FUI(フィクションユーザーインターフェイス)を作るためのチュートリアルが公開されています。
https://medium.com/@sashamartinsen/generative-fui-technique-d230cc2ac276
FUIとは何ですか?
FUIはフィクションユーザーインターフェイス、未来のユーザーインターフェイスなどの略です。通常は映画やビデオゲームでハイテクな外観を作成したり、視覚的なストーリーテリングのために使用されます。そのようなものの設計に完全に特化した制作会社があります。

やりたいことは?
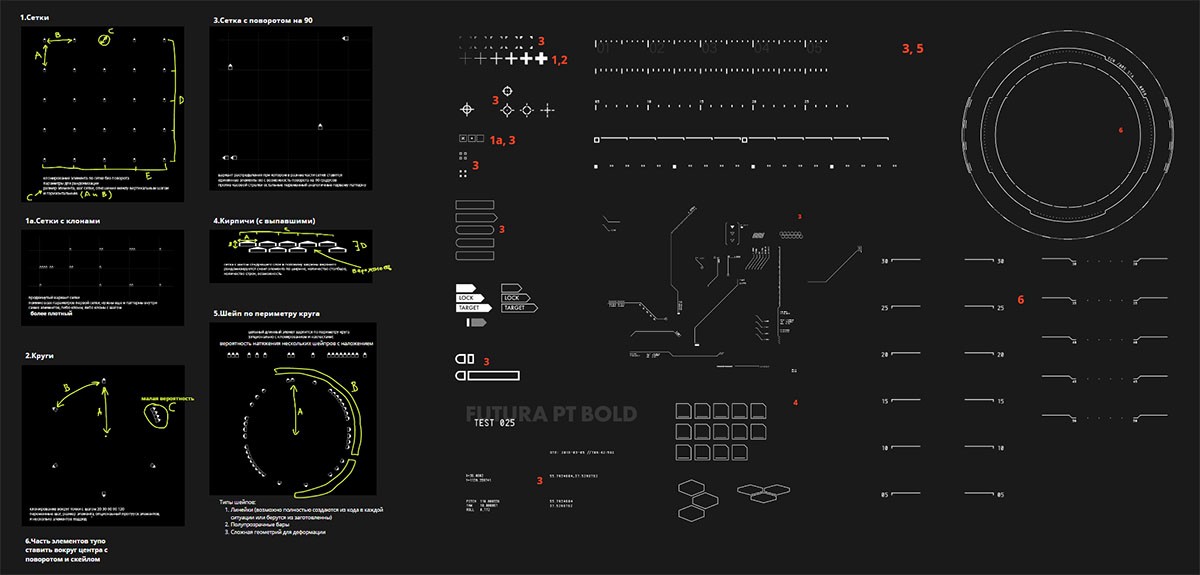
アイデアとコンセプトは、いくつかの実験を行い、いくつかの事前に作成された形状から抽象的で視覚的に複雑なfuiデザインを生成するためのシンプルで簡単に調整できるツールを作成することでした。
さぁ、始めよう。
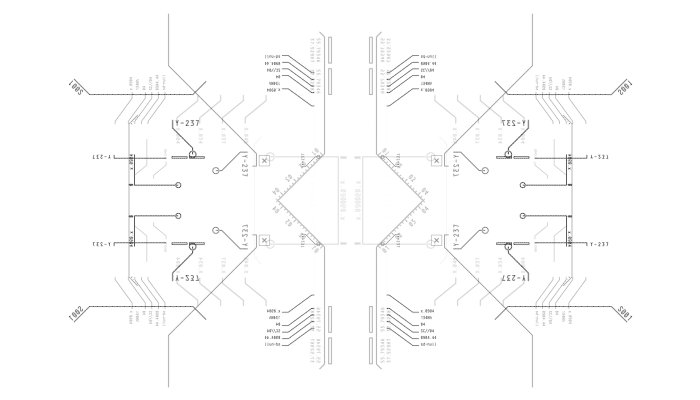
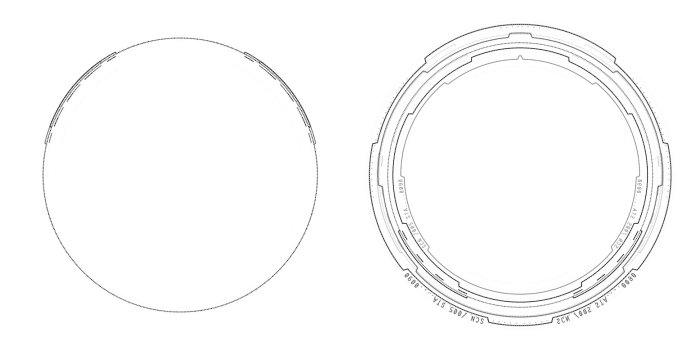
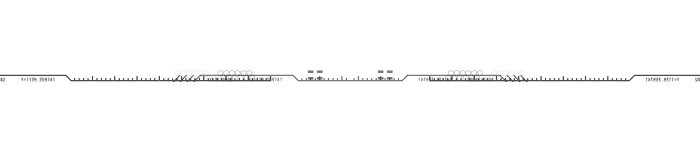
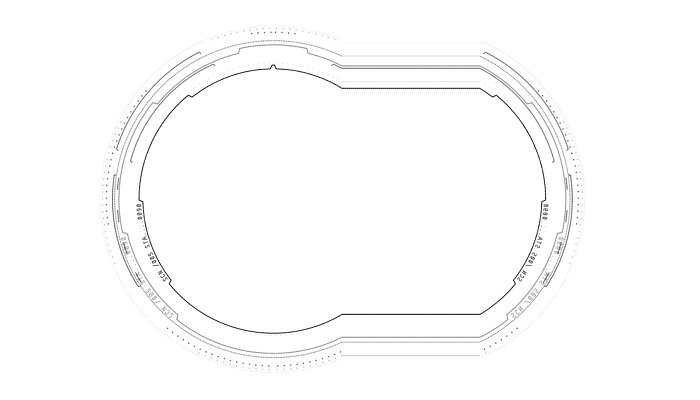
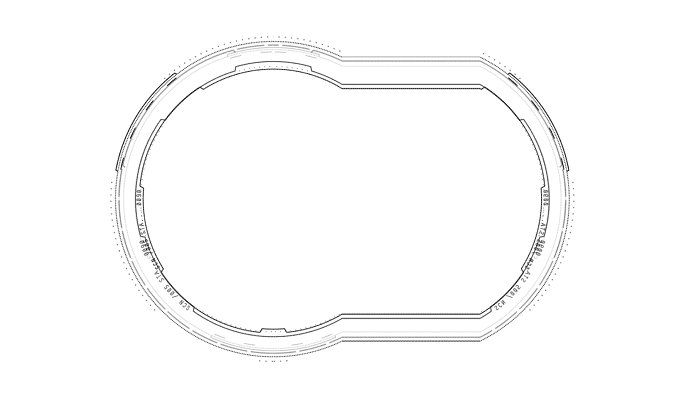
