デザイン作業するときIllustrator CS6からAffinity Designerに切り替え用と思ったので、移行するときに調べた機能をまとめました。
Illustratorは歴史があってそれなりに便利なのですが、動作が重いのとAdobe XDに比べると便利機能が足りなくなっていて、スライス書き出しできるAffinity Designerに切り替えようと思いました。
Mac環境だとSketchが鉄板のようですが、Windows環境だと選択肢が少ないのが残念ですね。
目次
ツール
ツールに関するメモです。
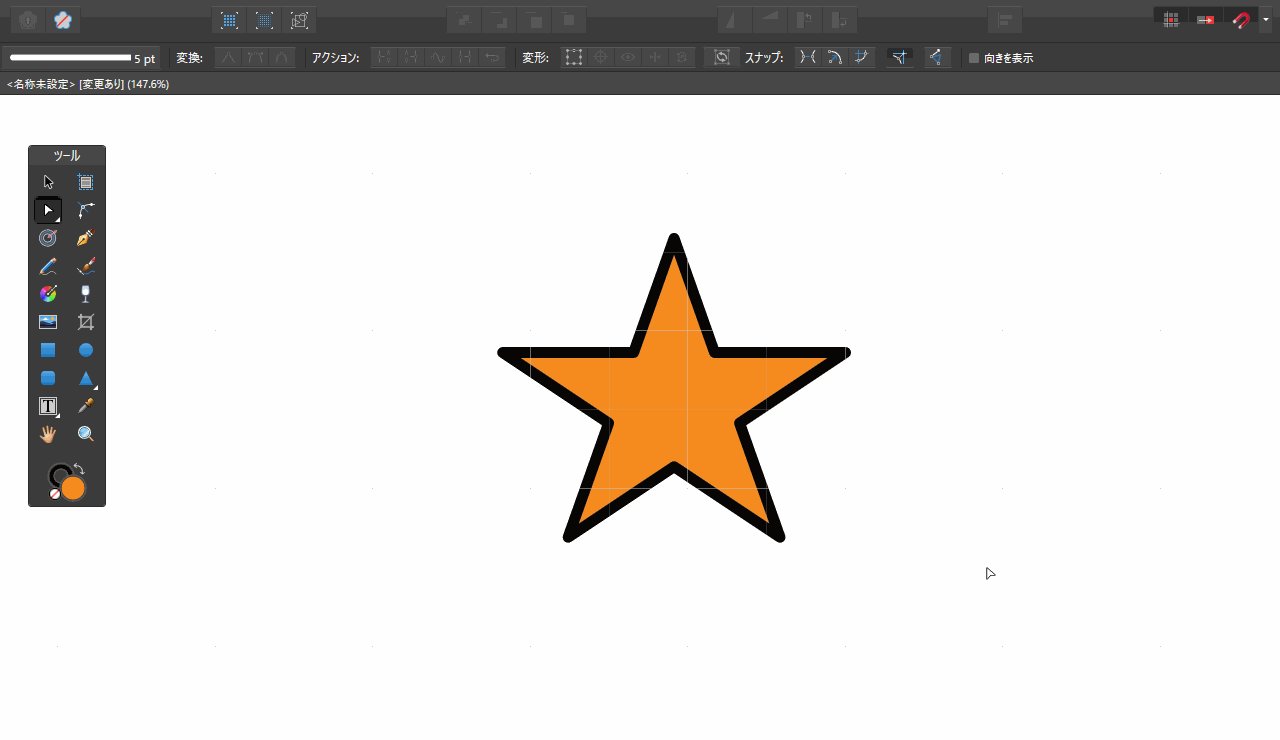
ノードツール
なげげなわ選択
ポイントを選択する場合にAlt+ドラッグでなげなわ選択になる。
