modoのサブディビジョンの「最大スムージング角度」について書いてみます。 サブディビジョンの「最大スムージング角度」を使用すると、ポリゴンの角度によってスムージングの処理を適用することができます。 ■ サンプルファイル […]
Tips
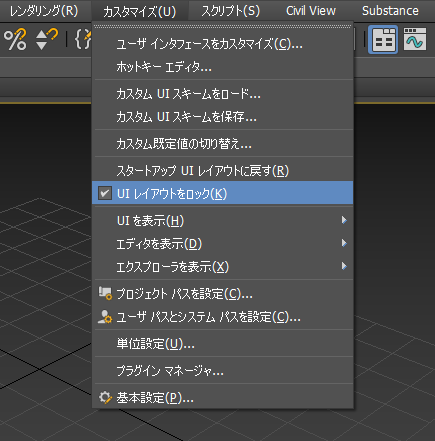
3ds MaxのUIレイアウトをロック
3ds Maxの「UIレイアウトをロック」について書いてみます。 3ds Maxは昔からフローティングウィンドウとドッキング可能なウィンドウが混在するソフトです。Max 2015のレイヤエクスプローラの変更くらいから、こ […]
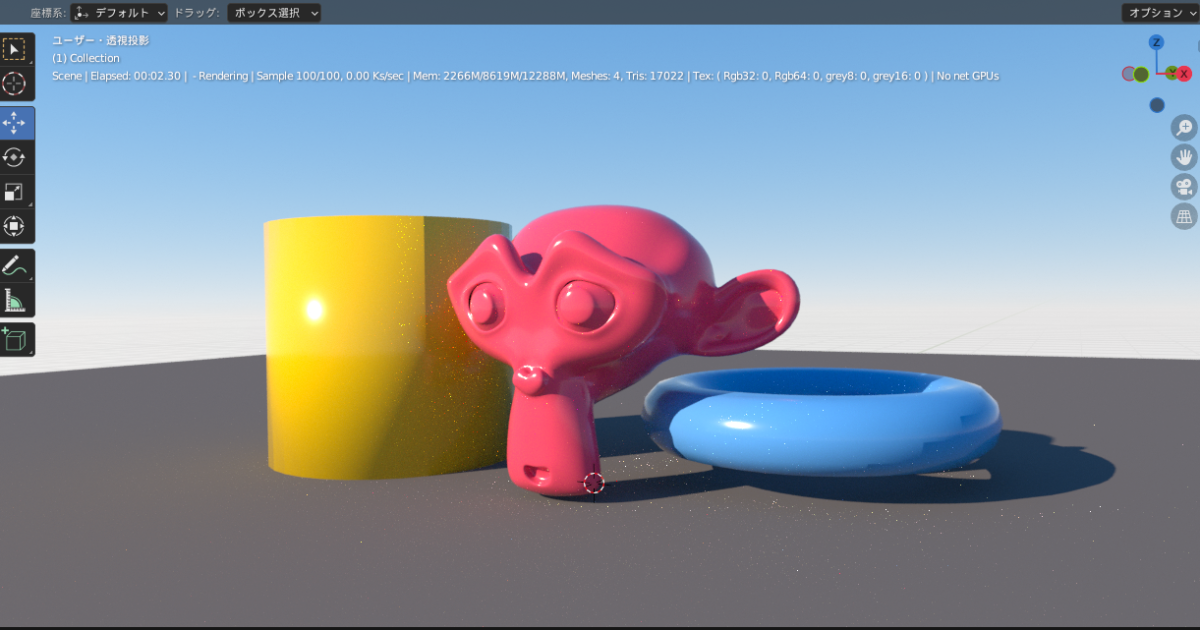
OctaneRender for Blenderのインストール方法
OctaneRender for Blenderのインストール方法のメモです。Blenderを少しさわれるようになったので、OctaneRenderがどんな風に公開されてるのかインストールしてみました。 O […]
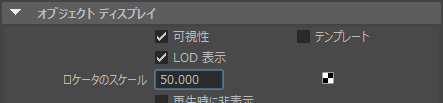
