手描きっぽい質感すごい。
Diary
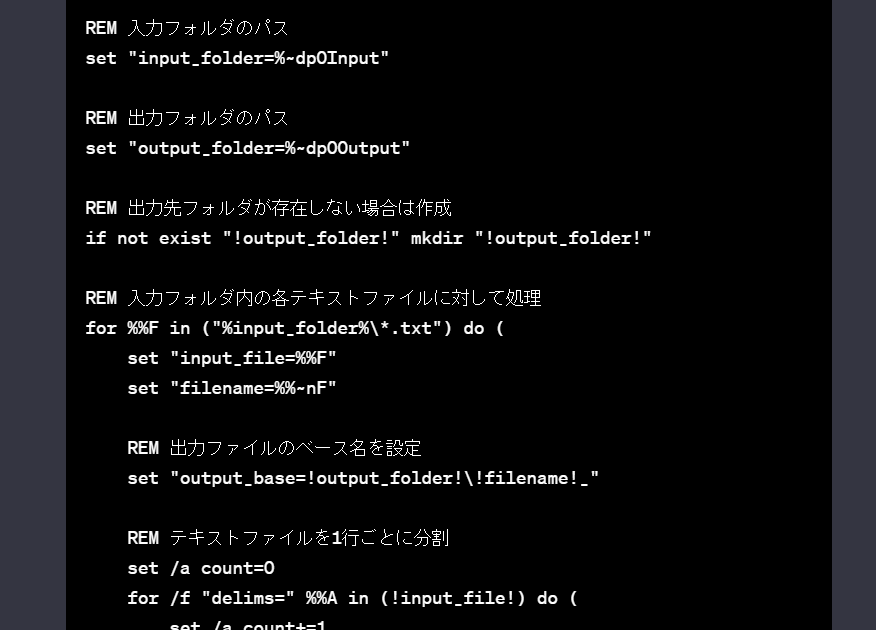
VOICEPEAKのコマンドライン操作をバッチファイル化してみた
VOICEPEAKのコマンドラインを使用して、テキストファイルを読み込んで.wavファイルを出力してみた。2回目のチャレンジです。 前回コマンドラインからテキストファイルを読み込んで.wavファイルを出力しました。しかし […]
InstaMAT リリース
ゲームミドルウェアを開発するAbstract が、 3D テクスチャ ペイント & マテリアル オーサリング ツール「InstaMAT」をリリースしました。価格はレンタル $109.99 USD / 年、永久ライ […]
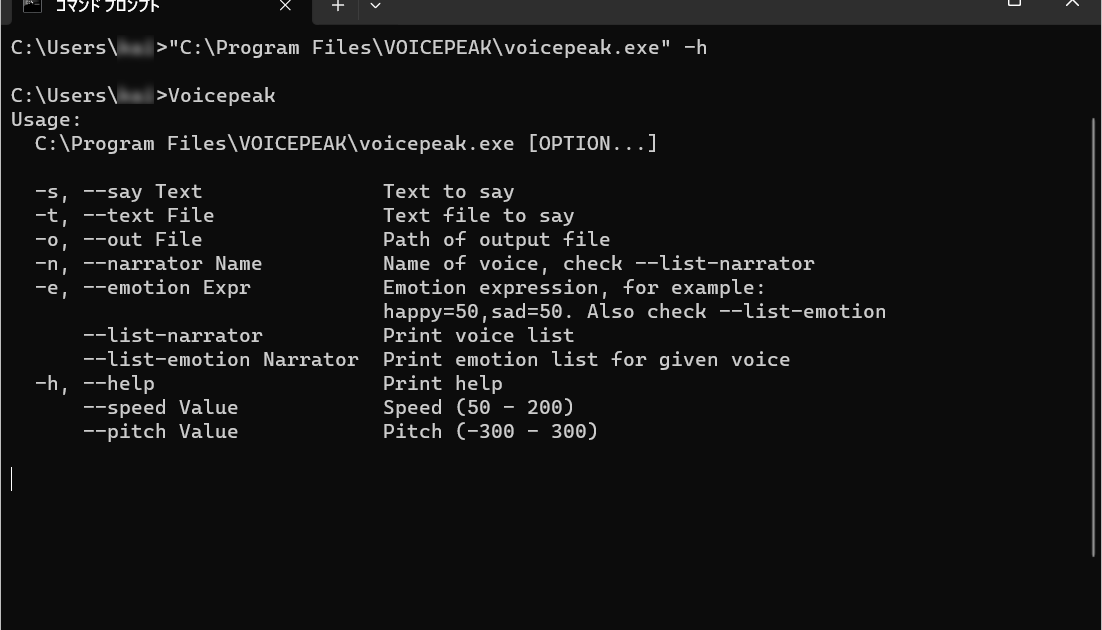
VOICEPEAKのコマンドラインを使ってみた
2023年01月13日に公開された VOICEPEAK 1.2.1 の新機能として、コマンドラインからテキストファイルを読み込んで .wav を出力出来るようになりました。 VOICEPEAKの使用頻度が高いのですが、テ […]
EmberGen 1.1 リリース
リアルタイムボリューメトリックフルードシミュレータ EmberGen 1.1 がリリースされました。 このアップデートではシミュレーションとシーンのジオメトリ間の相互作用が改善されました。パイプを流れる煙のようなケースや […]
MaxonがRed Giant製品旧バージョンのインストーラーを公開停止
Cinema 4DやZBrush等の3DソフトやRedGiantなどのAEプラグインを開発するMaxon社が、Red Giant製品の旧バージョンのインストーラーを公開停止したようです。 サブスクに移行すると毎年バージョ […]
ティロリミックス|YOASOBI「群青」× Vaundy「花占い」
質感も綺麗でクレイアニメフウのキャラクターの動きもうまくていい感じ。
SteamでAIを使用したゲームがリリース可能に
Steamが生成AIを使用したコンテンツをリリース可能にしたようです。AIツールを使用して作成コンテンツ(アート/コード/サウンドなど)を使用したゲームのリリースが可能になりました。例外としてライブ生成AIの成人指定のみ […]