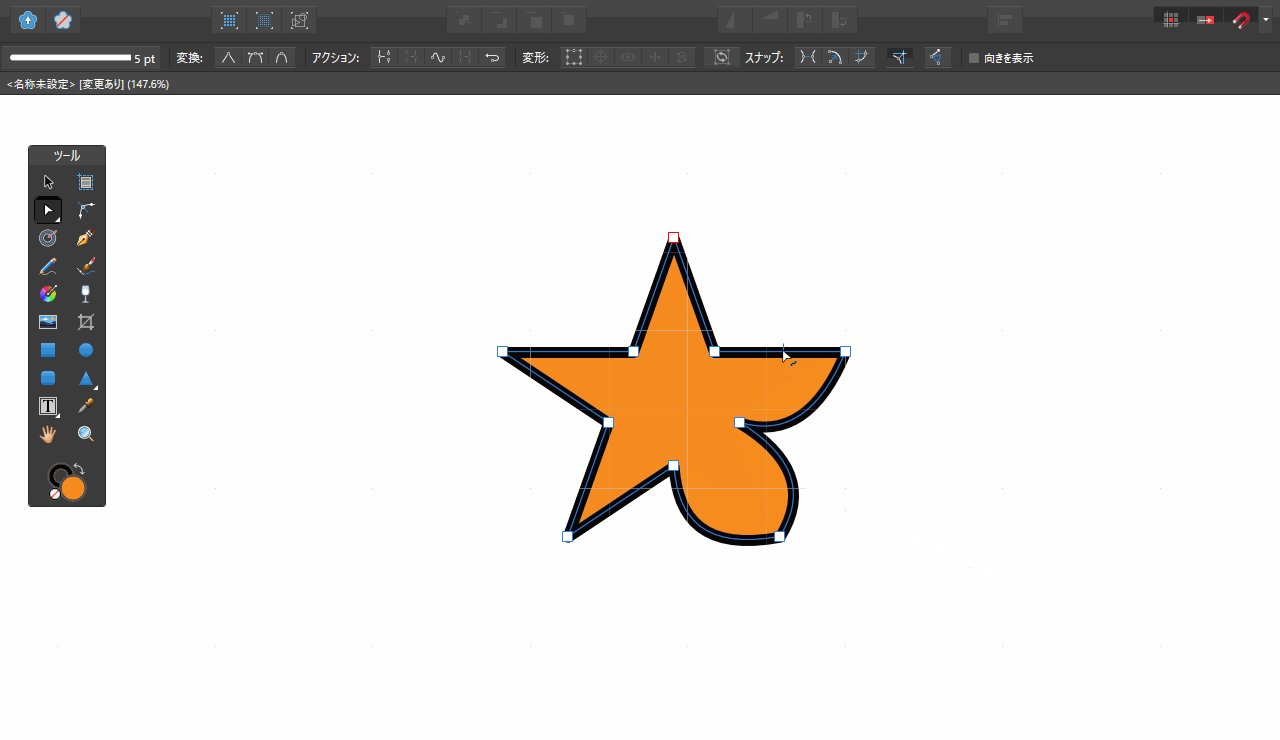
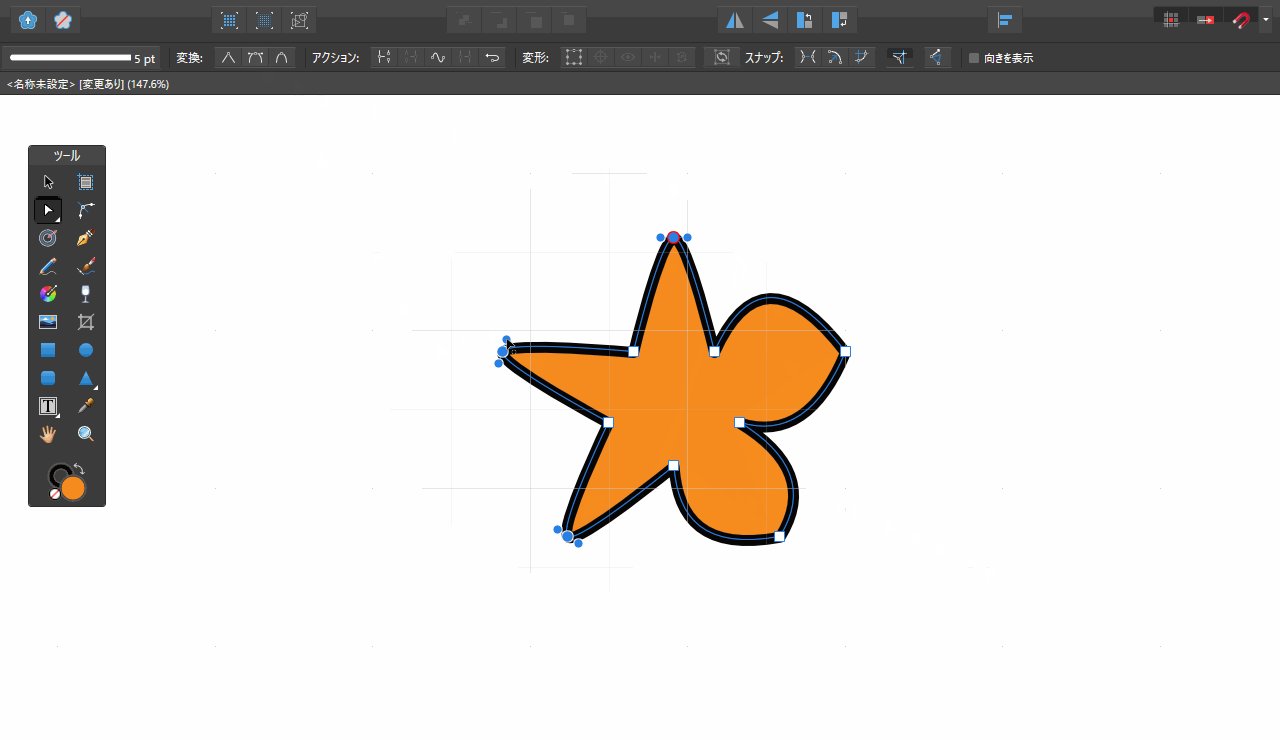
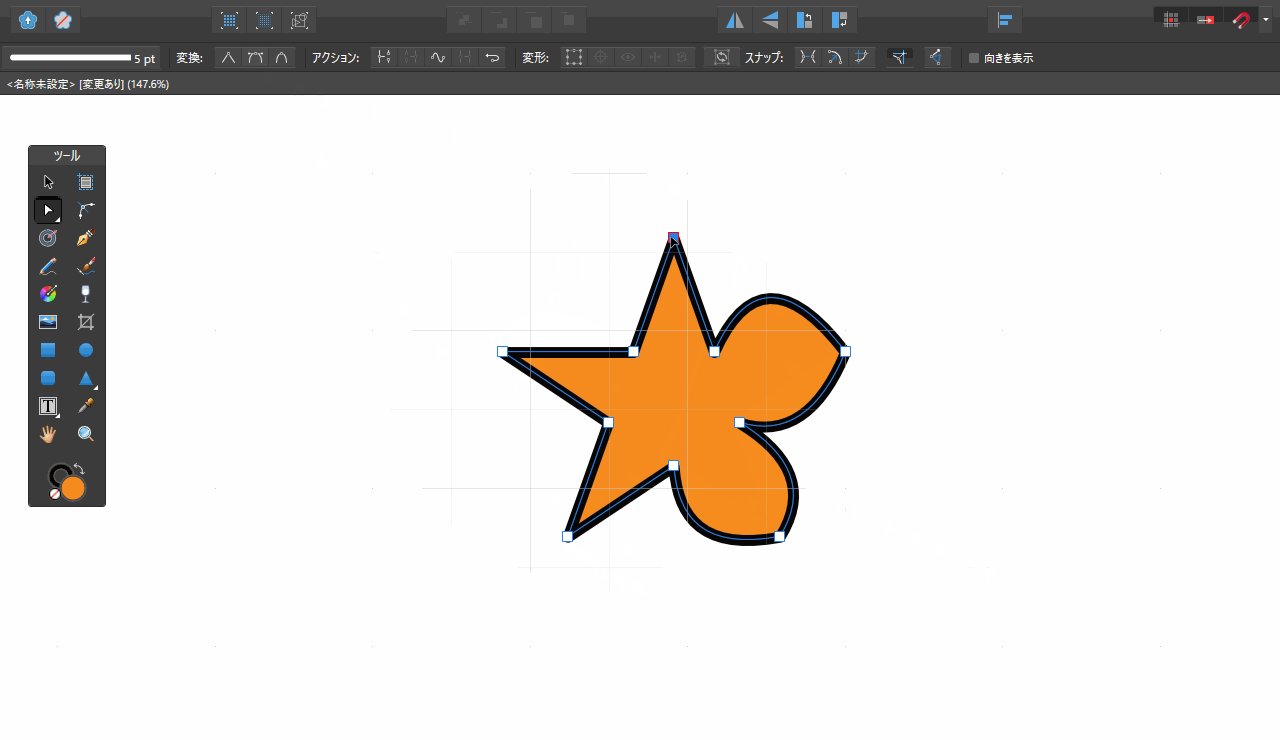
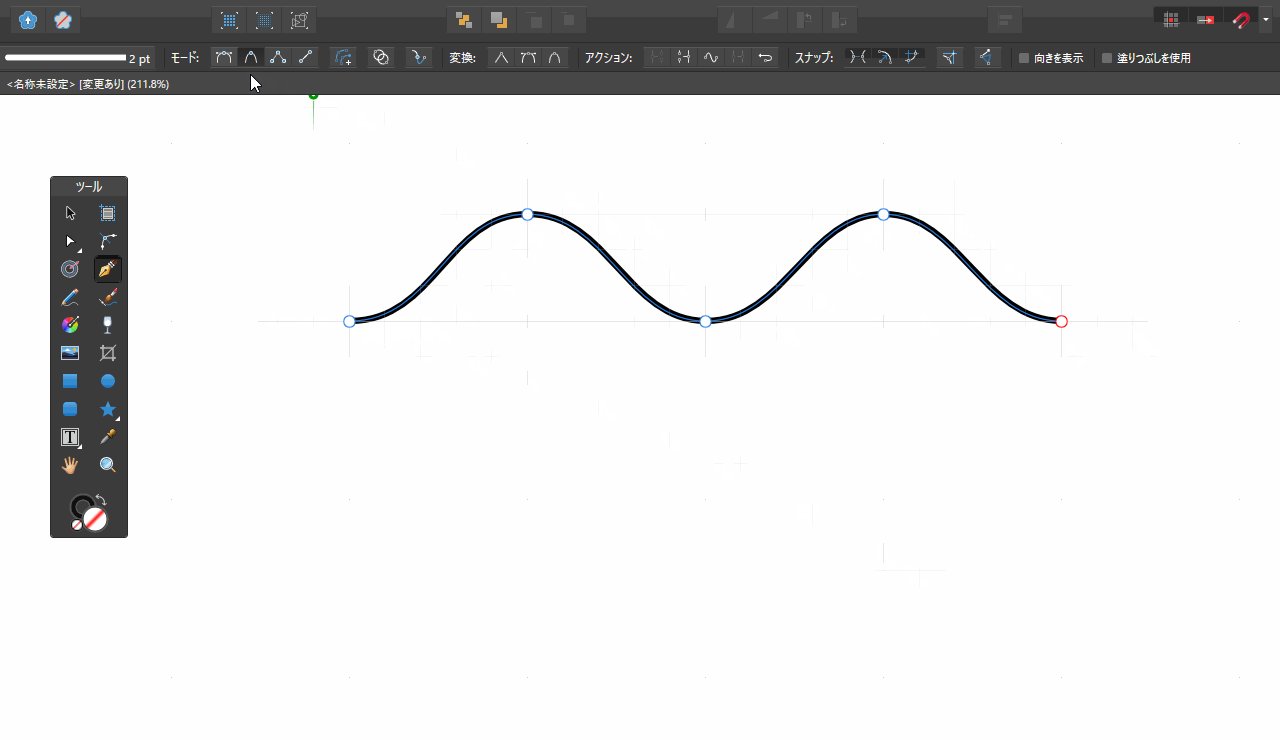
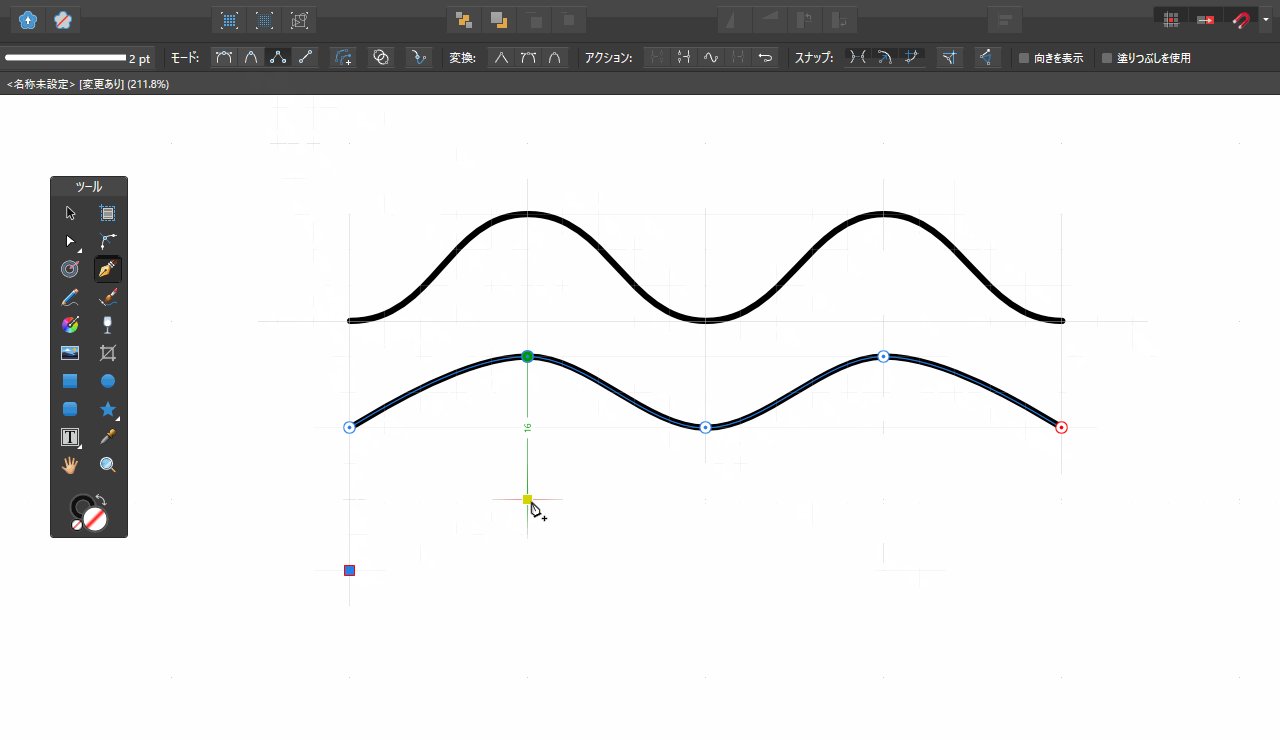
