modoのパーティクルオペレータ タイプについて書いてみます。 パーティクルを制御するパーティクルオペレータには「タイプ」というチャンネルがあります。タイプには「適用」「統合」「新規」「トリガー」の4種類があり、タイプに […]
CG 日記
modoでキャラクターリグ作ってみた
modoの機能を使用してキャラクターリグを作ってみたので紹介したいと思います。 modoにはコマンド範囲などリグ作成やアニメーションに便利な機能が色々搭載されていますが、あまりキャラクターリグ関連のデモを見かけないように […]
modoのテクスチャオフセット
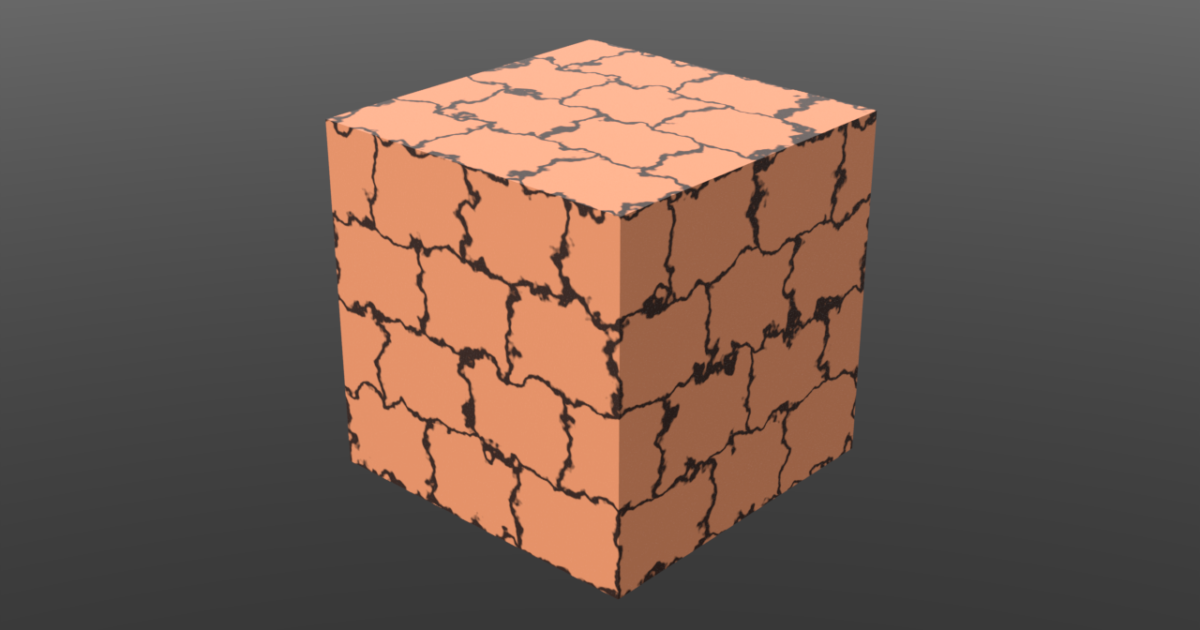
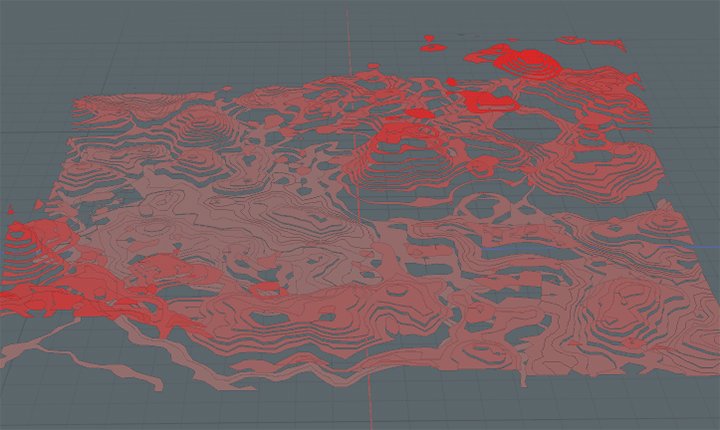
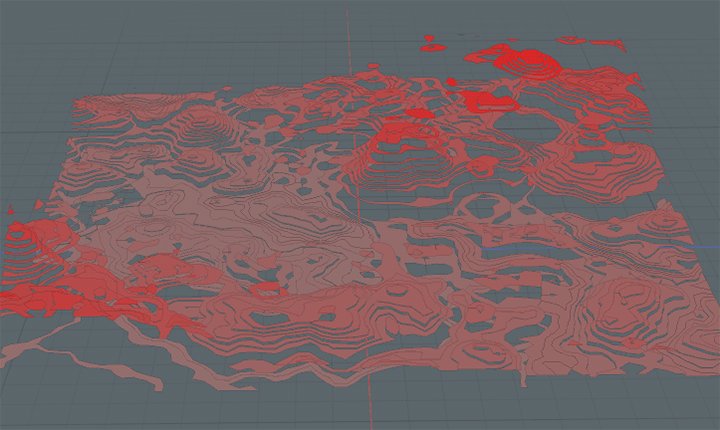
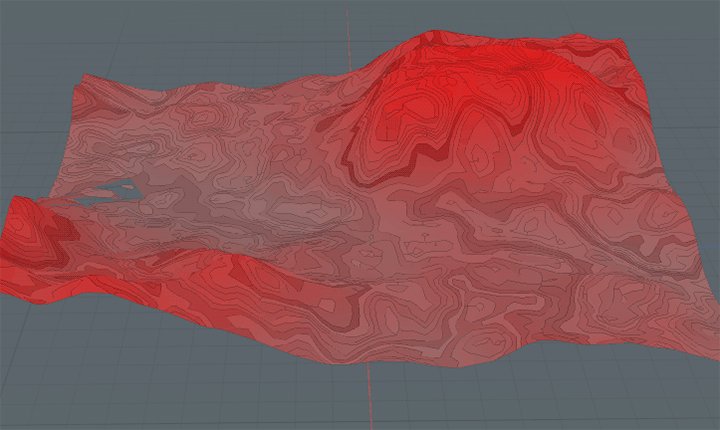
