CARD VIEW CREATION TOOLSについて書いてみたいと思います。 CARD VIEW CREATION TOOLSはmodo内でカードビューを作成するためのスクリプトです。modo 201の頃にPerlで […]
Tips
Card-O-Matic KIT for modo
Card-O-Matic KIT for modoのについて書いてみたいと思います。 Card-O-Matic KIT for modoはmodo内でカードビューを作成するためのスクリプトです。Pythonで書かれていて […]
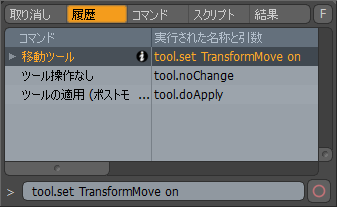
modoのコマンド
modoのコマンドについて書いてみたいと思います。コマンドはmodoの根幹のシステムで、マクロやリギングなど様々な用途で便利に使える仕組みになっています。 コマンド modoではツール切り替え、アイテム選択 […]
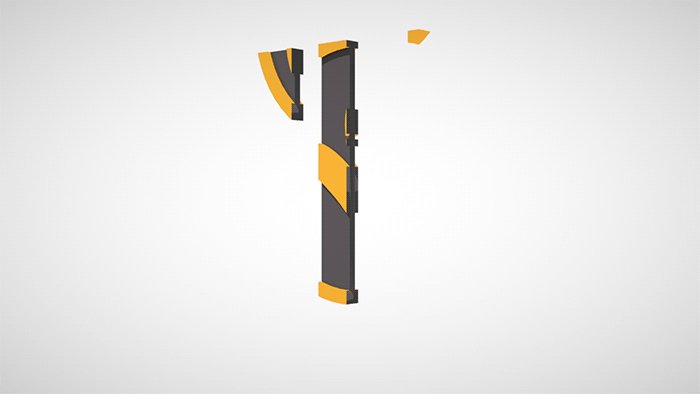
modoのプロシージャルモデリングでスライスアニメ
modoのプロシージャルモデリングで、ロゴマークなんかがスライスアニメの作り方について書いてみます。 ■ サンプルファイル(12.2) スケマティックとメッシュオペレーション リストです。 処理はアニメーションを見た通り […]
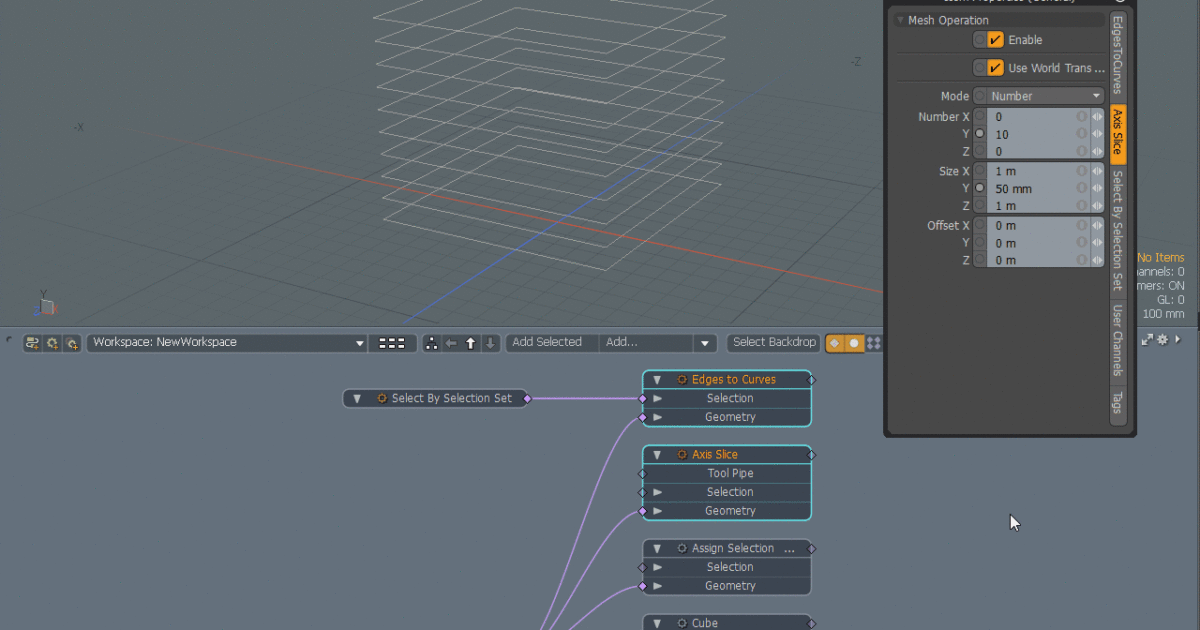
modoのAxis Sliceでスライスしたエッジを選択する方法
modoのプロシージャルモデリングで、編集したコンポーネントの選択方法を見かけたの書いておきます。 ■ サンプルファイル 「プロシージャルな等高線の作り方」でAxis Sliceでスライスしたエッジを選択する方法がないと […]
modoのリプリケータのランダムタイム変動
