3ds Maxから出力したFBXファイルに未使用のマテリアルが保存される問題について書いてみます。 3ds Maxでは1つのオブジェクトに複数のマテリアルを設定する場合、ポリゴンのIDとマテリ […]
CG 日記
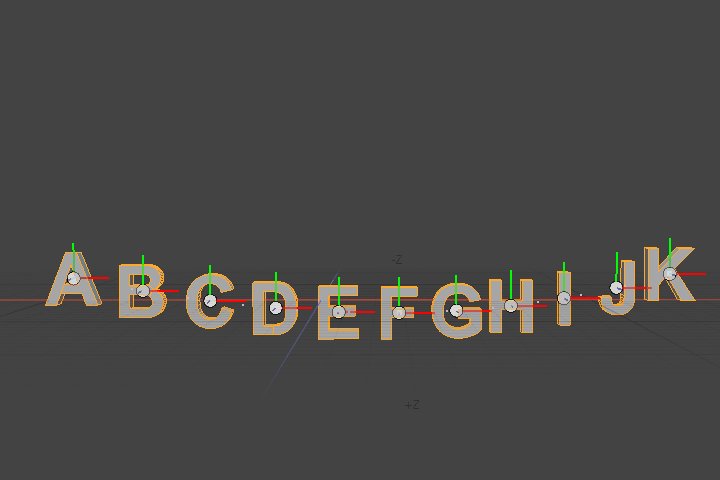
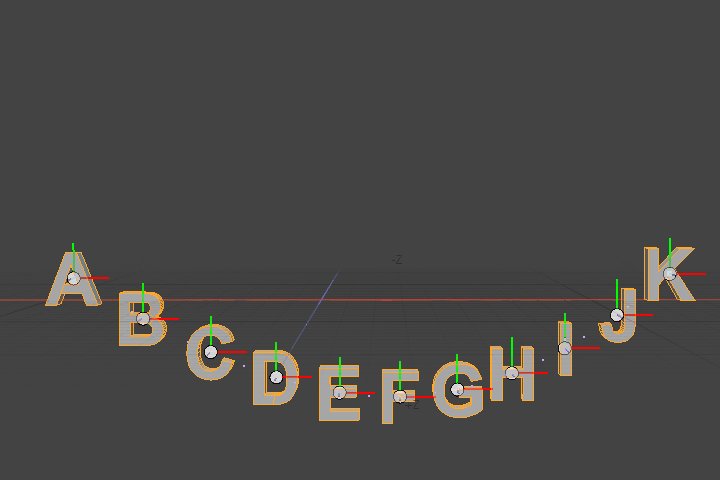
FBXファイルのUp軸
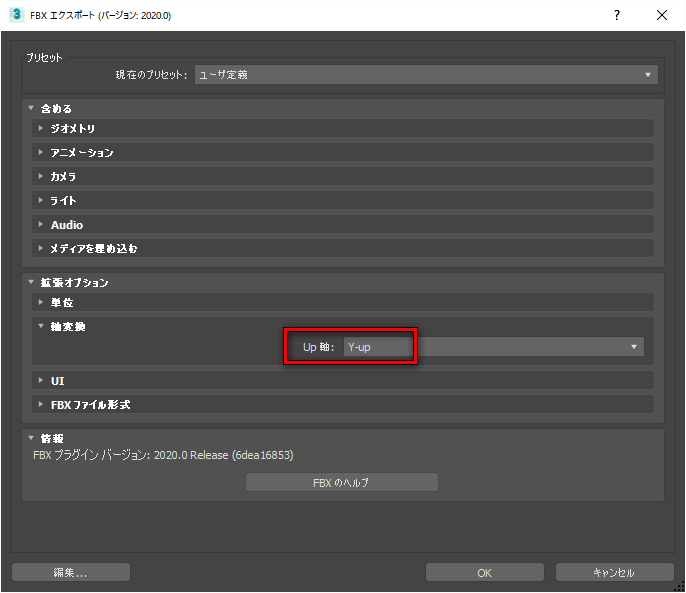
FBXファイルの拡張オプション「軸変換」のUp軸について書いてみます。 3Dソフトは座標系の違いによってシーンの上方向をY軸(Y-Up)であらわすソフトと、Z軸(Z-Up)であらわす2種類のソフトが存在します。Y-Upの […]
modoのライト減衰の制御方法
