中国のスマフォCMでしょうか。CGに手描きエフェクトのアクションシーンと、好き放題作ってる感じがして悪くないです。以下のようなプロットらしい。 iQOOは、モンスター魂を秘めた最高級の電子獣だ。そのiQOOは、自己表現が […]
Diary
The Visual Effects of Godzilla Minus One
ゴジラ-1.0のVFX制作アプローチの解説動画が公開されています。VFXのスタッフ数は35人、610カット、制作期間8ヶ月。潤沢ではない人数と予算で、どのように美しいVFXを制作したのかが解説されています。
Victor for MODO
Modo用のチャンネルモディファイアを拡張するプラグイン「Victor」がリリースされました。ビデオがないのでイメージできない機能もありますね。価格は$7.5。 https://stevehill3d.gumroad.c […]
OpenAI の新しいテキストからビデオ生成モデル「Sora」
OpenAI の新しいテキストからビデオ生成モデル「Sora」のページが公開されました。現実世界での物理的な世界の動きを理解し、シミュレートするためにAIだそうです。 https://openai.com/sora &n […]
Chaos next
Chaosが開発中のAI技術「Chaos next」を発表しました。詳細は2月27日のライブイベントで紹介されるのかな? どの技術も実現できたら便利そうです。 https://www.chaos.com/next &nb […]
色抽出ツール「Auto Color Chart 」
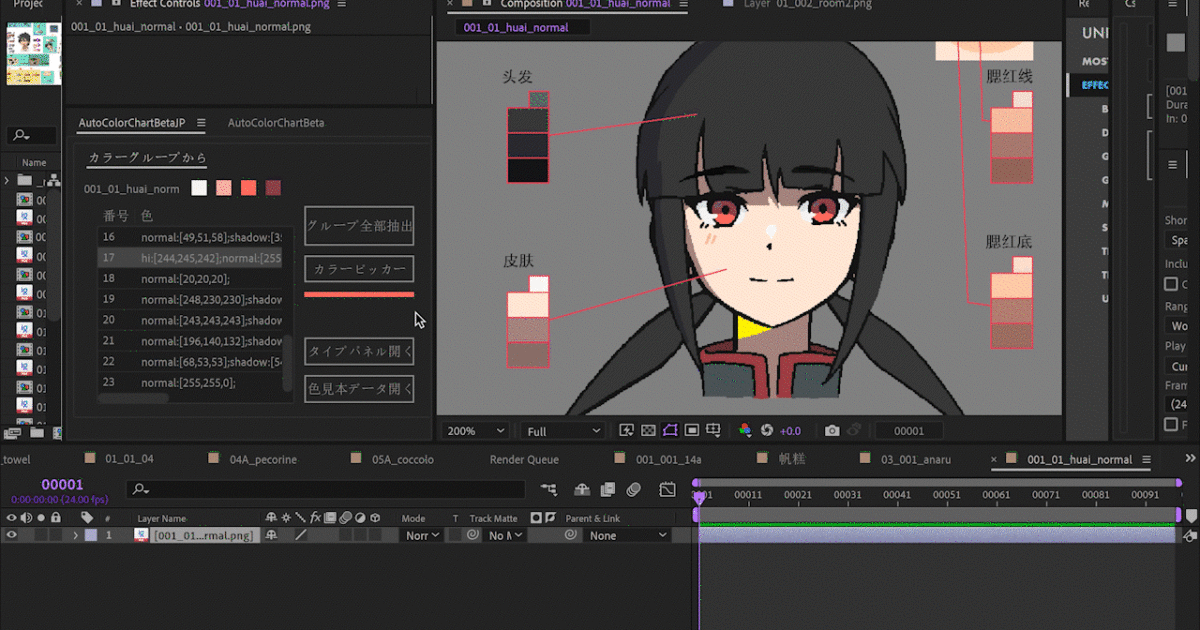
