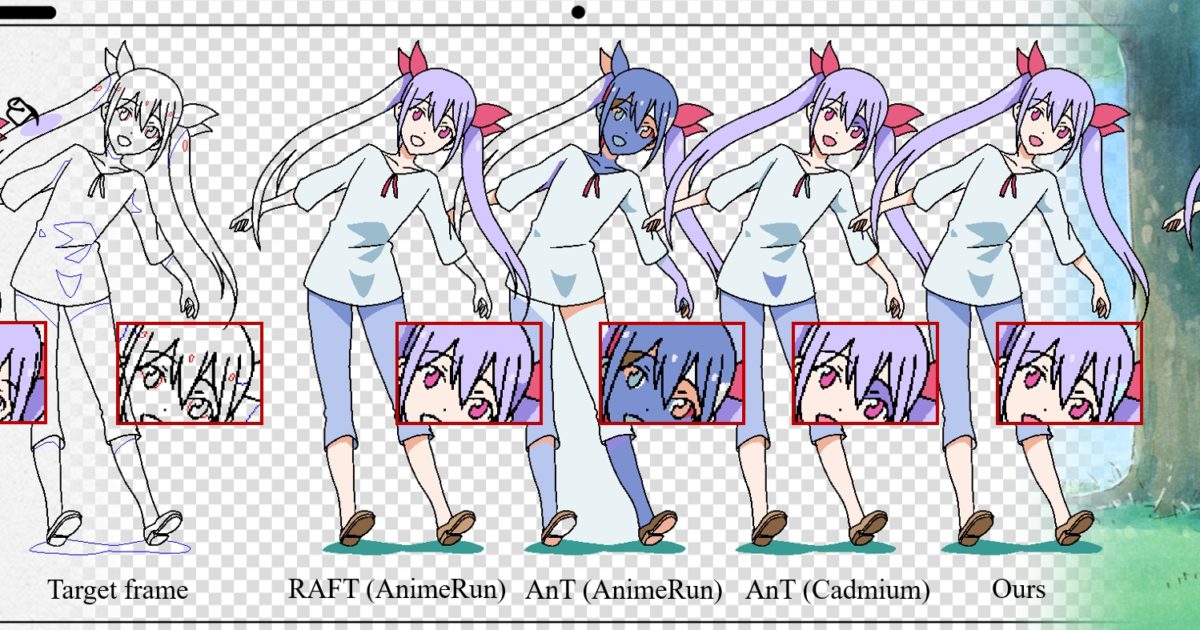
アニメのセル彩色を行う学習モデルが公開されています。最初の1フレームをペイントすると、それ以降のフレームを自動的に彩色するようです。3Dデータを使用して学習してるようですね。 https://ykdai.github.i […]
アニメ
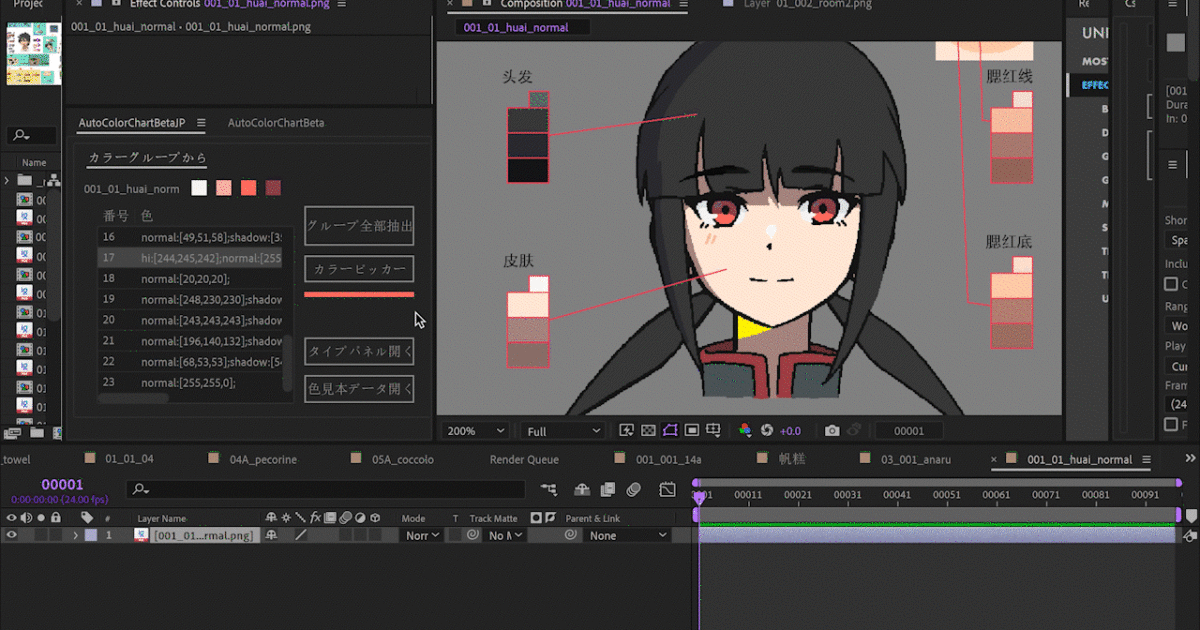
色抽出ツール「Auto Color Chart 」
アニメの色指定表から色を読み込む After Effects 用のスクリプト「Auto Color Chart 」が公開されています。 https://github.com/ChenxingM/AutoColorChar […]
シリーズ20周年記念作品『ひろがるスカイ!プリキュア』後期エンディング制作の物語
TVアニメ『ひろがるスカイ!プリキュア』後期エンディングのメイキング記事が公開されています。 https://cgworld.jp/article/202312-hiropre-1.html https://cgworl […]
総勢52人のアイドルを"実在感"をもって描く『アイドルマスター ミリオンライブ!』
TVアニメ『アイドルマスター ミリオンライブ!』のメイキング記事が公開されています。 https://cgworld.jp/article/202312-cgw303-imml.html CGが可能にした5 […]
サブリメイション謹製のセル調ルックと手付けアニメの併せ技 Netflixシリーズ「鬼武者」
Netflixシリーズ「鬼武者」のメイキング記事が公開されています。 https://cgworld.jp/article/304-hs2-onimusha.html CGで描かれる爽快剣戟アクションアニメ 本作はLig […]