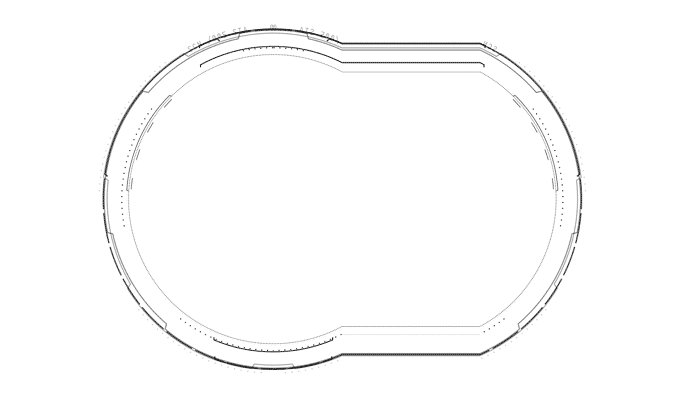
これらの基本的なエレメントを作成するために、Adobe Illustratorを使用しました。

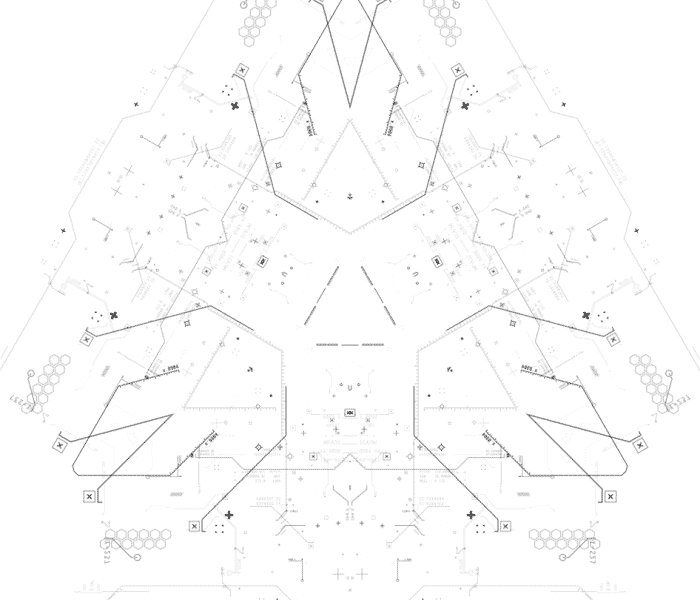
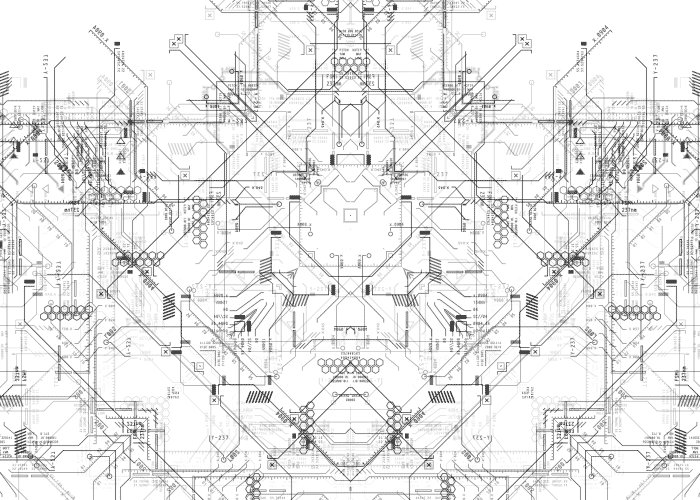
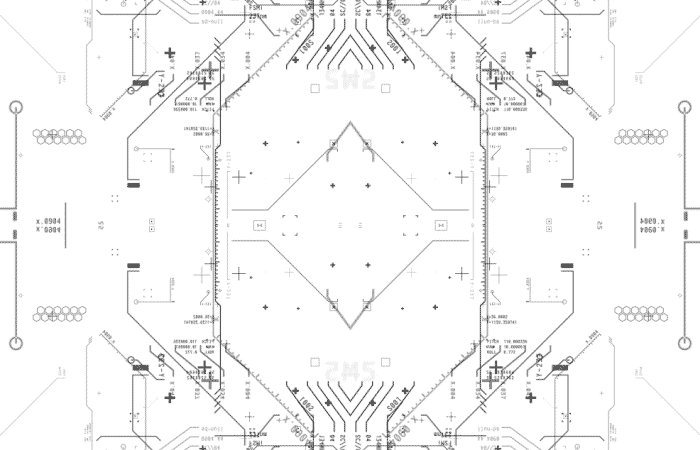
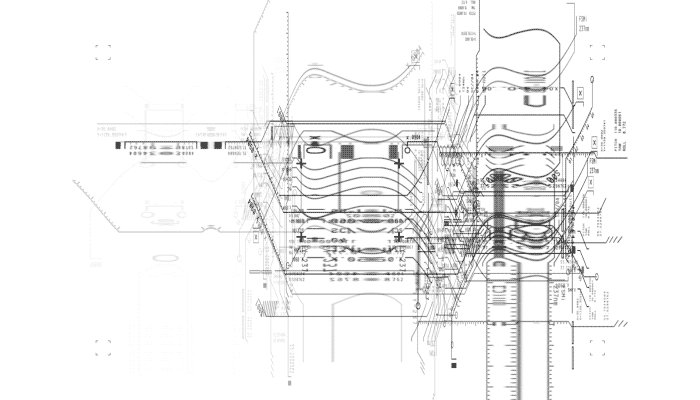
After EffectsとTrapcode Particularプラグインを使用しました。これらのシェイプをフラットボックスエミッタで生成されるスプライトとして使用すると次のような結果が得られます。
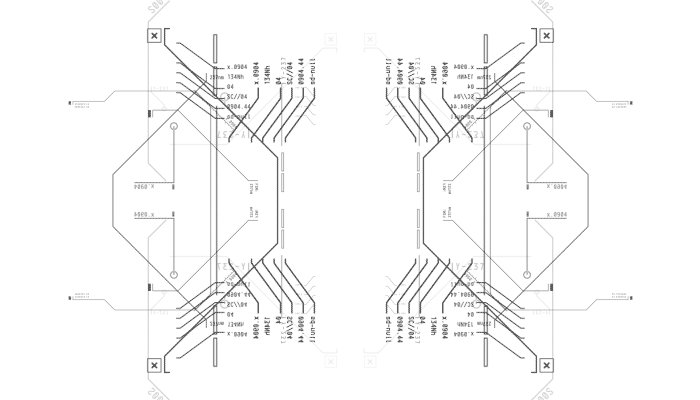
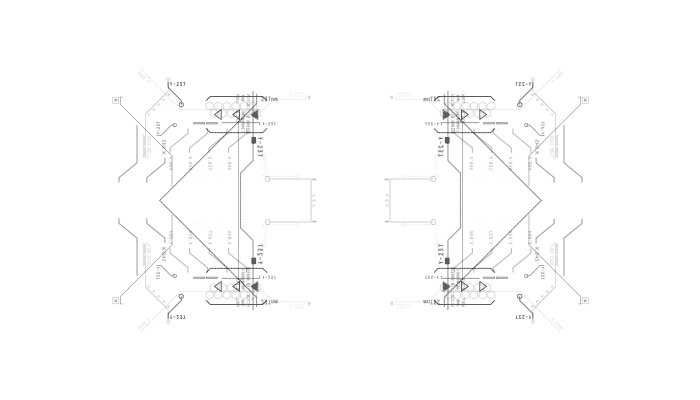
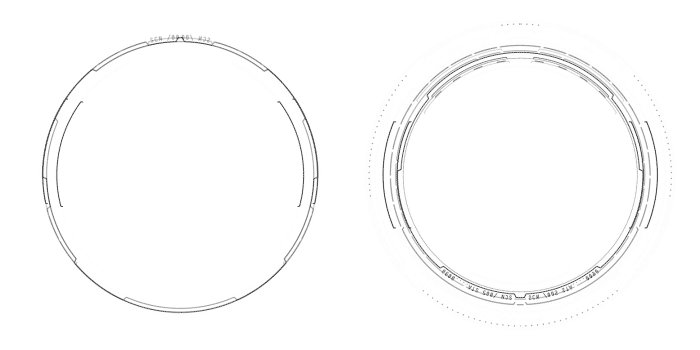
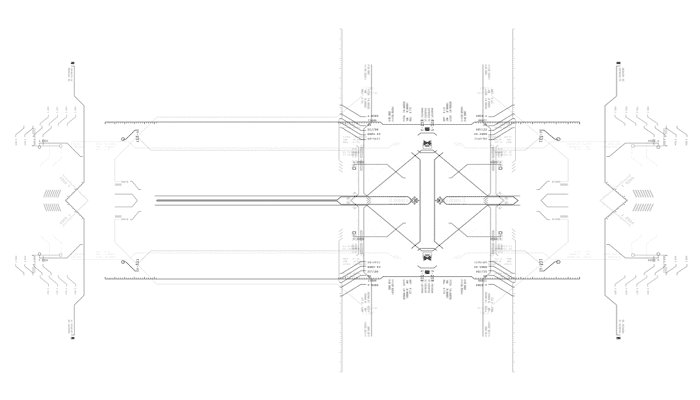
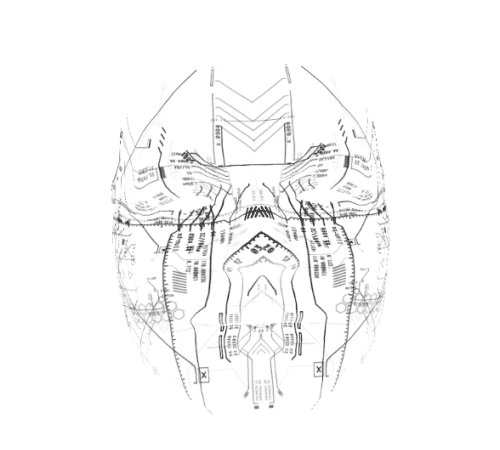
 ミラーを2つ追加します。
