水着回に欠かせないアニメ風の「波打ちぎわ」の作り方について書いてみたいと思います。
海の記号としてよく見る気がしますが、それほど重要な要素でないためかアップのカット以外では止め絵が多いように思います。最近だと「ISLAND」の波がいい感じでしたね。
CGはじめたての頃は動く波打ちぎわを作りたかったけど難しかった気がするので、こんな感じで作るとこんな絵になるよ。という感じの参考になればいいなと思います。
波打ちぎわの作る工程は大まかに3工程です。
- 波打ちぎわの素材を作る(白波の素材、波で砂浜がぬれる素材、波のマスク素材)
- 波のように動かす
- 波を配置する
それでは行程ごとに解説してみたいと思います。
波打ちぎわの素材を作る
波打ちぎわの要素、素材を作ります。
波打ちぎわを絵として思い浮かべたとき、構成する要素として欲しいのは以下の4種類くらいでしょうか。欲しい表現によってもっと多くなると思います。
- 白波
- 波で砂浜がぬれる
- 波のマスク素材
- 背景 (砂浜。海)
それでは要素をAfterEffectsで作っていきます。
白波1
よせては返す白波を作ります。
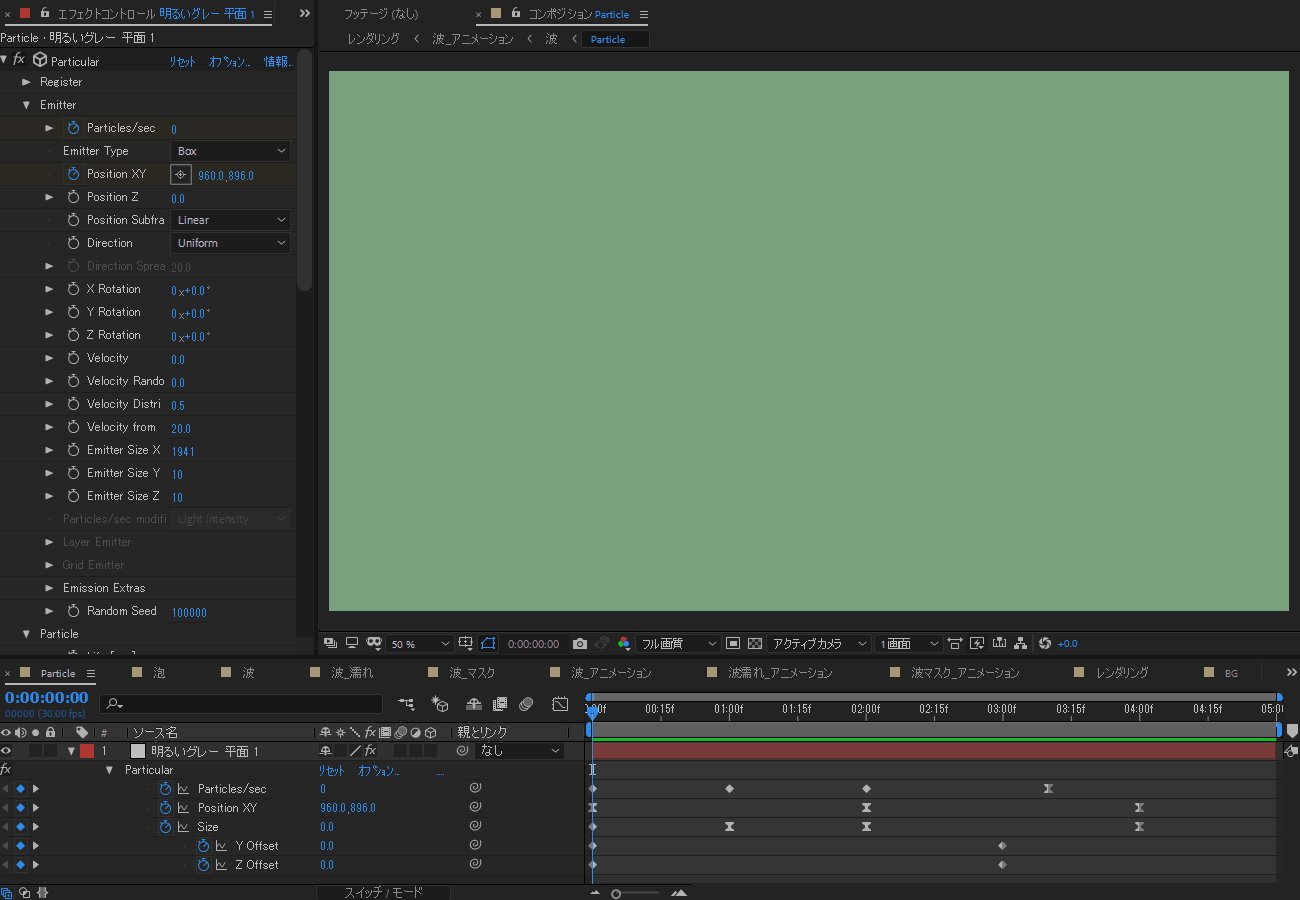