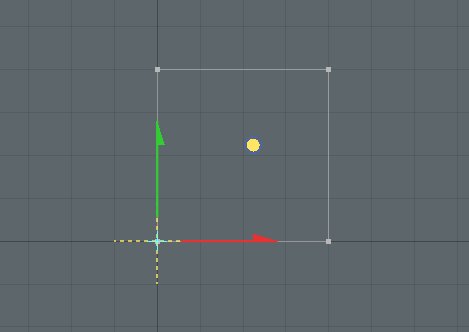
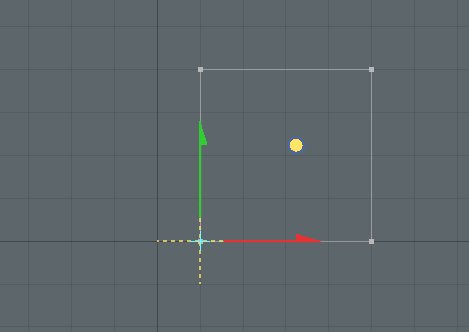
modoのライトマテリアルを使用した減衰の制御方法について書いてみます。 modoのレンダラーはフィジカルベースです。フィジカルベースレンダラーのライトは、ライトの明るさによって照射範囲が自動的に減衰します。フィジカルラ […]
modoでウェイトマップをパーティクルサイズマップにリマップ
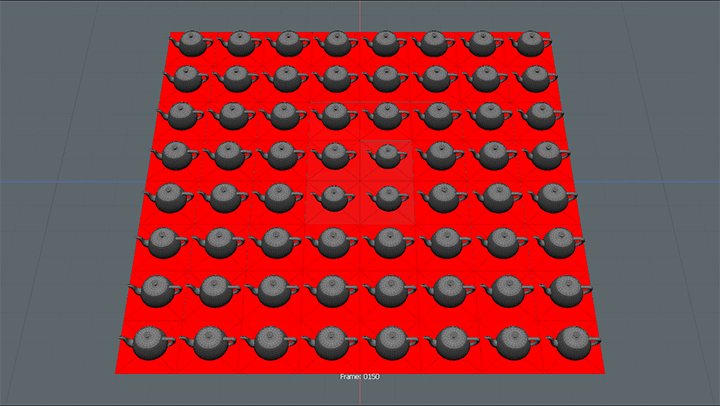
modo 15.0でRemap Weightのターゲットに「パーティクル サイズマップ」と「パーティクル ディゾルブマップ」が追加されました。パーティクル サイズマップを使ってReplicatorで複製したアイテムをアニ […]
Affinity Designer 移行メモ