ミラーを2つ追加します。

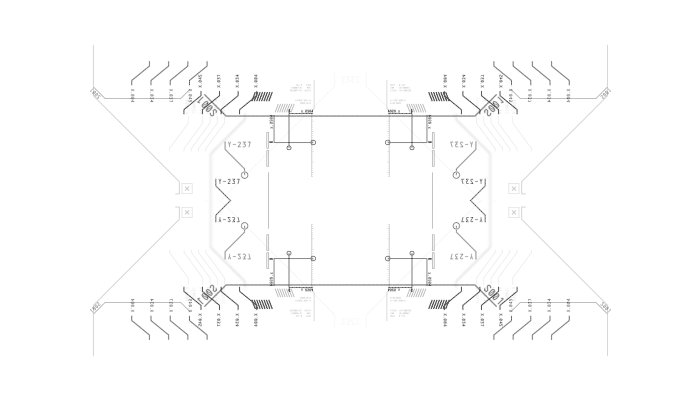
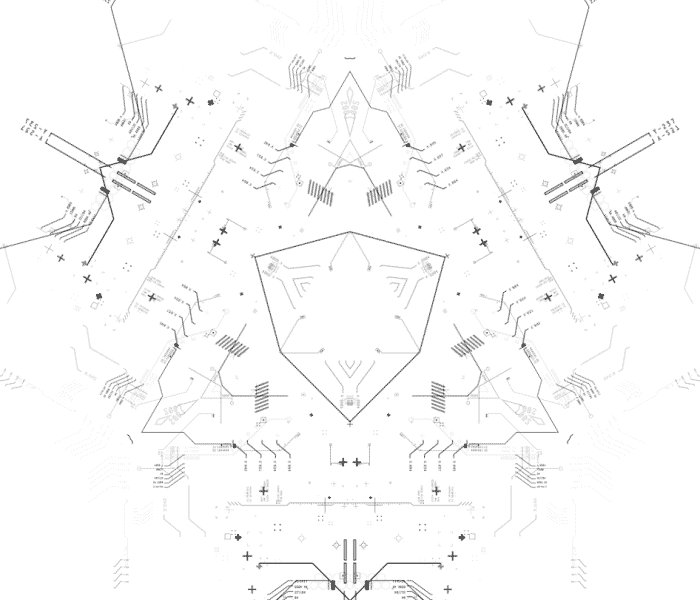
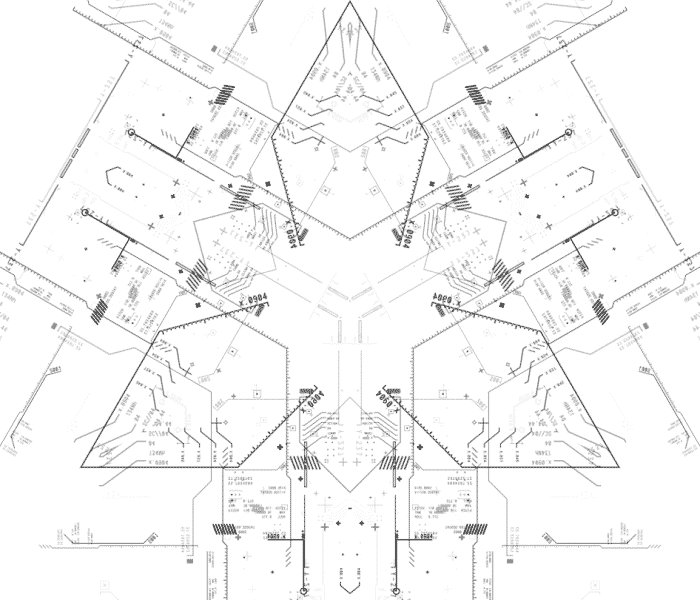
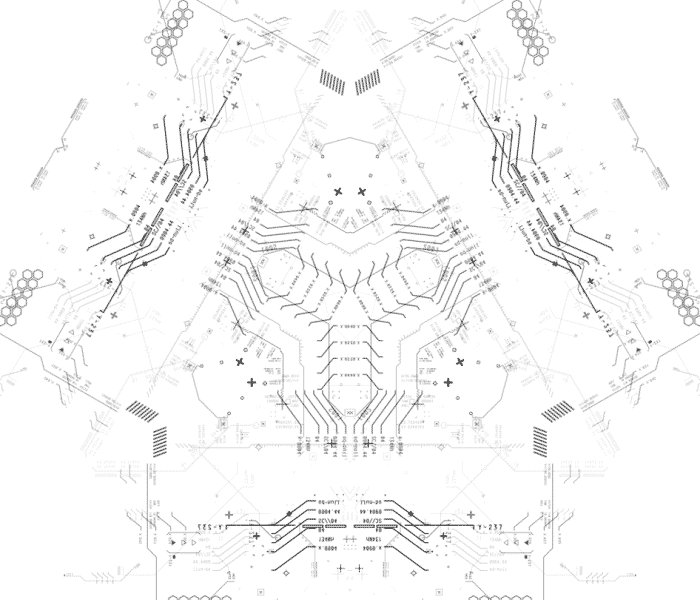
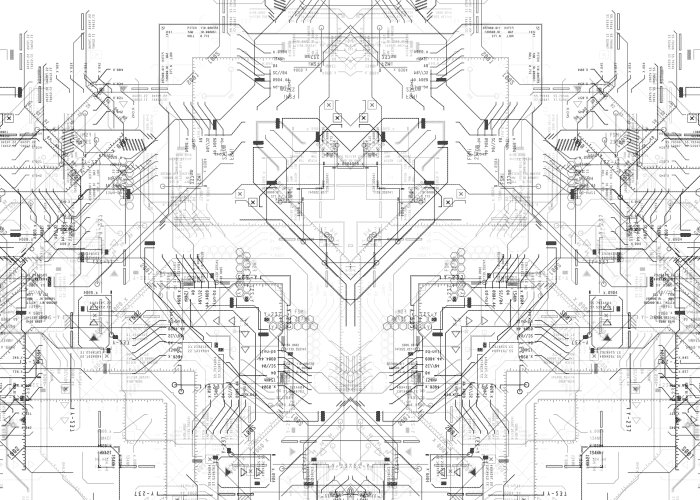
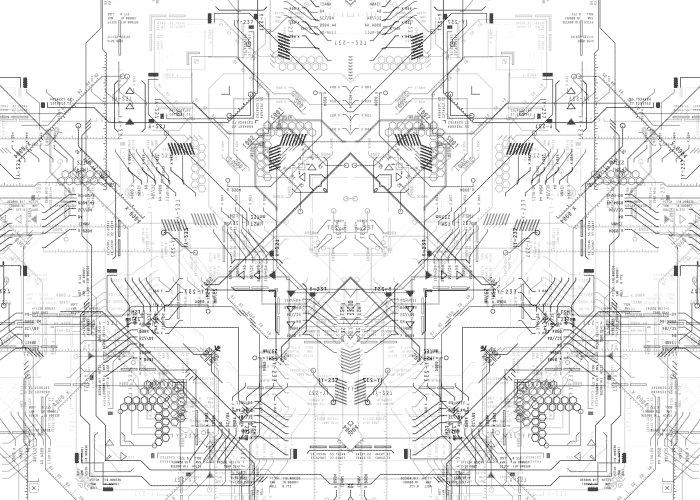
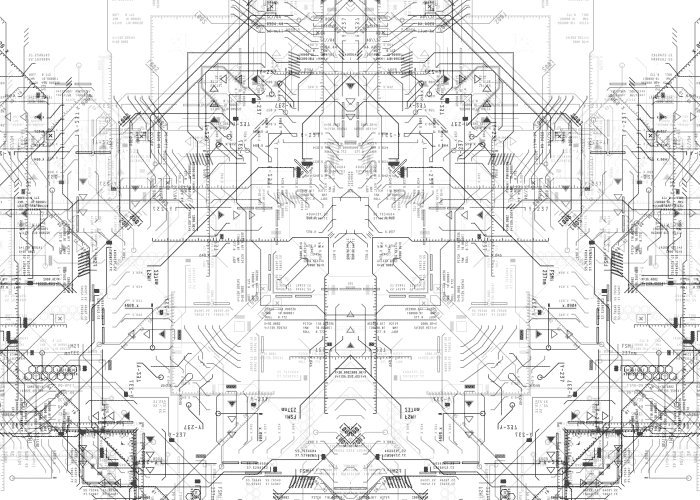
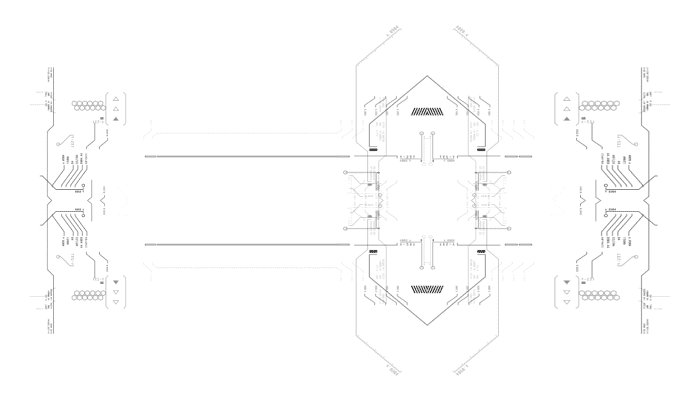
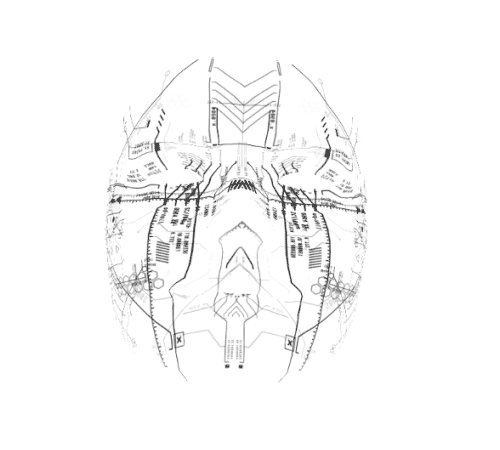
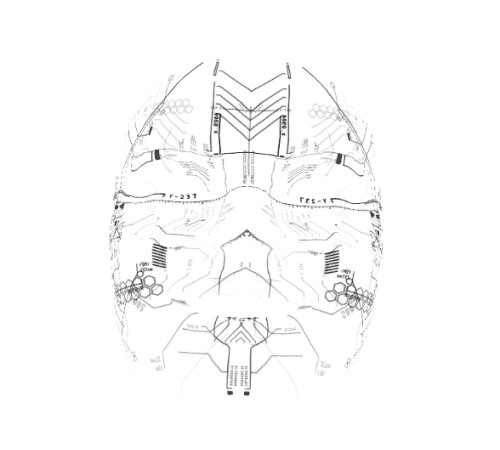
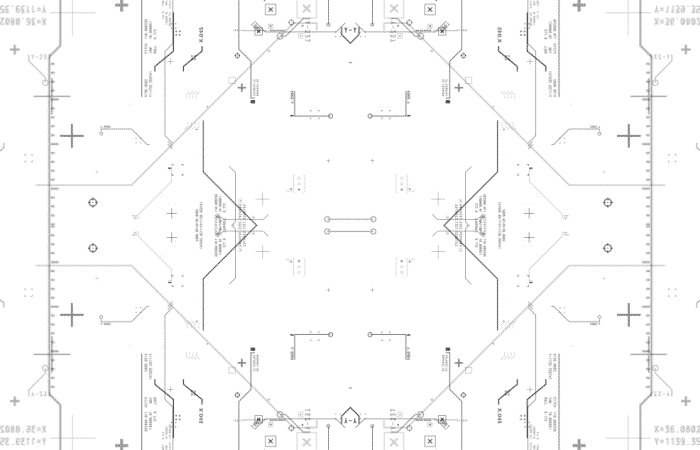
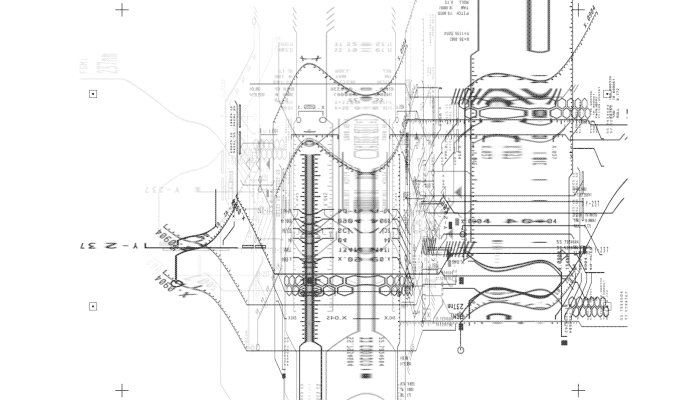
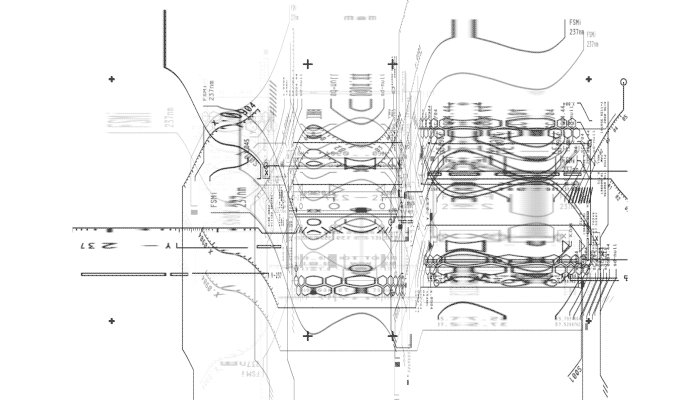
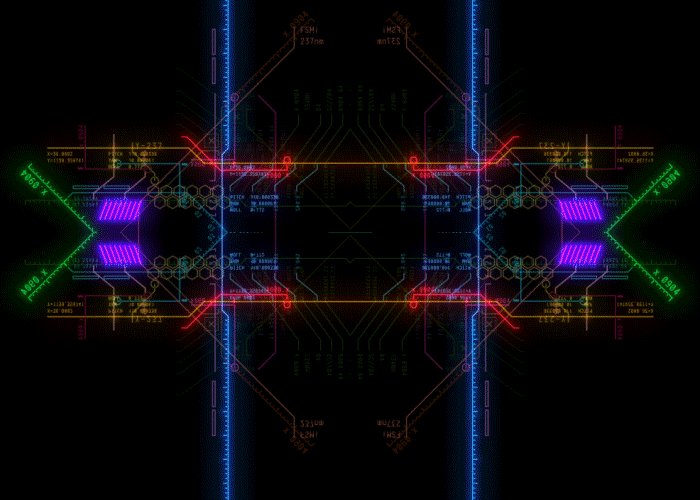
