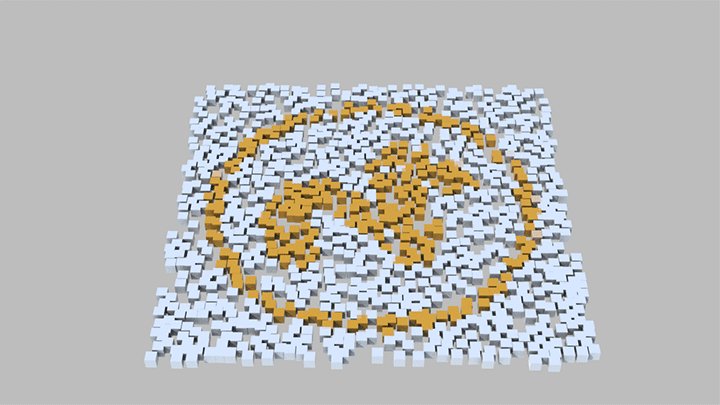
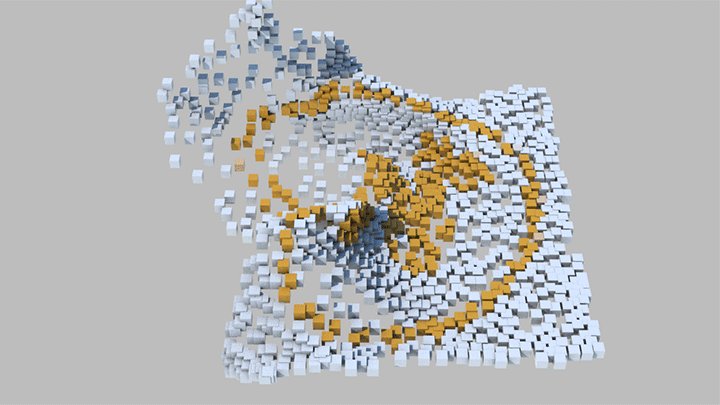
modoでパーティクルにテクスチャを使用して色を設定する方法について書いてみたいと思います。 Steve Hillさんが公開していたビデオの内容を試してみた。という内容の記事です。 ■サンプルファイル &n […]
CG 日記
MayaでFBXファイルのコンストレイントを読み込む方法
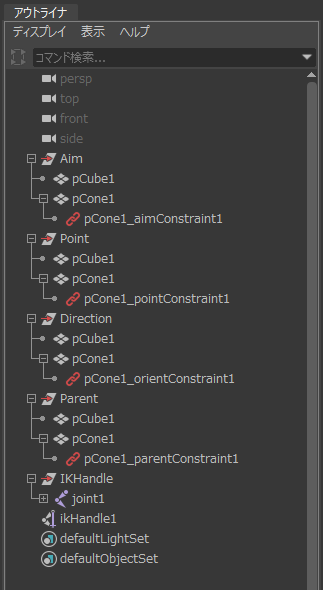
MayaでFBXファイルのコンストレイントを読み込む方法について書いてみたいと思います。 Mayaのファイル読み込みの動作が気になったのでメモです。 FBXファイルのコンストレイント FBXファイルにはコン […]
modoのFBX出力の文字化けを回避する方法
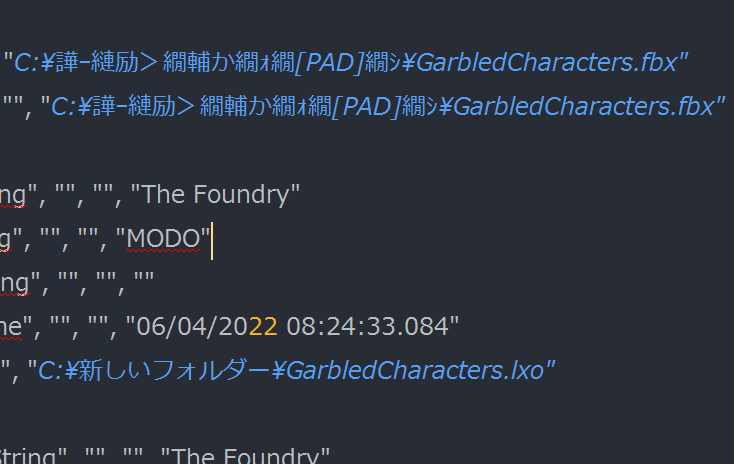