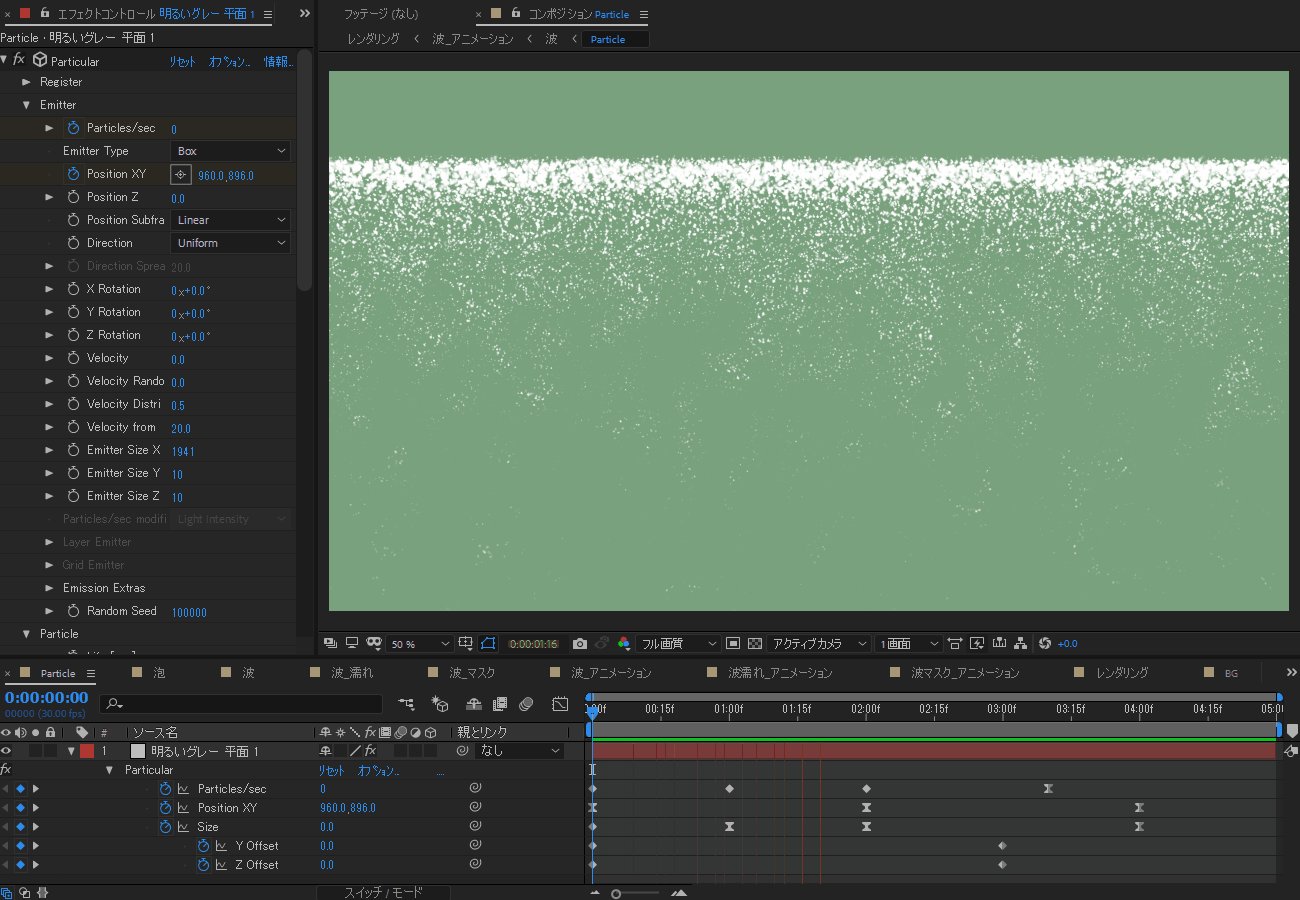
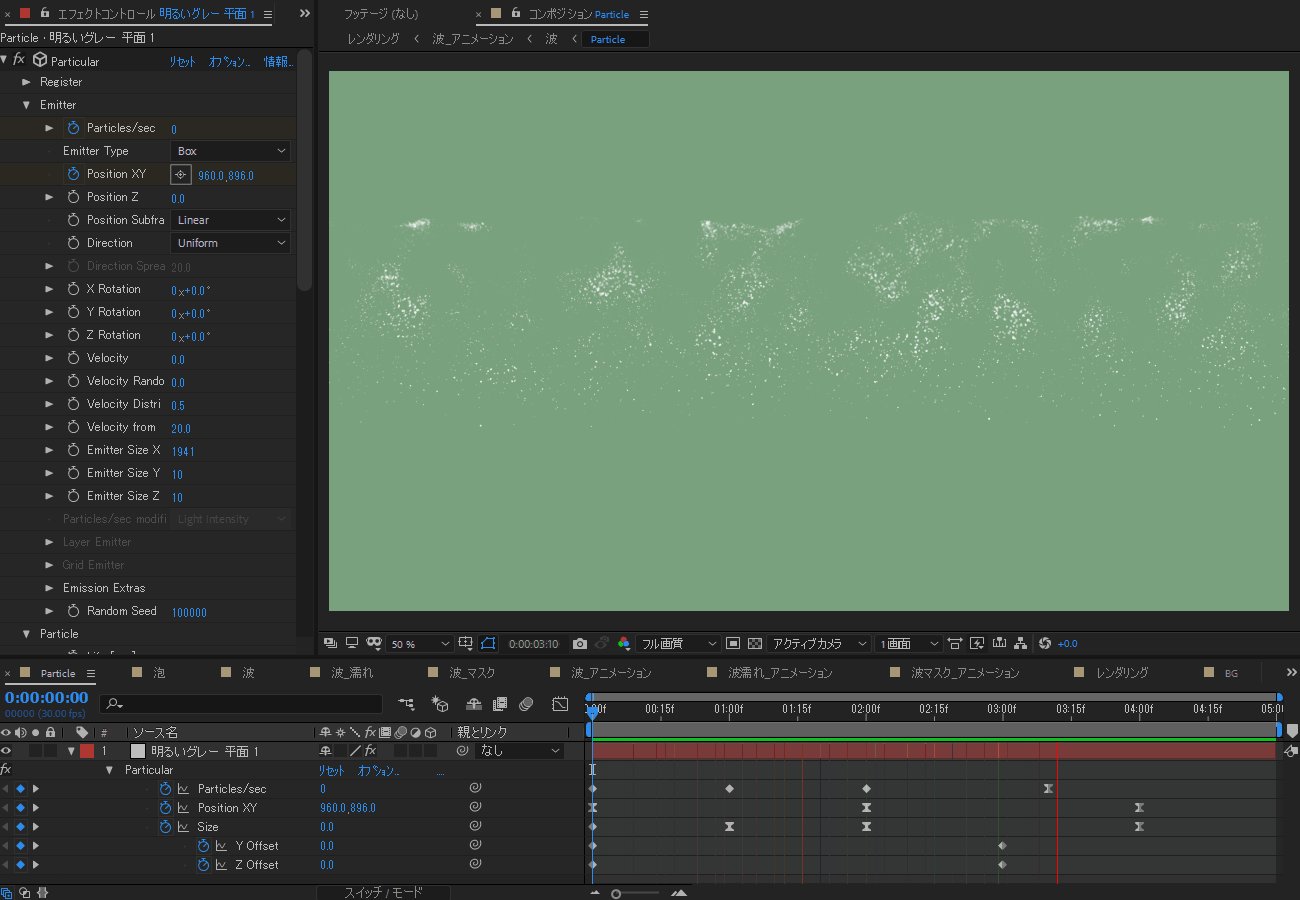
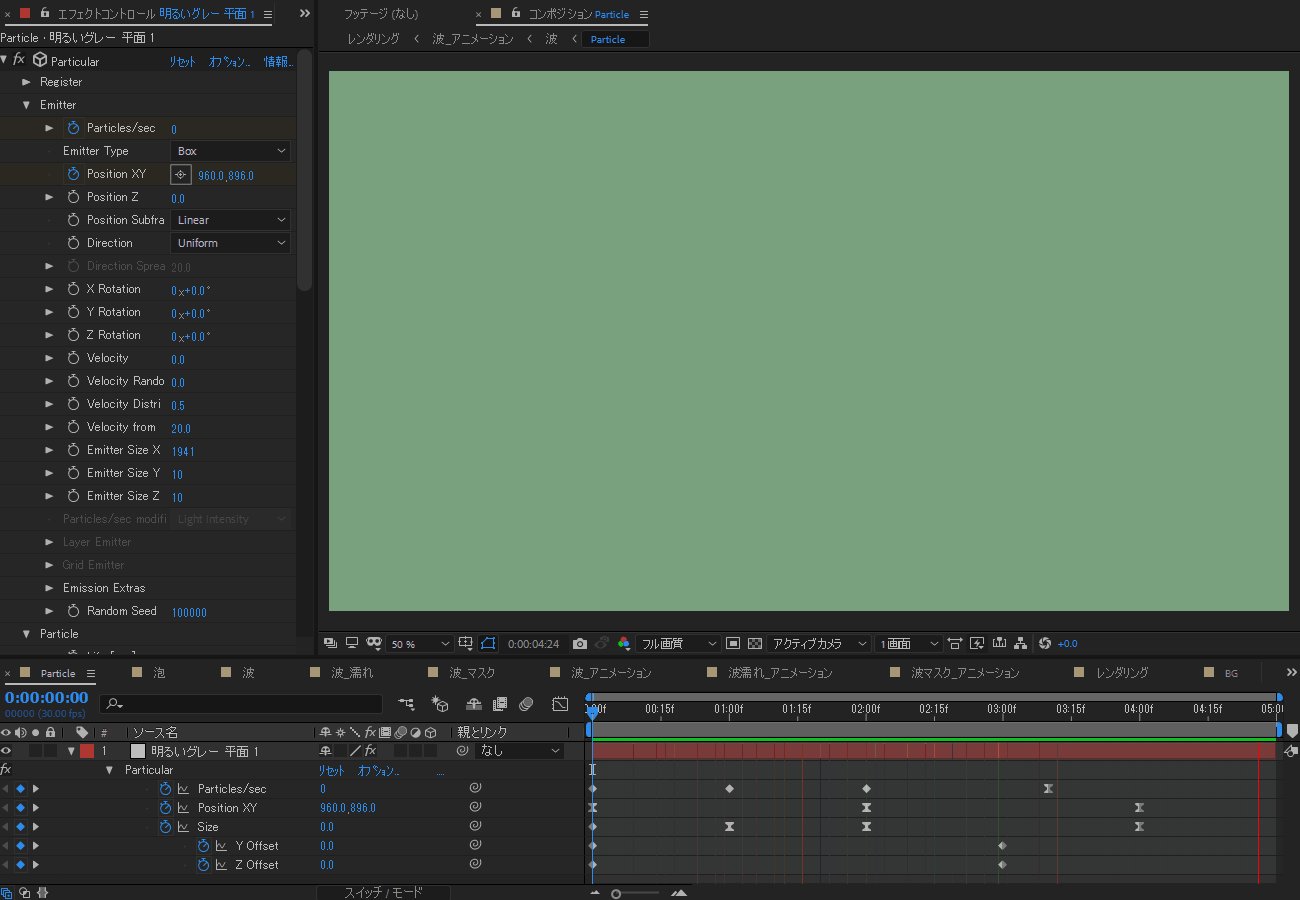
適当に平面を作成して水平にパーティクルを発生させます。パーティクルは「Particular」を使用しています。EmitterのTypeは横長のBoxで、Size Over Life と Opacity Over Life で時間経過と共にパーティクルを小さくして消しています。波全体の消え方を制御するためにパーティクルの数と、サイズにキーを設定してます。
パーティクルはGravityで下に落ちる単純な設定ですが、PhysicsのTurbulence FieldのOffsetにキーを設定して波っぽい揺らぎを加えてます。
後の工程で波の移動アニメーションを6秒にしたので、2秒15フレを中心にキーを設定しています。ちなみに緑色の部分は透明で、コンポジッションの背景色です。
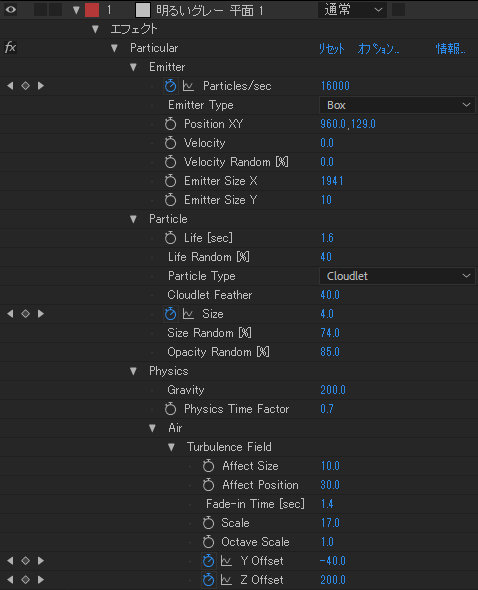