modoのリプリケータにある「ランダムタイム変動」について書いてみたいと思います。 リプリケータはアイテムを手軽に複製する機能ですが、アイテムにアニメーションが設定されている場合はアニメーションした状態で複製します。単純 […]
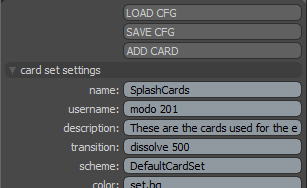
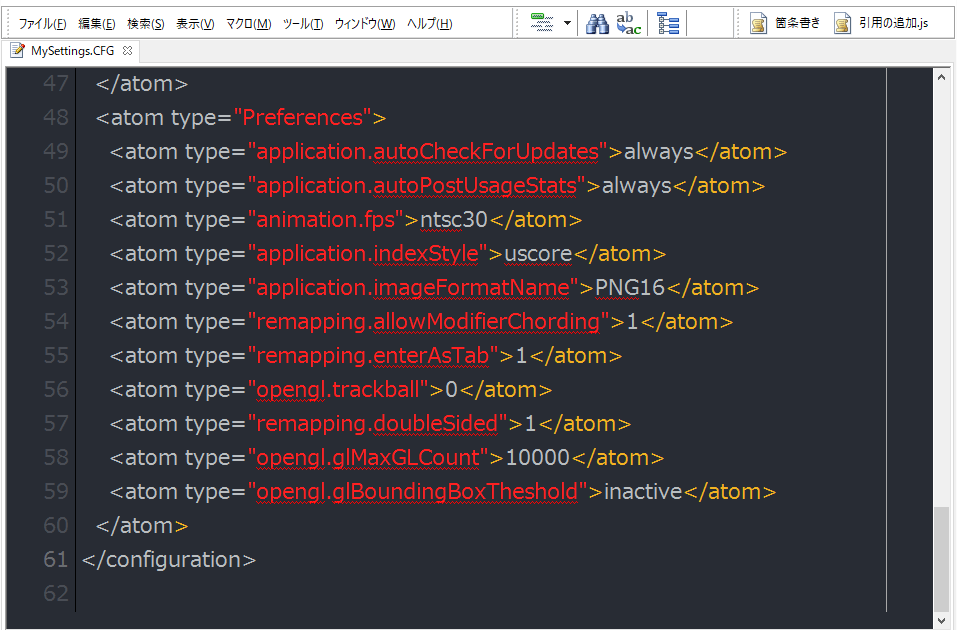
modoをカスタマイズした設定の保存方法
modoのバージョン間で、カスタマイズした設定を引き継ぐ方法について書いてみたいと思います。 modo901以前は一年に1度メジャーアップデートが行われていましたが、modo10以降は10.0、10.1、10.2のように […]
modoのウェイトマップフォールオフ
modo 12.0で追加されたウェイトマップフォールオフについて書いてみたいと思います。 modoのデフォーマはインフルエンスによってどこを変形するか指定します。しかしジェネラルインフルエンスを使用していない Soft […]
