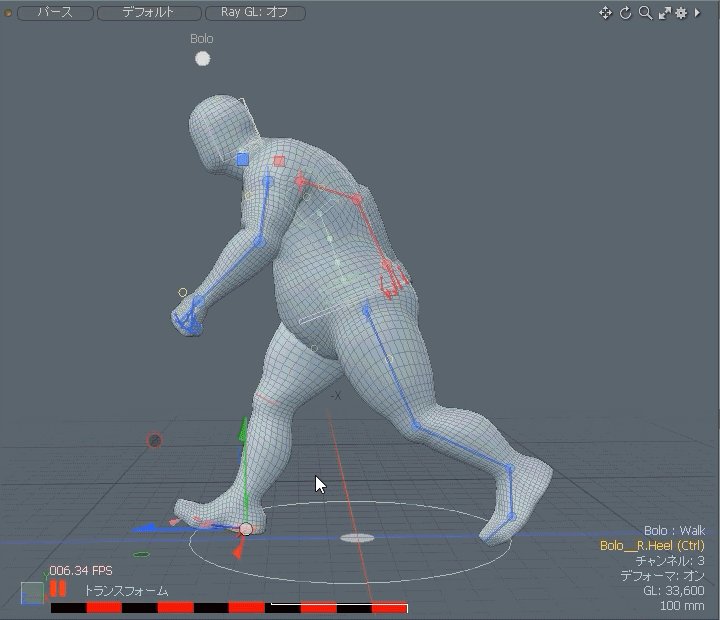
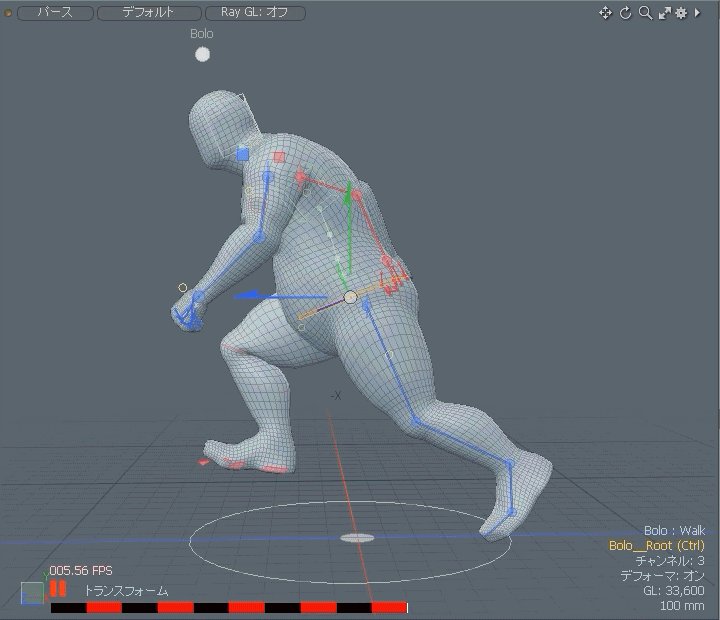
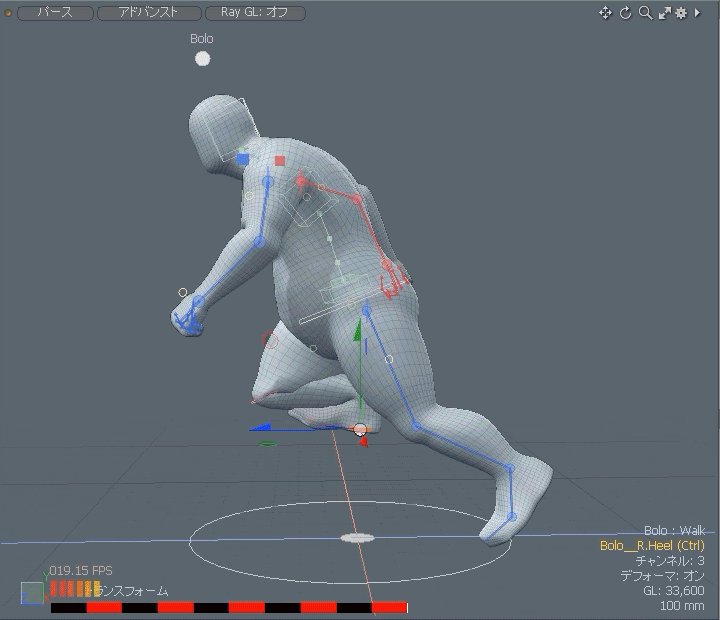
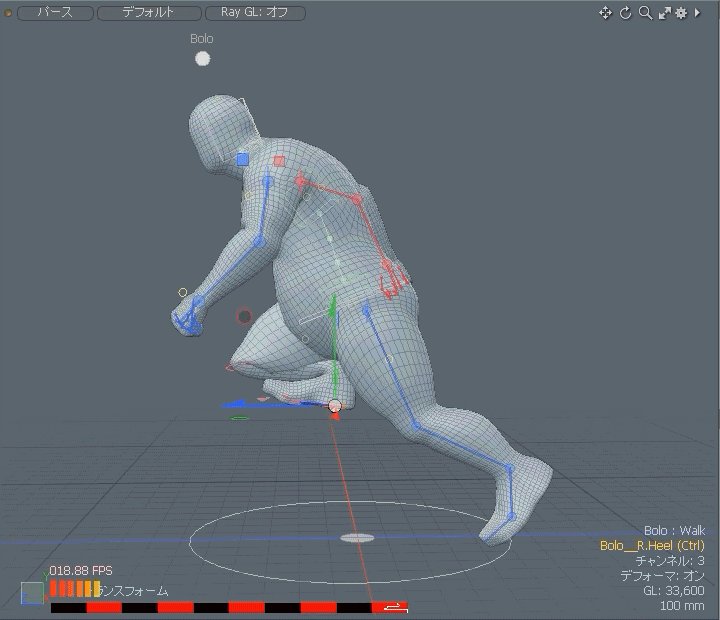
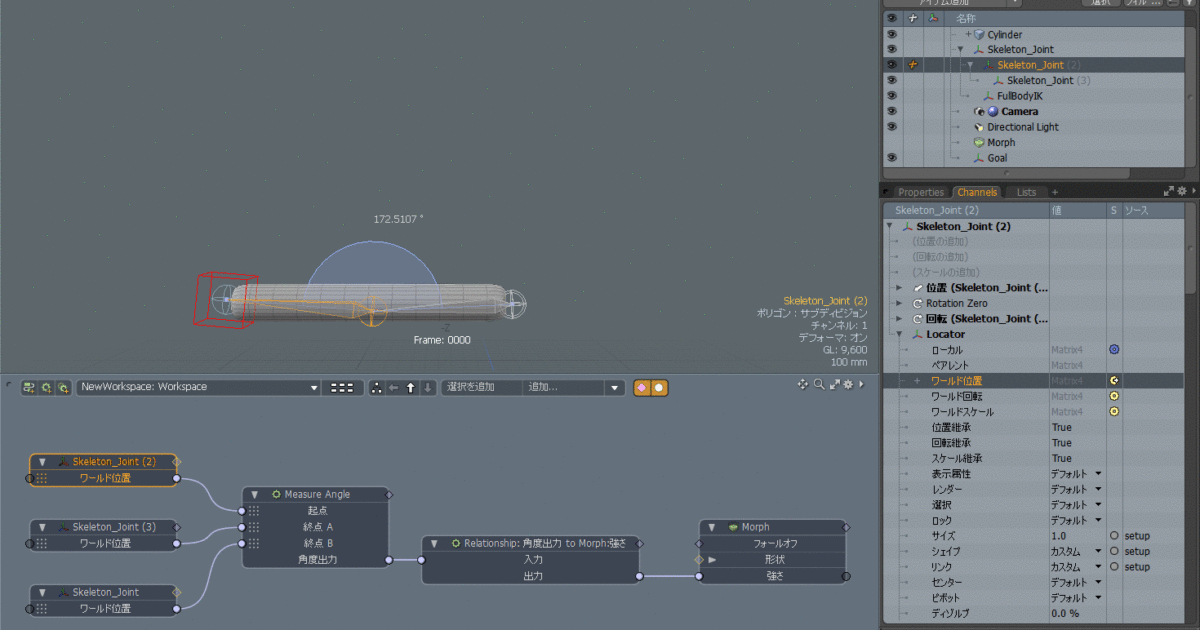
modoでFBIKで制御されたスケルトン角度でモーフを制御する方法
アニメーションで筋肉の動きを表現したい場合や、肘や膝がゴムホースのように曲がってしまうのを補正したい場合にモーフを使用する事があります。 