念のためParticularの変更したパラメータも乗せておきます。パーティクルがそれっぽく見えるかはレイヤーの移動距離など相対的ものなので、シーンの作りに応じて調整する必要があります。
AfterEffectsはレイヤー選択して U キー2回押すと、デフォルト値から変更されたパラメータだけ表示できて便利です。

ちなみにエミッターの位置をアニメーションする方法も試したましたが、白波の密度が薄くなってしまうのと、引き波の動きがレイヤーを移動した方が好みの感じに仕上げることができました。
白波2
手描きの波にあるような記号的な白波も作ります。
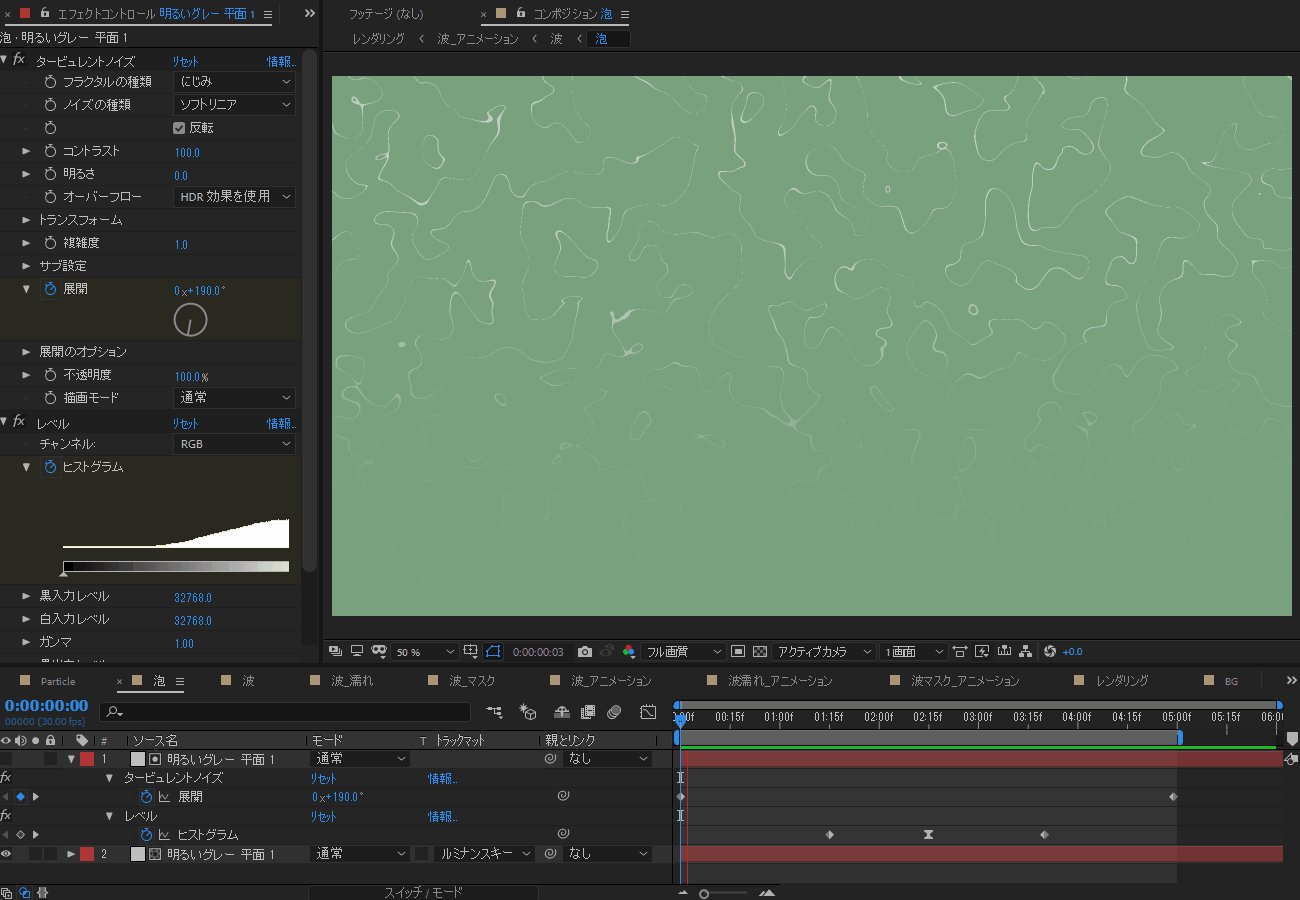
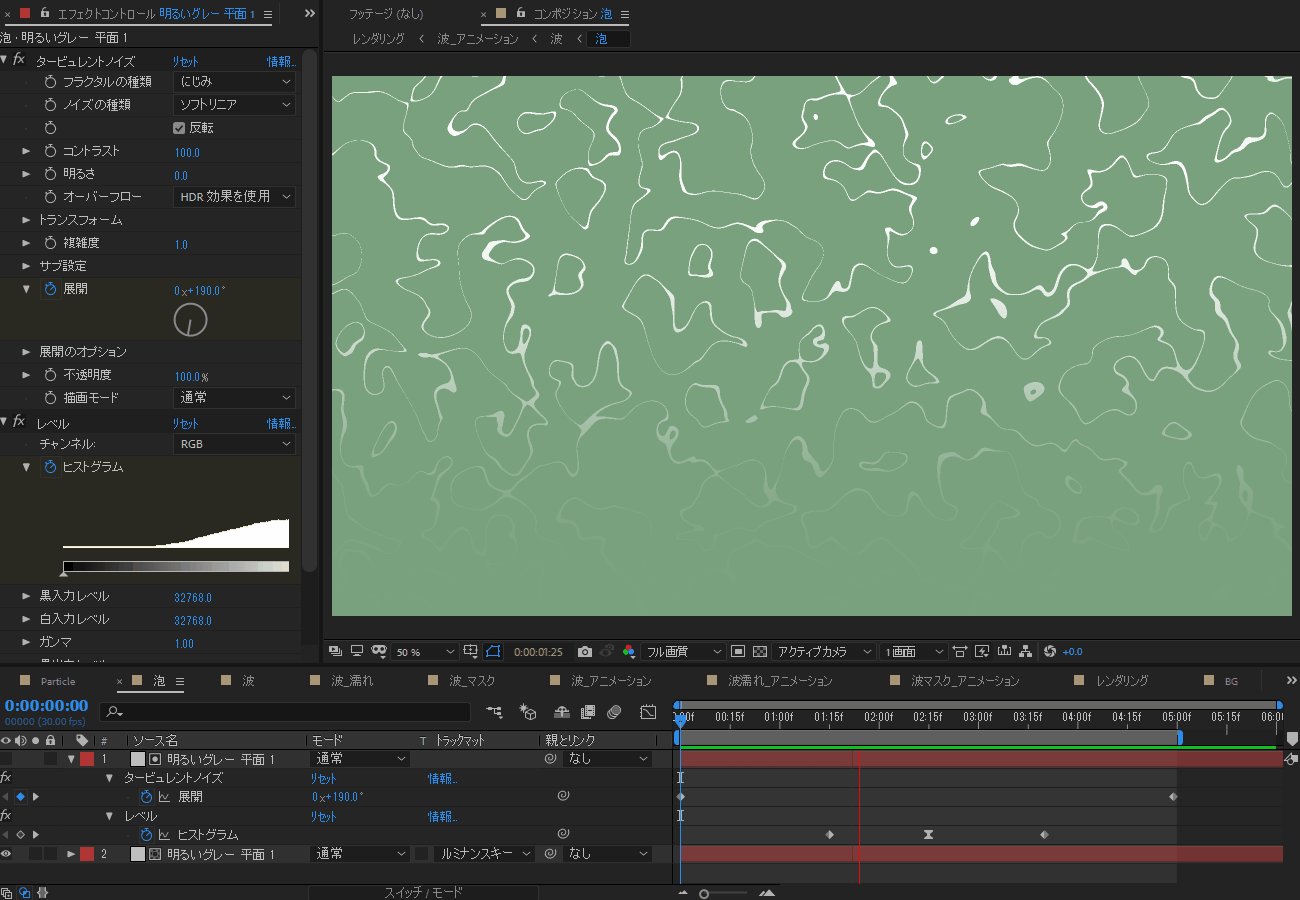
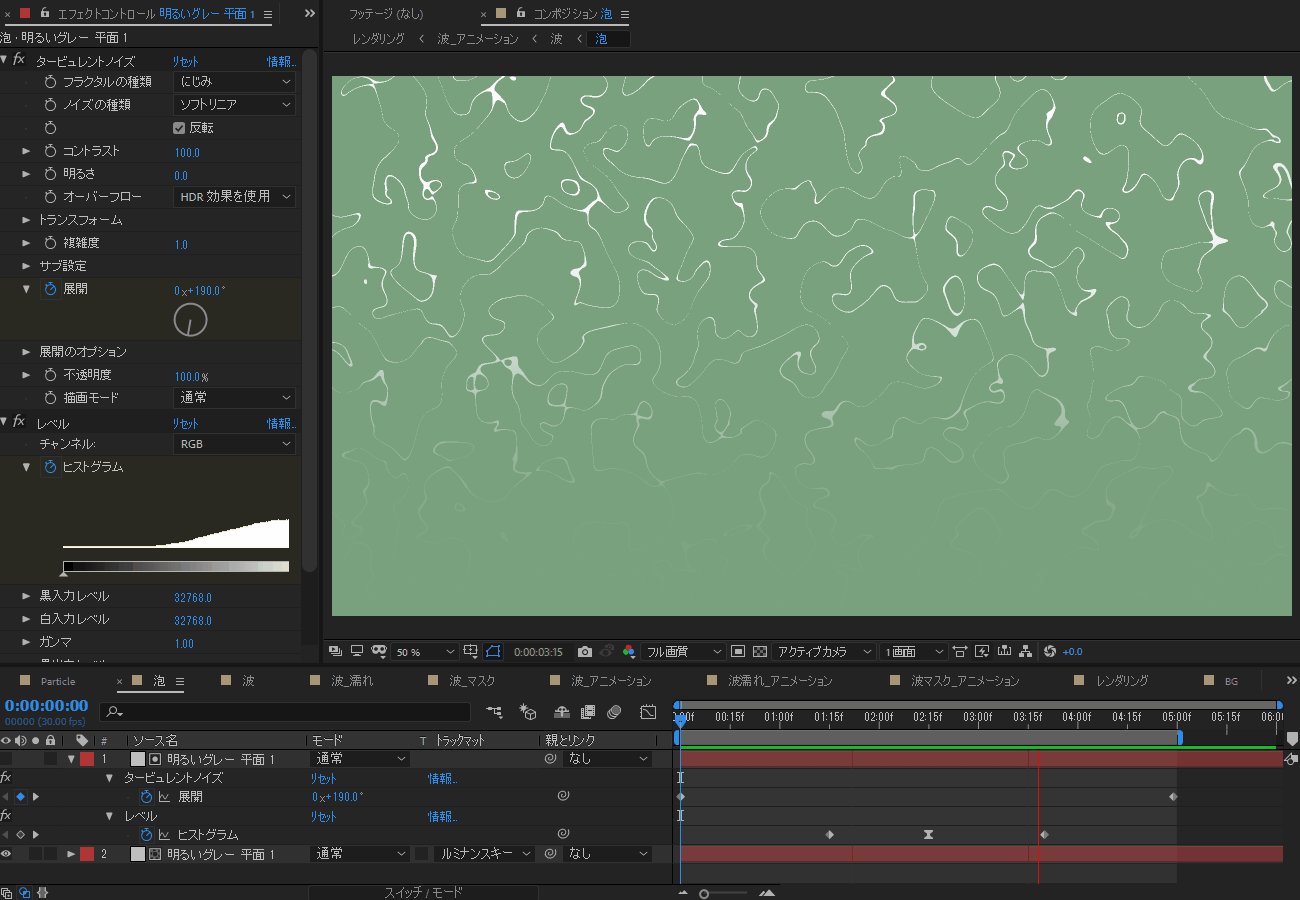
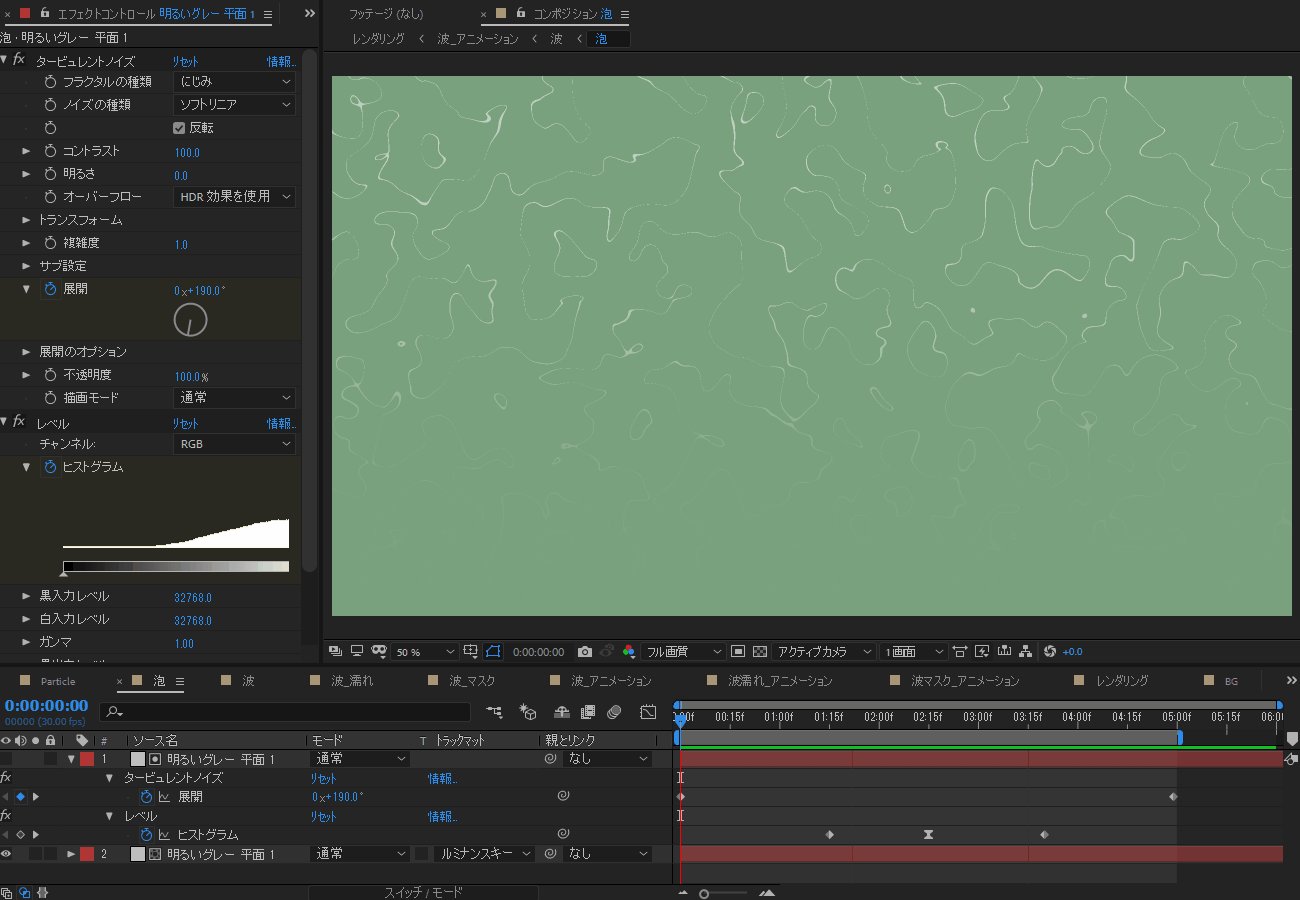
平面に「タービュレントノイズ」を適用して、フラクタルの種類を「にじみ」にして微調整します。「展開」にキーを設定してノイズをアニメーションさせます。次に「レベル」を適用してコントラストを上げて線のように設定します。ヒストグラムにキーを設定して線の幅をアニメーションさせています。