アイデアが得られますよね?密度を上げてミラーを追加します。


ちょっとやり過ぎですが、バンプマップやディスプレイスメントマップとして使用できます。
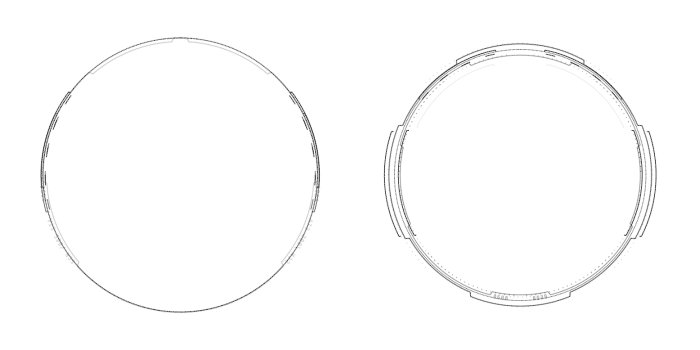
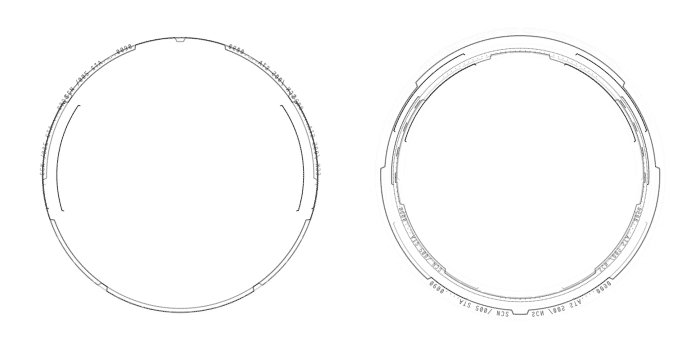
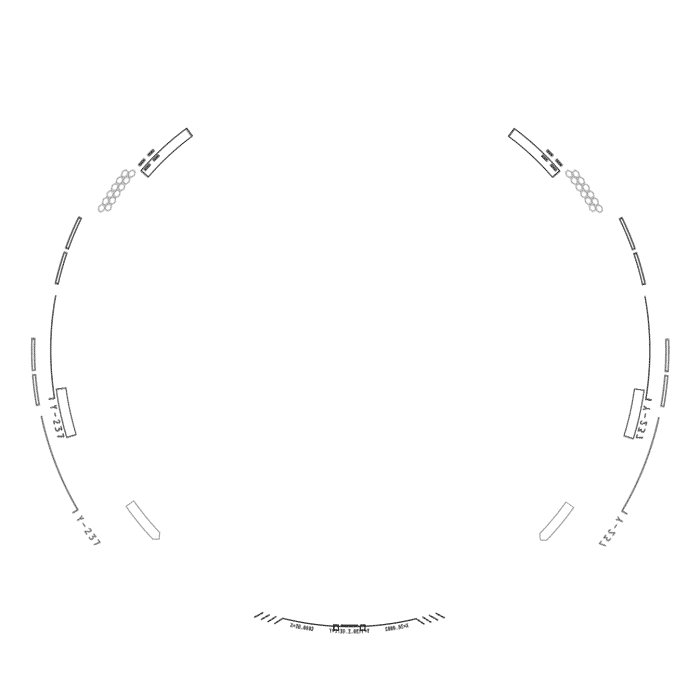
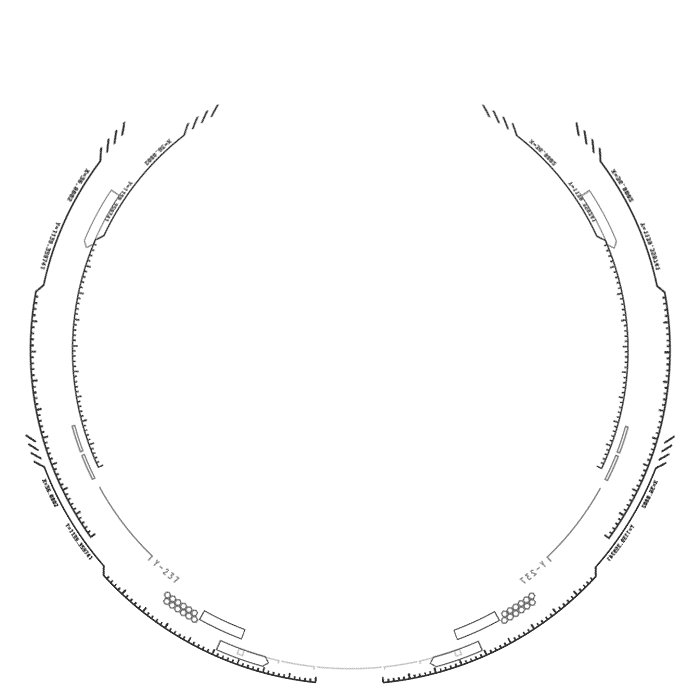
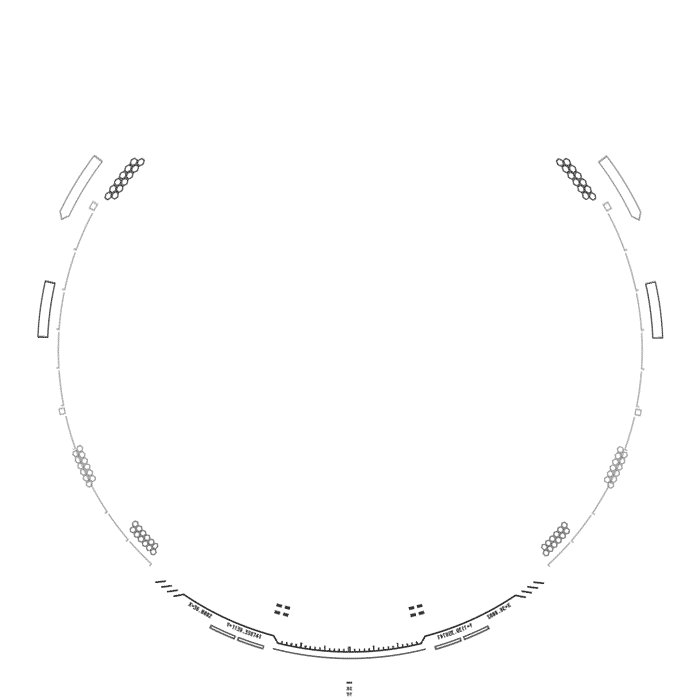
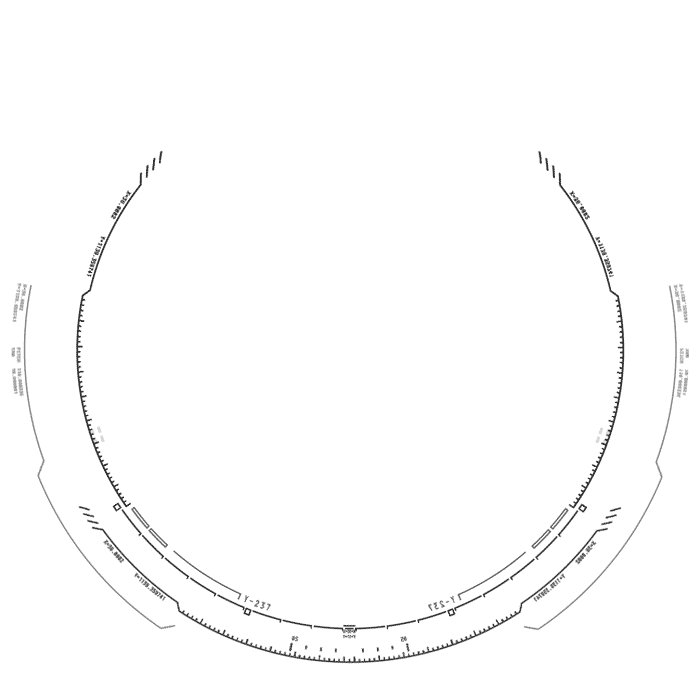
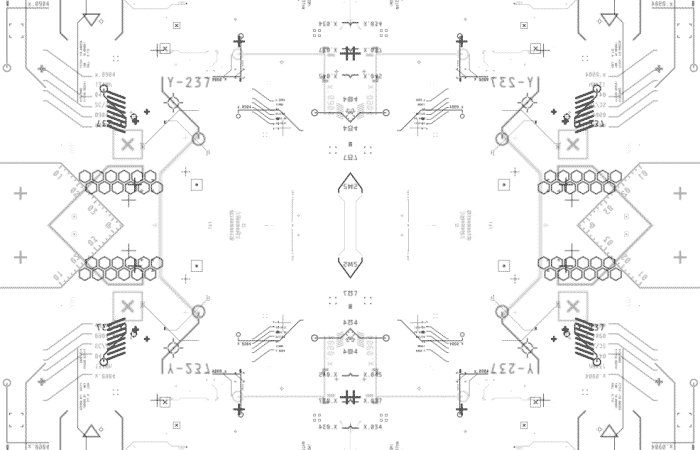
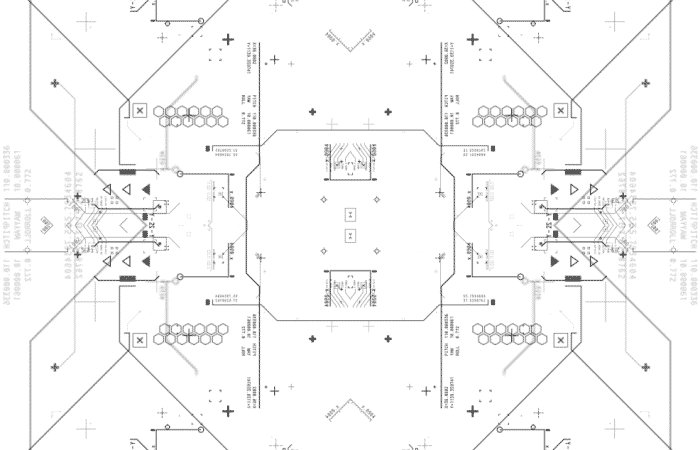
同じ手法を円形またはセグメントに適用できます。ボックスエミッタを使用する代わりにポイントを使用します。

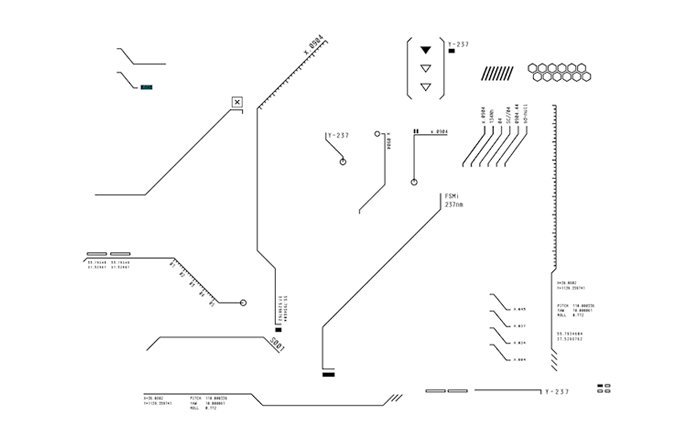
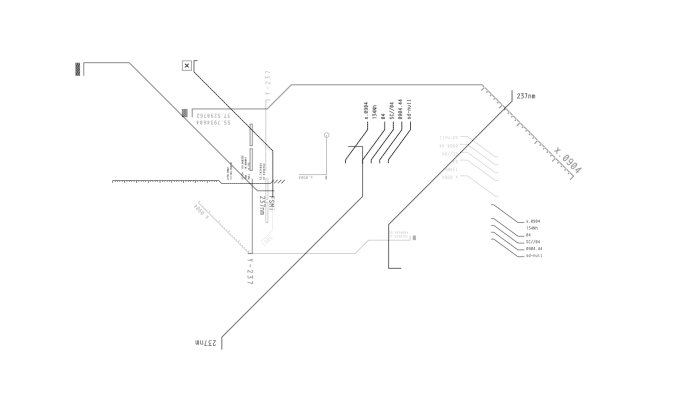
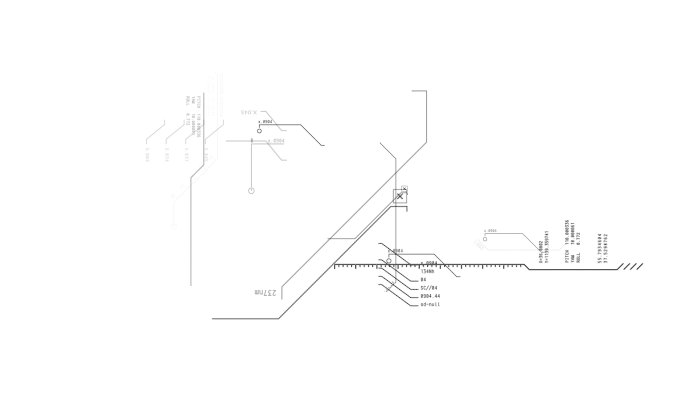
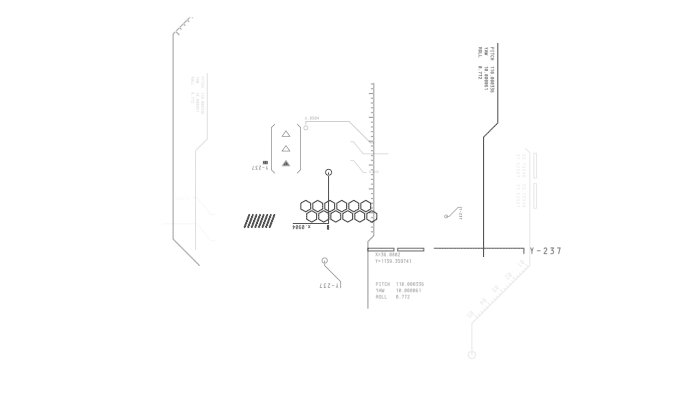