modoのFBX出力の文字化け回避方法について書いてみたいと思います。 modoはレンダリング画像の出力先やFBX出力先のファイルパスに日本語文字を含む場合、文字化けが発生したり、ファイルの出力に失敗するこ […]
Windowsで使用されるアプリケーションアイコンの画像サイズ
Windowsで使用されるアプリケーションアイコンの画像サイズに関するメモです。 Windowsではデスクトップやエクスプローラーなどでアイコン画像が表示されます。アイコン画像に使用される「.ico」ファイルには解像度の […]
PhotoShop CS6でWebPファイルを読み込む方法
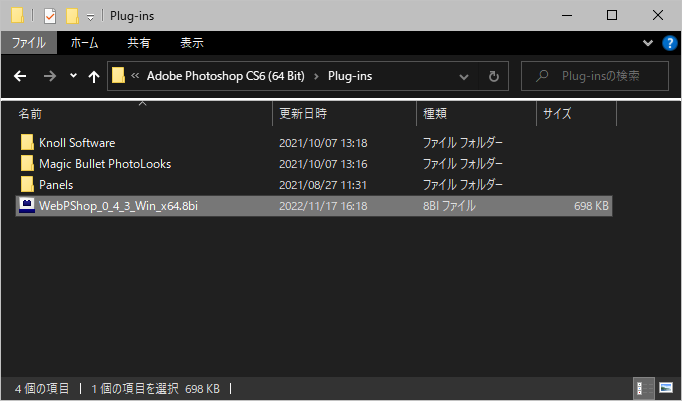
PhotoShop CS6でWebPファイルを読み込む方法について書いてみます。 WebP形式を使用するWebサイトが増えているので、WebPが読み込めないと不便なときがあります。Photoshopは23.2でようやくW […]
MayaのRender Setupでマテリアルを置き換える方法
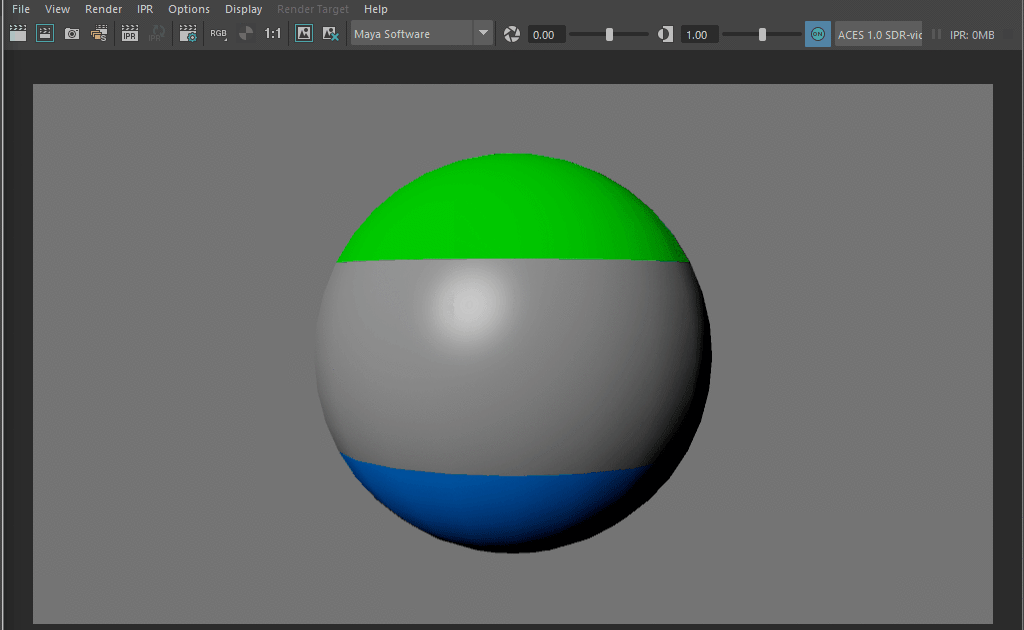