色の白い部分以外は透明にしたいので、ノイズレイヤーの下に白平面を作成して「ルミナンスキー マッド」に設定します。最後にマスクを使用して上から下にかけて透明になるようにしました。
白波3
白波1と白波2を使用して波が動くアニメーションを作成します。
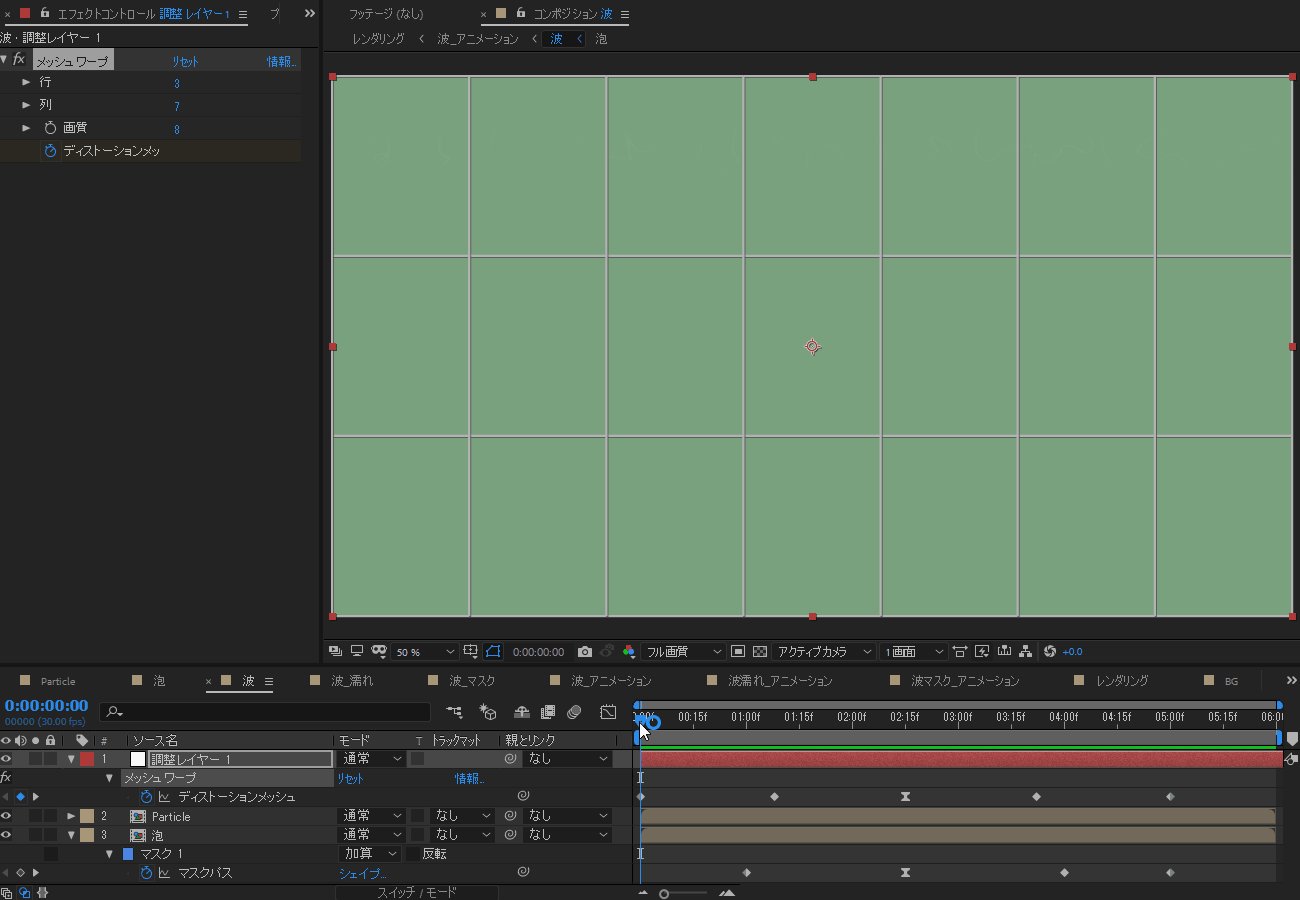
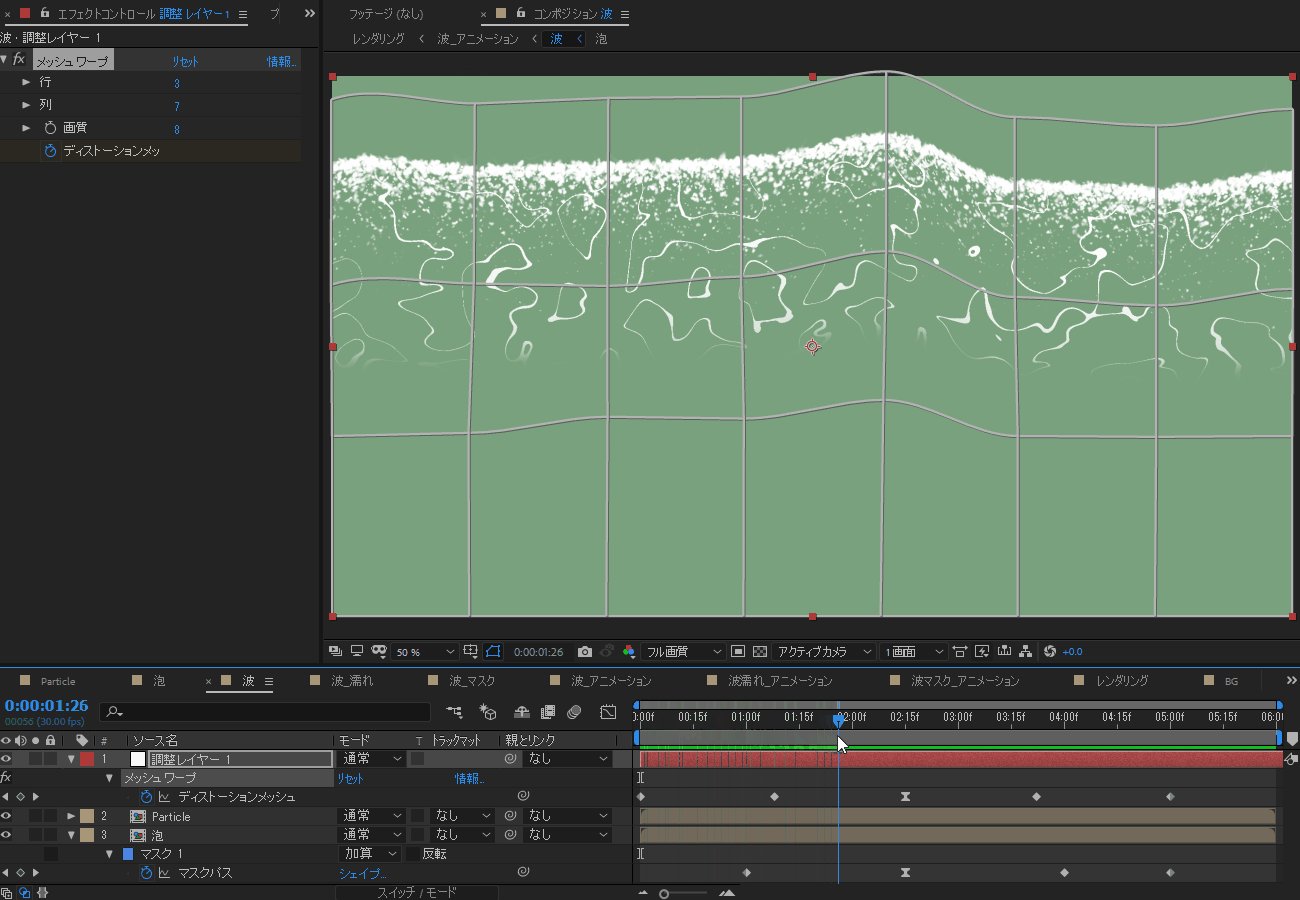
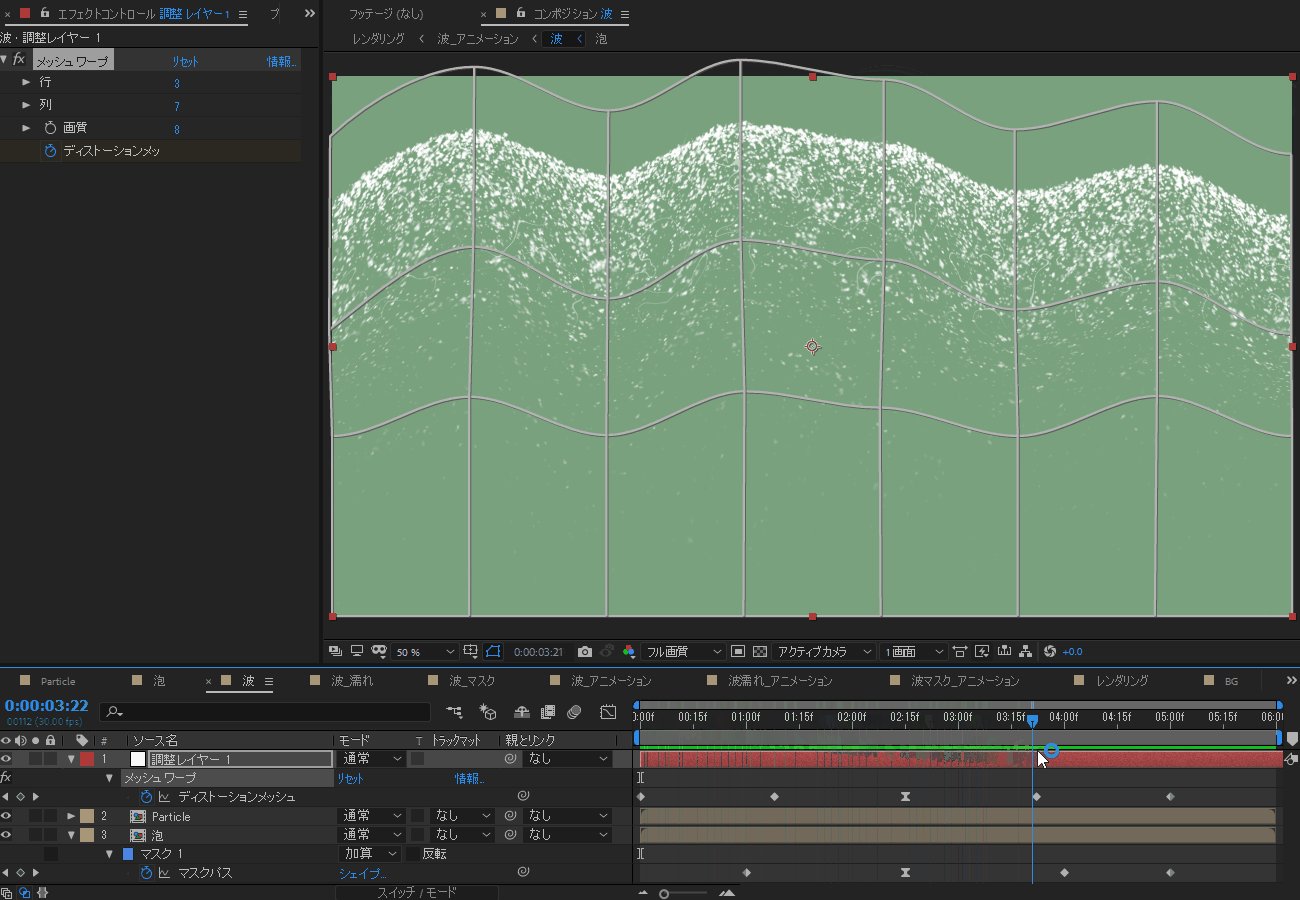
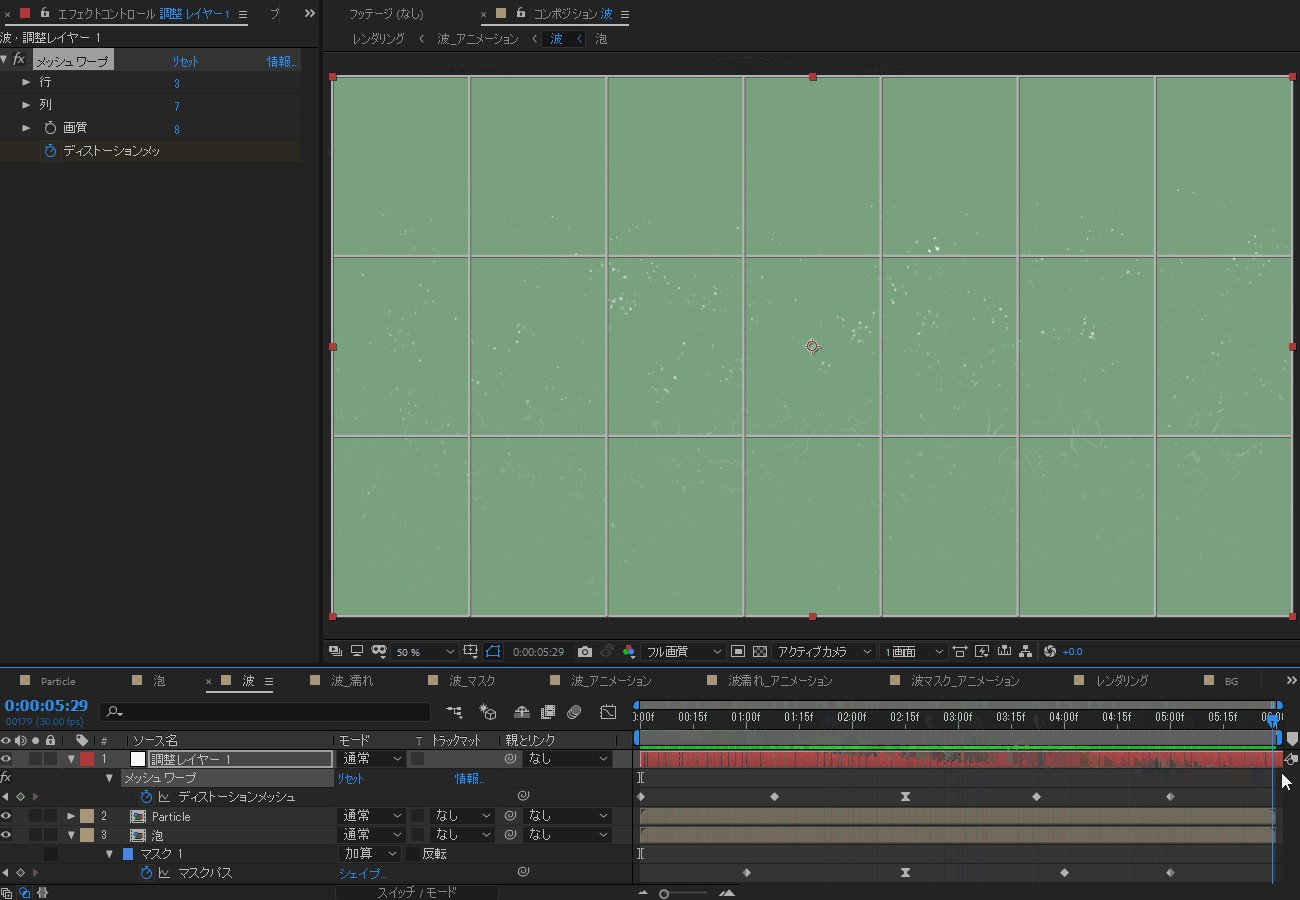
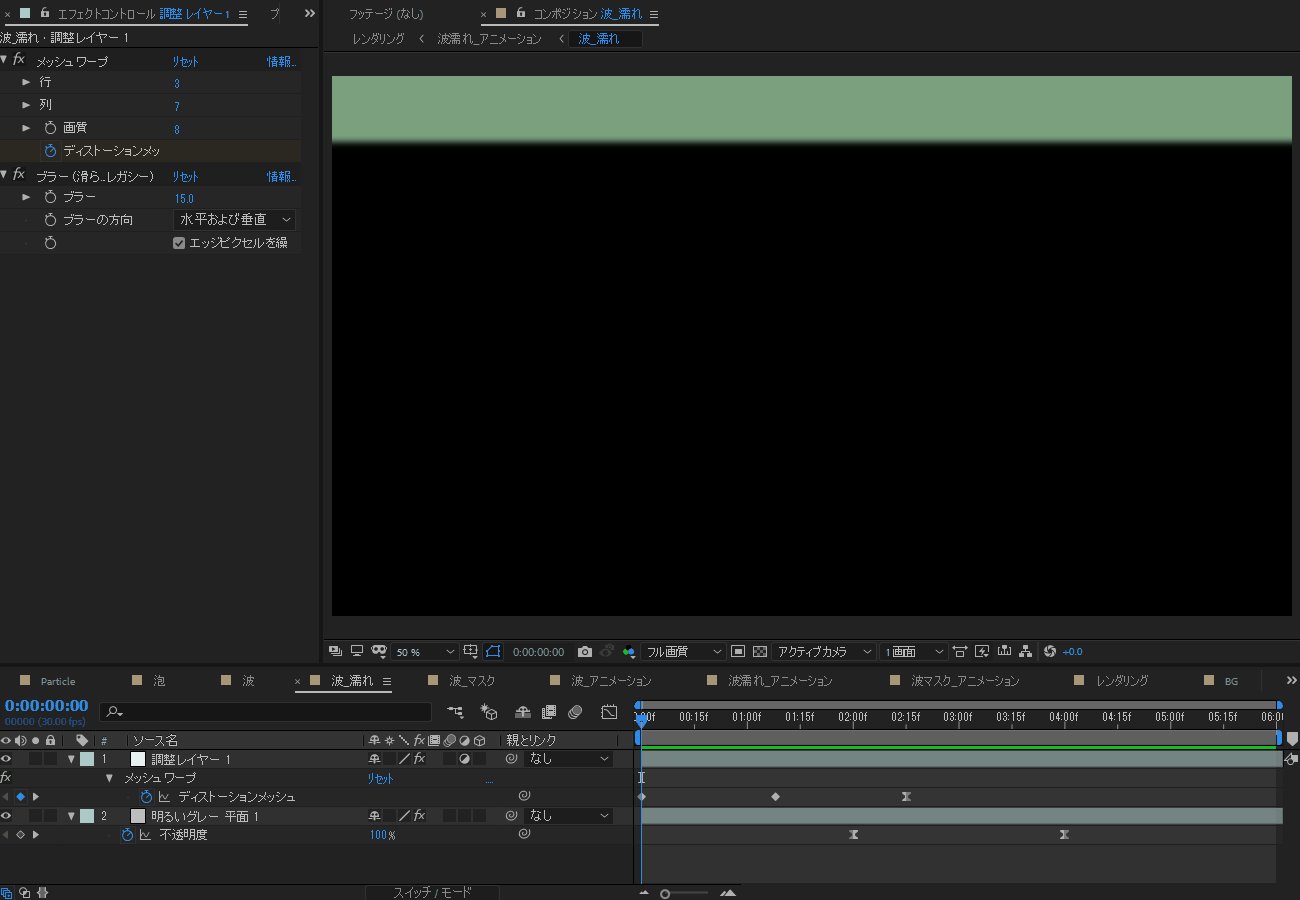
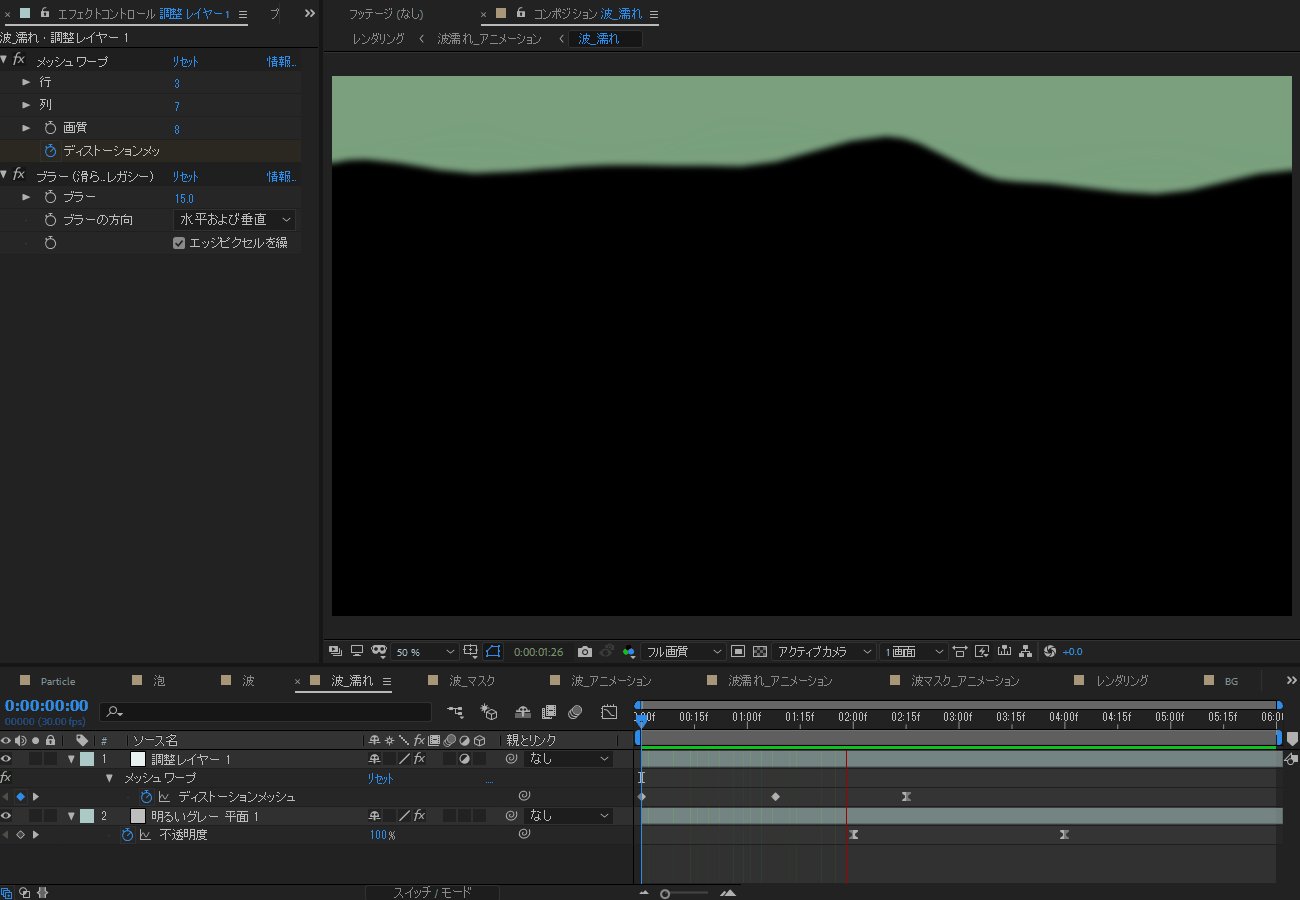
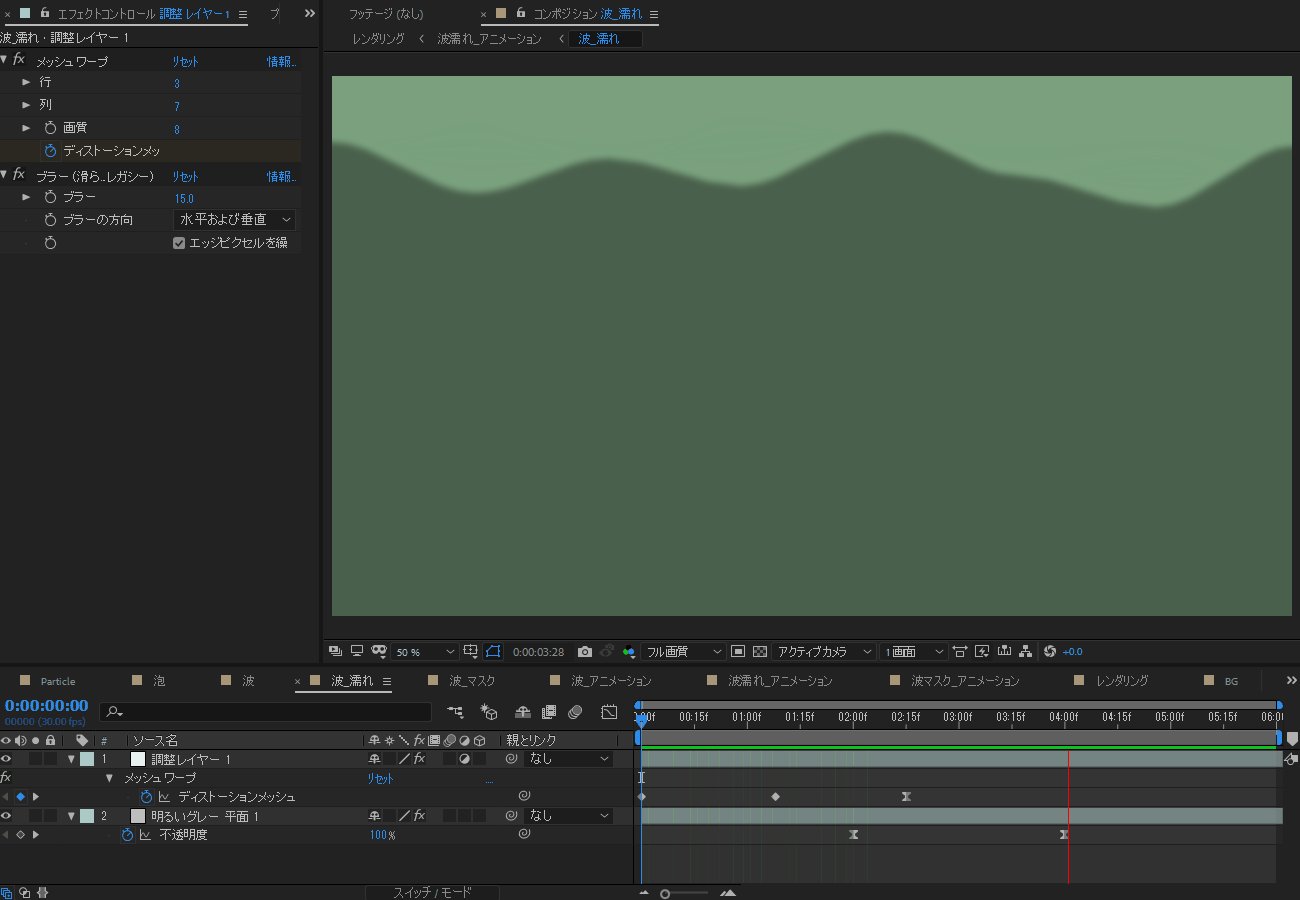
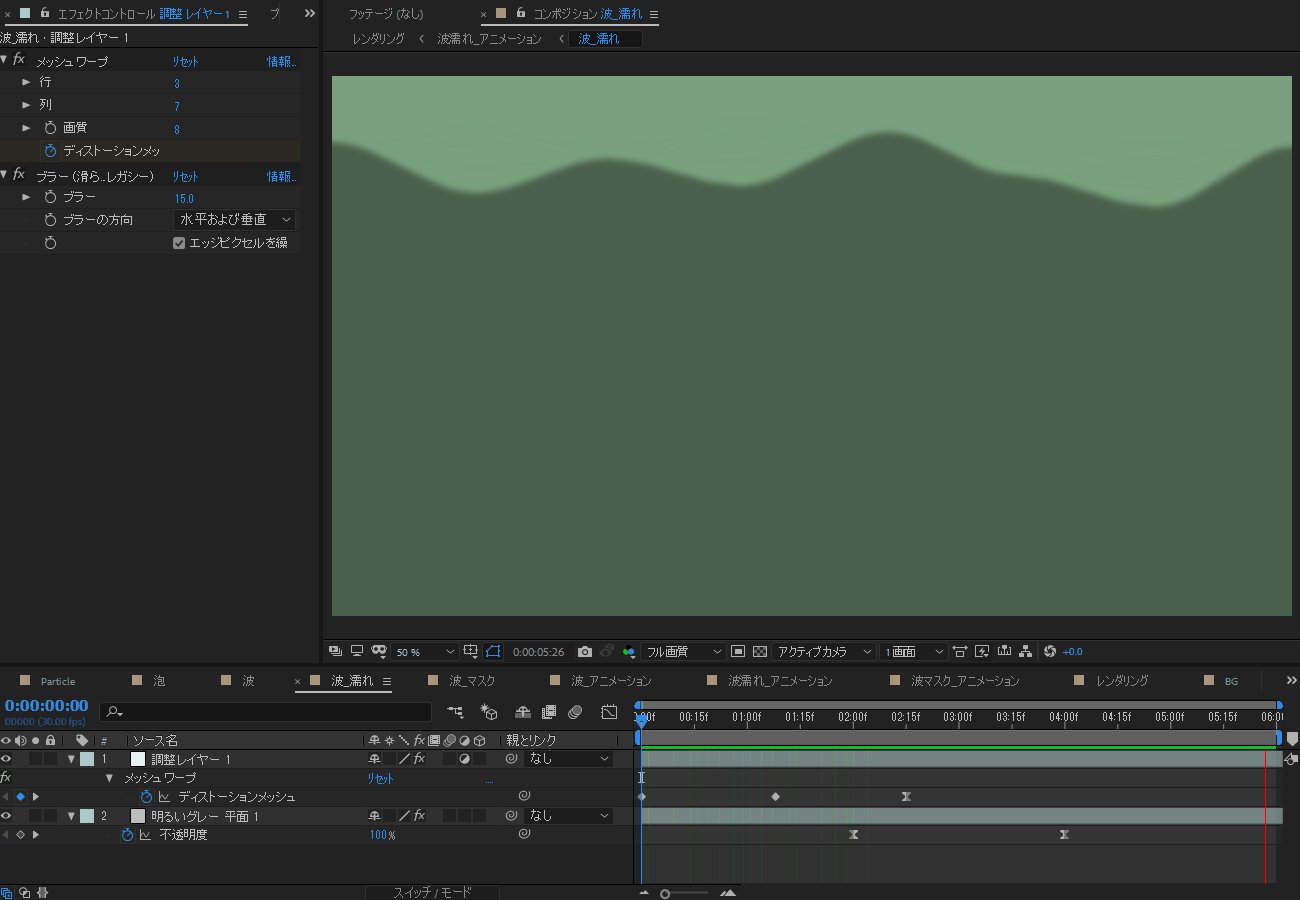
白波の素材の上に「調整レイヤー」を追加し「メッシュワープ」でアニメーションします。メッシュを波っぽくギザギザにしてしますが、アニメーションの途中で直線的になりすぎない方がいい感じに仕上がると思います。