デザイン作業するときIllustrator CS6からAffinity Designerに切り替え用と思ったので、移行するときに調べた機能をまとめました。 Illustratorは歴史があってそれなりに便利なのですが、動 […]
modoのスナッピング
modoのスナップ機能について書いてみます。 modoは強力なスナップ機能を搭載していて、グリッド、頂点、エッジ、ポリゴン、カーブなどのエレメントに対して、柔軟にスナッピングすることができます。 スナップは機械的なモデリ […]
modoのアイテム配置に便利なツール紹介
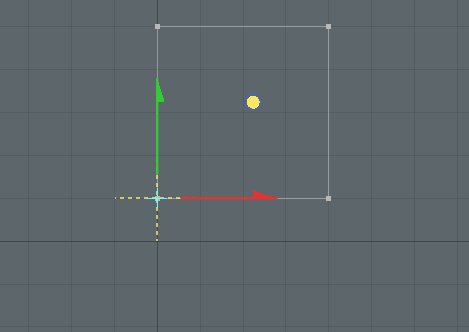
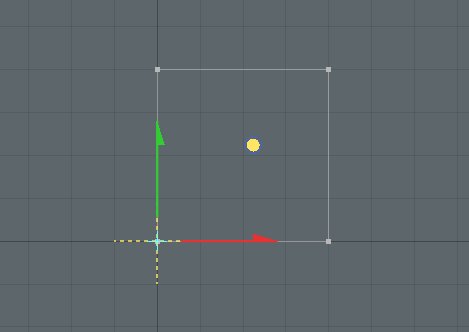
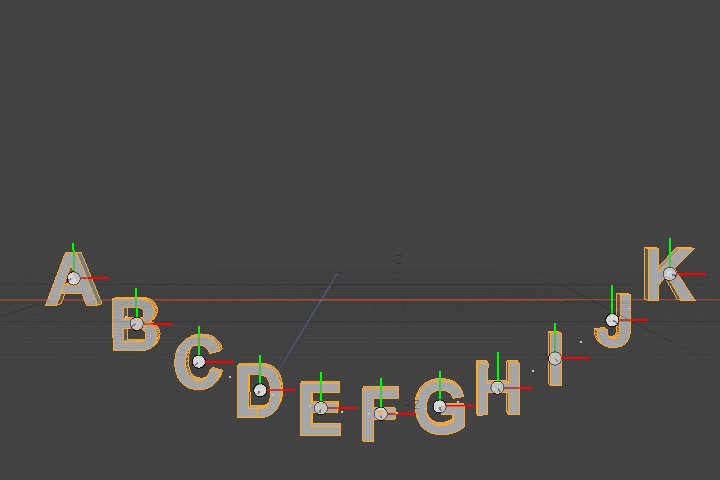