modoのテクスチャオフセットについて書いてみます。テクスチャオフセットはレイヤーをテクスチャを使って歪める機能です。 modoには他のソフトに比べて数多くのプロシージャルテクスチャが入っていますが、タイルのように規則的 […]
modoのFlood WeightとGrow Weight
modo 14.2では14.1に引き続きプロシージャルウェイトマップが強化されました。 Flood Weight Grow Weight Jitter Weight Remap Weight なかでもFlood Weig […]
modoのパーティクルアイテムマップ
modo 14.2でパーティクルアイテムマップが追加されました。パーティクルアイテムマップはパーティクルアイテムIDを制御するマップです。リプリケータを使用してアイテムを複製したときに、どのアイテムを複製するかを指定する […]
modoのエレメントとソフト選択 フォールオフ
modoのモデリングに関するちょっとしたTipsです。 アクションセンターの「エレメント」を使用すると、クリックしたエレメント(頂点、エッジ、ポリゴン)にセンターとアクシスが自動的に整列します。 アクションセンターのエレ […]
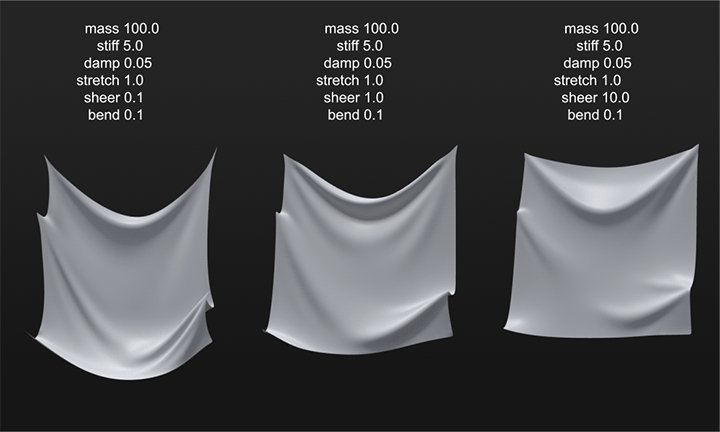
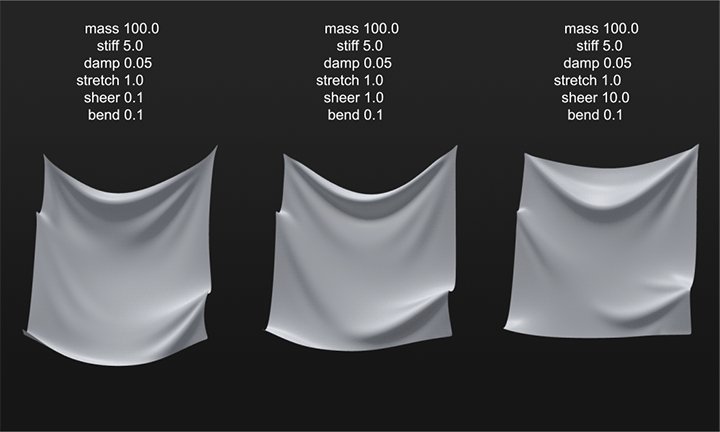
Syflex for modoのパラメータ
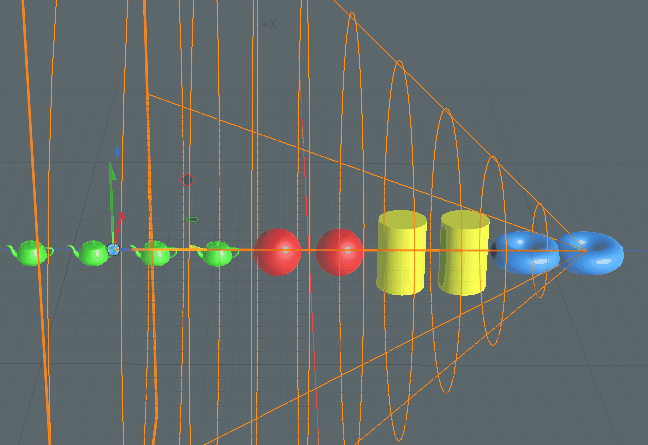
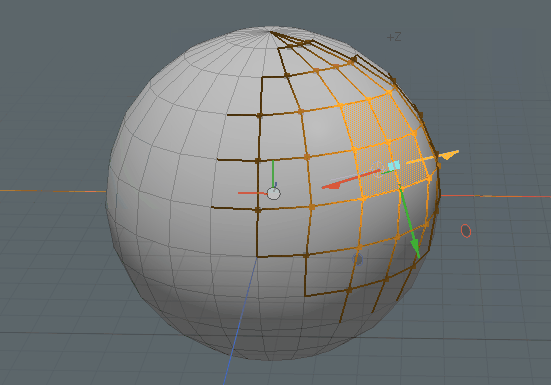
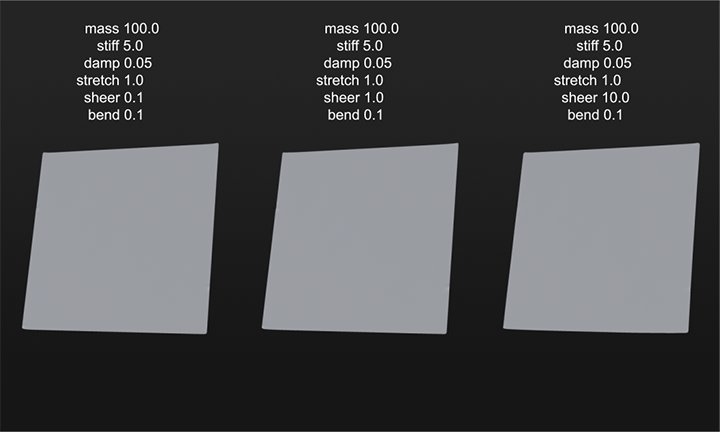
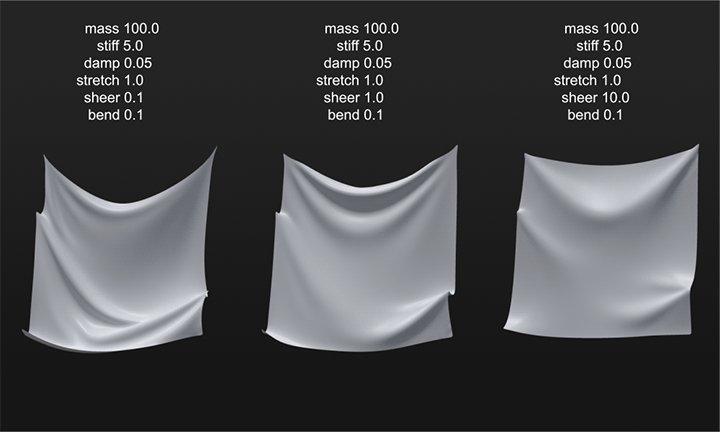
Syflex for modo のよく使うパラメータの覚え書きです。他のソフトでもだいたい同じように動くと思います。 Syflexとは SyflexはModo、Maya、3ds Max、LightWave、 […]
ScreenToGifで2GB以上の無圧縮AVIを出力する方法