白波2にはマスクを追加して、波模様があらわれるタイミングを調節しています。
波で砂浜がぬれる
砂浜がぬれたとき用の素材を作ります。
黒い平面を作成して 白波3で作った「メッシュワープ」のアニメーション設定済みの「調整レイヤー」をコピーします。
砂浜のぬれた感じをだすために「ブラー (滑らか) 」で少しぼかします。
レイヤーは「不透明度」をアニメーションさせて徐々に透明にします。砂がぬれた後に、水が浸透してちょっと乾いて見せるためです。
波のマスク素材
波に水の色をつけるためのマスク素材を作ります。
黒い平面を作成して 白波3で作った「メッシュワープ」のアニメーション設定済みの「調整レイヤー」をコピーします。
水の深さをだすために「ブラー (滑らか) 」で大きめにぼかします。ブラーを大きめに設定したぶん、レイヤーの位置を下にずらします。
波を動かす
波打ちぎわの素材をアニメーションさせます。
波のアニメーション
寄せ波と引き波のアニメーションを設定します。
白波3のコンポジッションの「位置」を上下に移動するようにキーを設定します。波の振幅は全体で6秒。0~2.15秒で波がピークに達し、残り3.15秒で波がゆっくり引いていくアニメーションにしました。キーはイージーイーズを使ってイーズイン/イーズアウトするようにしています。