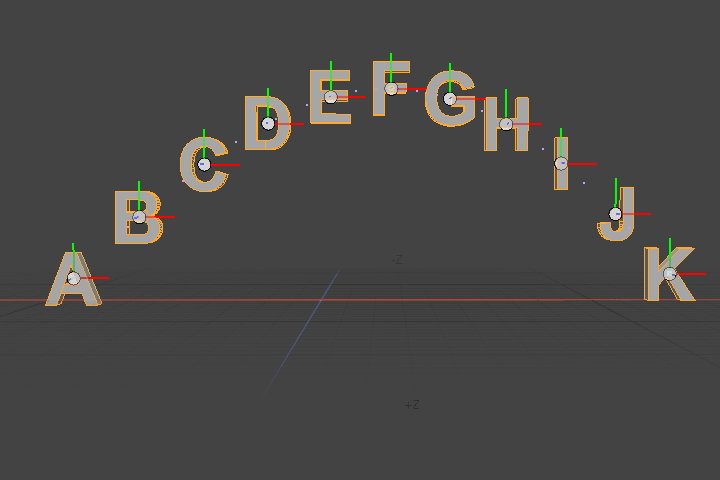
modoのアイテム配置に便利なツールの紹介です。 3Dソフトを使用していると、シーンにアイテムを配置するという作業が多いです。そこでmodoの便利なアイテムの操作方法として、アクションセンター、スナップ、トランスフォーム […]
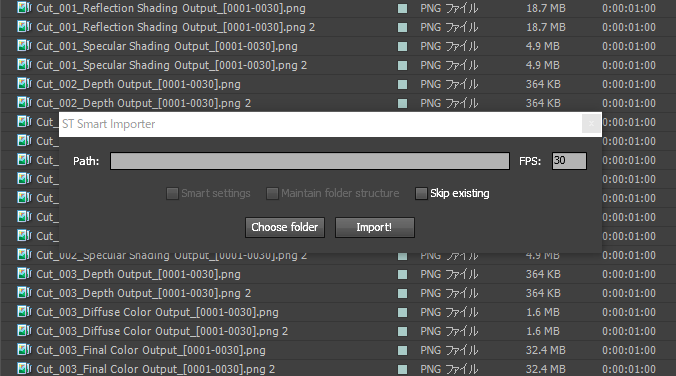
After Effectsでフォルダ内の複数のシーケンスを読み込む方法
After Effectsで複数のシーケンスを読み込む便利スクリプト「ST_Smart Import」を紹介します。 After Effectsで画像シーケンスを読み込む場合、ファイルメニューの「読み込み」、またはWin […]
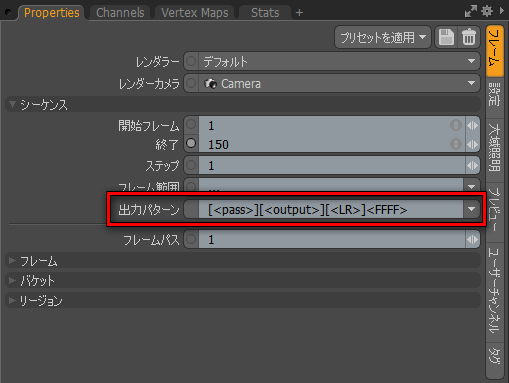