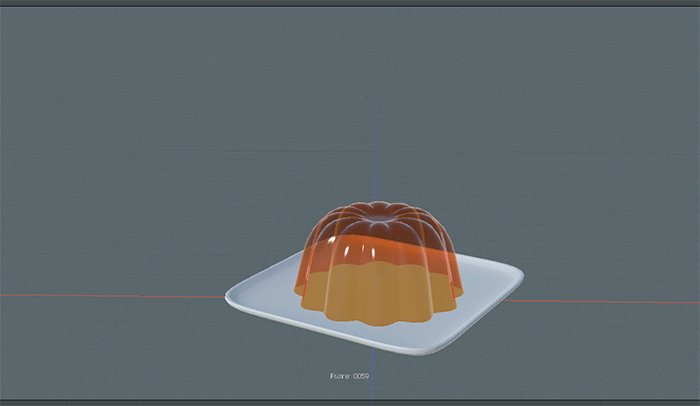
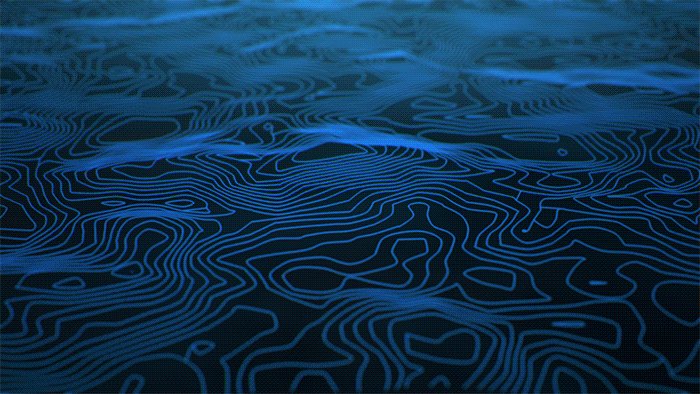
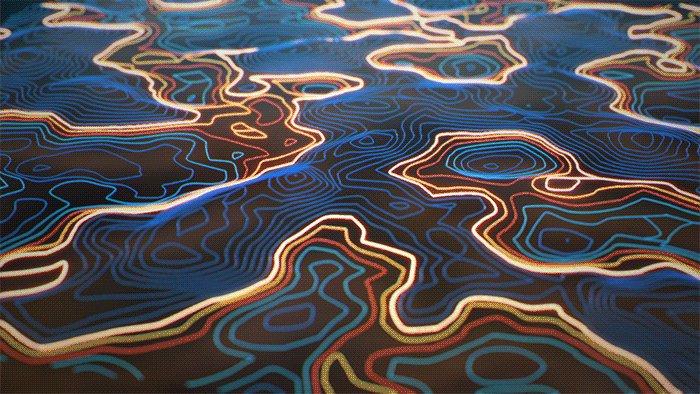
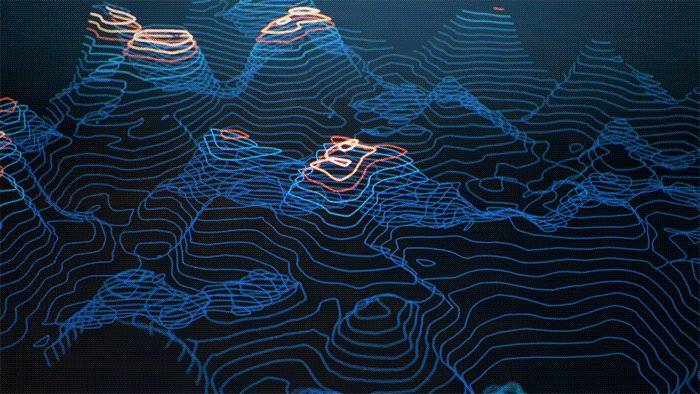
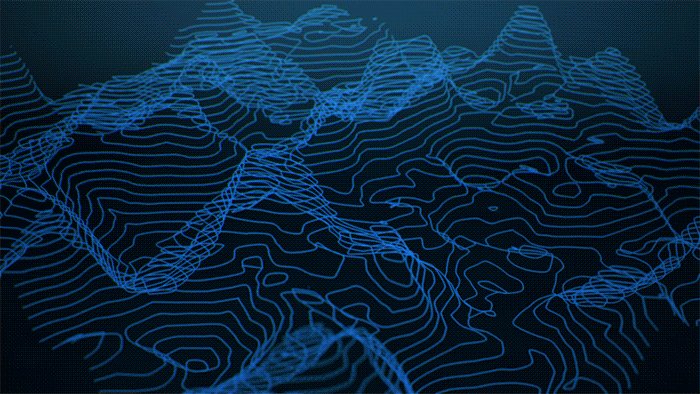
modoでプロシージャルな等高線の作り方
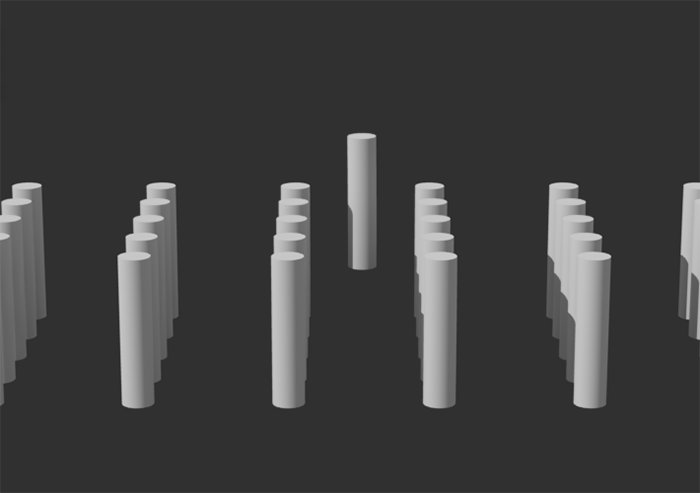
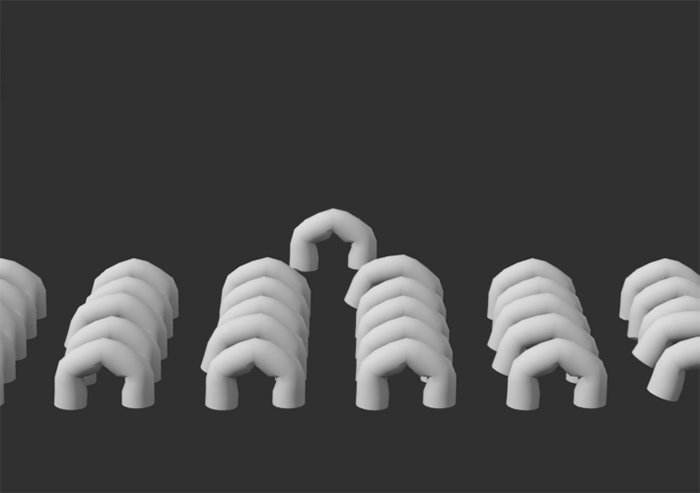
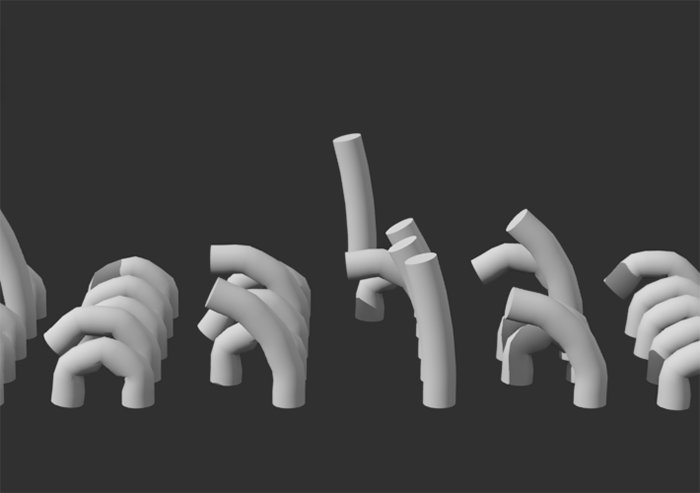
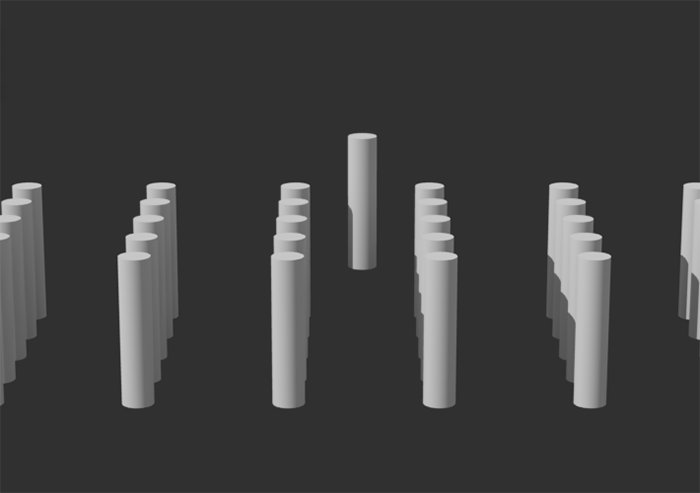