波をリピートさせたいので、アニメーションを設定したレイヤーを複製して、波が連続して見えるようにレイヤーの再生タイミングをオフセットします。
今回は波の素材が1種類のため昔のゲーム(ICOとかの時代)のように波がクロスフェードするような設定にしていますが、実際に波を観察すると「寄せ波」と「引き波」がぶつかって寄せ波の距離が「長い」と「短い」を繰り返したりします。もう少しリアルな波を作りたい場合は、寄せ波と引き波がぶつかる素材を入れるといいと思います。
この画像ではコンポジッションの高さが素材と同じ高さですが、もっと高く設定すればよかった。高さが足りなかったせいで最終的な絵の波の発生位置が近すぎてます。。。
砂浜がぬれるアニメーション
波で砂浜がぬれる素材をアニメーションします。
波のアニメーションから位置のキーをコピーします。 波のアニメーションと違い、波のピーク位置で停止させます。
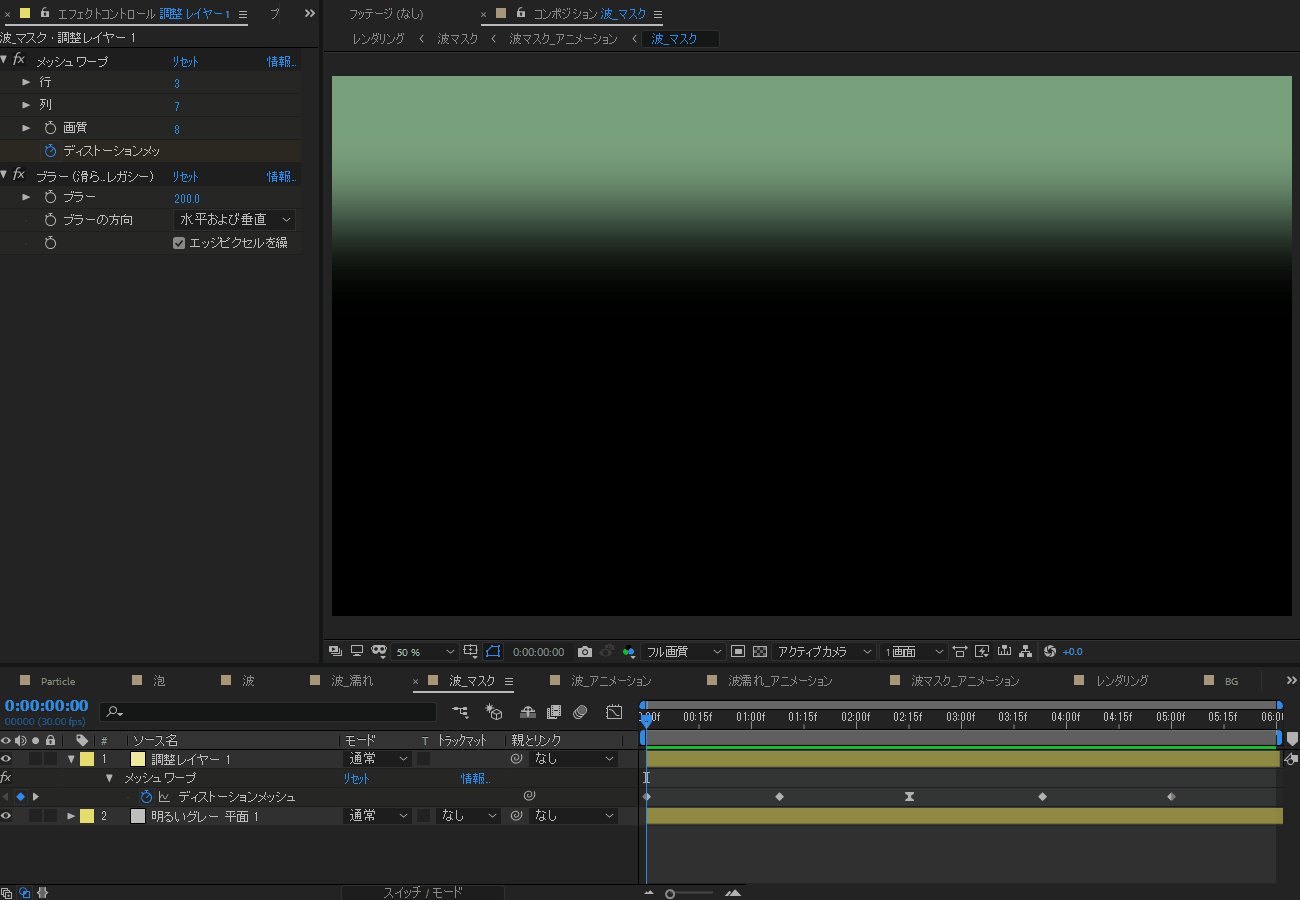
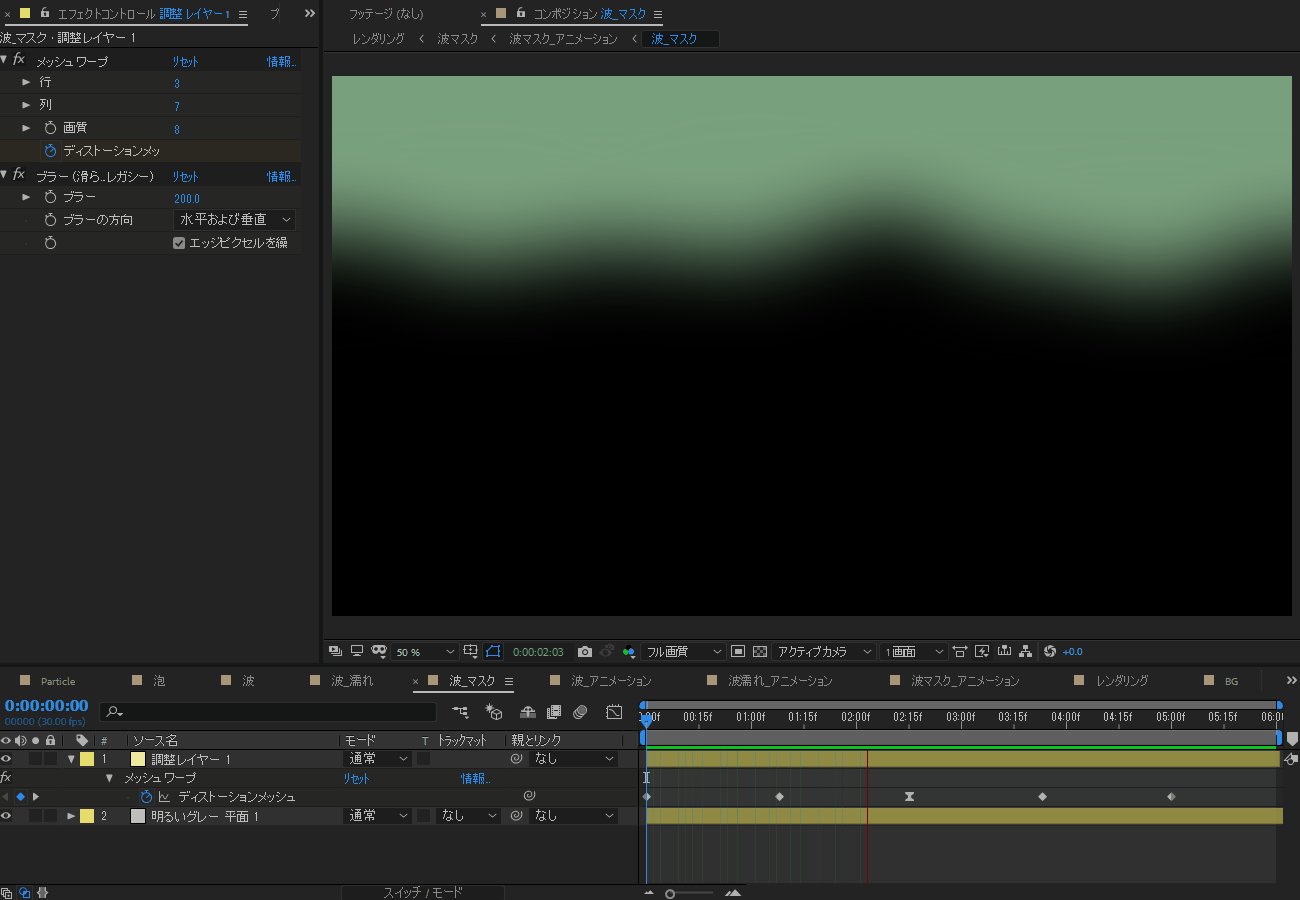