modoの出力パターン
modoでレンダリングした画像のファイル名を決定する出力パターンについて書いてみます。出力パターンを使用するとレンダー出力ごとにフォルダを分けることができて便利ます。 出力パターンとは 出力パターンとはレン […]
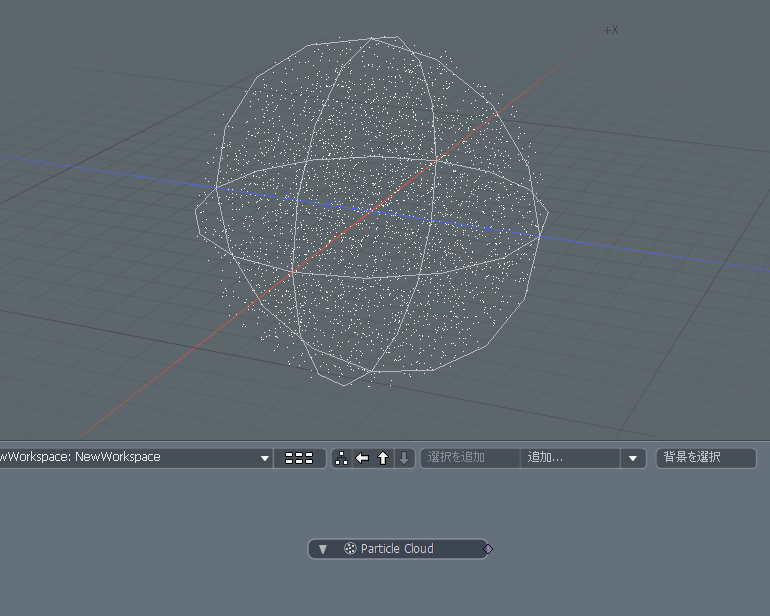
modoでパーティクルクラウドをフリーズする方法
modoでパーティクルクラウドと、サーフェイスパーティクルジェネレータをフリーズする方法について書いてみます。 パーティクルクラウドやサーフェイスパーティクルジェネレータは、いわゆる後から再編集可能なプロシージャルオブジ […]
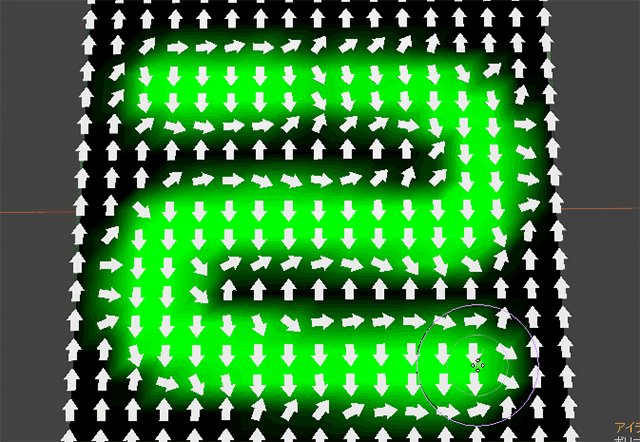
modoの頂点カラーでリプリケータを制御
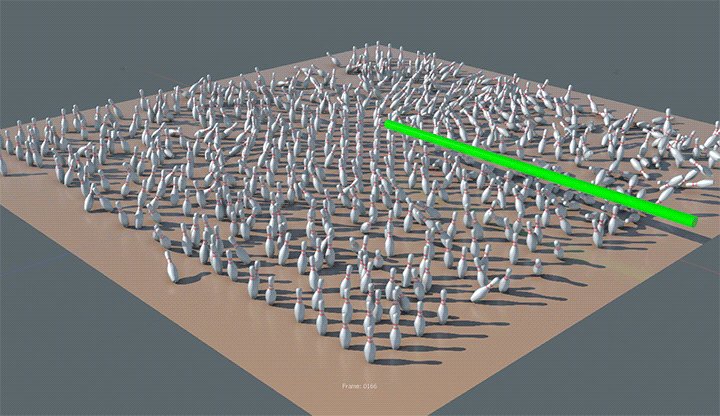