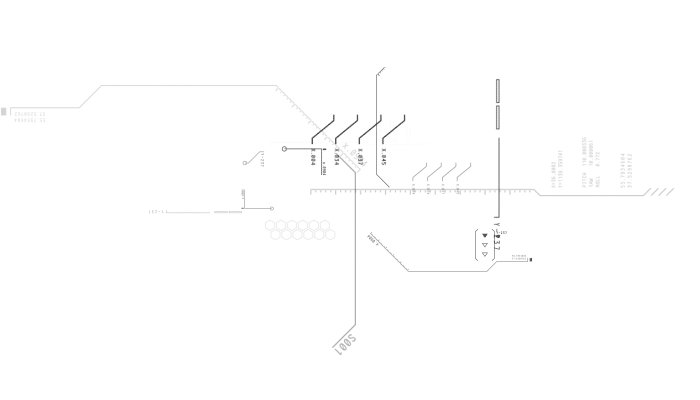
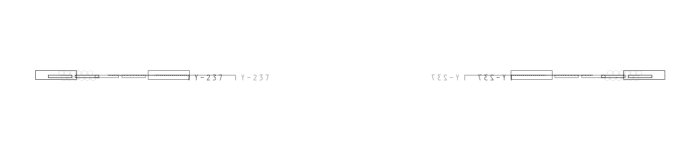
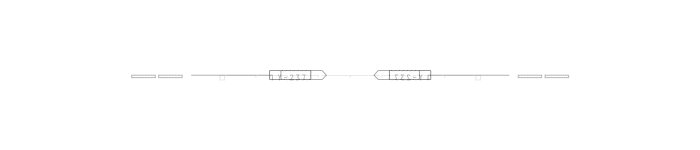
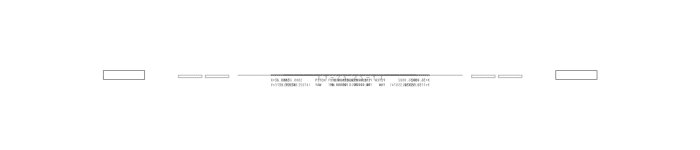
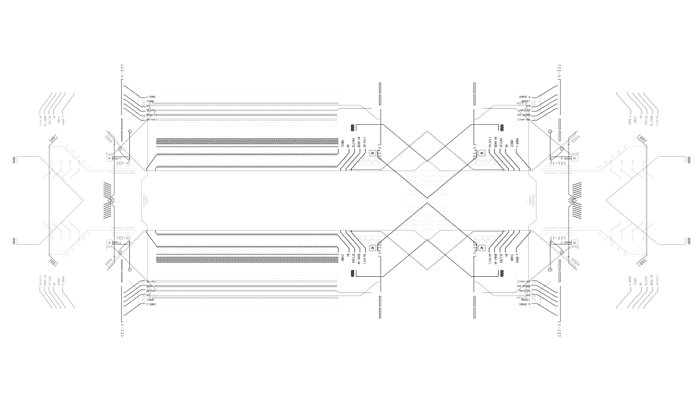
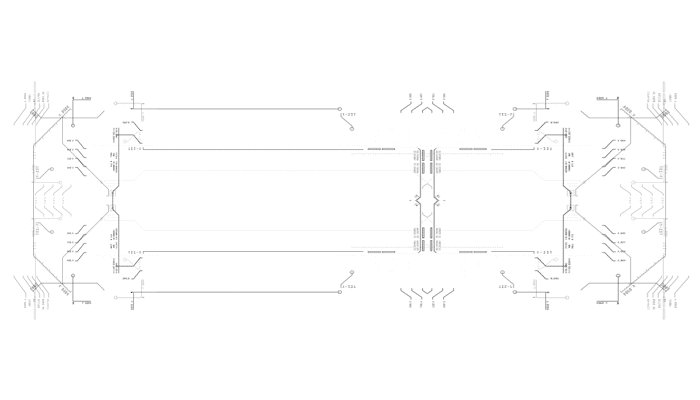
細長い定規のような構図を生成するための細長いエレメント。

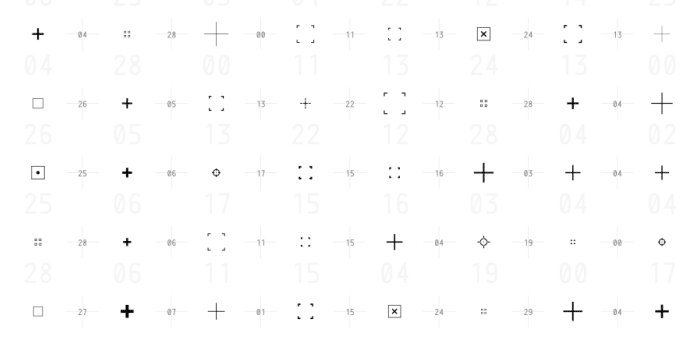
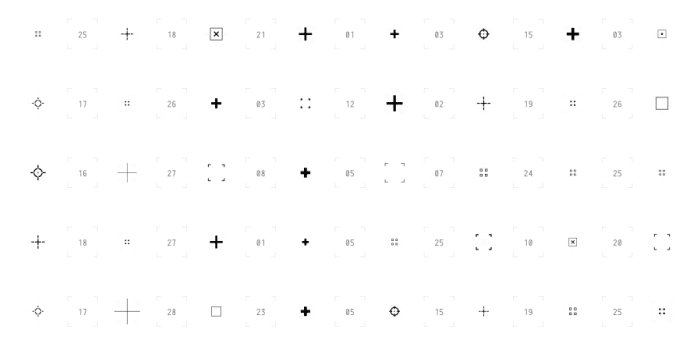
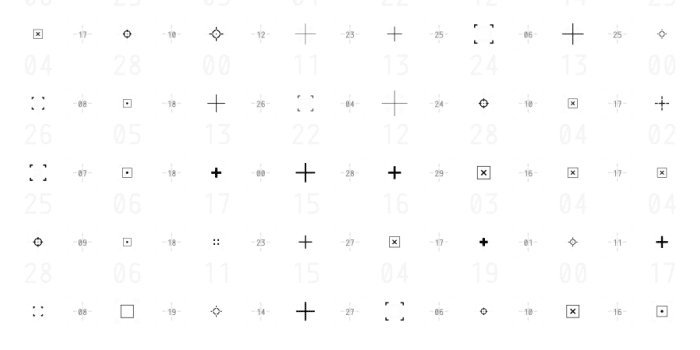
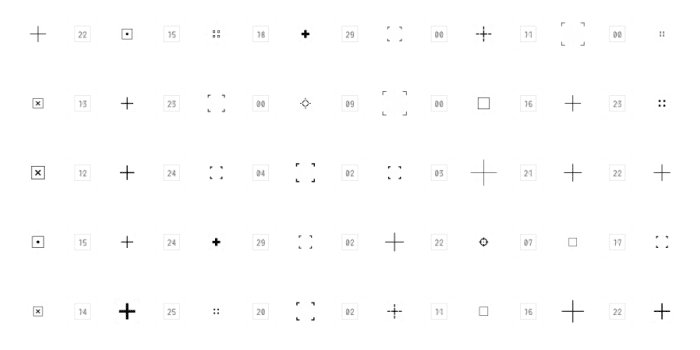
グリッドにはTrapcode Formプラグインと、ドット、十字、ひし形、数字などのシンプルなスプライトを使うことができます。
 カスタムUVプレーン
カスタムUVプレーン
パーティクルとミラーを使い終わったら、もっとトリッキーなことをする時が来ました。ここではUVマッピングの詳細については説明しません。基本的な原理を理解してください。