アニメの色指定表から色を読み込む After Effects 用のスクリプト「Auto Color Chart 」が公開されています。 https://github.com/ChenxingM/AutoColorChar […]
ディズニーとエピック・ゲームズ、『フォートナイト』に連動した広範でオープンなゲームとエンターテインメントの世界を創造へ
Walt Disney CompanyとEpic Gamesが、新しいゲームとエンターテインメントの世界を創造するための協力を発表した。 フォートナイトはリリース直後に少しだけ遊んでみましたが、いまだ人気なんですね。 h […]
After Effects 24.2 リリース
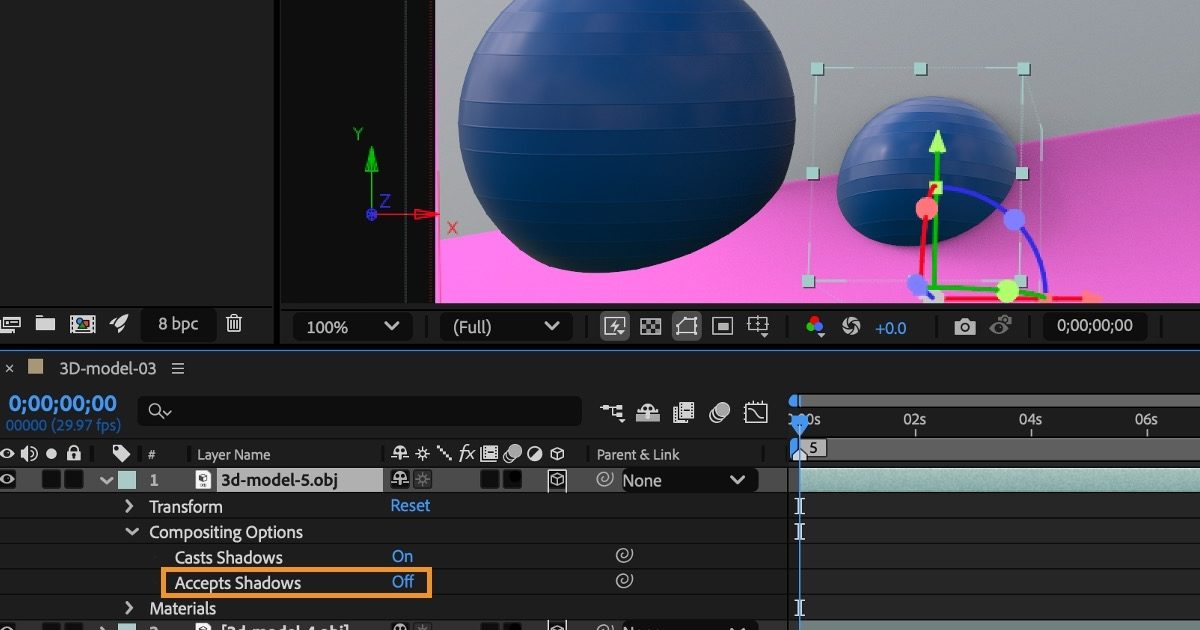
After Effects 24.2 がリリースされました。24.1 に引き続き3D関連の機能強化が行われています。 前回のGLTFは読み込んだモデルが上手く表示できませんでしたが、単純なOBJファイルなら問題なく読み込 […]
NVIDIA が USD データ「da Vinci Workshop」を公開
NVIDIA が 「da Vinci Workshop」というUSD データ(67GB)を公開しました。実用的な映画制作プロセスでOpenUSDを使用するためのサンプルデータとのことです。 https://docs.om […]
MONUMENTAL SPORTS NETWORK
スポーツ番組のステーションID的な映像でしょうか、力強さがあっていい感じです。
Knob / k.no.b.1