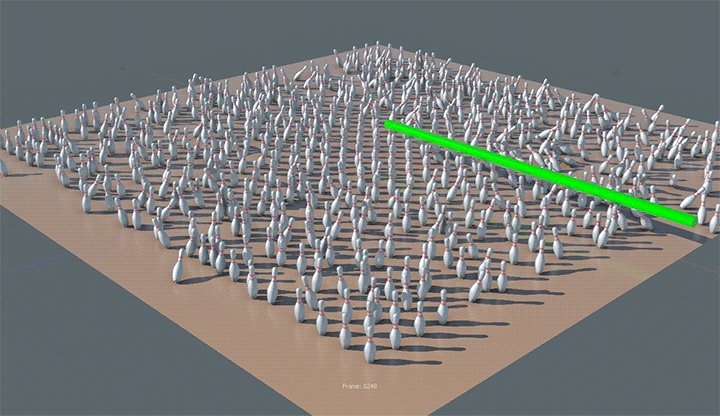
Foundryのフォーラムでウェイトマップを使用してリプリケータを制御できないのか?というスレッドを見かけたのでまねてみました。 https://community.foundry.com/discuss/post/12 […]
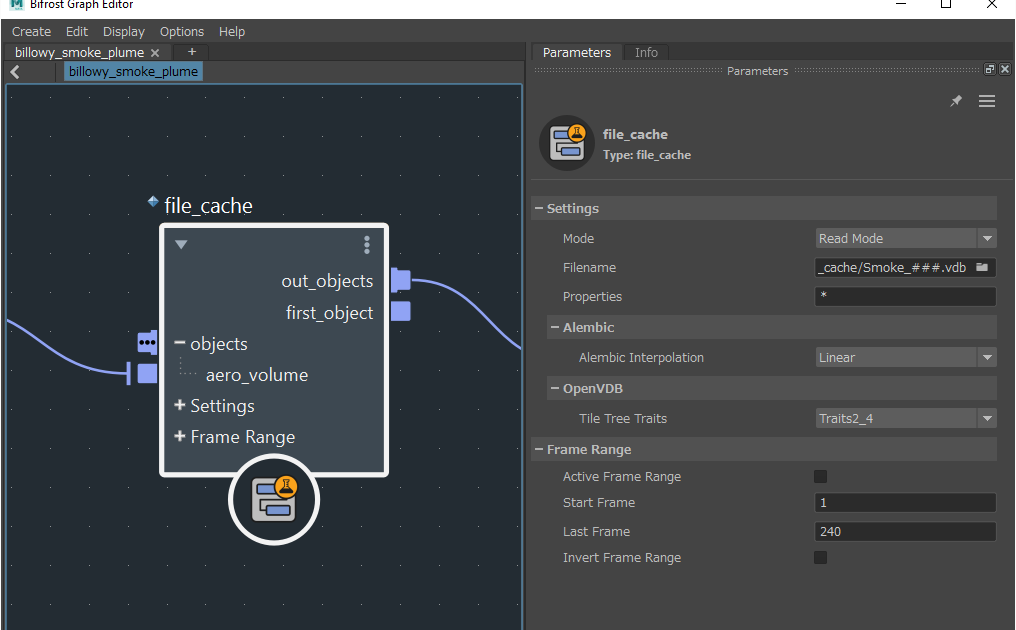
Bifrost 2.0でシミュレーション キャッシュを保存する方法
Bifrostのシミュレーション キャッシュの保存方法に関するメモです。シミュレーションを試そうと思った時に、キャッシュの保存方法がわからなかったので調べました。 BifrostはMayaや3ds Maxに標準搭載されて […]
modoでおきあがりこぼし