FBIKのようにマトリクスを使用して動きを制御するチャンネルモディファイヤを使用す […]
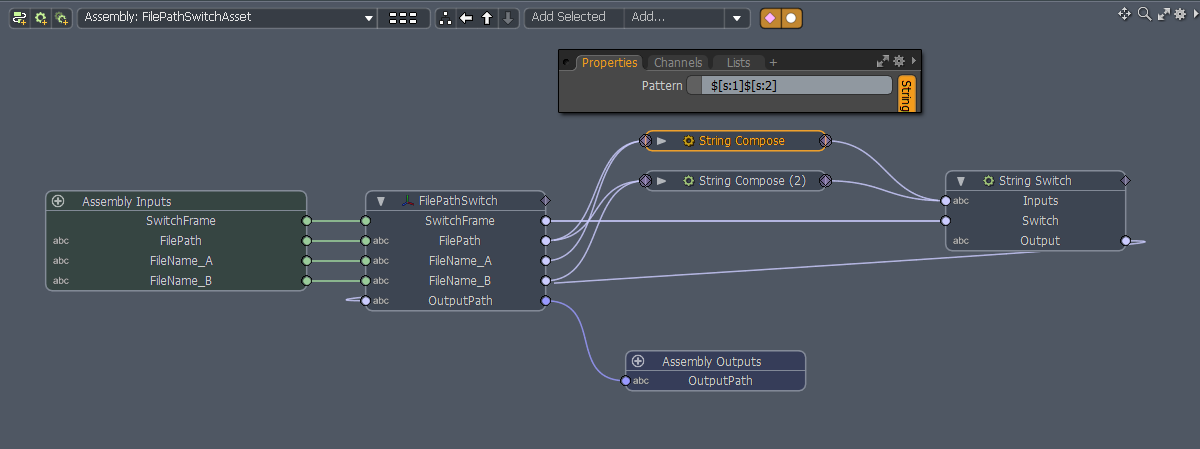
modoでファイルパスを切り替える方法
アクションごとのシミュレーションや放射照度キャッシュの保存先を変えたり、レンダリング画像の保存先をフレーム数で変更したりしたい場合があります。modoではファイルパスは文字列タイプのチャンネルとして扱われていて、文字列ノ […]
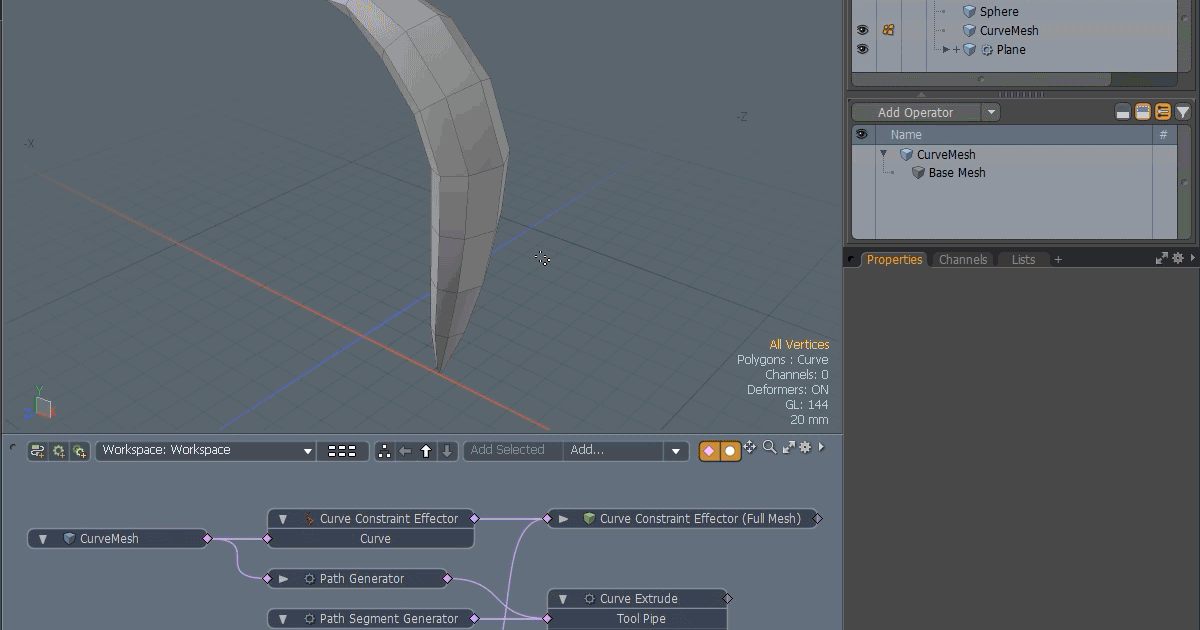
modoのプロシージャルで手続へアー