modoのプロシージャルモデリング機能を使用した、オブジェクトの等高線のような表現方法について書いてみたいと思います。 プロシージャルモデリングとモデリング機能のように呼ばれていますが、modoのプロシージャルモデリング […]
modoのデフォーマリスト
modoのデフォーマリストについて書いてみたいと思います。デフォーマリストを使用するわかりやすい例はキャラクターのスケルトン変形やモーフィングですが、幾何学的なメッシュ変形のアニメーションを作ることもできます。 ■ サン […]
modoのカーブプローブでアニメーション制御
前回のフォールオフプローブの続きで、カーブプローブを使用したアニメーション制御について書いてみたいと思います。 カーブプローブはカーブとアイテムの「距離」や「パーセンテージ」を抽出して、他のチャンネルで使用することができ […]
modoのフォールオフ プローブでパーティクルを制御
フォールオフプローブでパーティクルを制御する方法について書いてみます。 modoにはカーブプローブやフォールオフプローブという、カーブや3D空間の位置を利用してリギングするための便利ノードが搭載されています。特にフォール […]
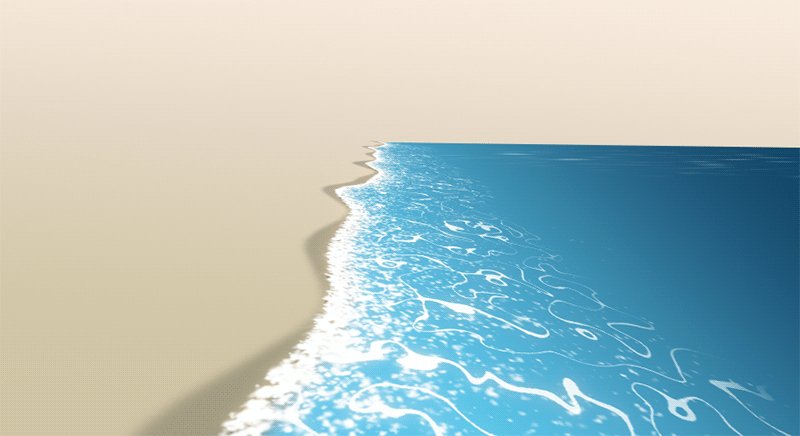
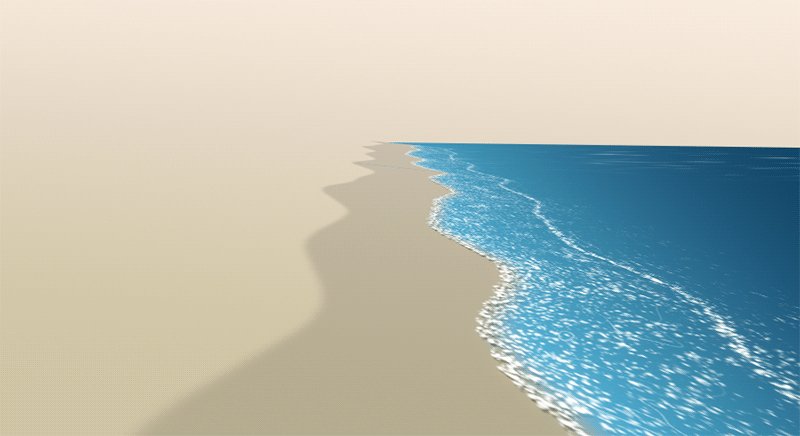
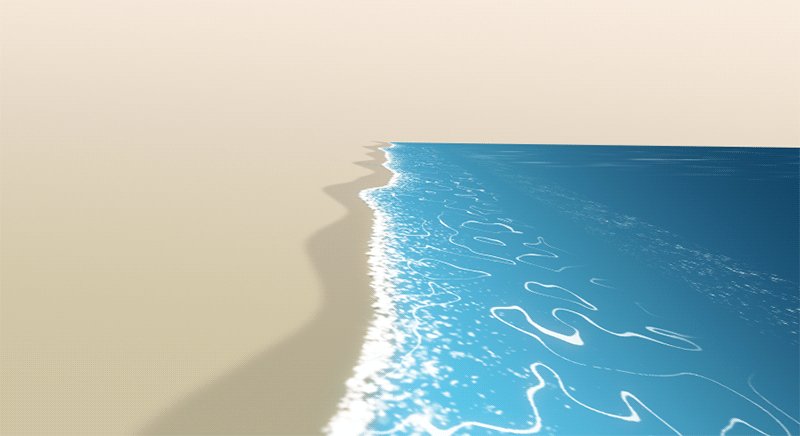
AEでアニメ風の波打ちぎわの作り方
水着回に欠かせないアニメ風の「波打ちぎわ」の作り方について書いてみたいと思います。 海の記号としてよく見る気がしますが、それほど重要な要素でないためかアップのカット以外では止め絵が多いように思います。最近だと「ISLAN […]
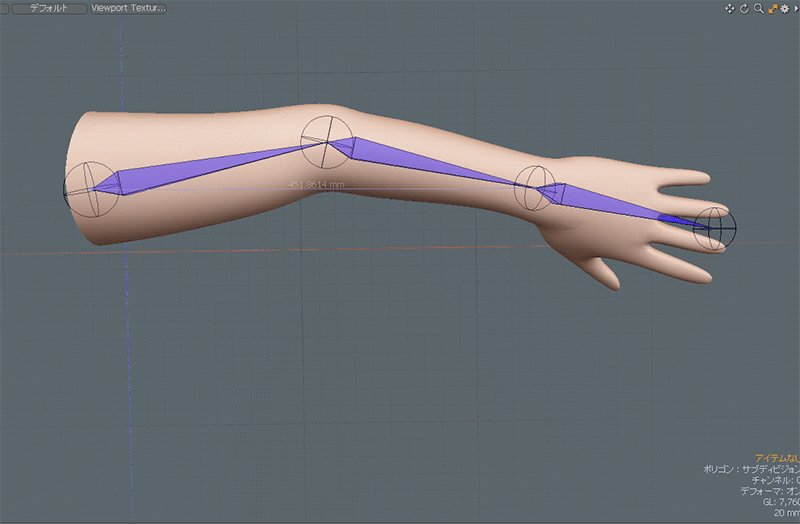