Mayaで選択したオブジェクトのロケータスケールを一括変更するスクリプト
カメラやライトをMayaインポートしたとき、ビューポートでオブジェクトが小さくて見えないことがあります。そんな場合、選択したオブジェクトの「ロケータのスケール」を一括変更するMELスクリプトです。 { string $n […]
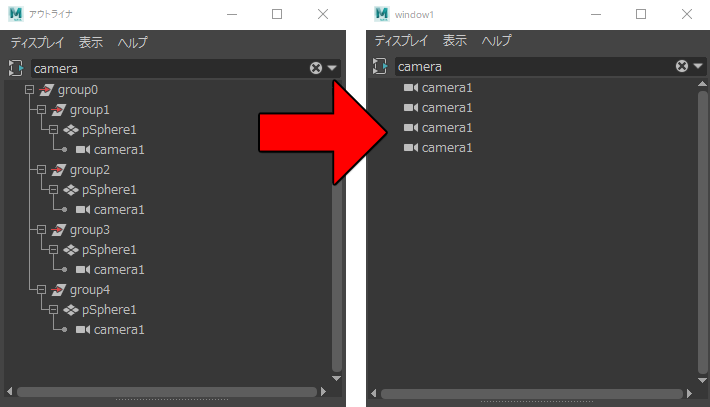
Mayaのアウトライナで検索結果をフラット表示する方法
Mayaのアウトライナで、検索結果をフラット表示する方法について書いてみます。 Mayaのアウトライナでオブジェクトを検索して、検索したオブジェクトをまとめて選択したい場合があります。しかし、アウトライナの […]
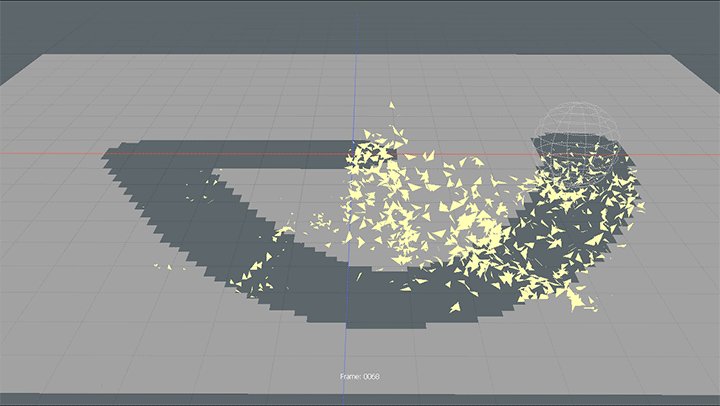
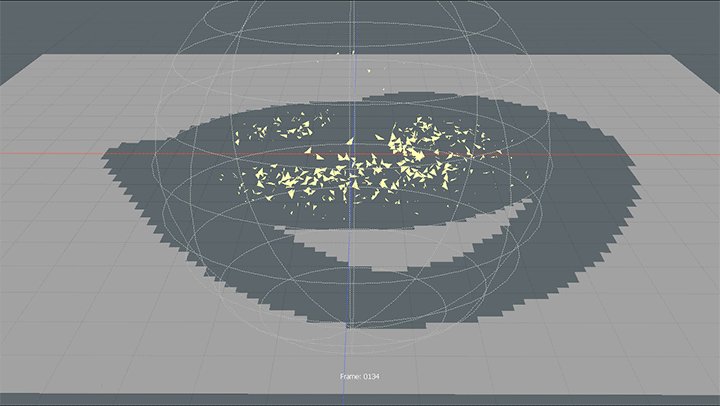
modoでポリゴンが消える表現
modoでポリゴンが消える表現について書いてみます。 TwitterでBlenderのジオメトリノードを使った作例が流れてきたので、同じような表現がmodoで作れるか軽くテストしてみました。 ちょっと無理やりな方法なので […]