modo のプロシージャル駆使すれば、xismoと同じように手続へアー作れるかも?と思って試してみた。作れるけど細かく制御しようとするとmodoでは面倒で普通にモデリングした方が簡単かもしれません。 プラグインのPoly […]
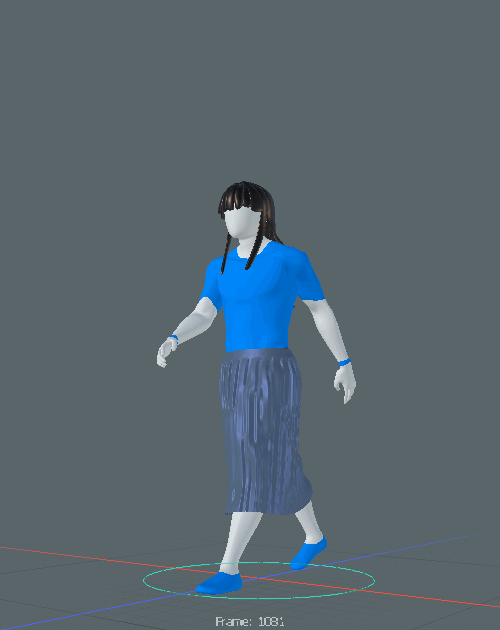
Syflex for modoでスカートのテスト
modoのSyflexでスカートのテスト。アニメーションはCBOXのサンプルファイルを使用。 Syflexはサブフレームの計算精度が指定できないので(開発に聞いてみたところサブフレームは、フォースとコリジョンの複雑さに応 […]