3dsMax関連の記事まとめページです。
Tips
WindowsのTips記事
Windows関連の記事まとめページです。
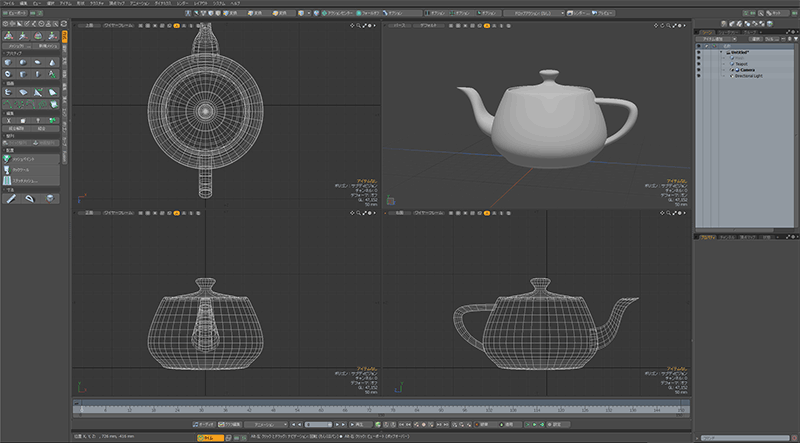
modoってどんなソフト?
modoってどんなソフト?という人向けに、modoの紹介記事を書いてみたいと思います。 modo とは modoはFoundry (旧Luxology) によって開発されている統合型3DCGソフトウェアです。Window […]
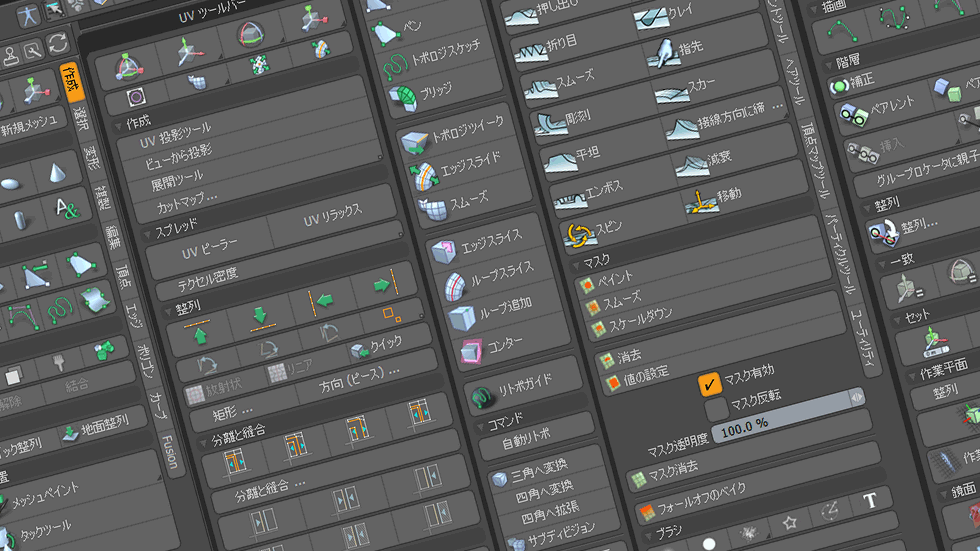
modoのUI機能紹介
前回のモデリング機能の紹介に続き、modoを使ってて便利に感じるUI機能やUI操作について紹介してみたいと思います。modoには様々なビューポートがありますが、同じ感覚で操作ができるように動作が統一されていたり、ショート […]
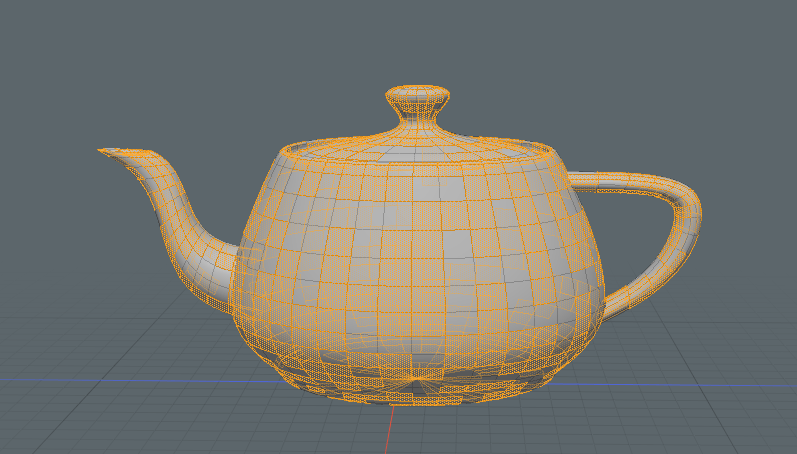
modoのモデリング機能紹介