mdooのダイナミクスでおきあがりこぼしの作り方について書いてみます。ダイナミクスの特長を使った小ネタです。 ■ サンプルファイル mdooのリジッドボディ ダイナミクス(Bullet Dynamics)は、アイテムのセ […]
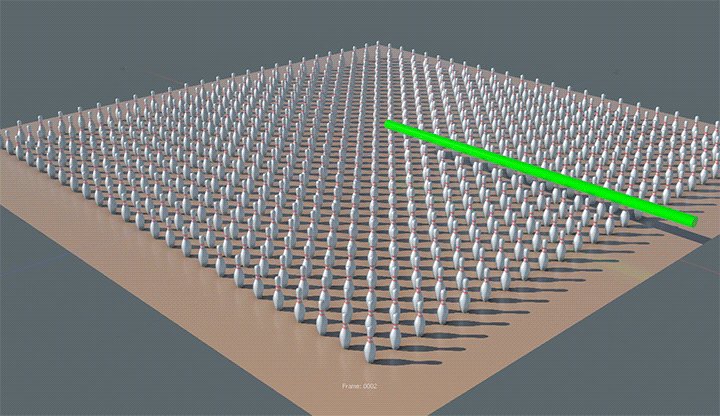
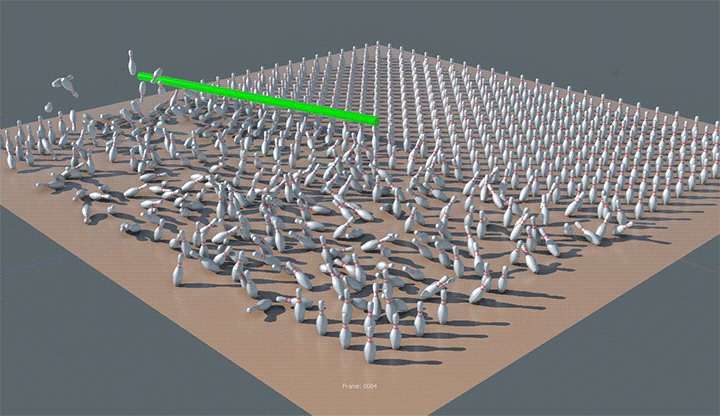
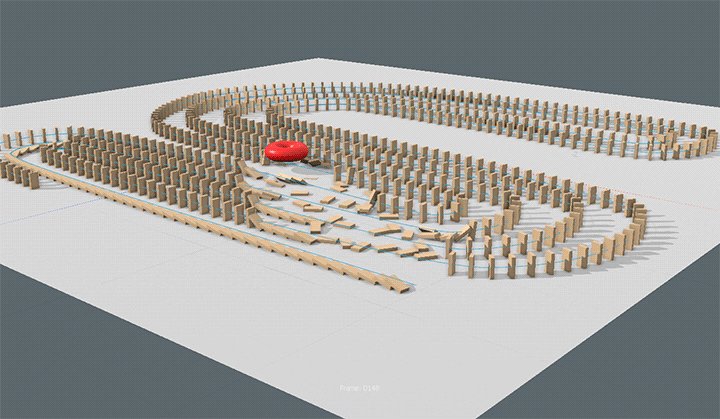
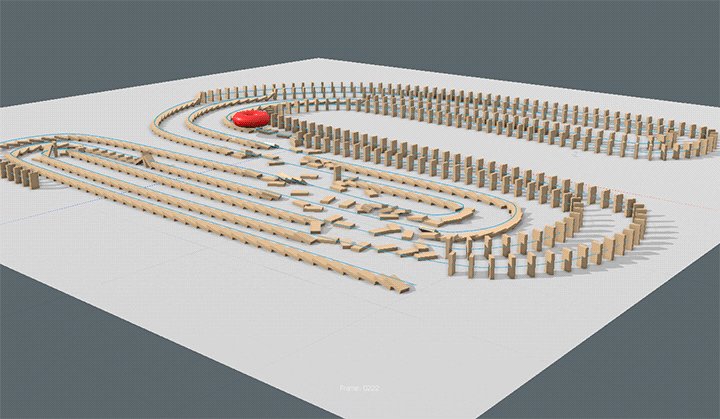
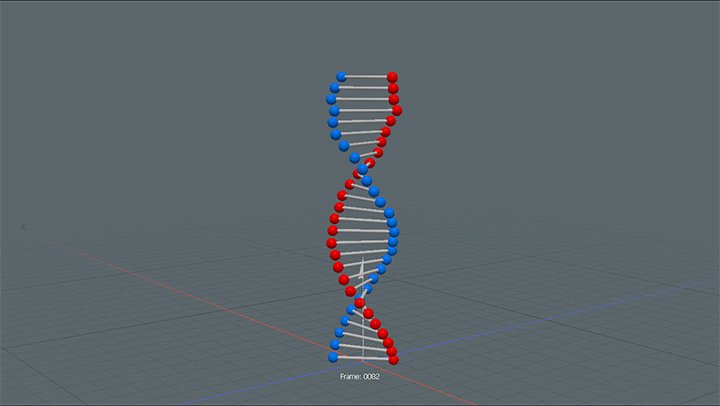
modoでプロシージャルなドミノ倒し
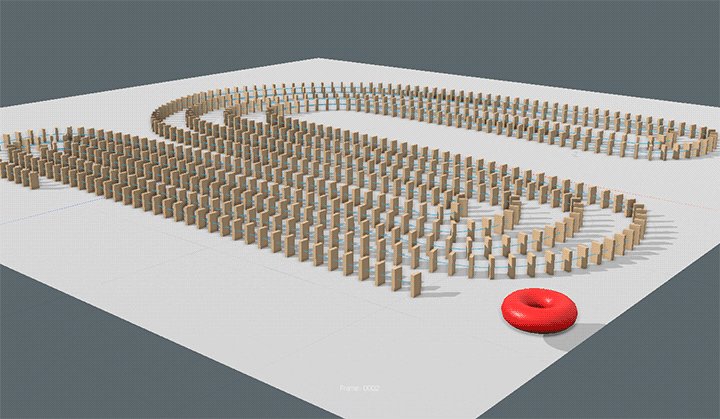