画面キャプチャして手軽にGifを作成できるソフト「ScreenToGif」から2GBを超える無圧縮AVIを出力する方法について書いてみます。 ScreenToGifでエンコーダー「システム」を選択すると、無圧縮のAVIと […]
FBXファイルを標準マテリアルで読み込む方法
3dsMax 2021以降のバージョンでFBXファイルを読み込む場合に、標準マテリアル/ Standard (Legacy)として読み込む方法について書いてみます。 概要 3dsMax 2021からデフォルトのマテリアル […]
マテリアルスロットのデフォルトを標準マテリアルに変更する方法
3dsMax 2021以降のバージョンで、マテリアルスロットのデフォルトマテリアルを標準マテリアルに変更する方法について書いてみます。 概要 3dsMax 2021からデフォルトのマテリアルが「フィジカル マテリアル」に […]
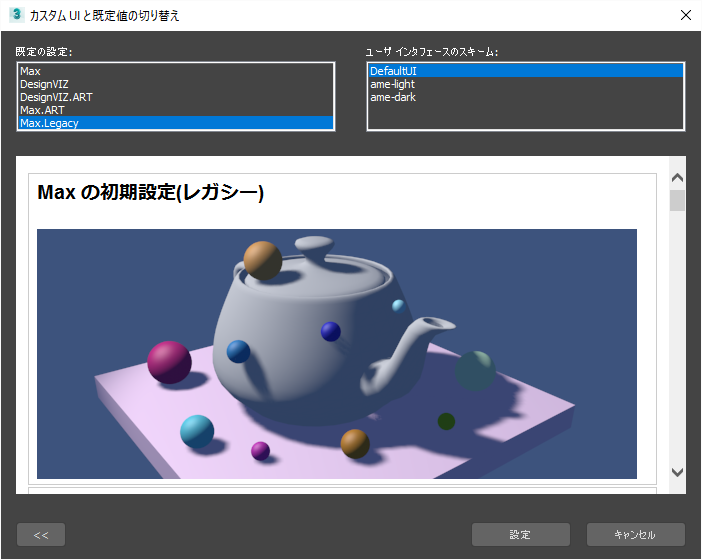
modoのクラッシュコマンド