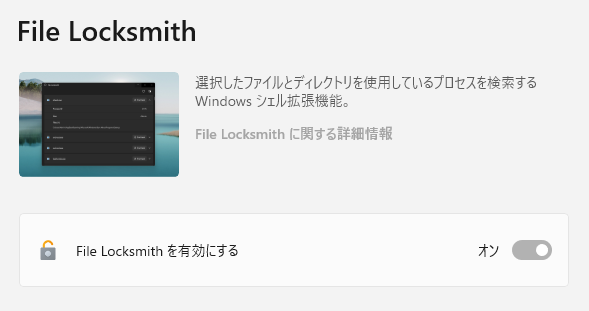
ロックされてるフォルダやファイルを解除するソフト「File Locksmith」
フォルダやファイルのロックを解除するソフト「File Locksmith」を紹介します。 Windowsでファイルを削除する場合に「別のプログラムがこのファイルを開いているので、操作を完了できません。」とメッセージが出て […]
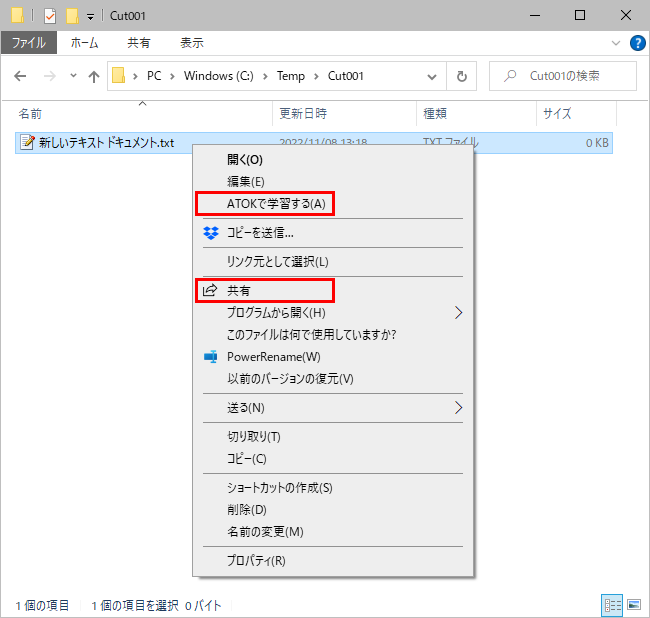
Windows 10 でコンテキストメニューを編集する方法
Windows 10 でコンテキストメニューを編集する方法について書いてみます。 Windowsではアプリケーションをインストールすると、コンテキストメニュー(右クリックメニュー)にアプリケーションのコマンドが勝手に追加 […]
サブディビジョンサーフェスのスムージングアーティファクト
サブディビジョンサーフェスを使用したエッジの処理によってスムージングにアーティファクトが出るという話を見かけたので、modoで検証してみました。三角ポリゴンを使用するとスムージングアーティファクトが目立たなくなるようです […]
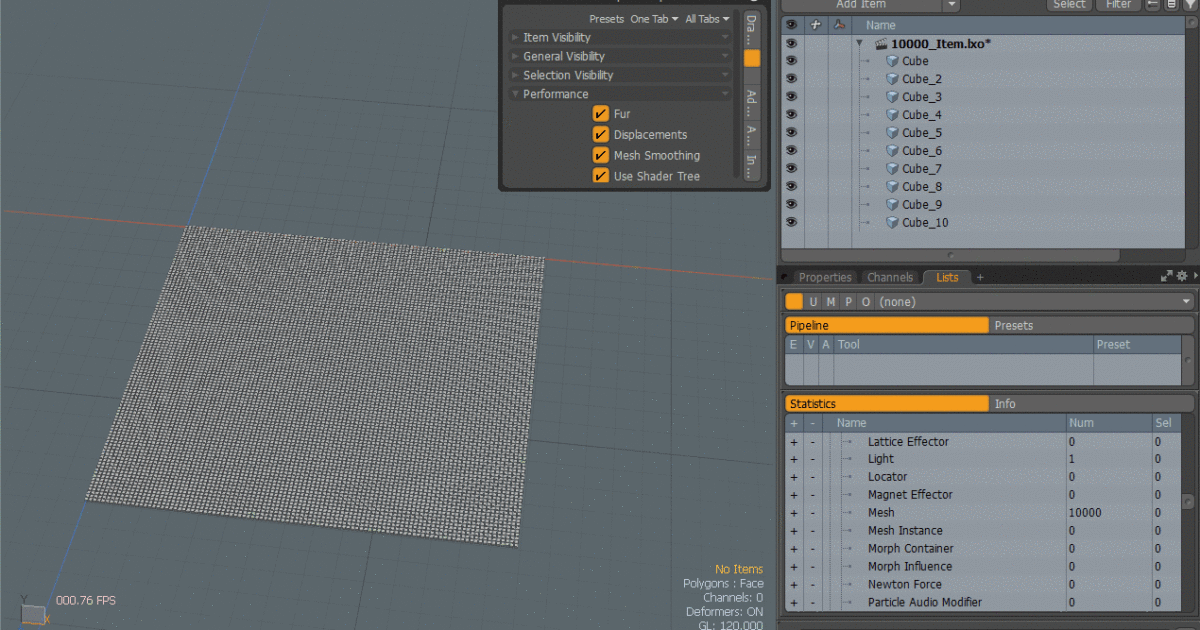