ハンドル制御
- 直線をドラッグするとカーブになる
- 鋭角なポイントをカーブにしたい場合は「スムーズに変換」ボタンを押す
- ポイントAlt+ダブルクリックで「シャープに変換」
- ベジェハンドルSift+ドラッグで45°スナップ
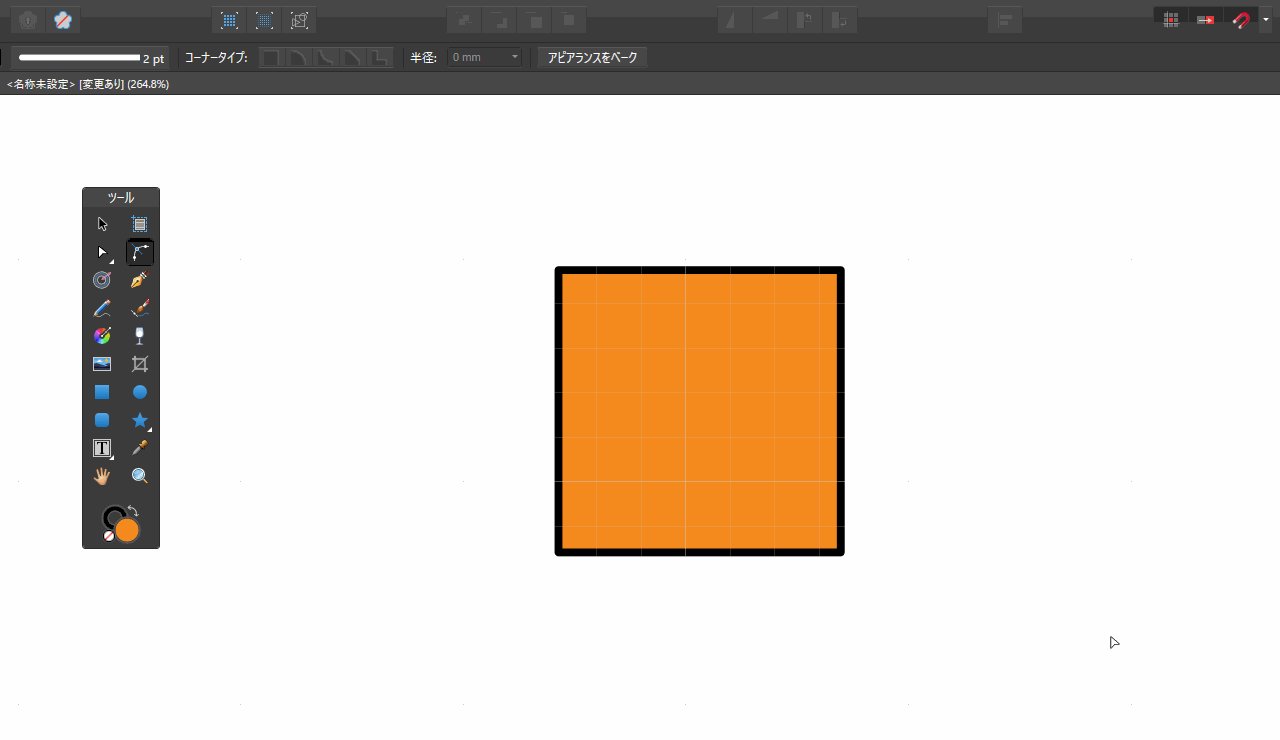