MayaのRender Setupで、フェースアサインした特定のマテリアルをShader Overrideで置き換える方法の覚え書きです。 Render Setupはアトリビュートの値をレイヤーのように上書きして、色のバ […]
modoのEscキーによる選択解除の動作
modoのEsc キーによる選択解除の動作について書いてみます。 modoはEsc キーを押すとアクティブなツールを解除することができますが、続けてEsc キーを押すとアクションセンターやフォールオフ、選択コンポーネント […]
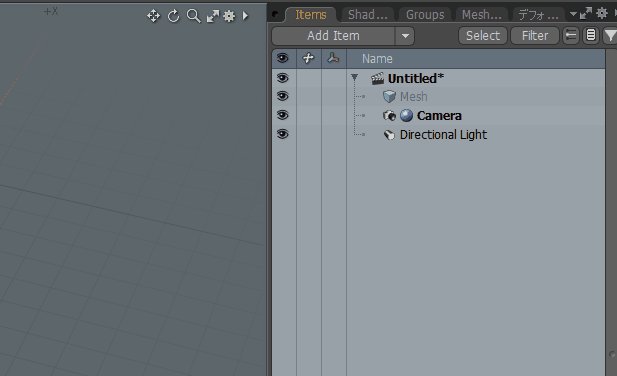
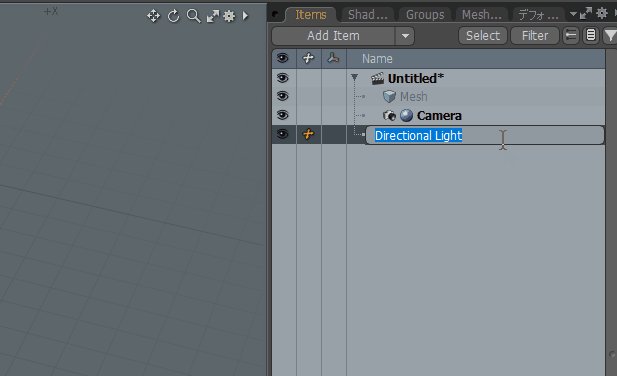
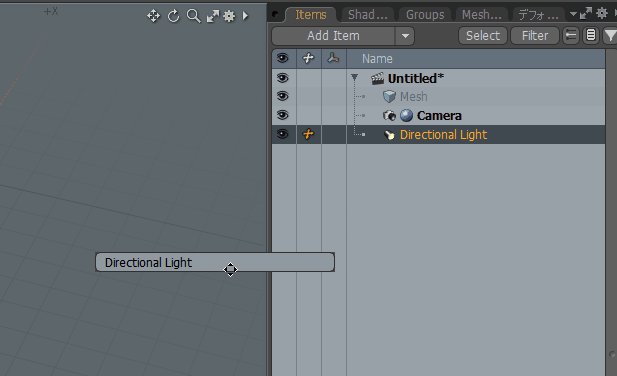
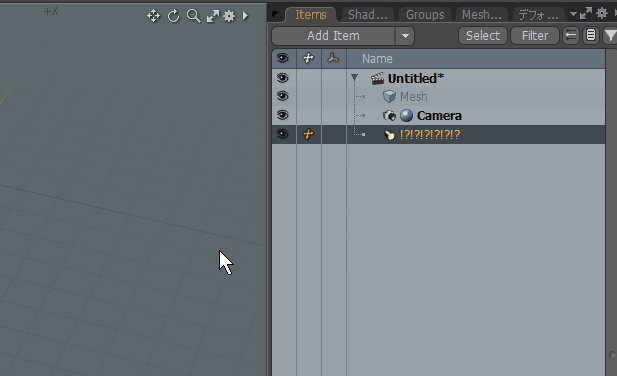
modoのアイテムリストのリネームフィールドが移動できる