modoのアイテム数が多い場合のパフォーマンス
modoはアイテム数が多い場合にパフォーマンスが低下するという話題をよく見かけます。 ビューポートの表示を「デフォルト」以外に変更すると、速度が少し改善することに気がついたので記事に残しておきます。 ■サンプルファイル […]
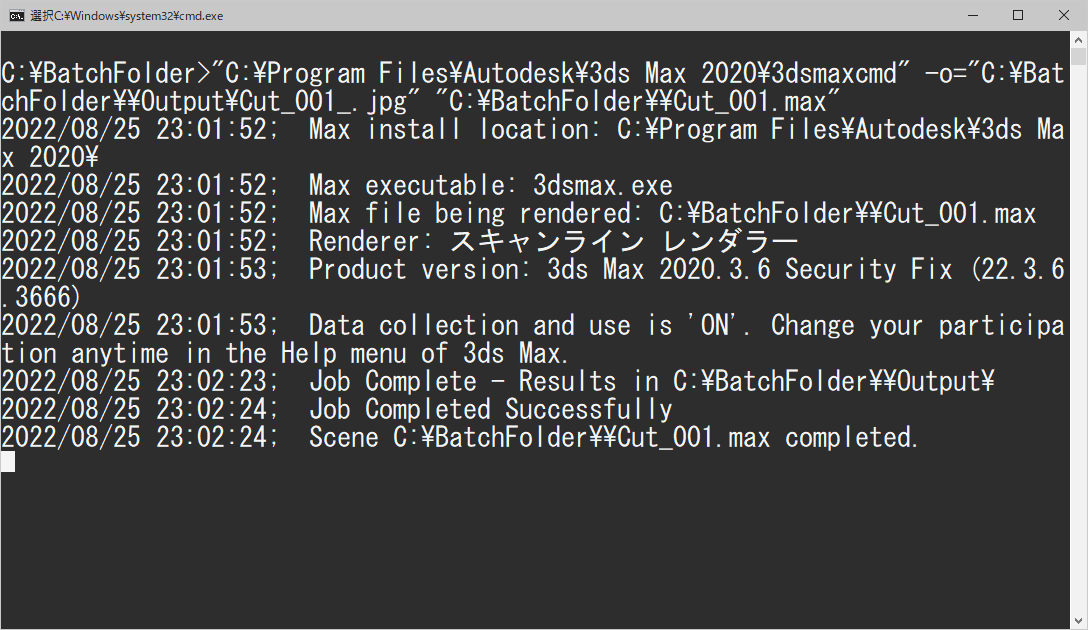
3dsMaxのコマンドラインを使用したバッチレンダリング
3dsMaxのコマンドライン(3dsmaxcmd.exe)を使用したバッチレンダリングの方法について書いてみます。 3dsMaxにはBackburnerやバッチ レンダリング ツールなどいくつかバッチレンダリング機能が搭 […]
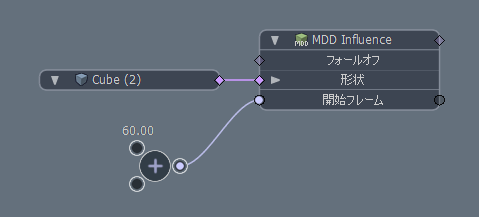
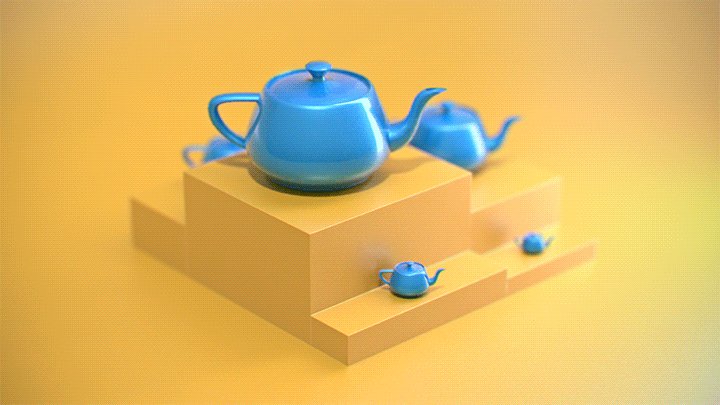
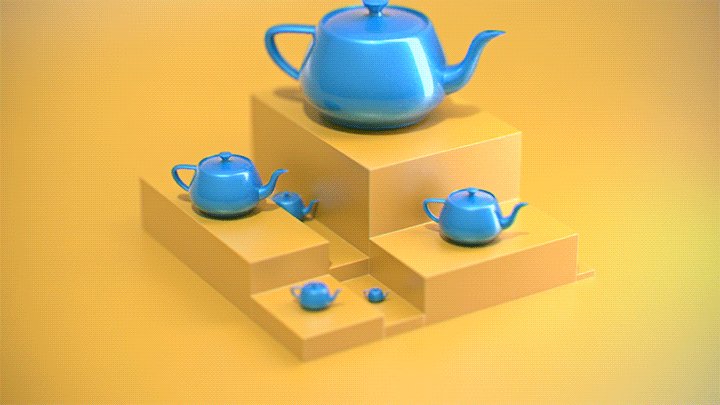
modoでMDDファイルを逆再生する方法