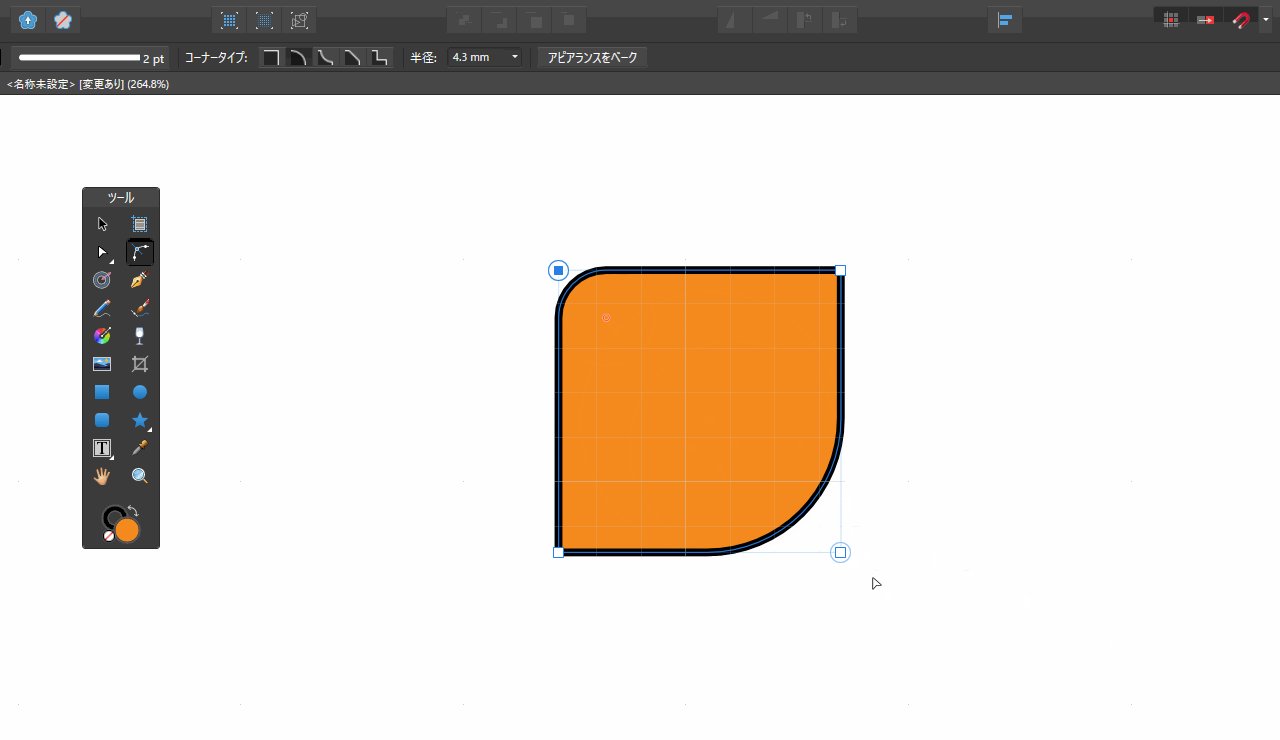
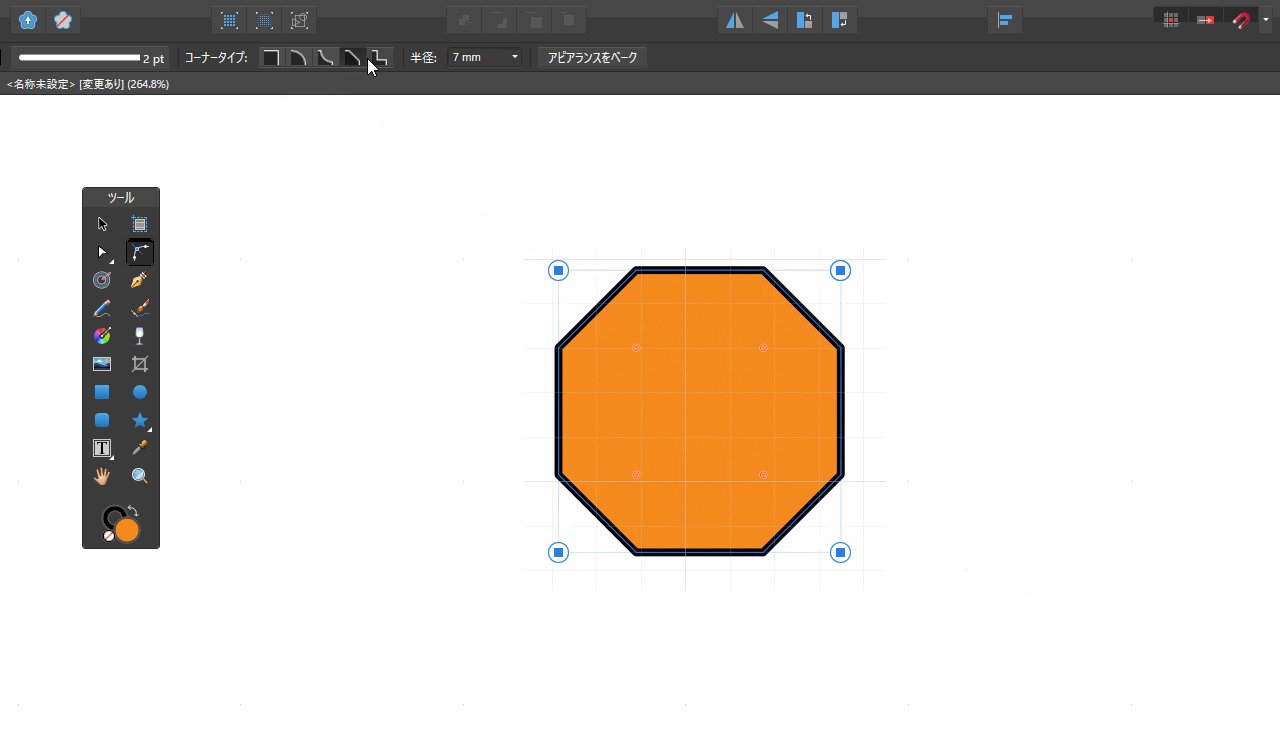
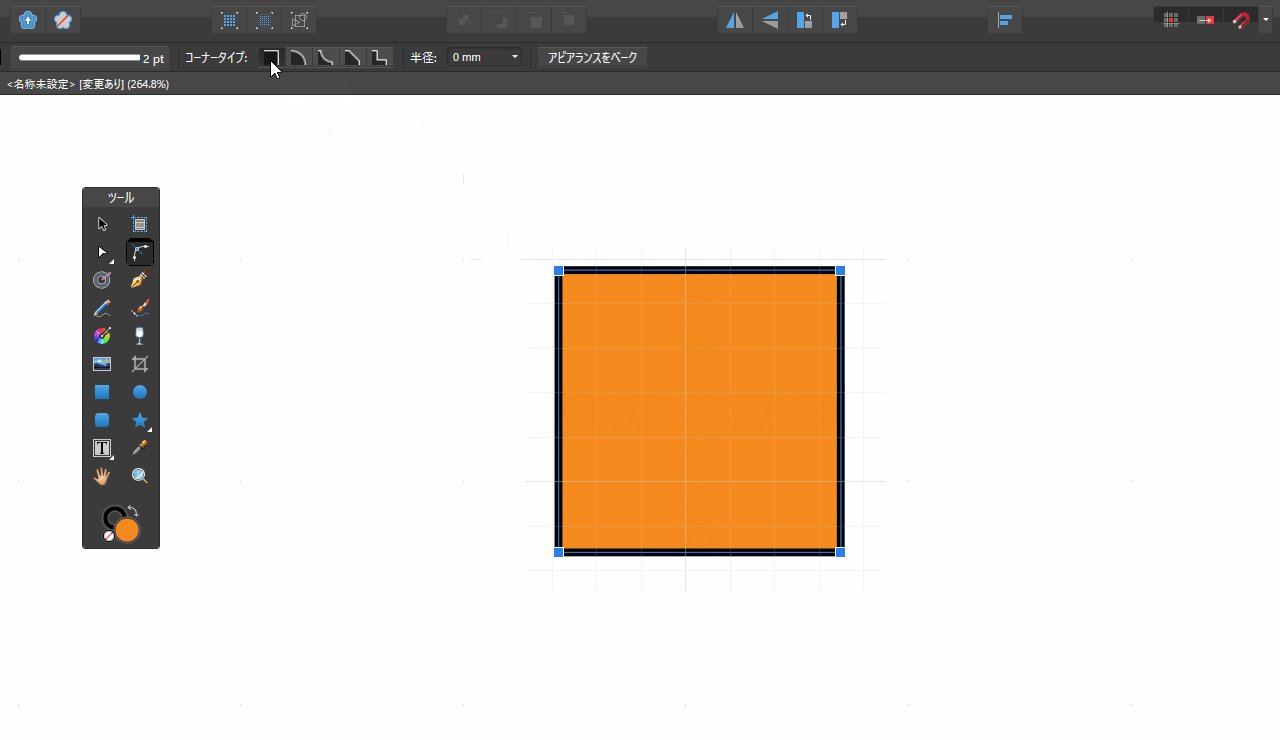
コーナーツール
非破壊的にRを追加したり面取りできる。コーナーの形状を指定可能。