modoを使ってて便利に思うモデリング機能について紹介してみたいと思います。いずれもモデリング時に利用頻度の高い機能や、知ってると便利な機能です。 modoのダイレクトモデリングの使いやすさは、選択機能の豊富さとトポロジ […]
modo 入門向けコンテンツの紹介
これからmodoをはじめる人向けのリンクをまとめました。modoを使ってみたいけど、どこからはじめればいいかわからない。どんな感じのソフトか知りたいという人は、上から順番にリンクたどってみるといいと思います。 とりあえず […]
modoでコンポーネントのランダム選択
modoのコンポーネント(頂点、エッジ、ポリゴン)をランダム選択する方法を紹介します。使用頻度は多くないかもしれませんが、地面やレンガなどランダムに選択して起伏をつけたいときに便利です。 modo 12.0 […]
modoのプロシージャルメッシュをリジッドボディダイナミクスで使用する方法
modoのプロシージャルメッシュをリジッドボディダイナミクスで使用する方法について書いてみたいと思います。 modoではメッシュを選択して「アクティブリジッドボディ」ボタンを押すと、プロパティに「ダイナミクス」タブが追加 […]
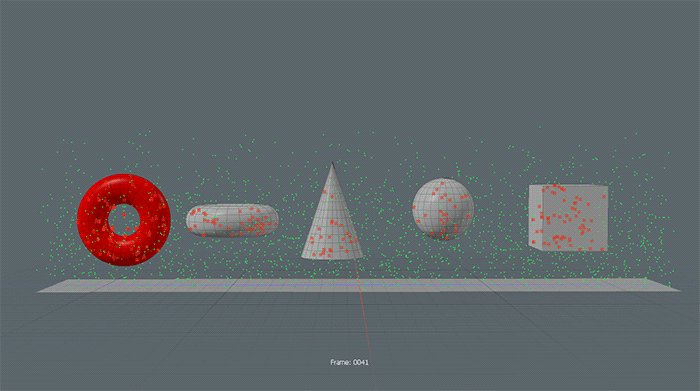
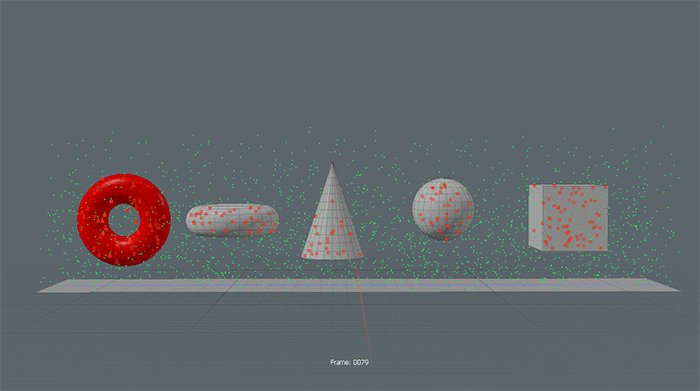
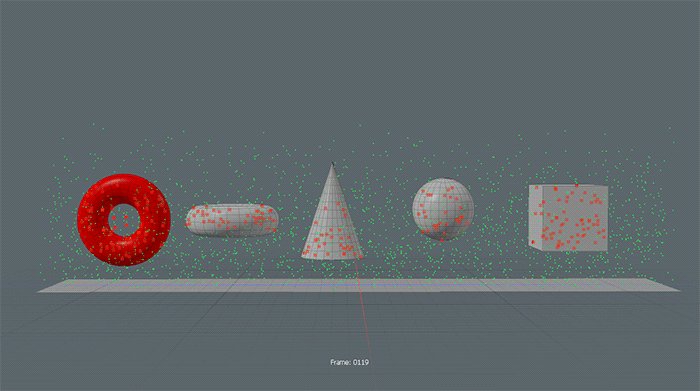
modoでオブジェクトの内側のパーティクルを検出する方法
modoでオブジェクトの内側のパーティクルを検出する方法を紹介したいと思います。今回もFoundryのフォーラムで公開されていたYahllさんのアイディアです。 https://community.foundry.com […]
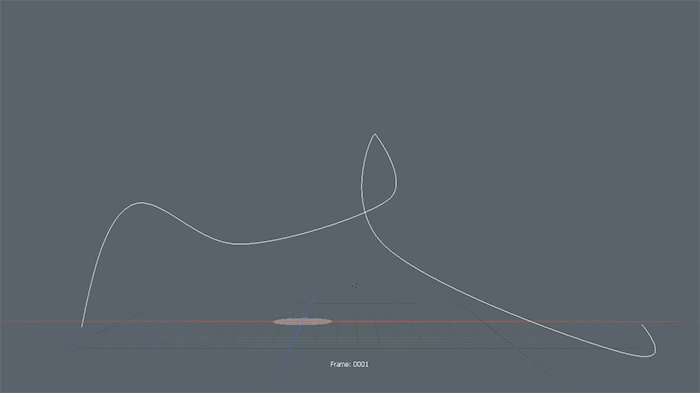
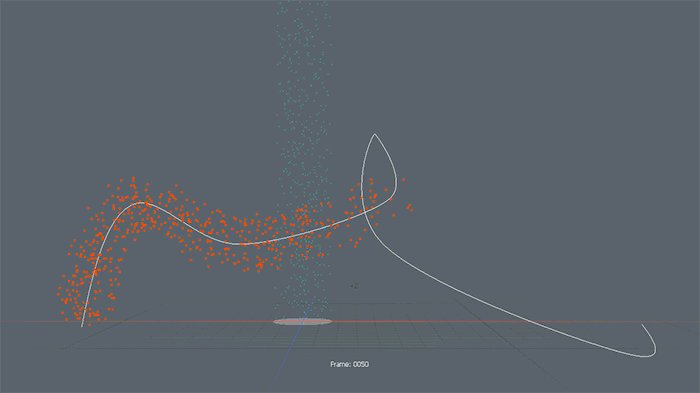
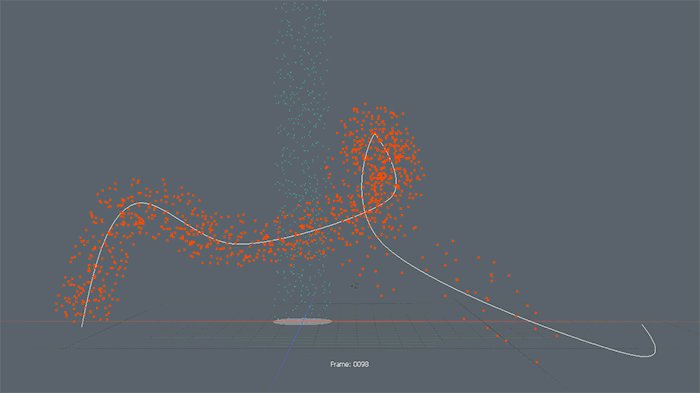
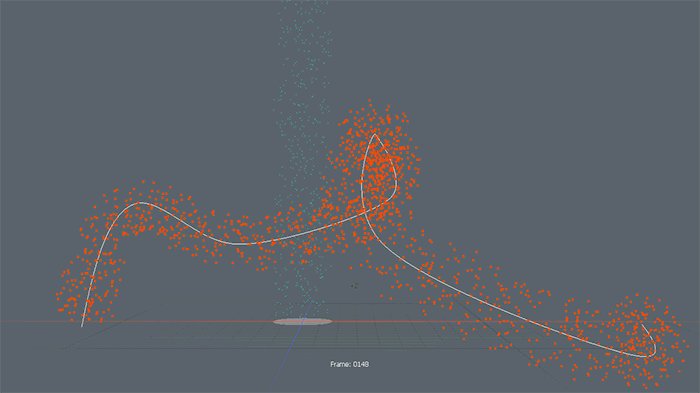
modoでカーブに沿ってパーティクルを動かす方法
modoでカーブに沿ってパーティクルを動かす方法を紹介したいと思います。前回同様にFoundryのフォーラムで公開されていたYahllさんのアイディアです。 https://community.foundry.com/d […]