modoのdebug.crashコマンドについて書いてみます。 modoでUIをカスタムしたとき、カスタム結果に納得がいかず設定を保存せずにmodoを終了したい場合があります。そんなときはクラッシュコマンドを使用してmo […]
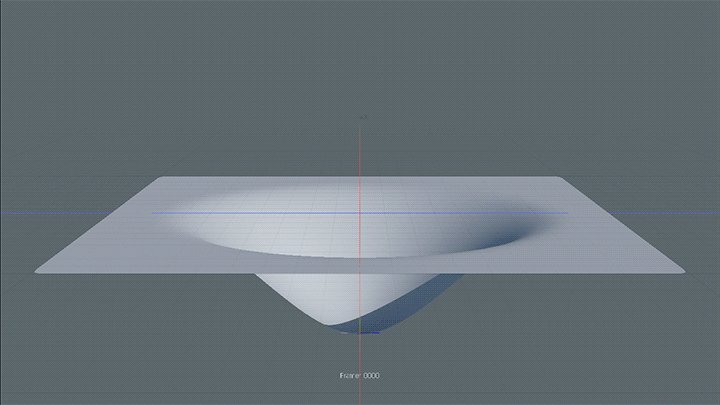
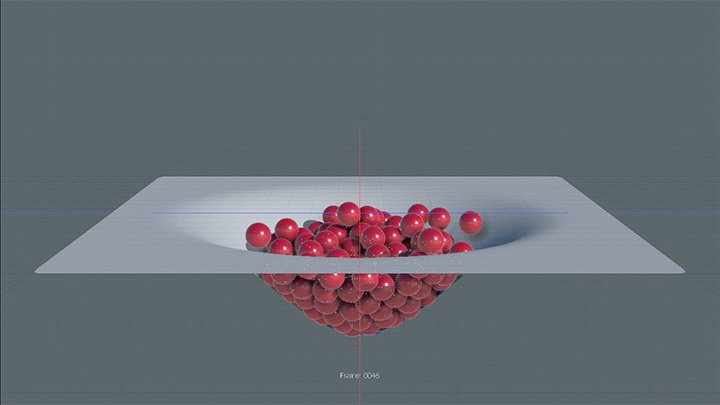
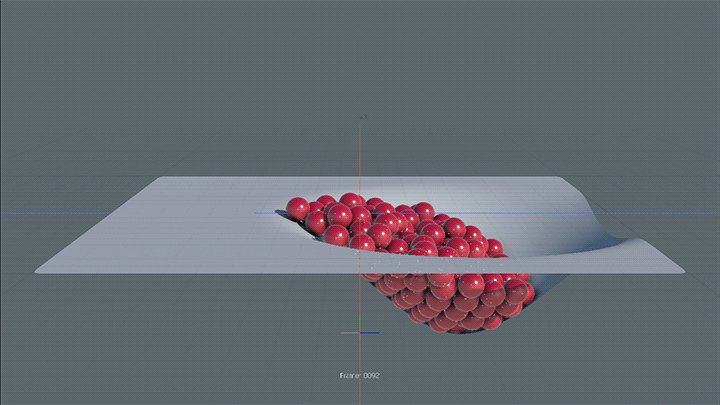
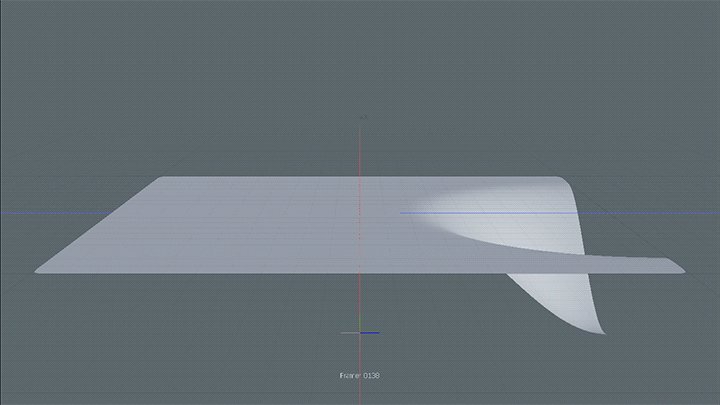
modoのダイナミックリプリケーターと変形したメッシュのコリジョン設定
modoのダイナミックリプリケーターと、デフォーマ使用して変形したメッシュとのコリジョン設定について書いてみます。 modoにはダイナミックリプリケーターと言う、リプリケーターを使用して複製し […]
modoでオブジェクトの形状をハイライトに使用する表現
modoでオブジェクトの形状をハイライトように見せる表現について書いてみます。作りかけの不完全な内容ですが、興味があれば試してみてください。 アニメやNPR表現では特長的なスタイライズドされたハイライトが使用されることが […]