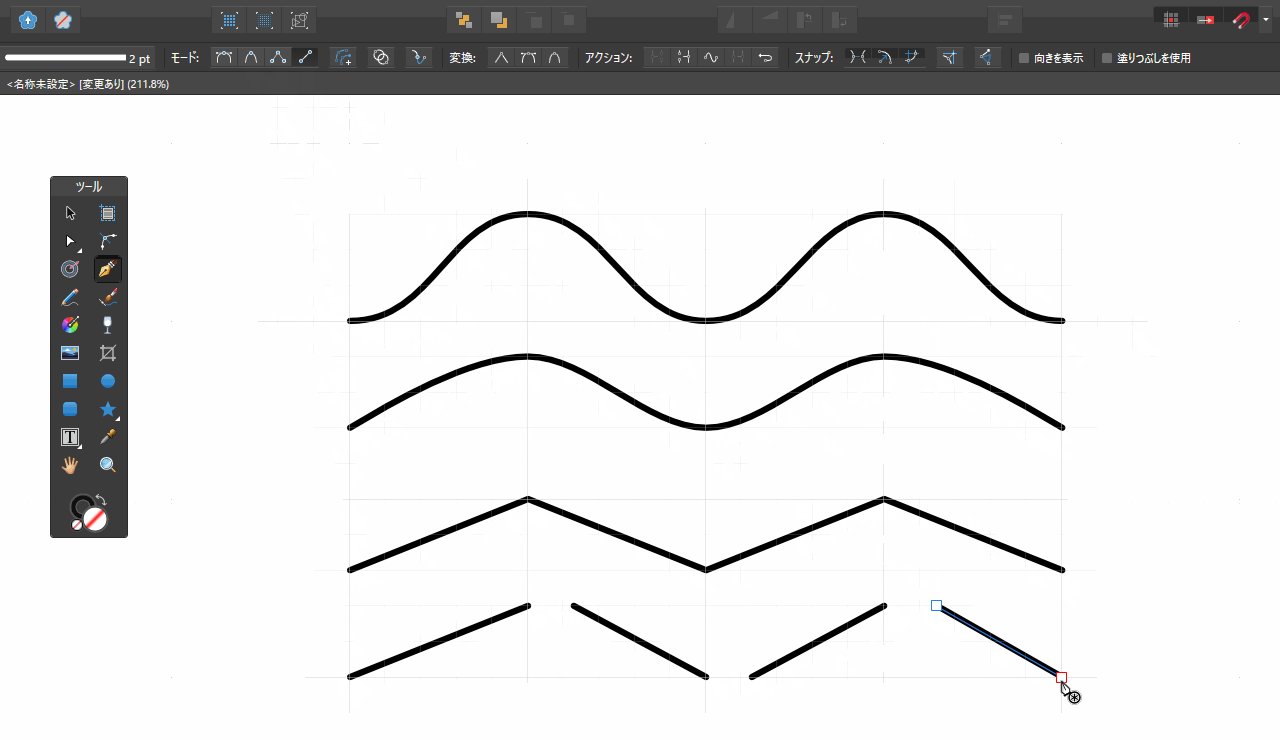
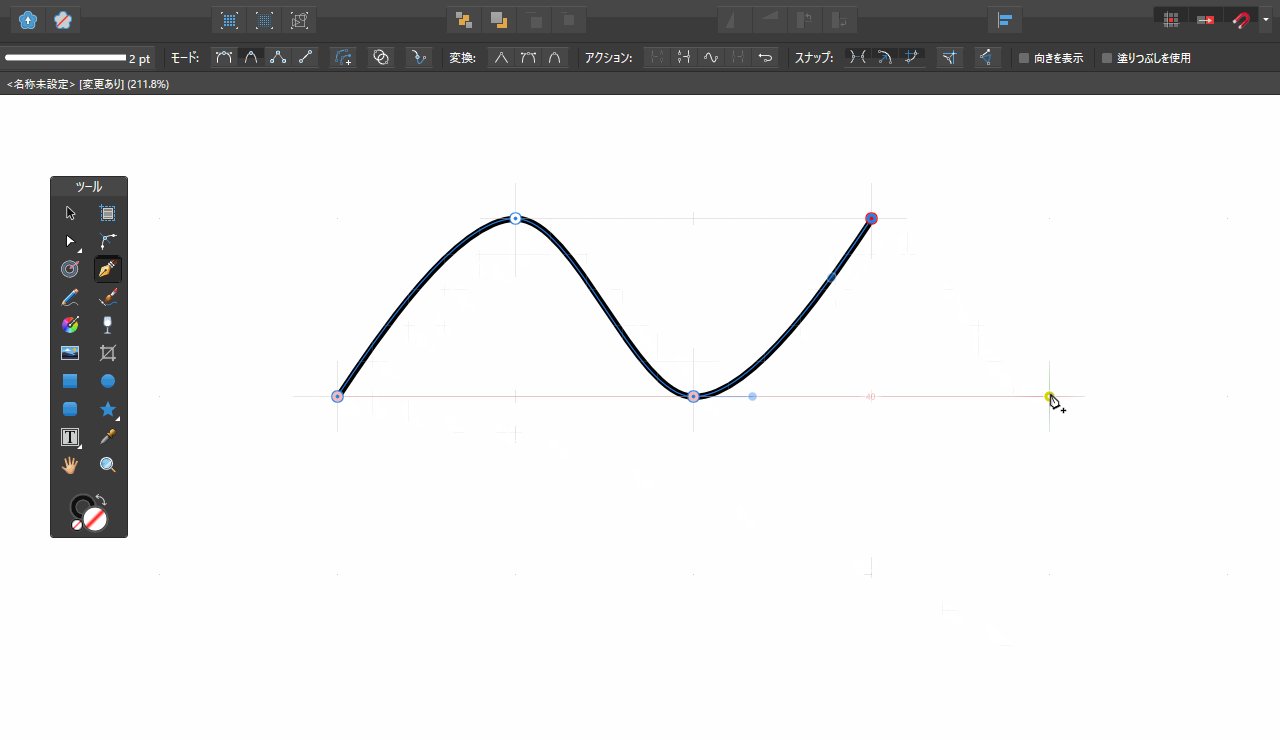
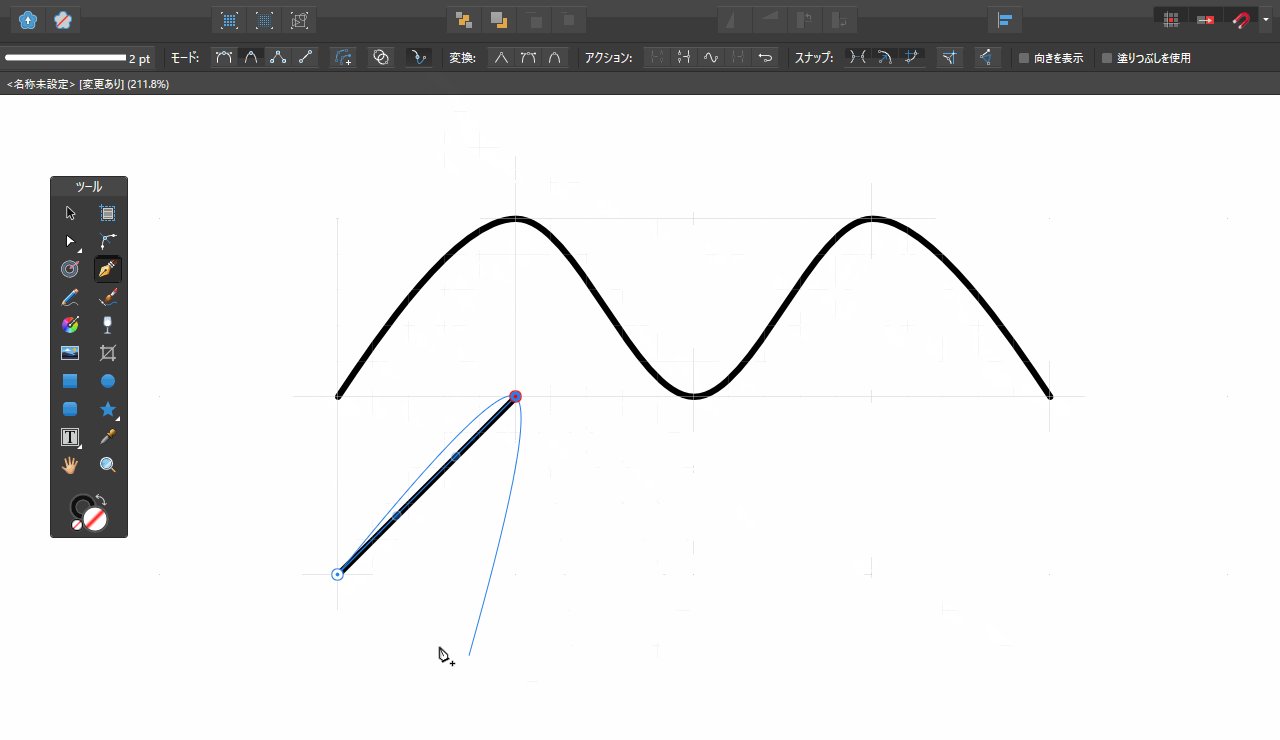
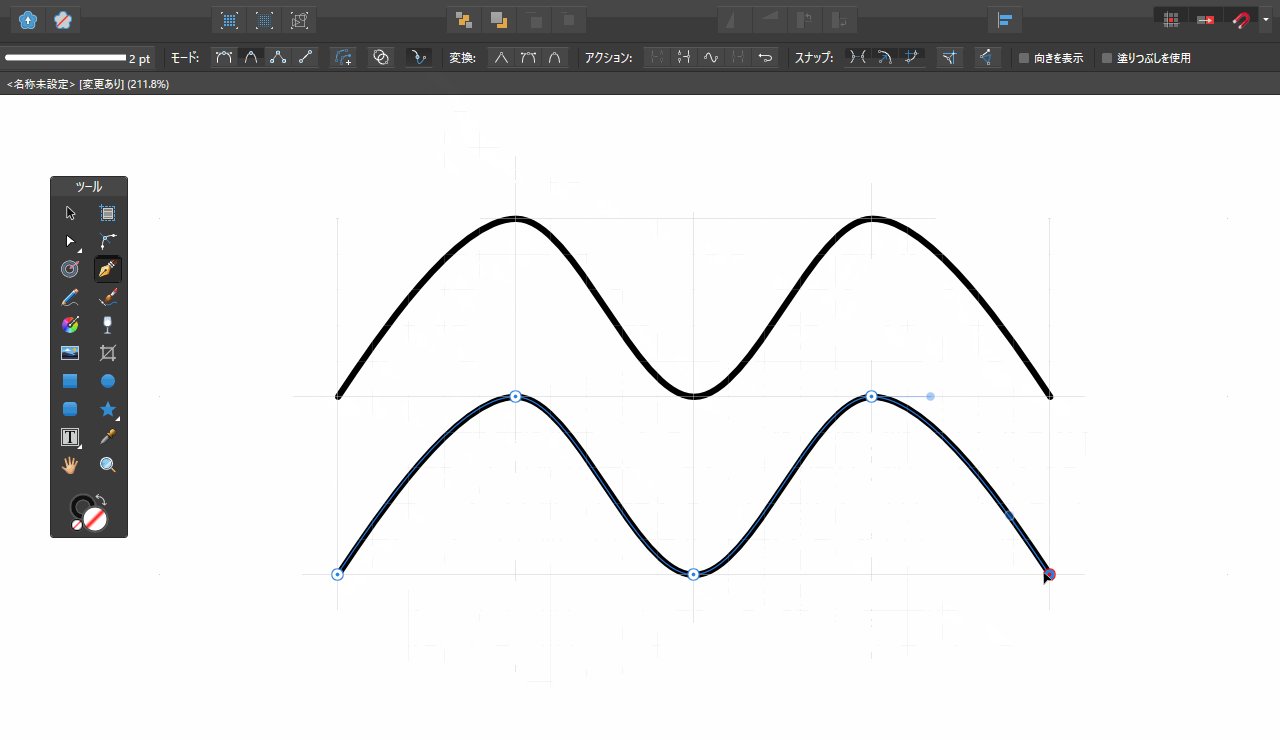
ペンツール