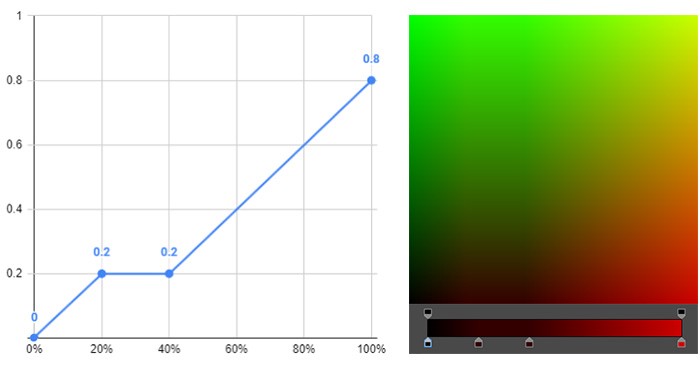
最初に32ビットカラーモードに移動し、赤の水平ランプを緑の垂直ランプに追加して単純な平面uvマップを作成する必要があります。値の線形分布では、グラデーションの滑らかさを0に設定する必要があります。次にランプの20%から40%の位置に同様の赤い値を作成する必要があります。そのようです。

その後、PixMapプラグインを使用しテクスチャとして適用します。

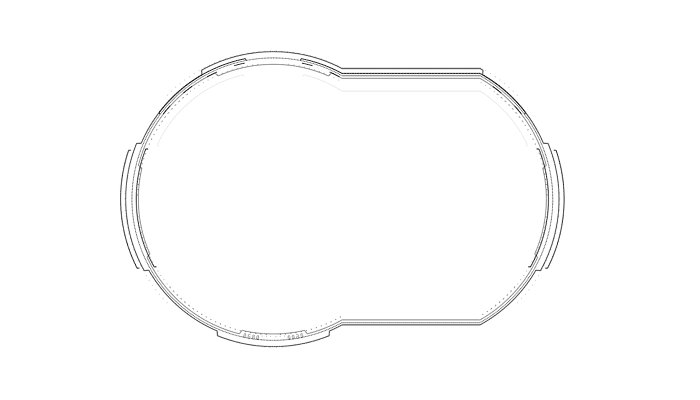
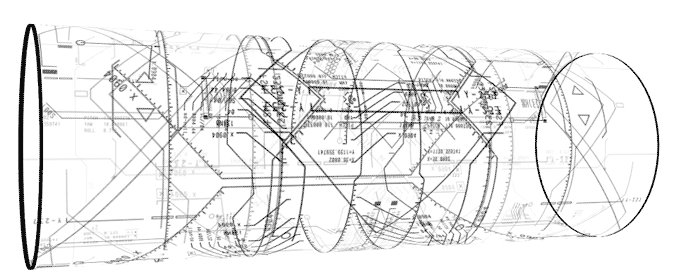
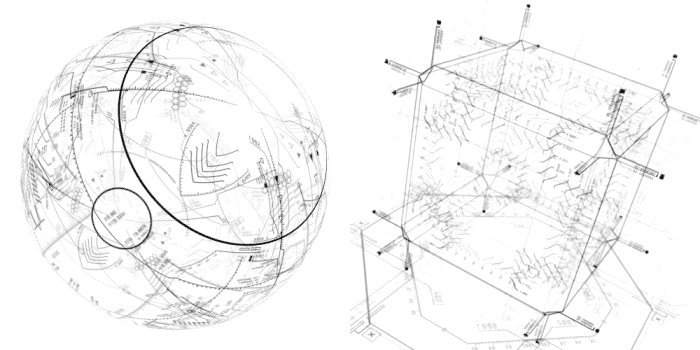
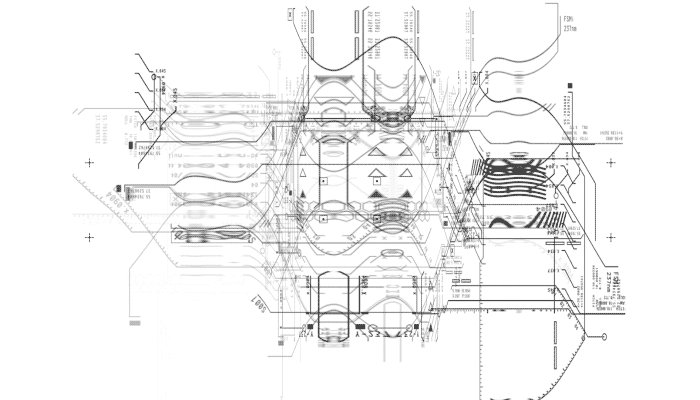
または、赤の放射状グラデーションに緑の角度グラデーションを追加して作成したUVマップを使用し、先に作成したテクスチャスリムな定規のような構成で、円でラップします。この方法を使えば手作業で円形のコンポジションをデザインするよりも、ワークフローが速くなります。


メッシュマッピング
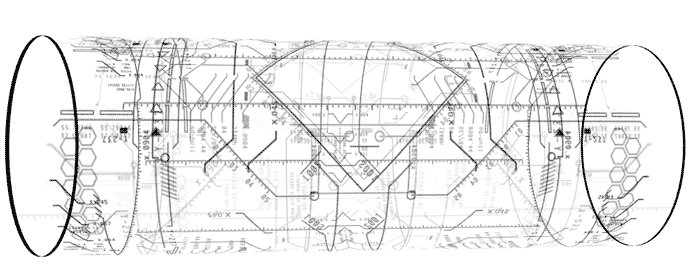