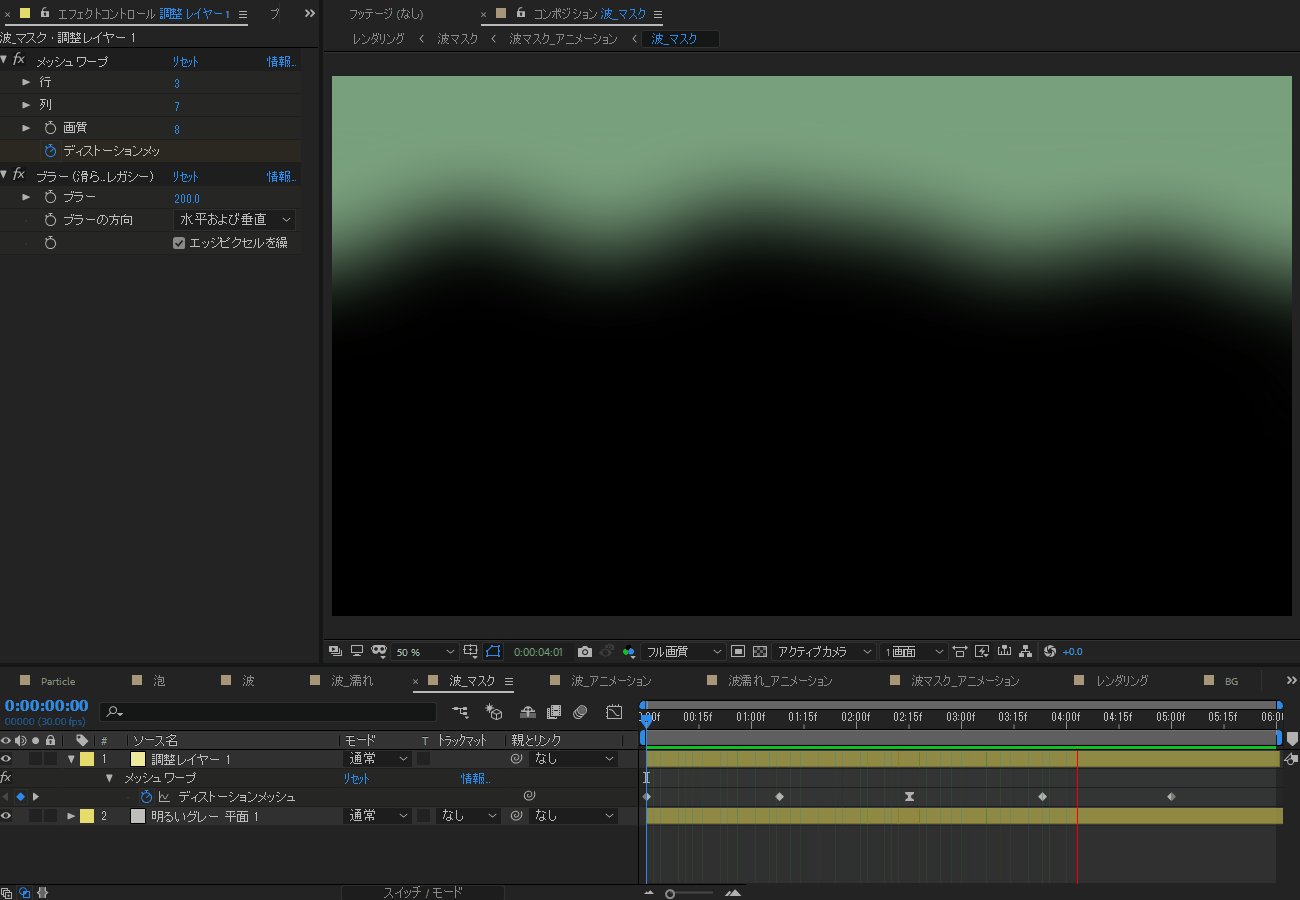
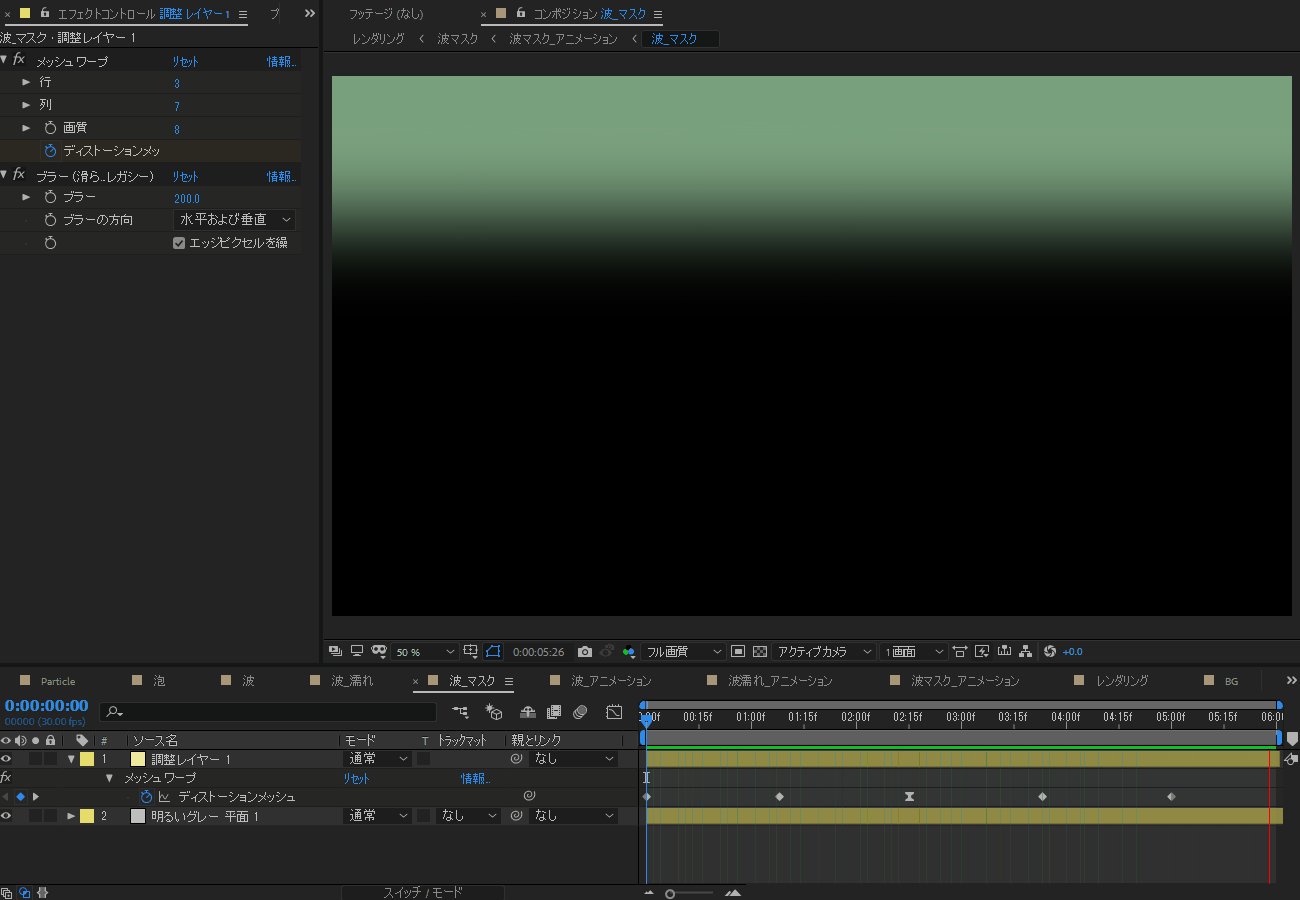
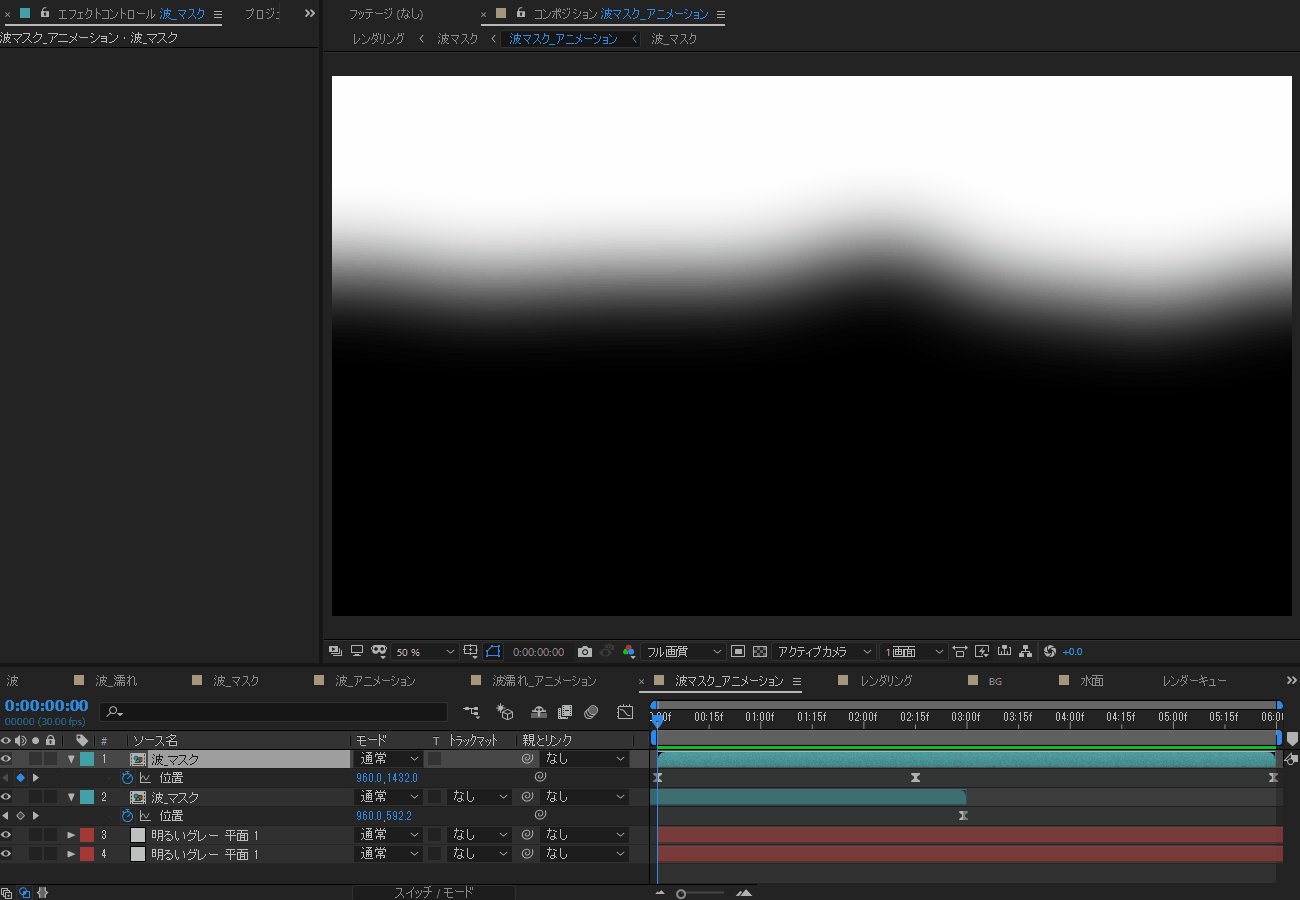
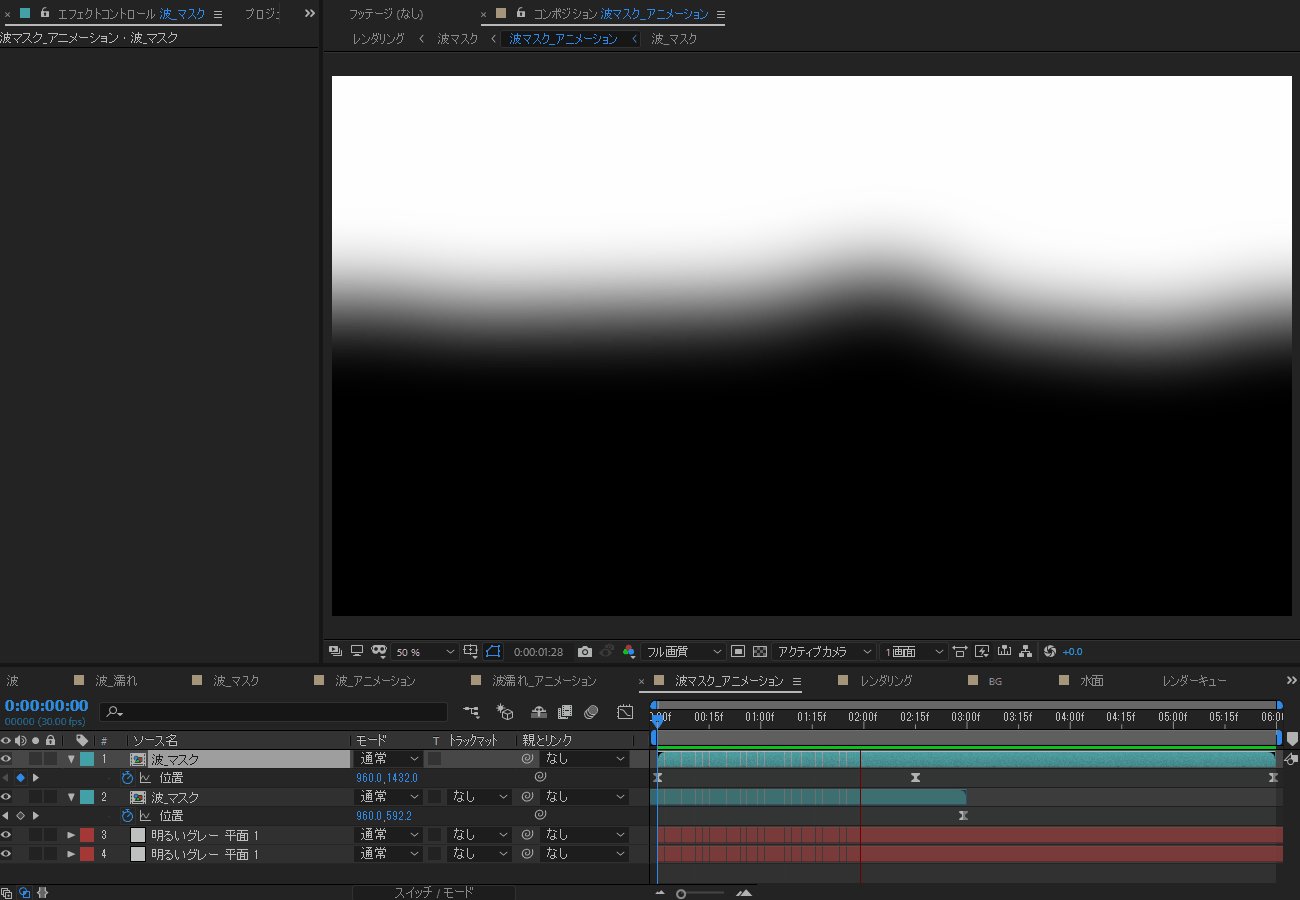
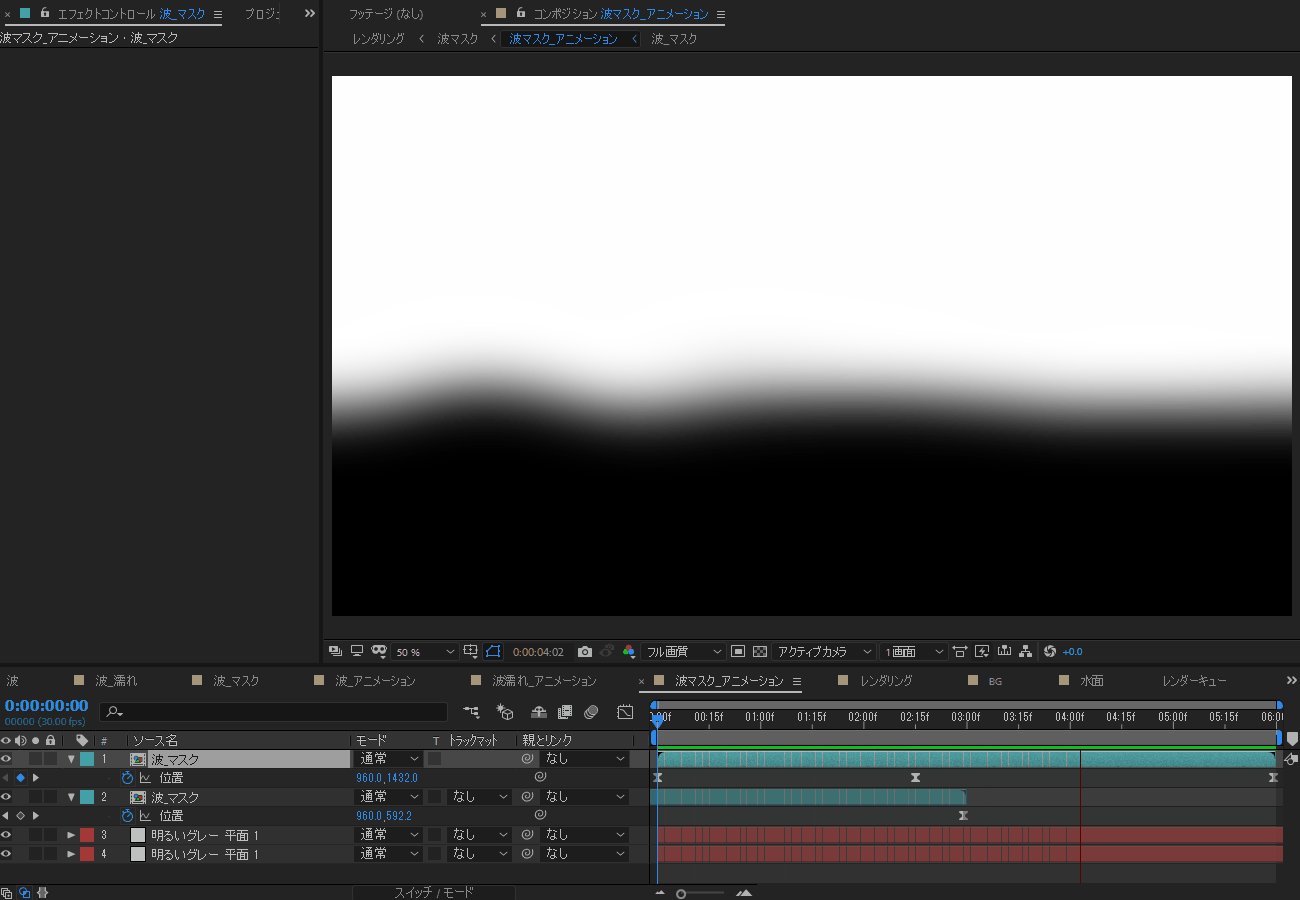
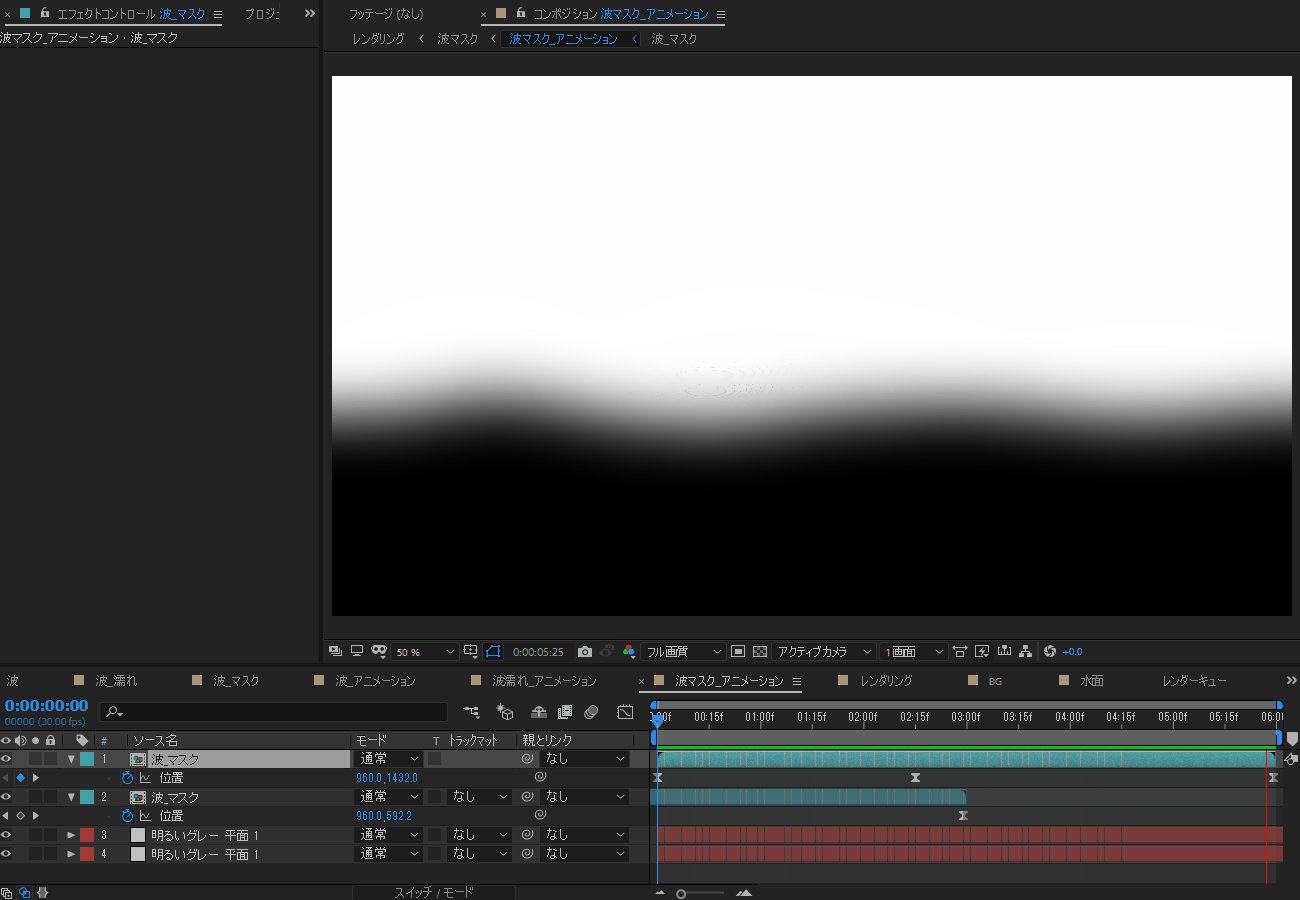
波のマスクアニメーション
波のマスク素材をアニメーションします。
波のアニメーションから位置のキーをコピーします。
引き波のときに水位が一定の位置から下がって欲しくないので、黒いレイヤーを追加して波形にマスクを作成しています。
波を配置する
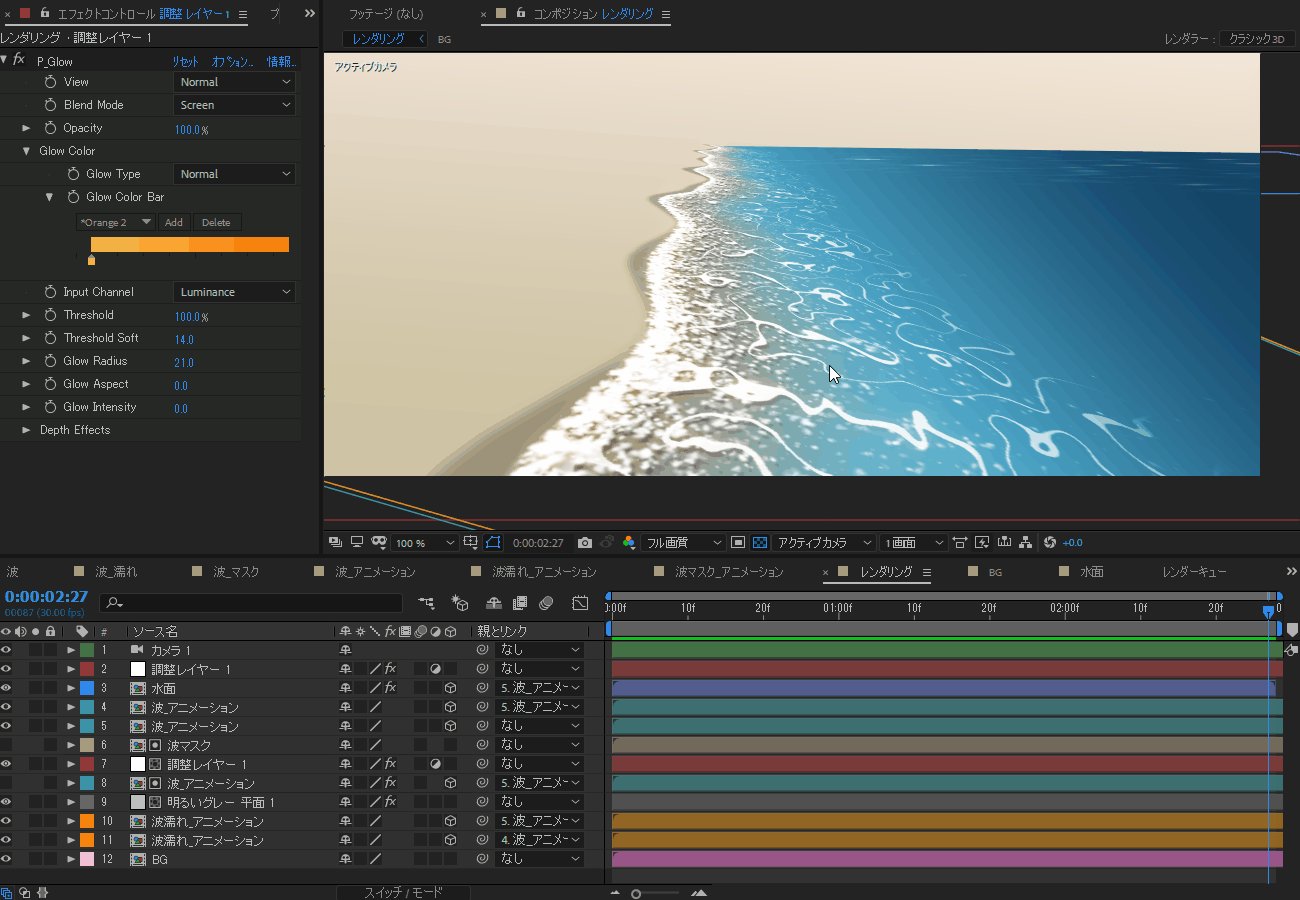
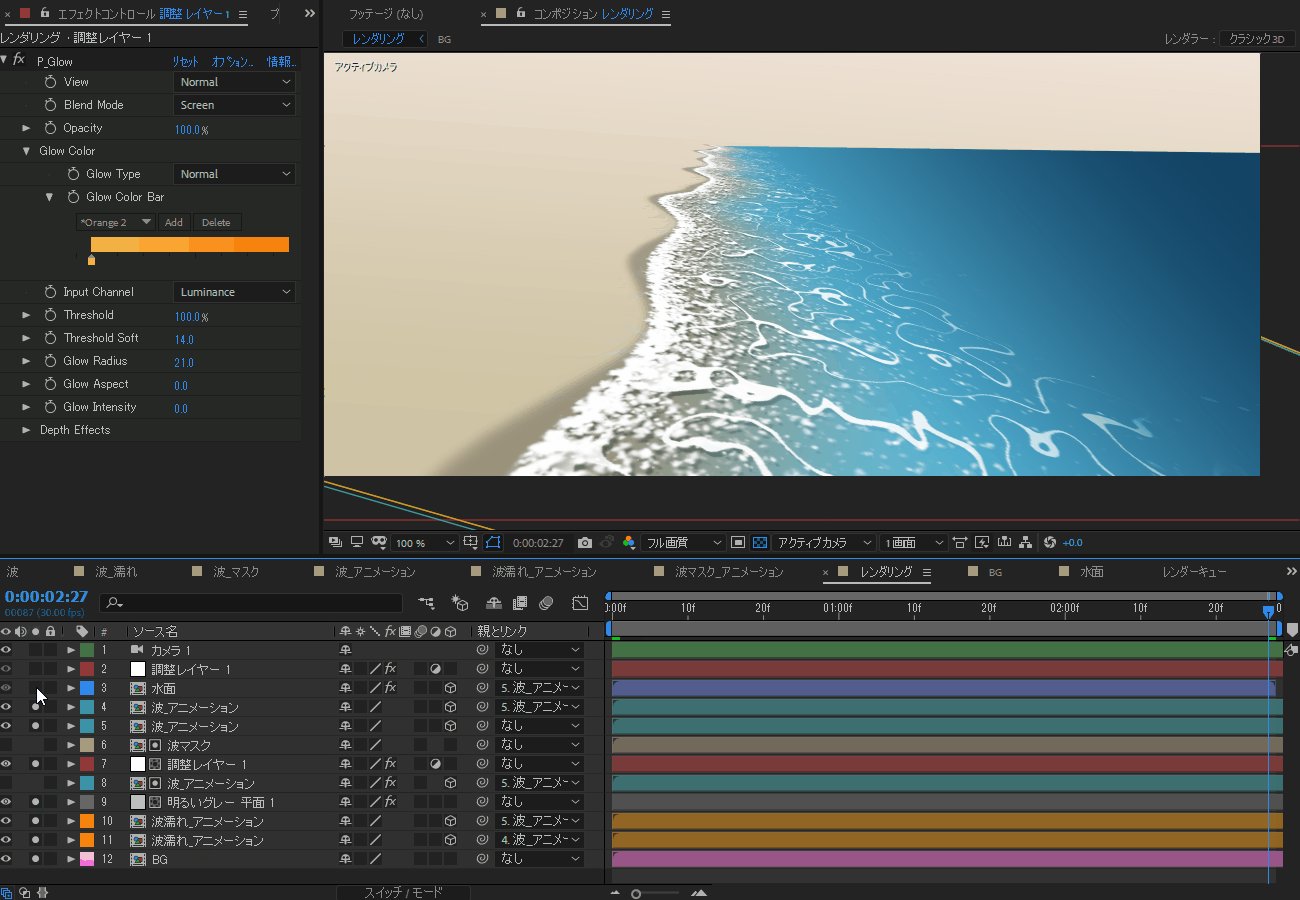
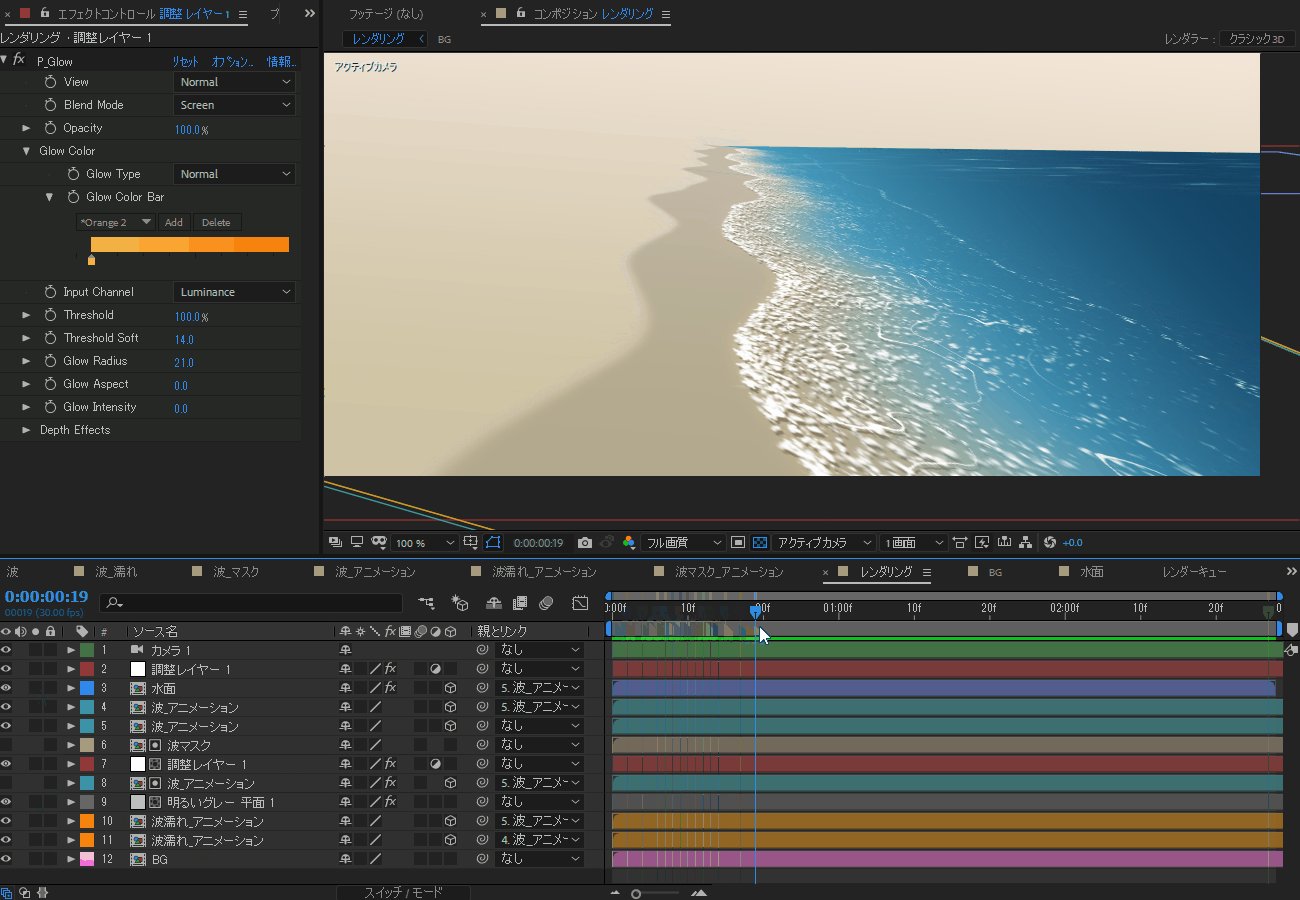
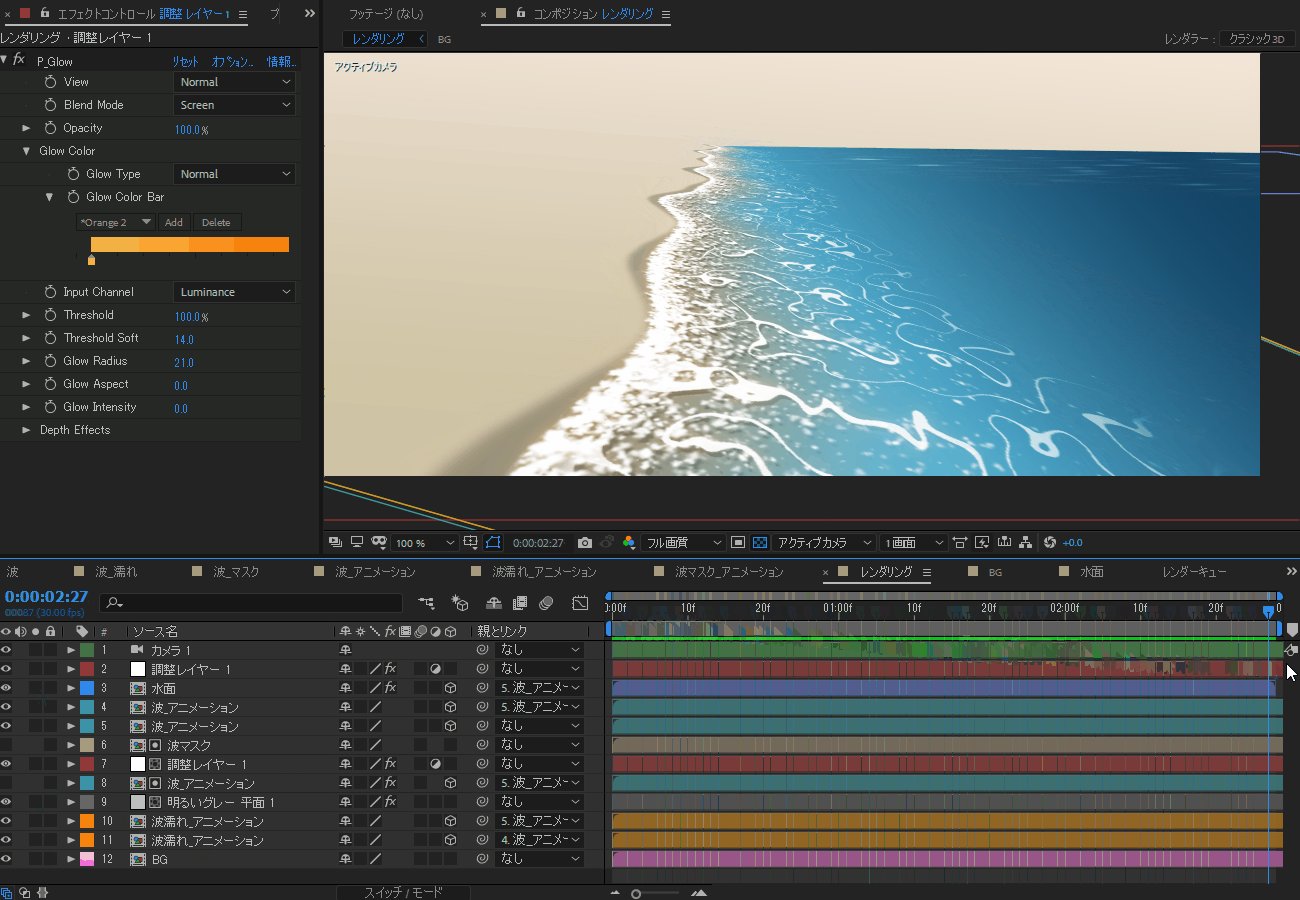
アニメーションさせた素材を背景に配置します。