カーブ終了はダブルクリック、またはESCキー。スマートモードを切り替えるとAfterEffectsのオートベジェのような動作に変更することができる。
ラバーバンド(輪ゴム)モードをONにすると、パスをプレビューすることができる。
ブラシツール
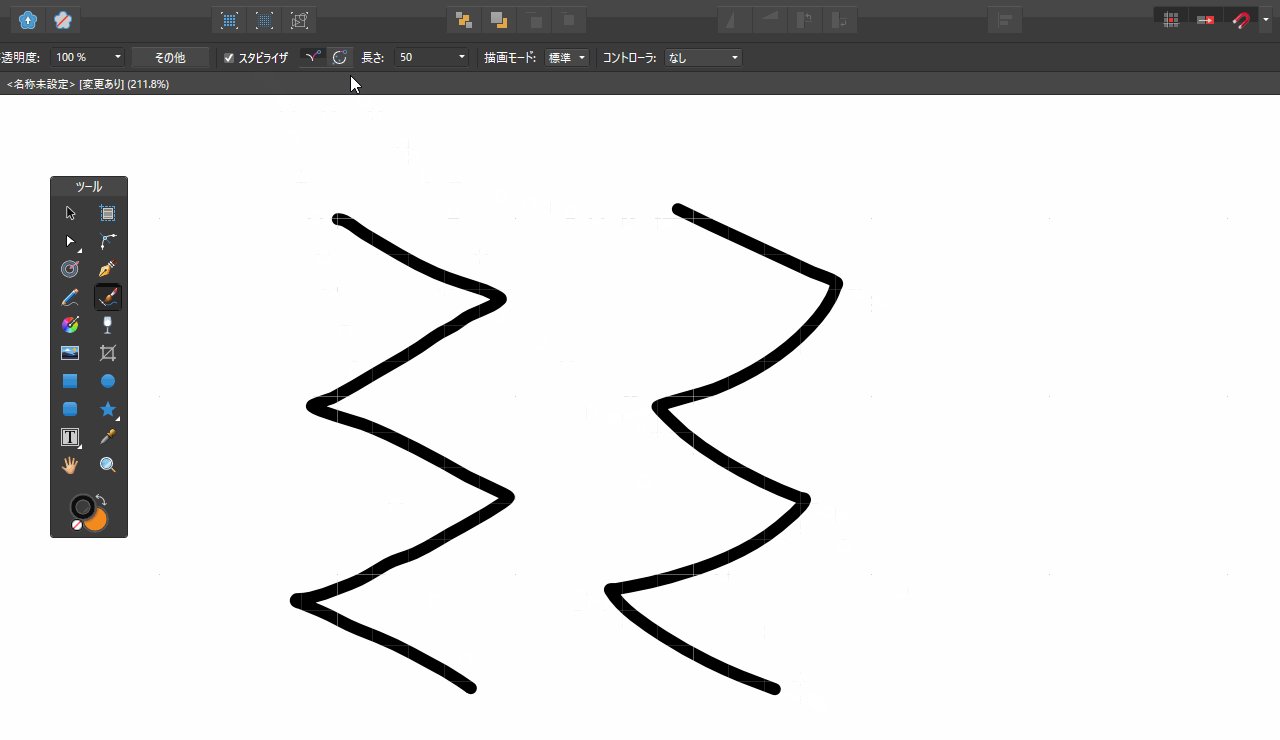
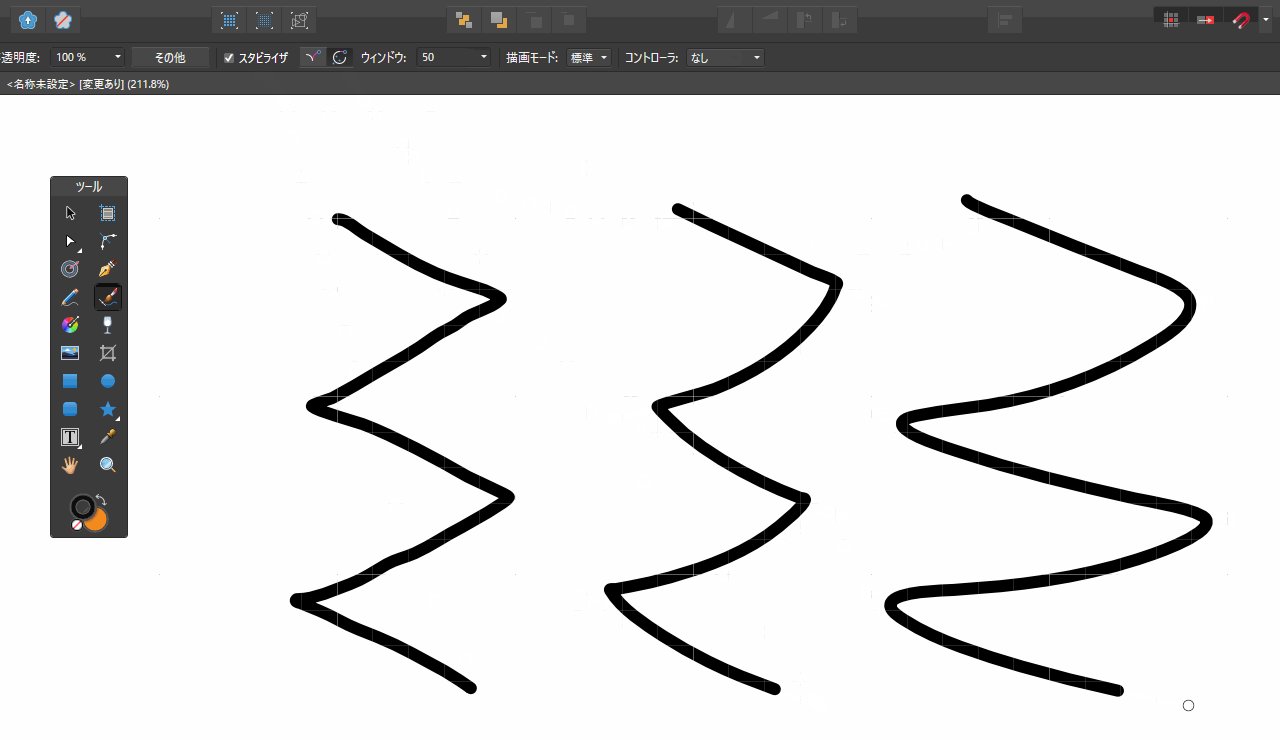