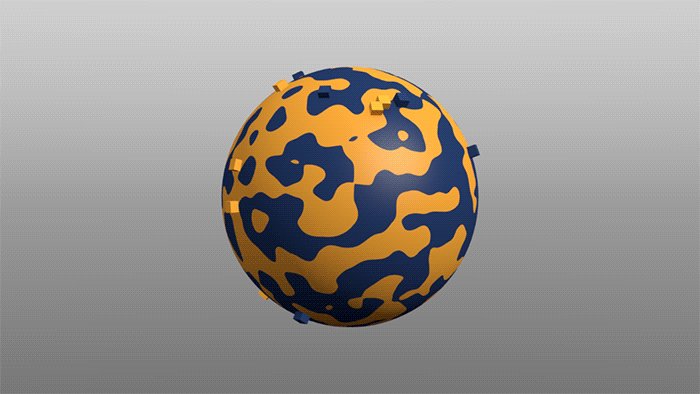
modoでサーフェースの色をパーティクル色に設定する方法
サーフェースの色をパーティクル色に設定する方法を紹介したいと思います。Foundryのフォーラムではさまざまな質問と共に多くの面白いサンプルファイルが共有されています。 今回紹介するのは「パーティクルがサーフェース色を継 […]
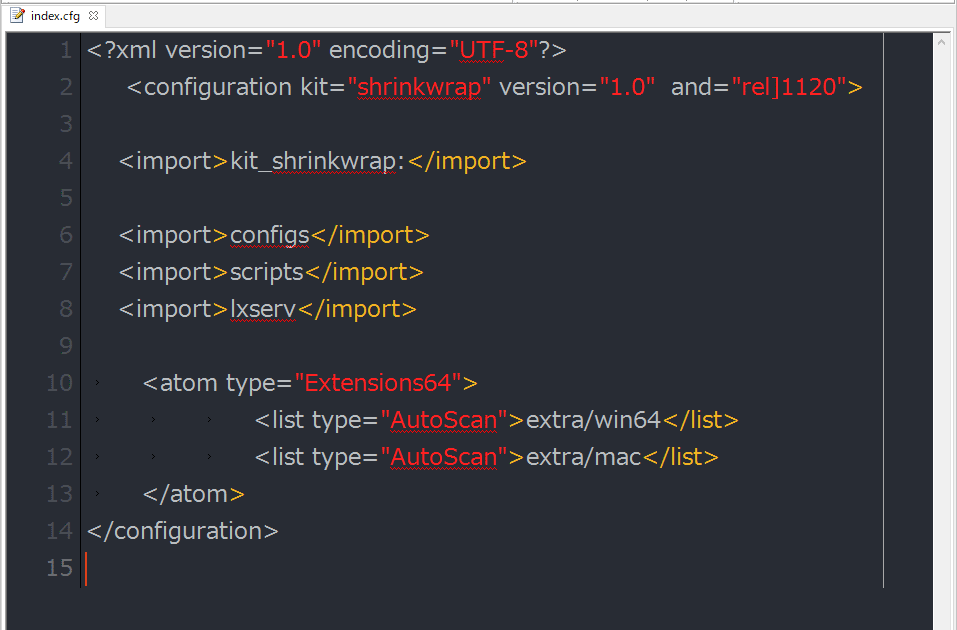
modoのスクリプトやプラグインのインストール方法
modoのスクリプトやプラグインのインストール方法について書いてみたいと思います。 modoは他の3Dソフトと同様にスクリプトやプラグインで機能拡張することができます。FoundryのフォーラムやMODO Japan G […]
modoのプロシージャルモデリング
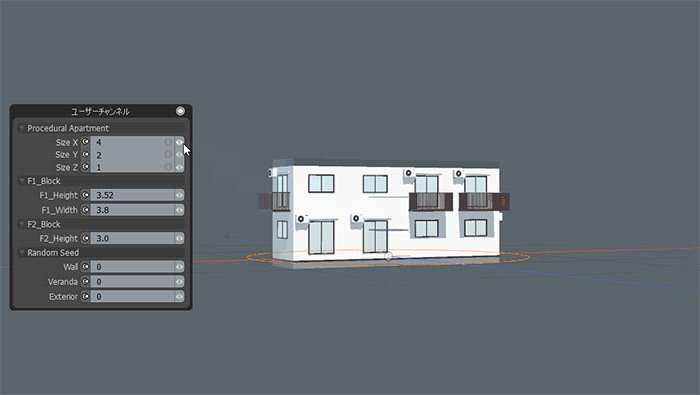
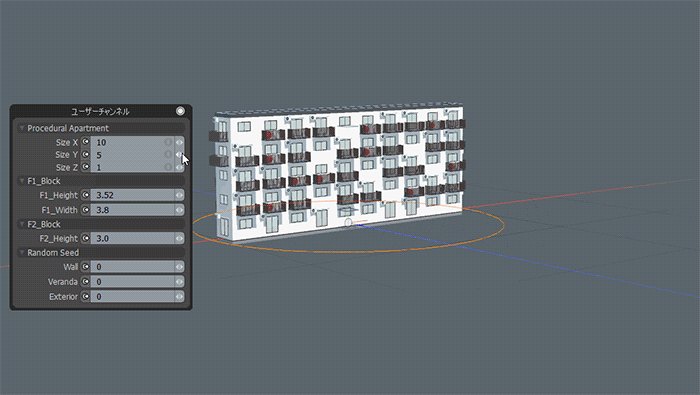