modoでMDDファイルを逆再生する方法について書いてみます。 modoには複数のアニメーションキャッシュ機能があります。 パーティクルキャッシュの場合はCSV Point CacheやRealflow Particle […]
modoで面の広さに応じてアイテムがスケールする表現
modoでポリゴン面の広さに応じて、アイテムがスケールする表現の作り方について書いてみます。 ■サンプルファイル スケマティックはこんな感じです。 平面をAxis Drillで適当にスライスして、Polyg […]
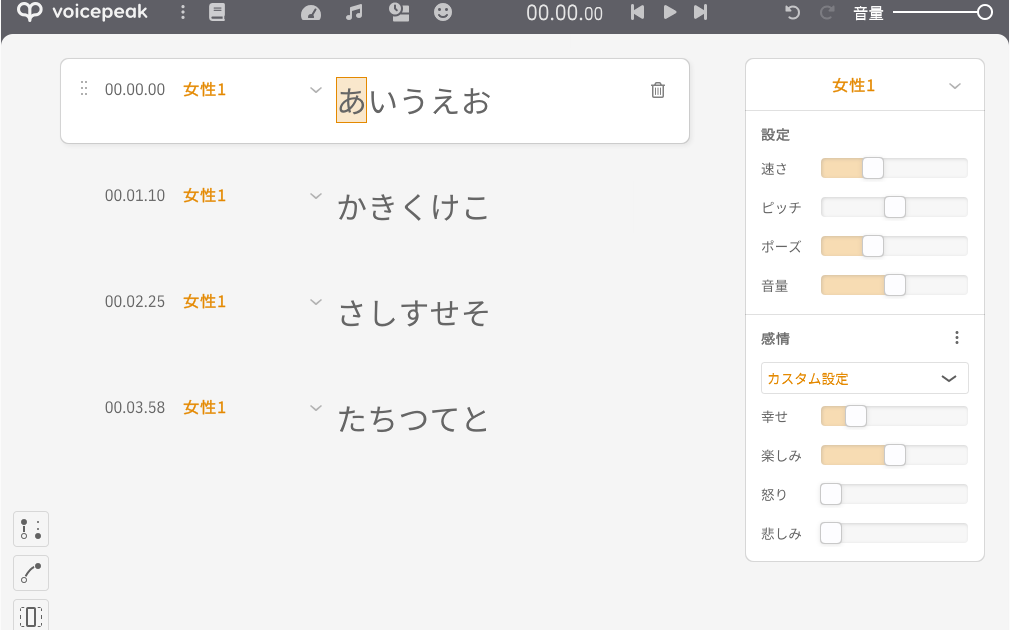
VOICEPEAKで、セリフブロックのナレーターや感情をまとて編集する方法
入力文字読み上げソフト「VOICEPEAK」で、セリフブロックの「ナレーター」や「感情」をまとて一括編集する方法について書いてみます。 VOICEPEAKはセリフブロックごとに「ナレーター」を設定したり、「感情」のパラメ […]
Discrete Particles for Modo の使用方法
アイテムを重ならないように散布できるプラグイン「Discrete Particles」のメモです。使用バージョンは1.0です。 一部の設定を変更しないと機能が意図したように動作しなかったので、調べたこと残しておきます。 […]