Wacomが広告にAIイラストを使用して炎上
アメリカWacomのXアカウントが、新年広告にAIイラストを使用したとして炎上したようです。 Adobe Stock の素材を使用して広告を作成したものの、Adobe Stockでは問題の素材が「AI生成」とマークされて […]
ibisPaintの「AIお手本機能」が炎上して公開停止
ibisPaintの「AIお手本機能」が炎上して公開停止になりました。9日リリースして10日停止と、わずか1日の寿命だったようです。版権物の絵が出力されていたらしい。 https://ibispaint.com/info […]
Keychron のキーボード比較を作ってみた
香港の高級キーボードメーカー「Keychron」の商品を比較して選ぶのに便利な検索を作ってみた。 Keychron はキーボードの発売ペースが早く、種類が多すぎてキーボードの違いを調べたり比較するのが大変です。そこで機能 […]
無料のスタイライズドヘアブラシ「RenHair_V1」
Zbrush用の無料のスタイライズドヘアブラシ「RenHair_V1」が公開されています。漫画やイラストのようなスタイライズドされた髪を作成するためのブラシです。 ブラシを公開しているガーランド氏は、Blizzardでリ […]
Unity スタッフの 25% 削減
ロイターがUnityスタッフの 25% (1800人) の解雇を報じています。 Unityは 2023年11月に「会社のリセット」のため Wētā Dealのスタッフ265人を削減を発表したばかりですが、更に2024年3 […]
MaxonがZBrush 2023 を除くすべての永続ライセンス販売終了
MaxonがZBrush 2023 を除くすべての永続ライセンス販売終了したようです。サブスク移行完了といった感じですね。 https://flashbackj.com/maxon-product-update-jan- […]
Amazon Prime Video 2024年 配信作品一覧
Amazon Prime Video (アマゾン プライム ビデオ) で配信される作品一覧をまとめたページです。月末頃に更新しています。 2024年 4月 『この素晴らしい世界に祝福を!紅伝説』 『劇場版 魔法科高校の劣 […]