modoのアイテムリストでリネーム用の入力フィールドを移動できることに気がつきました。 特に便利になるわけではありませんが小ネタとしてメモしておきますw
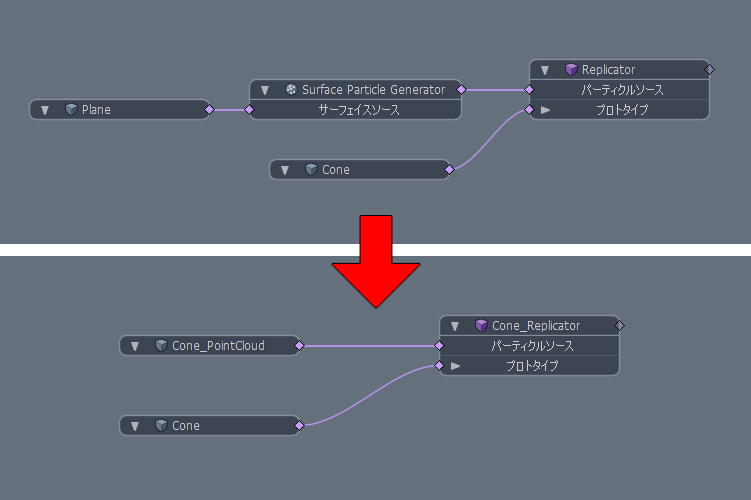
modoでリプリケータをポイントクラウドに変換する方法
modoでReplicatorの「ポイントソース」をポイントクラウドに変換する方法について書いてみます。 Replicatorはメッシュの頂点にアイテムを複製する便利な機能ですが、Surface Parti […]
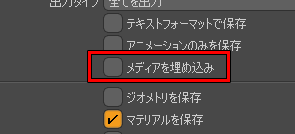
modoのFBXのメディア埋を込み
modoのFBXのメディア埋め込みについて書いてみます。 modo 15.1v2から「初期設定」のFBX入出力に「メディアを埋め込み」が追加されました。これはシェーダーツリーで使用しているテクスチャ画像をFBX内に保存す […]
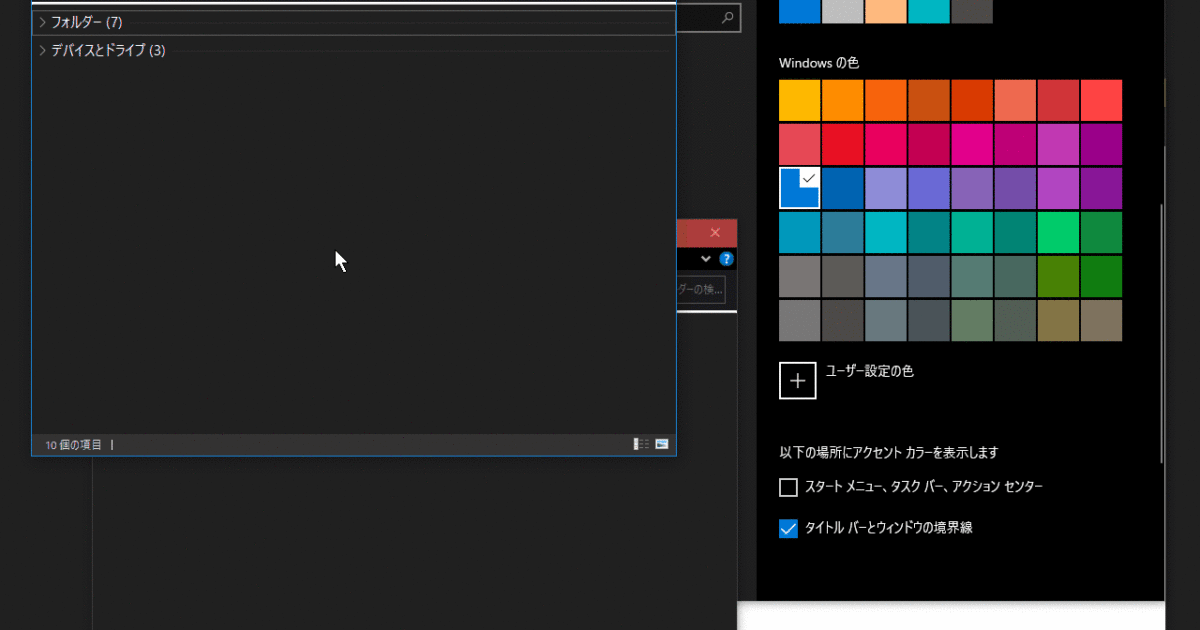
Windows 10で非アクティブのウィンドウ色を変更する方法