MAPPAこだわりの映像美を3DCG&撮影を中心に紐解く、映画『アリスとテレスのまぼろし工場』
映画『アリスとテレスのまぼろし工場』のメイキング記事が公開されています。 https://cgworld.jp/article/2311-maboroshi01.html ストーリーの鍵となる製鉄所の第五高 […]
弐瓶 勉×ポリゴン・ピクチュアズ最新作となる『大雪海のカイナ ほしのけんじゃ』メイキング
映画『大雪海のカイナ ほしのけんじゃ』のメイキング記事が公開されています。 https://cgworld.jp/article/2310-ooyukiumi01.html https://cgworld. […]
Lightwave 3D Anime Reel 2023
Lightwaveを使用して制作された日本のアニメを集めたリールが公開されています。
細部までこだわったメカや空戦が見どころ『劇場版 PSYCHO-PASS サイコパス PROVIDENCE』
『劇場版 PSYCHO-PASS サイコパス PROVIDENCE』のメイキング記事が公開されています。 https://cgworld.jp/article/202308-psycho-pass-01.html htt […]
Procreate Dreams 発表
iPad用ペイントアプリを開発するProcreateが、手書き用のアニメーション作成アプリ「Procreate Dreams」を発表しました。価格は買い切りで $19.99。11月22日発売予定です。 https://p […]
SOLA DIGITAL ARTSの総決算にして、これまでのノウハウが注ぎ込まれたシリーズ集大成! アニメ『ULTRAMAN』ファイナルシーズン