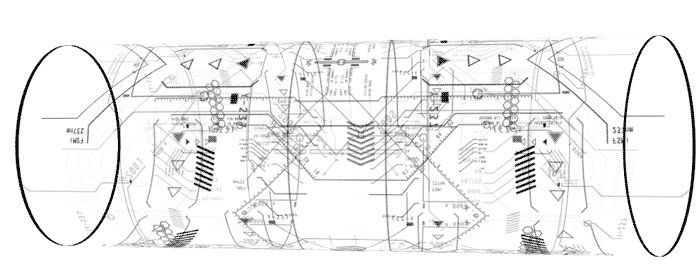
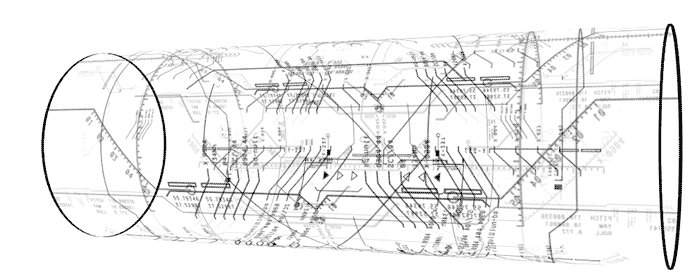
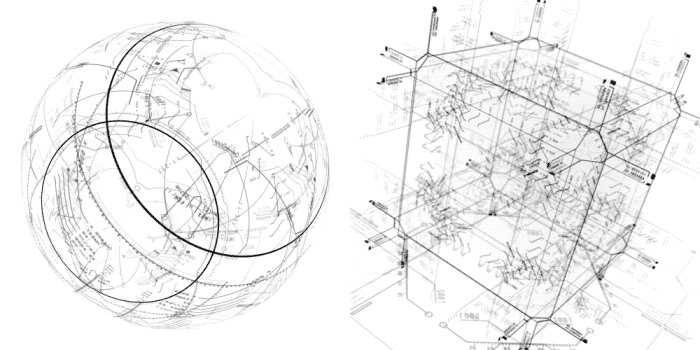
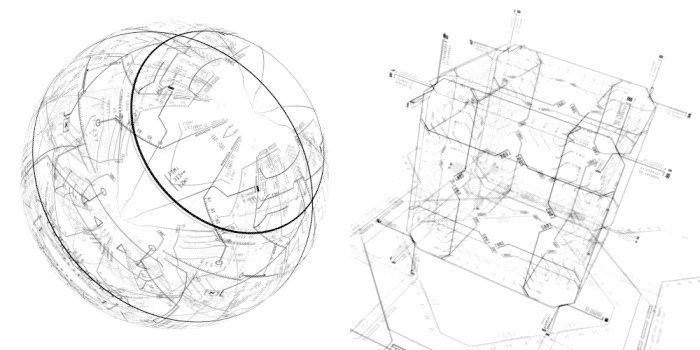
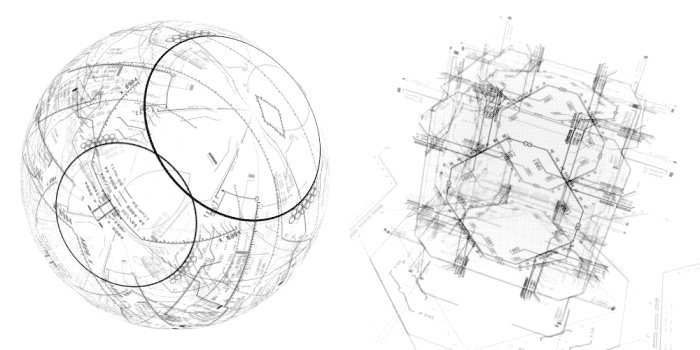
Videocopilot Element 3Dを使用して、テクスチャを円柱や他のメッシュにマッピングできます。 

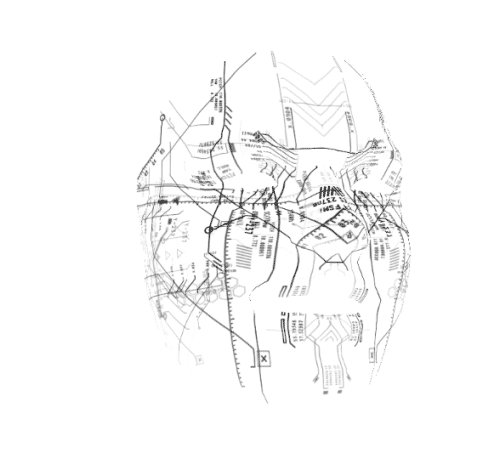
または、これをSparkARのfacemeshアセットにマッピングします。

動きを追加し、もっと楽しく
パーティクルに速度を設定すると、モーションと奥行きを得ることができます。

ディスプレイスメントマップエフェクトと垂直ノイズを使用して、より「有機的な」興味深い結果を得ることができます。

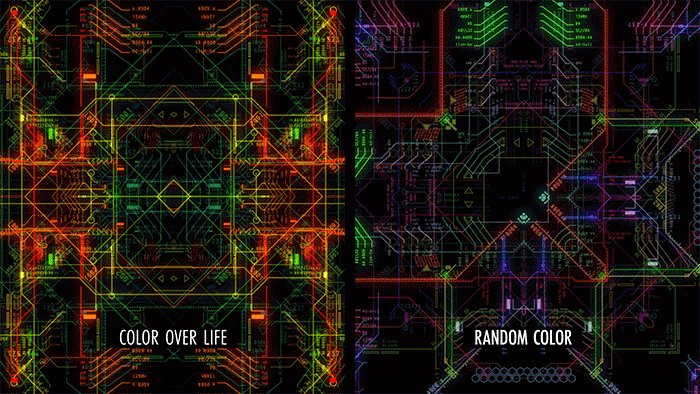
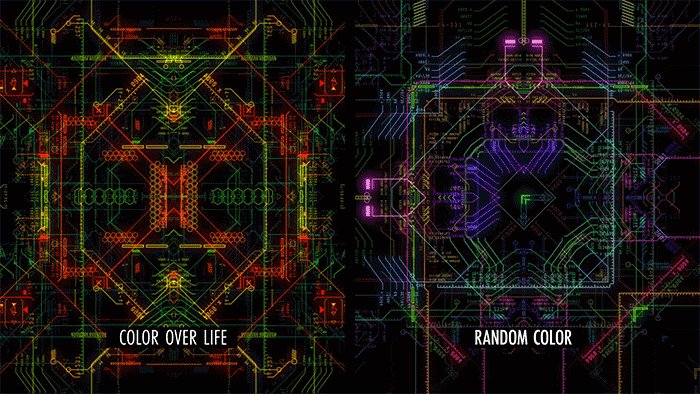
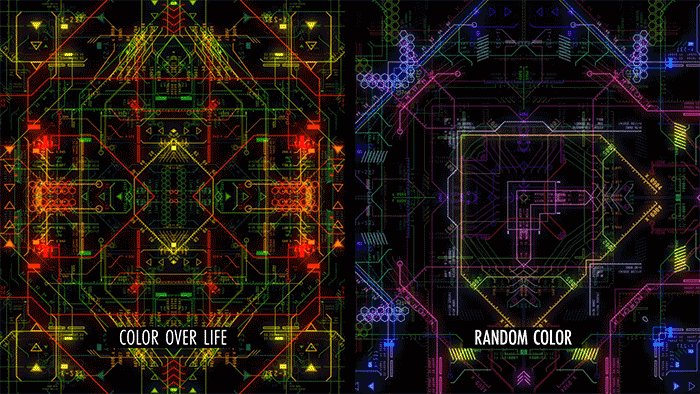
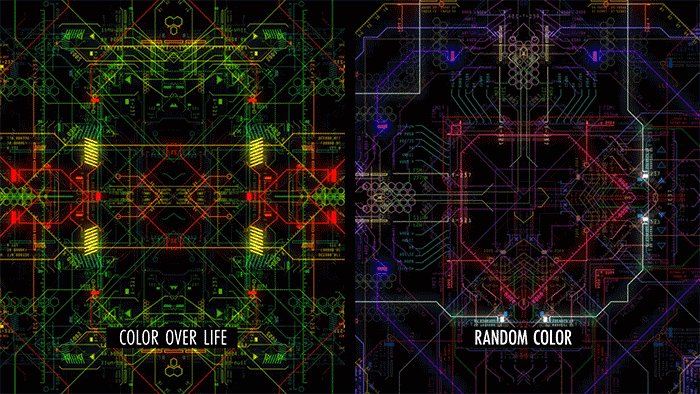