Windows 10で非アクティブのウィンドウ色を変更する方法について書いてみます。 概要 Windows 10 で配色にダークモードが追加されました。しかし、ウィンドウのアクセントカラーを設定していても、 […]
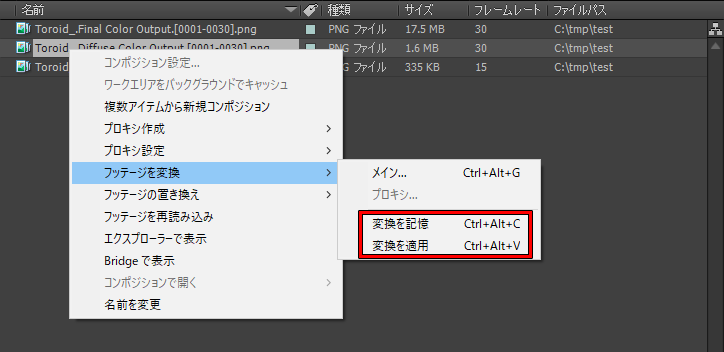
After Effectsで複数のフッテージのフレームレートを一括変更する方法
After Effectsで、複数のフッテージのフレームレートを一括で変更する方法について書いてみます。 フレームレート情報を格納した動画ファイルの読み込みで問題になることは少ないかもしれませんが、CGのよ […]
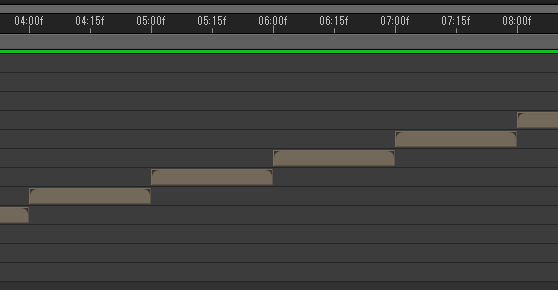
After Effectsのタイムラインでレイヤーを詰めて並べる方法
After Effectsのタイムラインで、レイヤーの長さでレイヤーを詰めて並べる方法を紹介します。 After Effectsのタイムラインで、隙間が出来ないように各レイヤーの長さごときっちり詰めた状態で並べたい場合が […]