アニメ『ULTRAMAN』ファイナルシーズンのメイキング記事が公開されています。 https://cgworld.jp/article/202307-ultraman.html これまでに蓄積されたノウハウ […]
Pencil+ 4 Line for BlenderをはじめとするBlender環境で制作された、スタジオカラーの新作短篇映像『EVANGELION:3.0(-46h)』
『シン・エヴァンゲリオン劇場版』パッケージ版収録の新作短編映像『EVANGELION:3.0(-46h)』のメイキング記事が公開されています。 https://cgworld.jp/article/202307-cgw2 […]
錦織 博監督&山本健介監督に聞く『劇場版アイナナ』の軌跡
『劇場版アイナナ』のメイキング記事が公開されています。 https://cgworld.jp/article/202307-idolish7-btp1.html https://cgworld.jp/article/20 […]
作画キャラと3Dエフェクトが絡む異色のエンディングムービー、アニメ『チェンソーマン』第11話エンディング
アニメ『チェンソーマン』第11話エンディングのメイキング記事が公開されています。 https://cgworld.jp/article/298hs-chainsaw.html 初挑戦のアニメEDで見せたVF […]
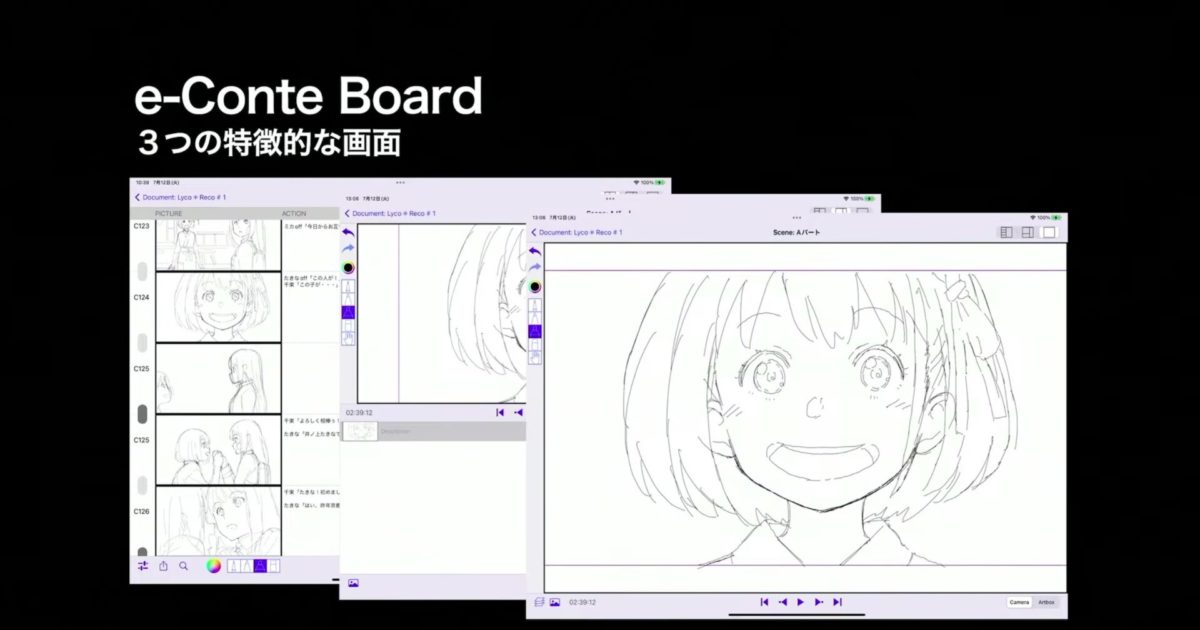
『リコリス・リコイル』足立慎吾監督の絵コンテ制作を支えたiPadアプリ「e-Conte Board」
アニメーション・クリエイティブ・テクノロジー・フォーラム(ACTF)2023 in TAAFで 開催された、iPad専用絵コンテ作成アプリ「e-Conte Board」のセミナーの記事が公開されています。 https:/ […]