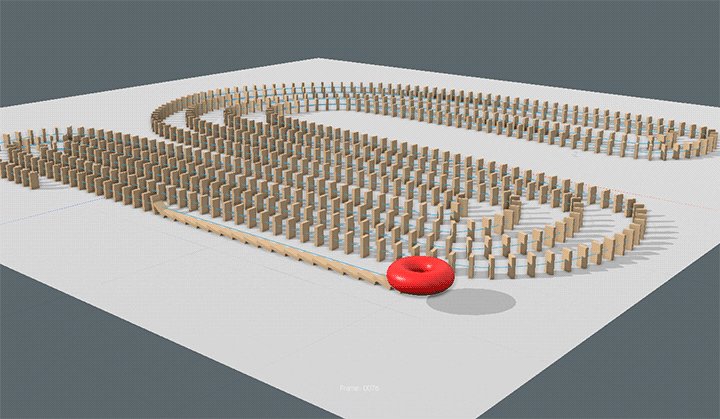
modoでプロシージャルなドミノ倒しの作り方について書いてみます。 ダイナミクスのチュートリアルでよく見かけるドミノ倒しですが、1個ずつドミノを並べるのは面倒です。カーブを使用してドミノを配置すると、カーブ […]
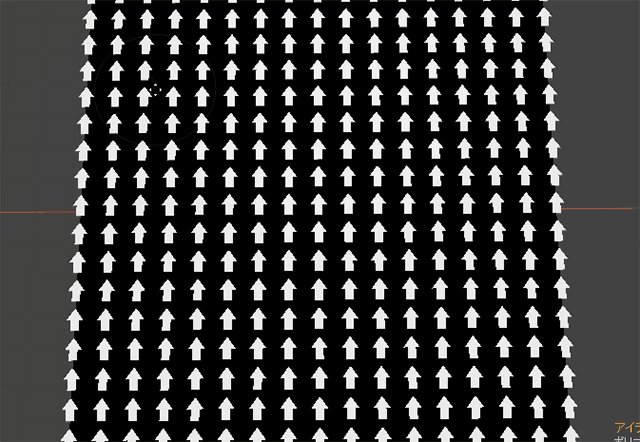
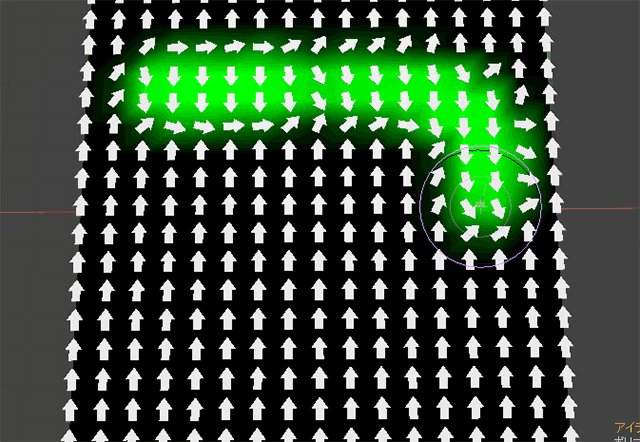
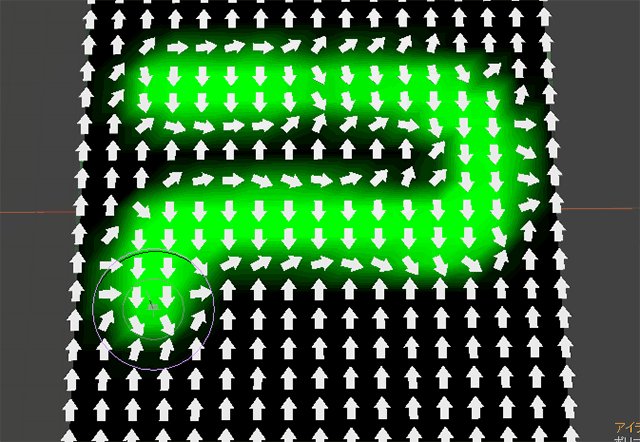
modoのパーティクルオペレータ タイプ
modoのパーティクルオペレータ タイプについて書いてみます。 パーティクルを制御するパーティクルオペレータには「タイプ」というチャンネルがあります。タイプには「適用」「統合」「新規」「トリガー」の4種類があり、タイプに […]