新規投稿された動画みてて引っかかった商品。部品が入手しやすくなったのか、ここ数年でノブの付いたデバイスをよく見かけますね。小さな液晶付いてる製品も増えてるので、どんな使い心地か少し気になります。 入力デバイスとしての液晶 […]
Adobe Creative Cloud 国内のサブスクリプション料金を値上げ
Adobe Creative Cloud が、国内のサブスクリプション料金を値上げを発表しました。URLをみると去年11月におこなわれた海外での値上げが時間差で日本にも適用されるようです。 https:// […]
HHKB Studio キートップ3Dデータを公開
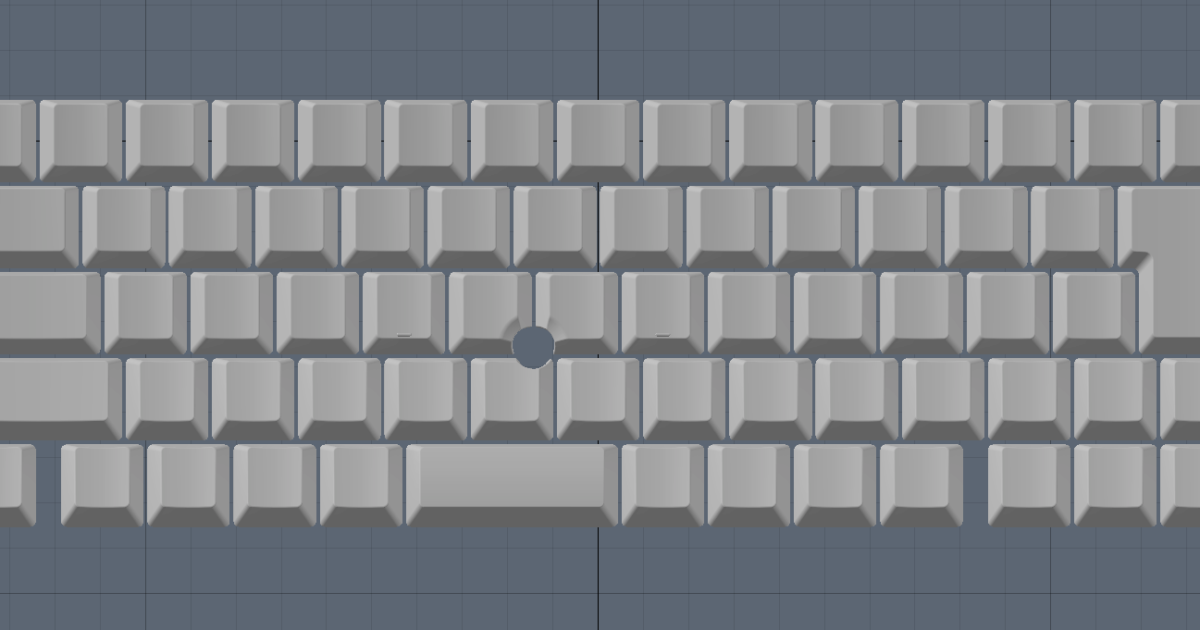
PFUがHHKB Studio用のキーキャップの3Dデータを公開しました。オリジナルのキーを作成して、許諾条件を守ればオリジナルキーキャップの販売も可能らしい。 データをダウンロードしてみました。思ったよりポリゴン少ない […]
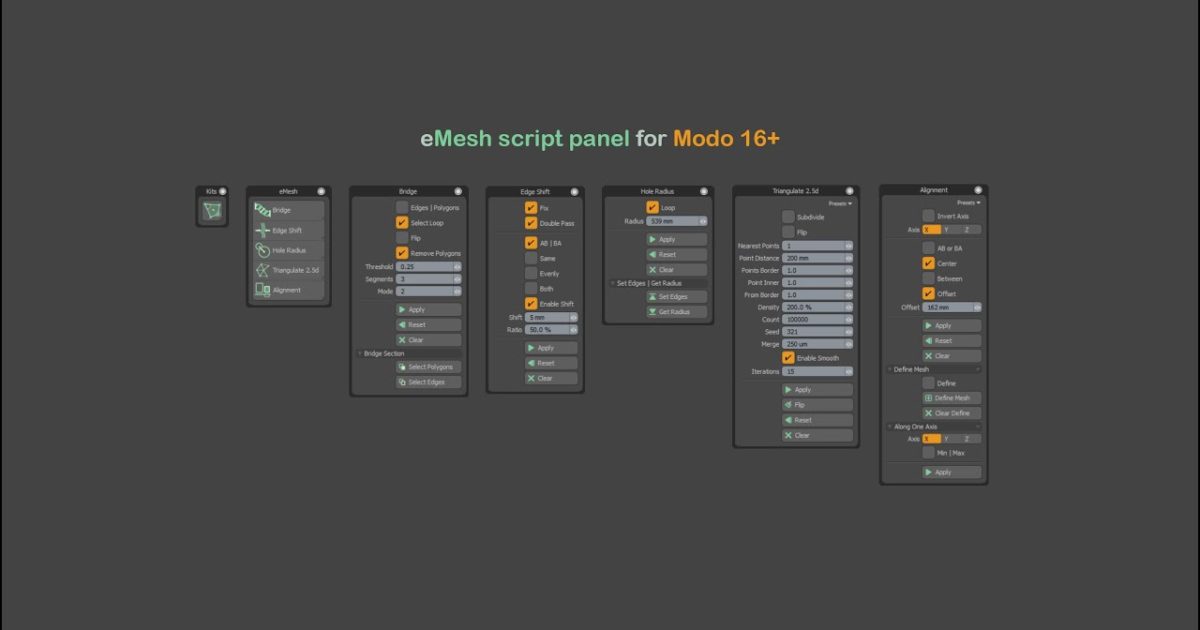
eMesh for Modo
プロシージャルモデリングアセットで有名な Aleksandr Shmakov さんが、モデリング用のスクリプト集「eMesh」を公開しました。まだ開発中とのことです。価格はいわゆる月額支援タイプで €20/月。 modo […]
tyFlow v1.100 - PRISM リリース
GPUを使用したメッシュ ブーリアン、破砕エンジン「 PRISM」を含む「tyFlow」v1.100がリリースされました。 以前使用していたオープンソースのCarveエンジンを置き換えて、既存のブーリアンの仕様的な制限を […]