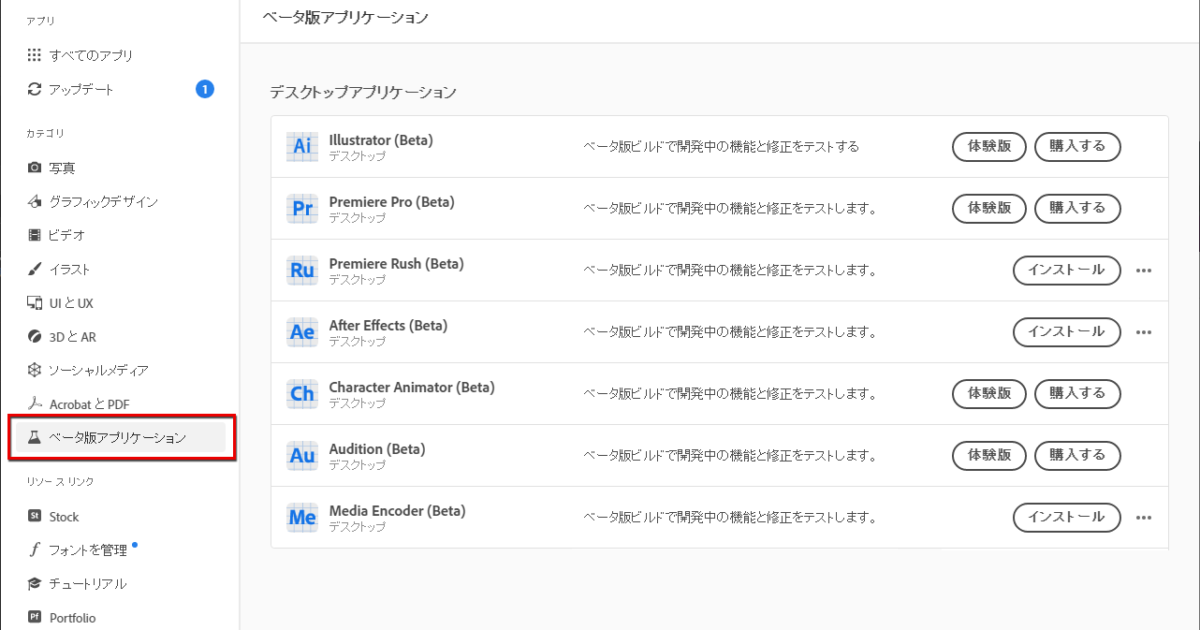
After Effects ベータ版のインストール方法
After Effects のBeta版のインストールする場合は、Creative Cloud アプリから「ベータ版アプリケーション」のカテゴリを選択してインストールします。 After Effectsのベ […]
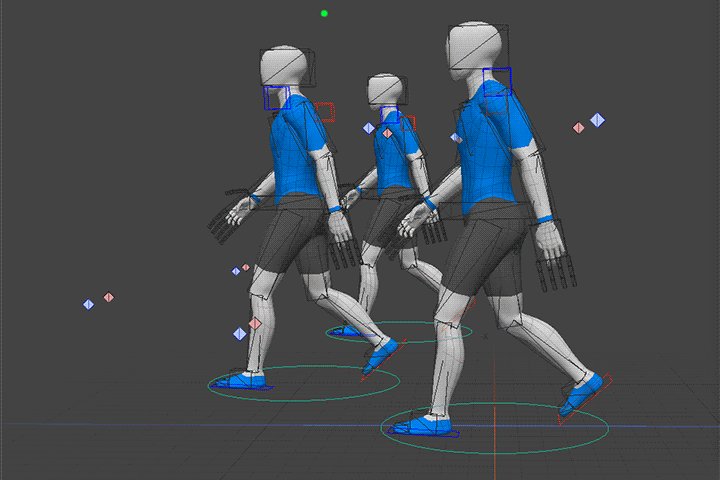
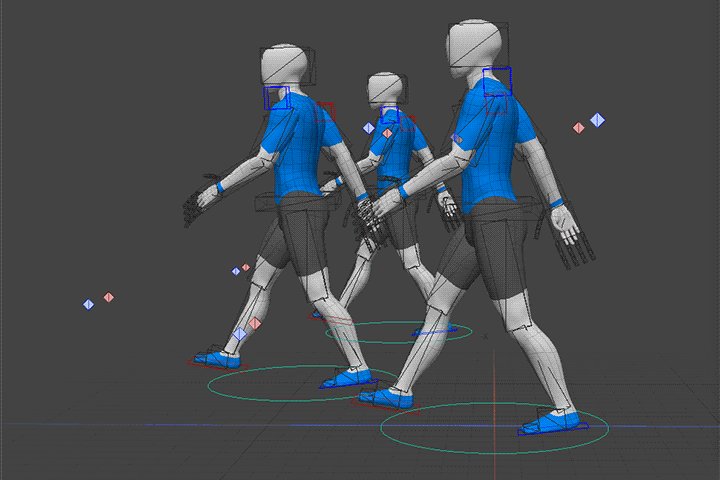
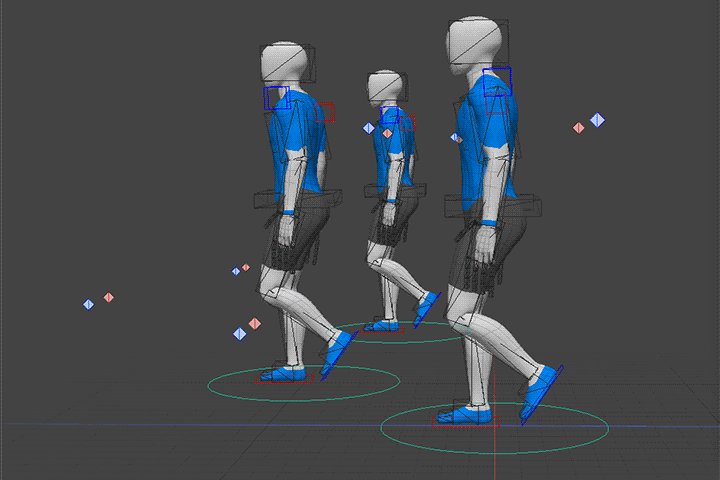
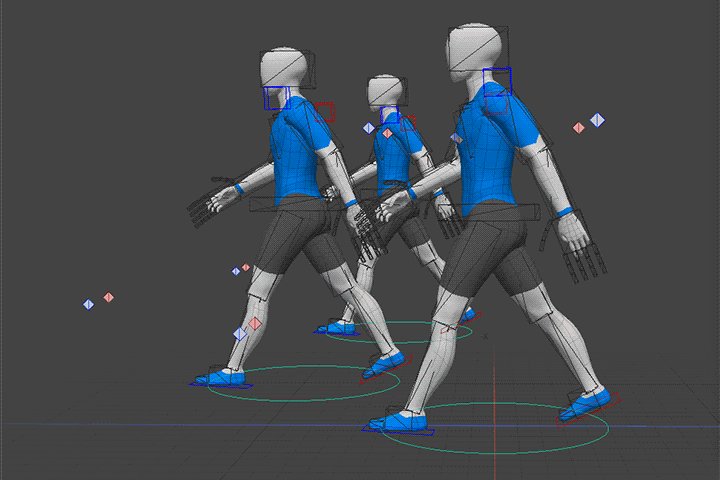
modoのキャラクターアニメーションのパフォーマンス
modoのキャラクターアニメーションのパフォーマンスについて書いてみます。 はじめに modoはキャラクターアニメーションのパフォーマンスが遅いという問題があります。この問題を改善するためmodoは段階的に […]