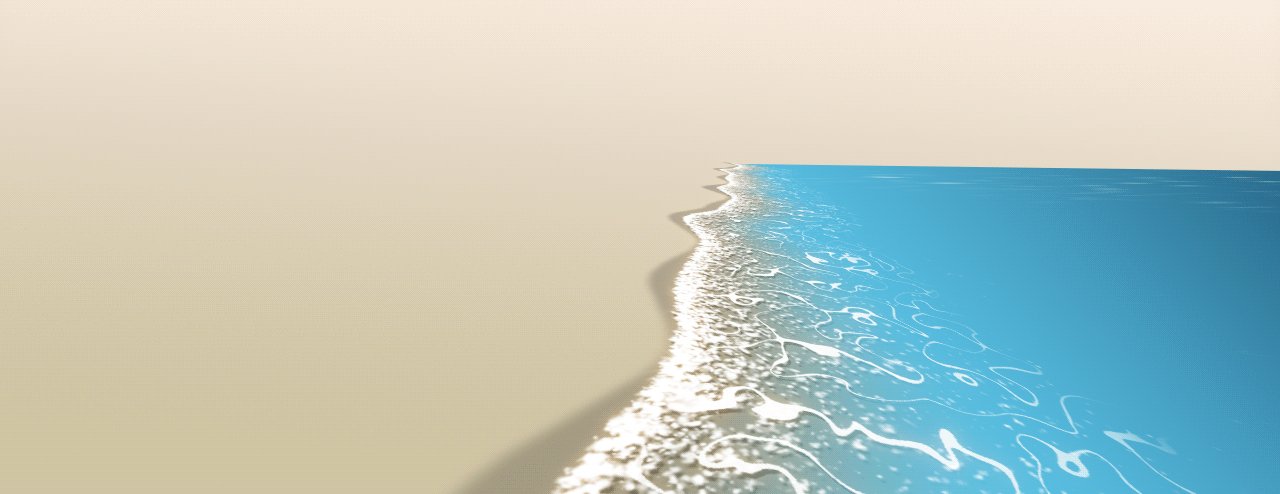
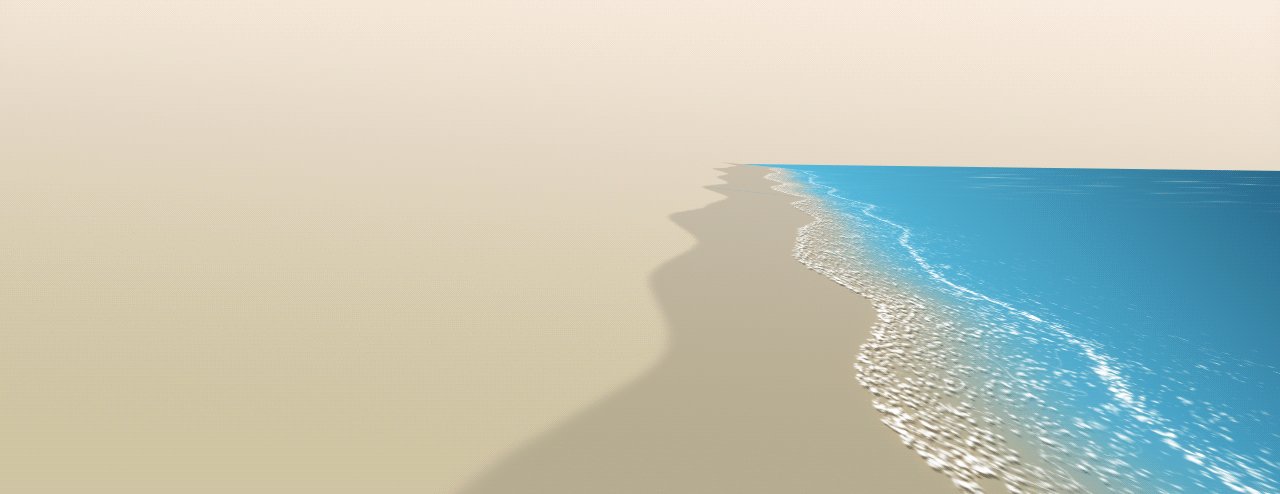
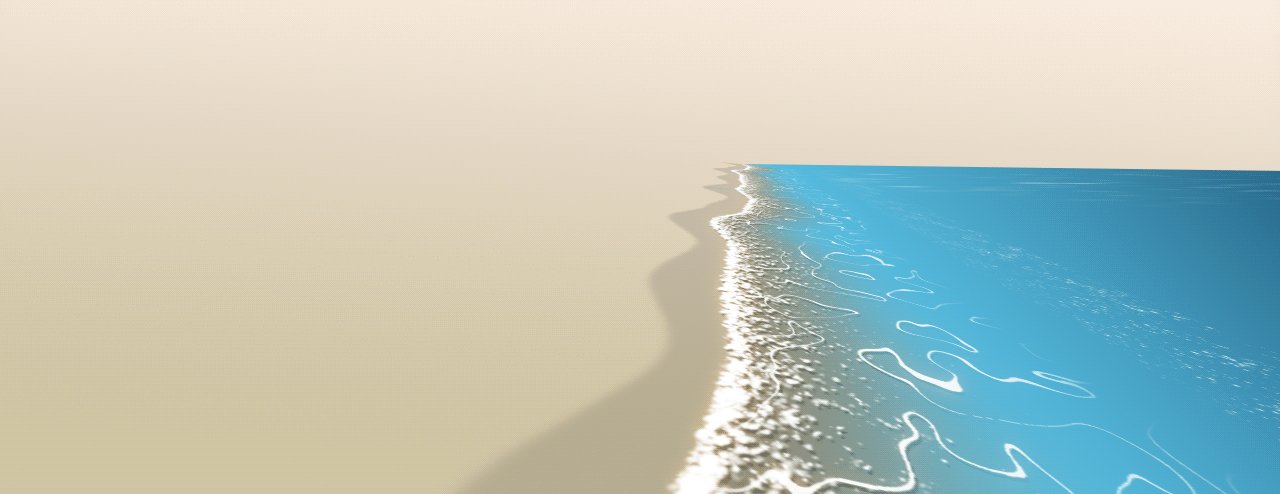
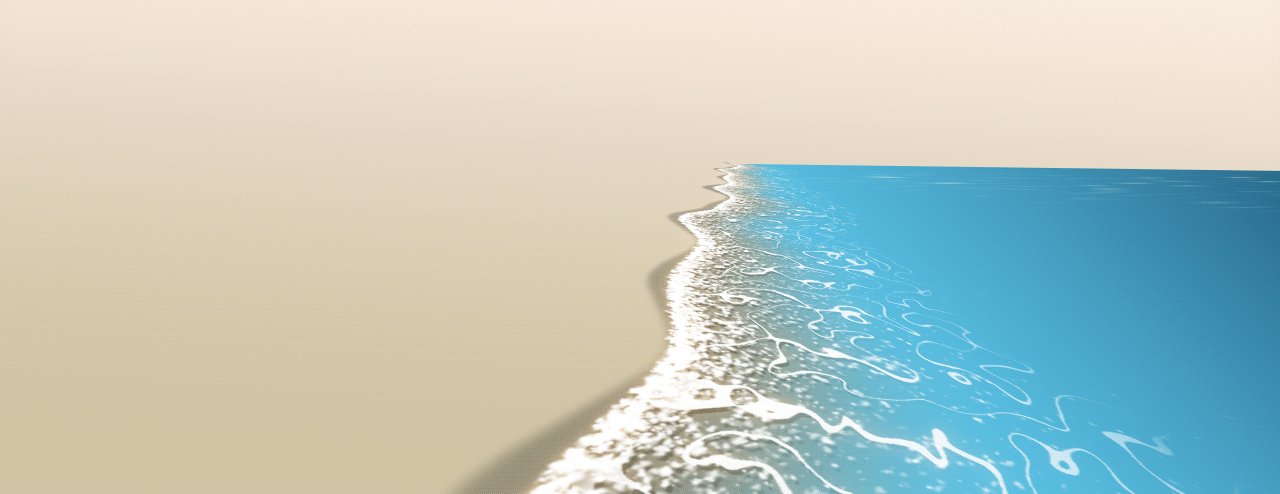
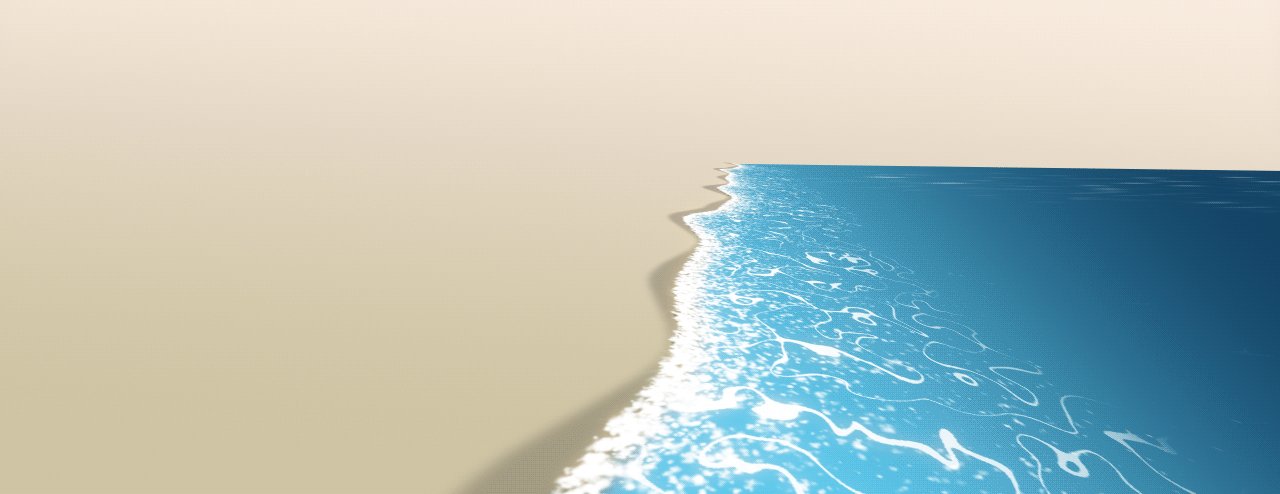
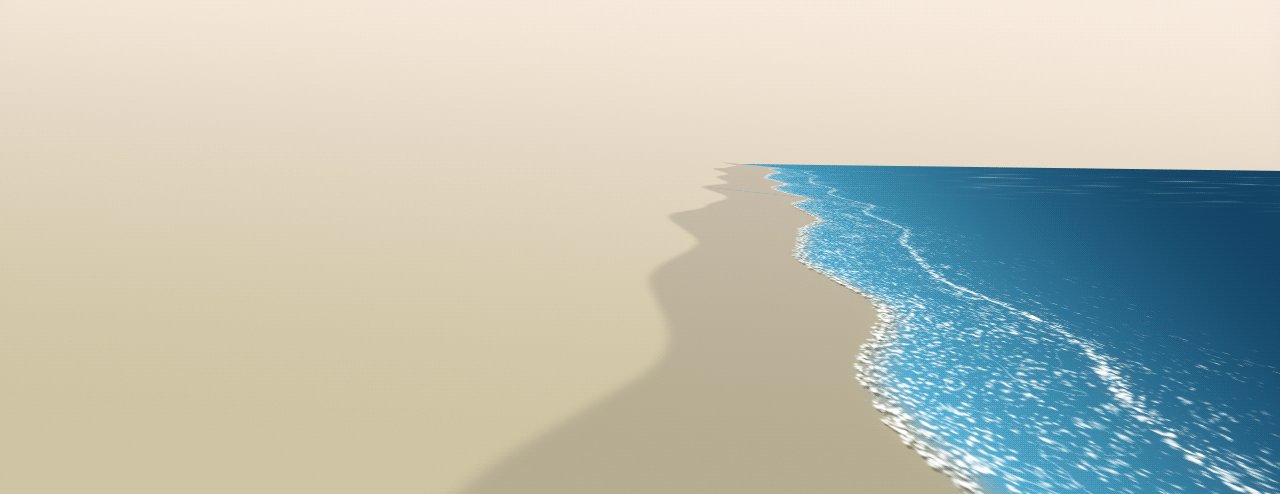
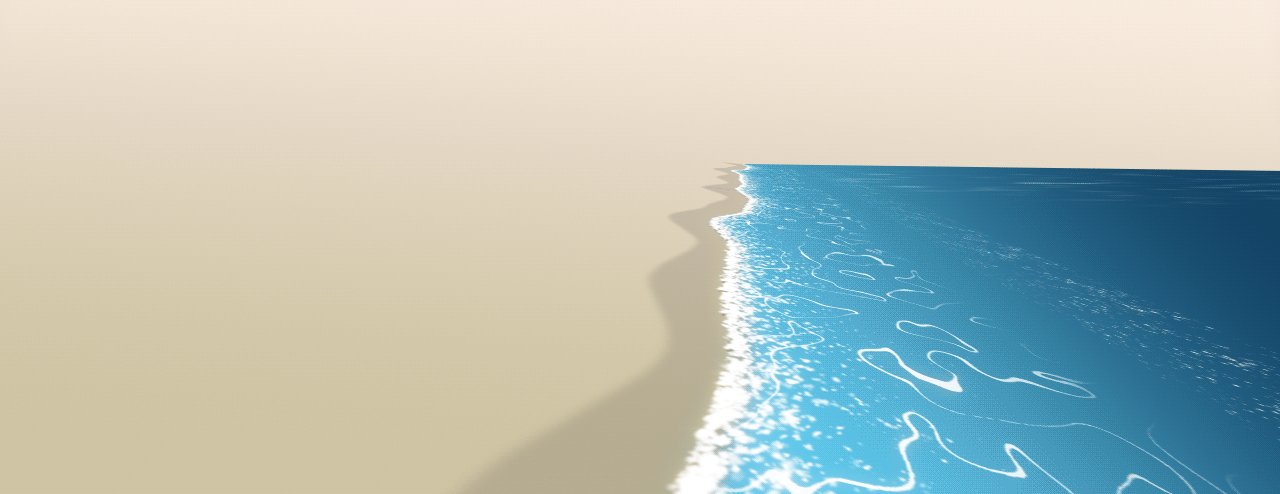
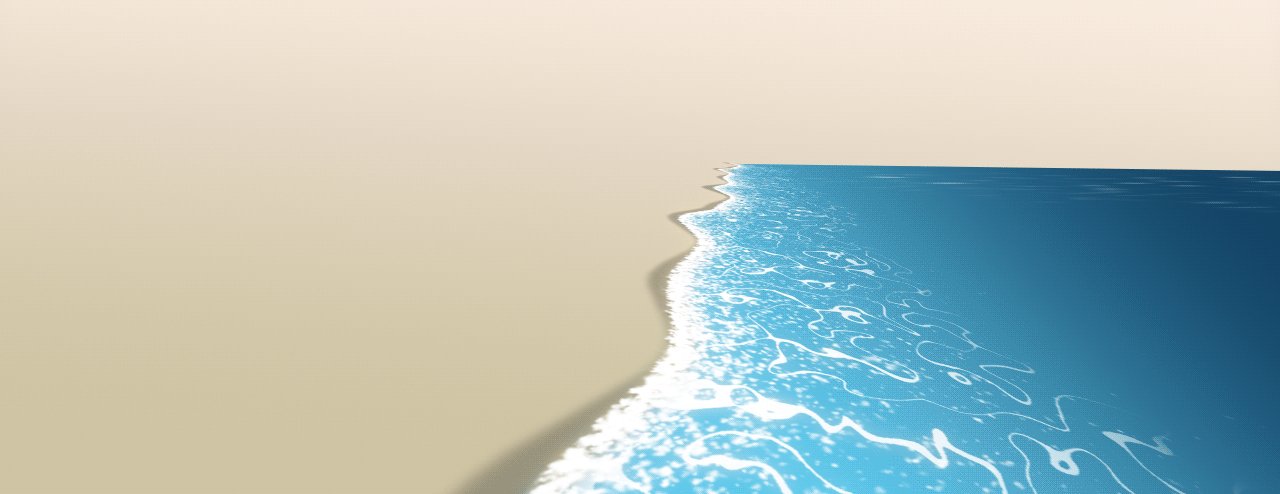
アニメーションさせたコンポジッションを3Dレイヤーにして海岸線に見えるように配置しました。作った素材はそのまま順番に重ねています。白波の素材を複製して、白波の影を落としてみました。背景描くの面倒だったので、砂浜と海はグラデーションした平面です。
作りは簡単ですが、アニメ風の波打ちぎわに見えるんじゃないかと思います。
上の画像は波に水透明度や深さを意識した感じにしてますが、完全に水色にするとよりセルっぽい感じになります。