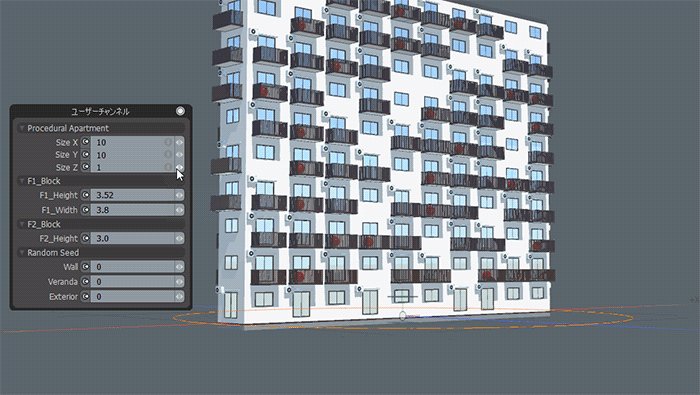
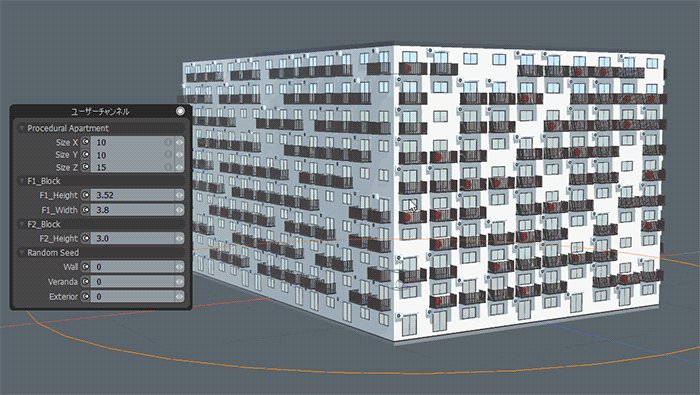
modo10.1からプロシージャルモデリングが搭載されましたが、プロシージャルモデリングってどんな時に使うの?どんなことができるのかについて書いてみたいと思います。 プロシージャルモデリングとは プロシージ […]
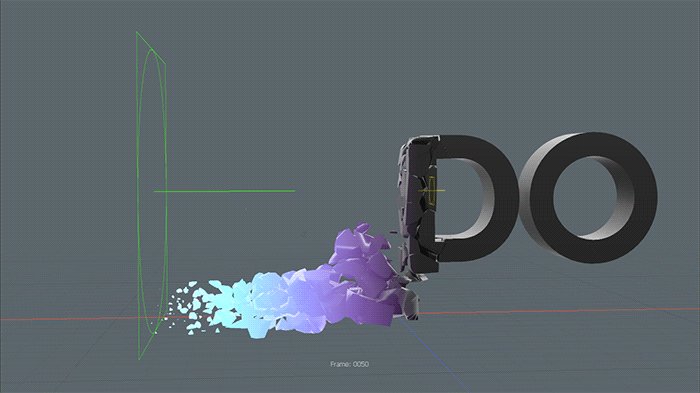
modoでオブジェクトが崩れる表現
modoでオブジェクトが崩れる表現について書いてみます。フォースにフォールオフを設定するだけで簡単にシミュレーションの開始タイミングを制御することができます。 ■ サンプルファイル 作り方は単純です。アイテ […]
modoのアイテムインフルエンス
modoのアイテムインフルエンスについて書いてみます。アイテムインフルエンスはアイテムのトランスフォームを変形する機能です。アイテムインフルエンスとフォールオフを組み合わせると、複数のアイテムをデフォーマを使用してアニメ […]