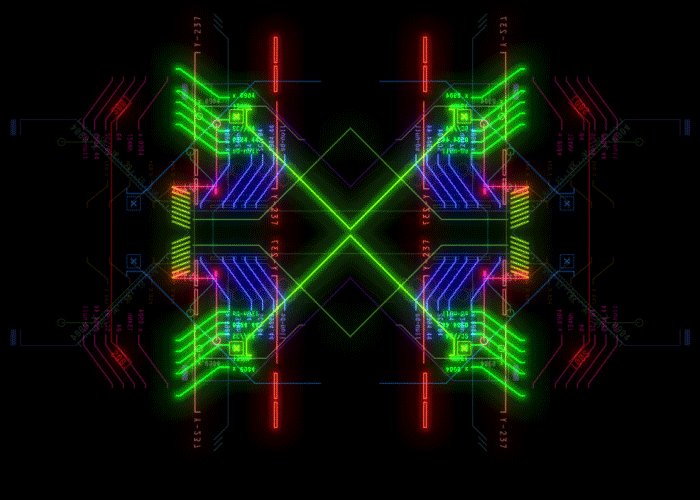
色を追加します
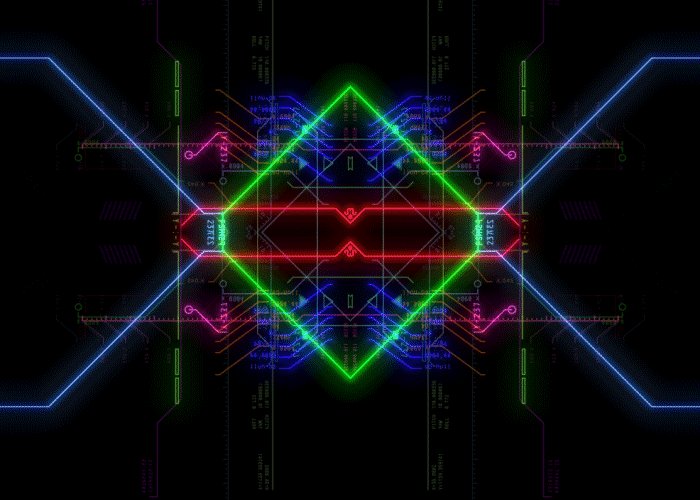
コンポジットで手作業で色を塗るのとは別に、ライフ全体に色を設定したり、特定のプラグインでランダムなカラースライダーを使用したりできます。少しグローを加えることで、サイケデリックなネオンを手に入れることができます。


概要
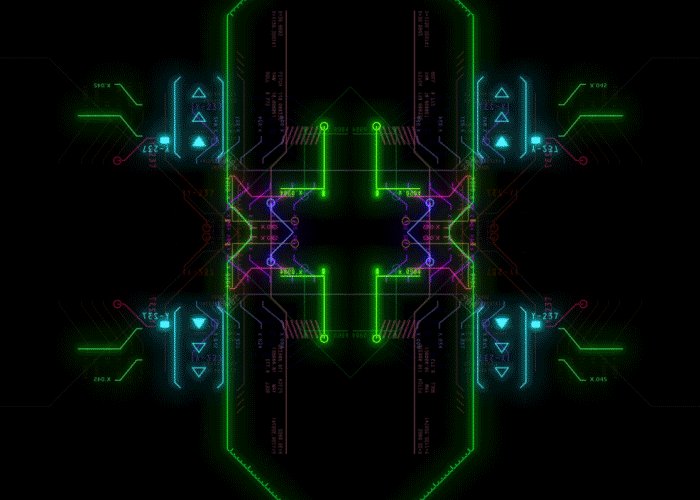
これらのトリックを組み合わせることで、多くのケースにテクニックを適用でき、After Effectsだけでなく、パーティクルシステム、ミラー、UVマップを備えたソフトウェアで実行できます(アンリアルエンジン、タッチデザイナー、houdiniなど)。
フォームや構成の検索、プロトタイピング、またはアイデアやインスピレーションを得るためのツール。または、映画やゲームのVFXアセットを作成するためのベースとして使用でき、FUI、オーディオリアクティブVJセットアップ、ミュージックビデオ、ARフェイスマスクなどの、よりナラティブで抽象的な美学アプローチを使用できます。
それがあなたの役に立つことを願っています。
WRITTEN BY Sasha Martinsen