modoでマッスルボーンの作り方
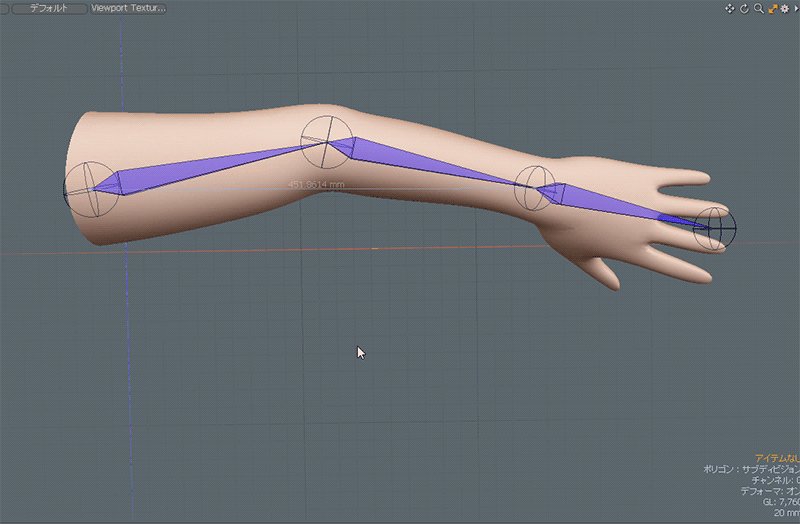
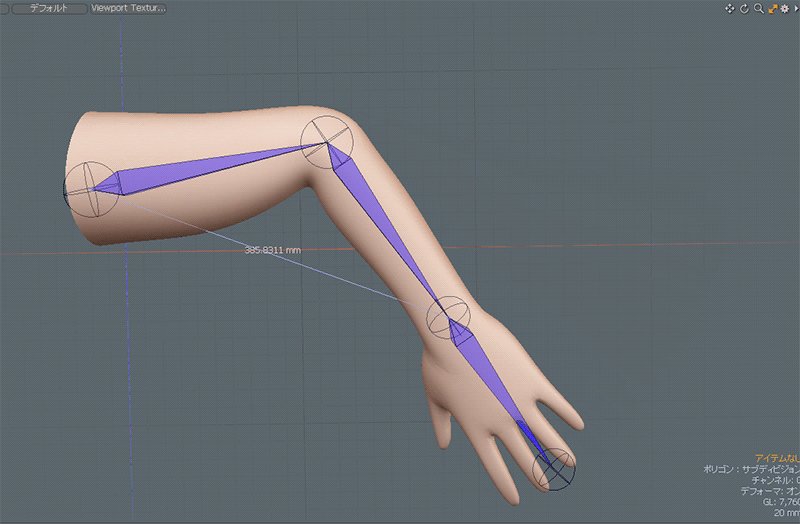
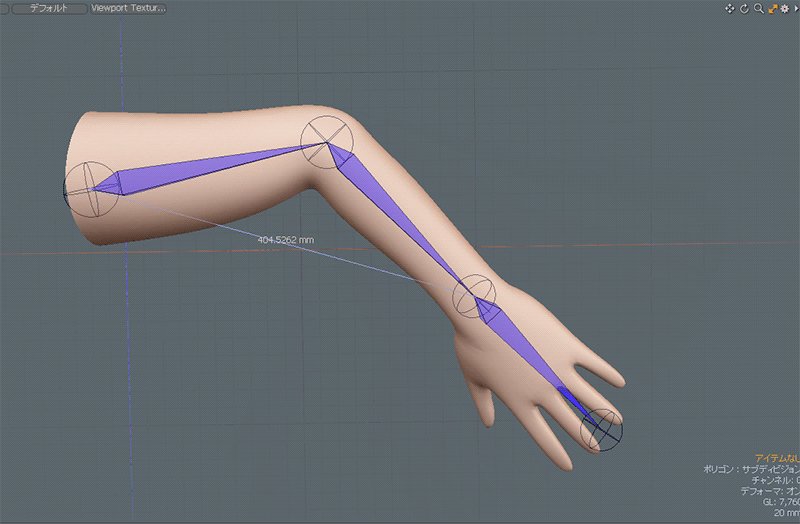
チャンネル リレーションシップを使用したリグの応用として、マッスルボーンの作りかたについて書いてみたいと思います。 マッスルボーンとは ボーン(スケルトン)を使用して筋肉の伸縮を表現するリグのことです。デフ […]
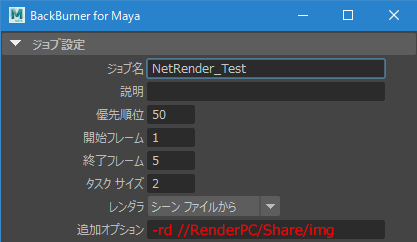
MayaでBackburnerのジョブ作成
MayaでBackburner使ってレンダリング回すメモ。 追加オプション コマンド ライン レンダラのフラグを入力できる。ただしバッチファイルと異なりディレクトリ指定に\を使用できないので / で記述する […]