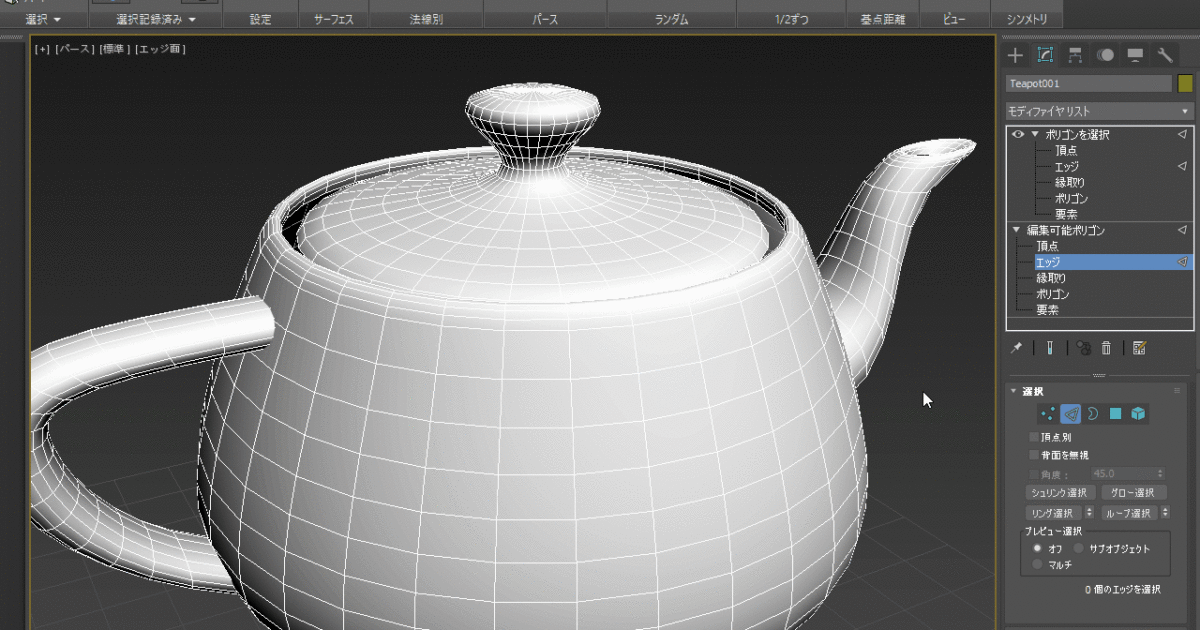
3ds Maxで選択セットのコピー
3ds Maxで「編集可能ポリゴン」で作成した選択セットを、「ポリゴンを選択」モディファイヤにコピーする方法について書いてみます。 3ds Maxはモデリングツールがモディファイヤとして提供されているため、「編集可能ポリ […]
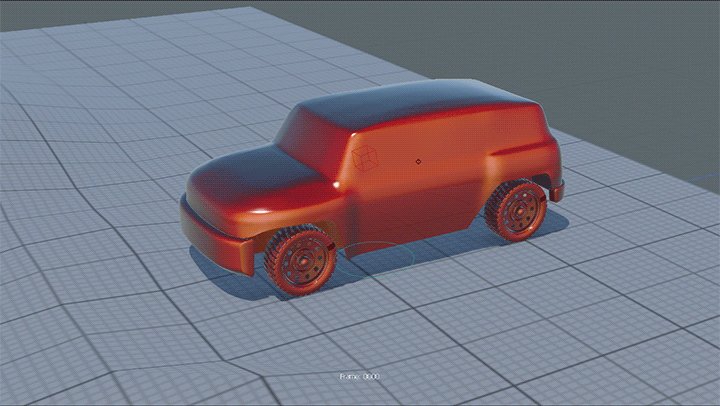
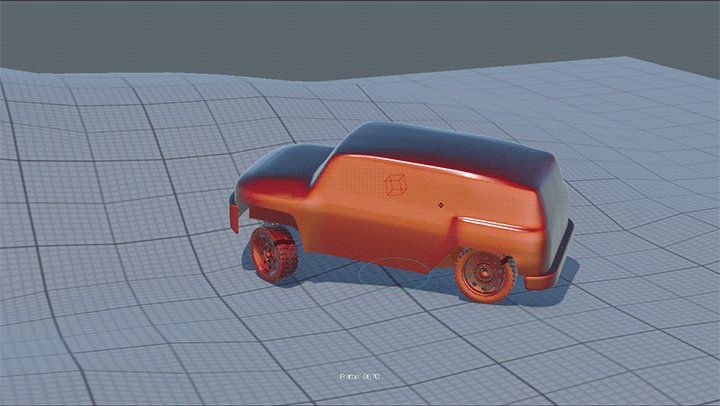
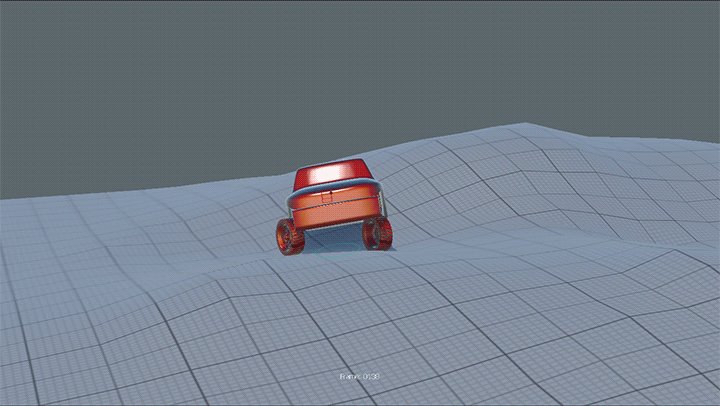
CBOXのマッスルで車体を揺らしてみた
modo用のキャラクターリグプラグイン「CharacterBox」のマッスル機能で車体を揺らししてみました。 CharacterBoxにはマッスル機能というメッシュを筋肉のように伸縮するためのデフォーマが搭 […]