スタビライザを使用すると手ぶれ補正できる。
- ロープモード : ZBrushのレイジーマウスのような手ぶれ補正。
- ウィンドウモード : ロープに比べて弾性がある。角が丸まりやすい。
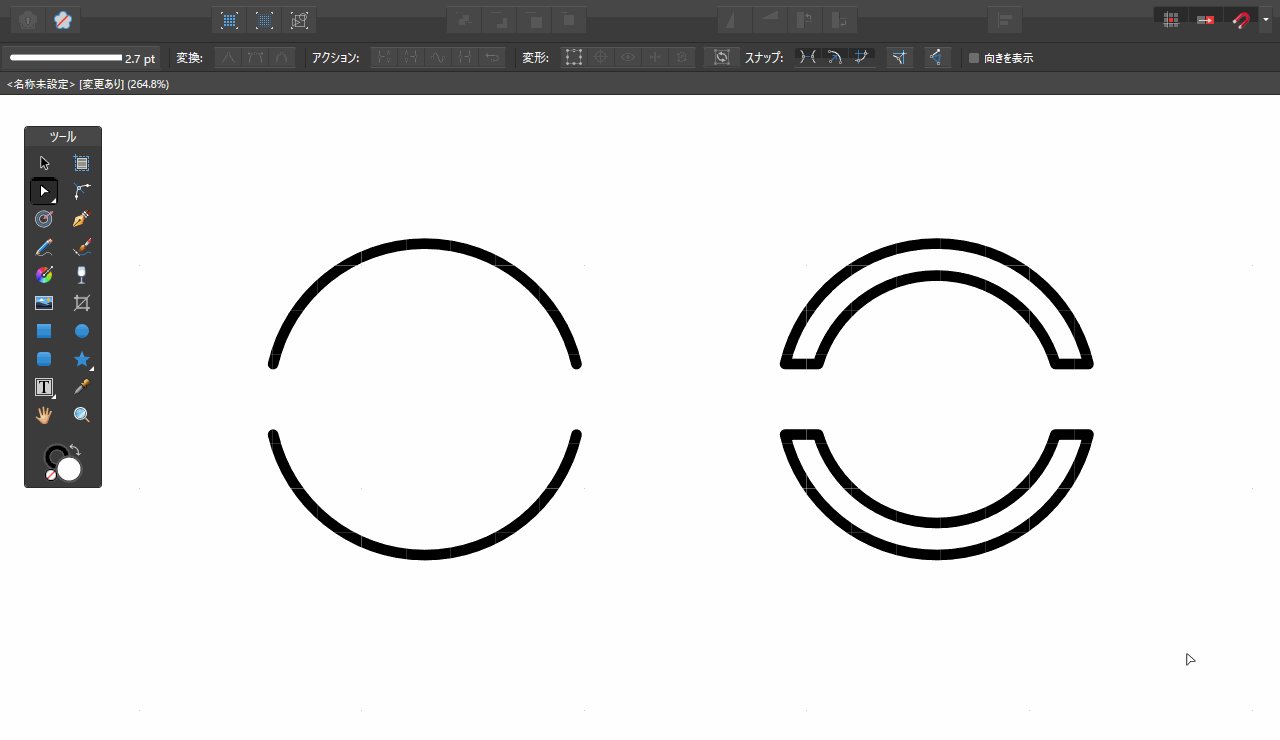
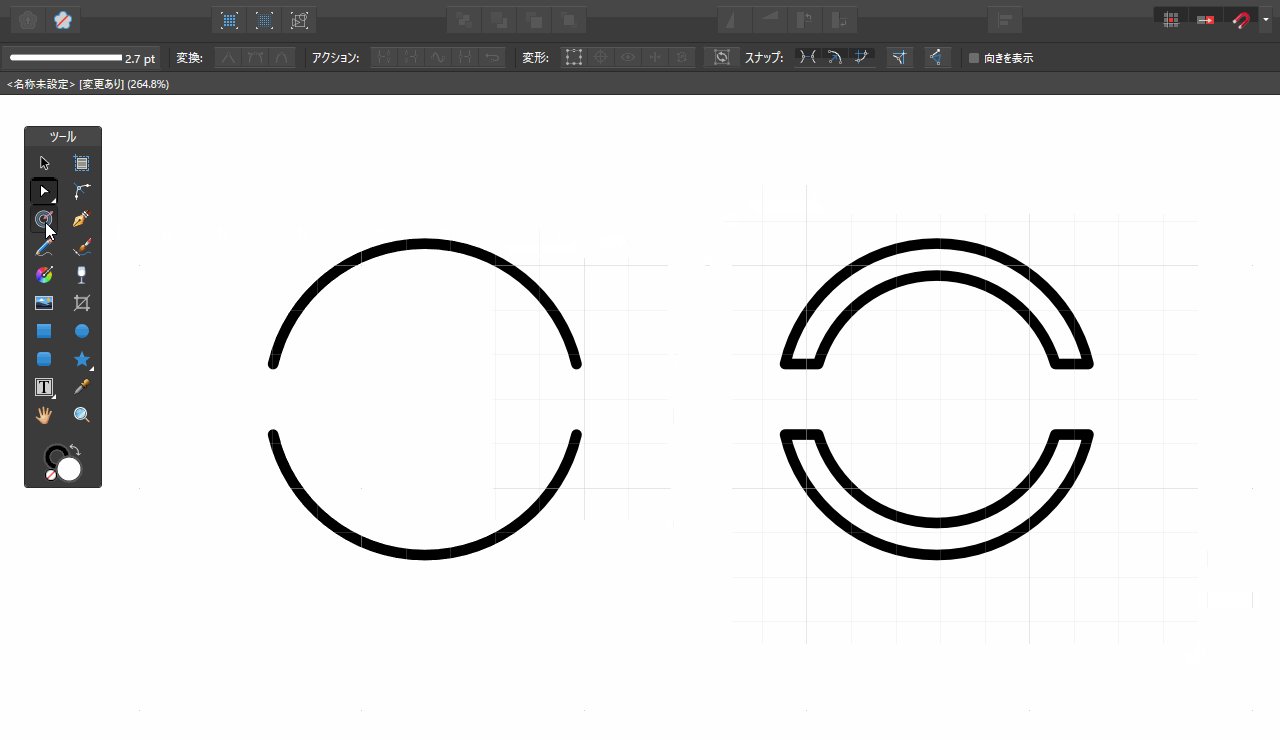
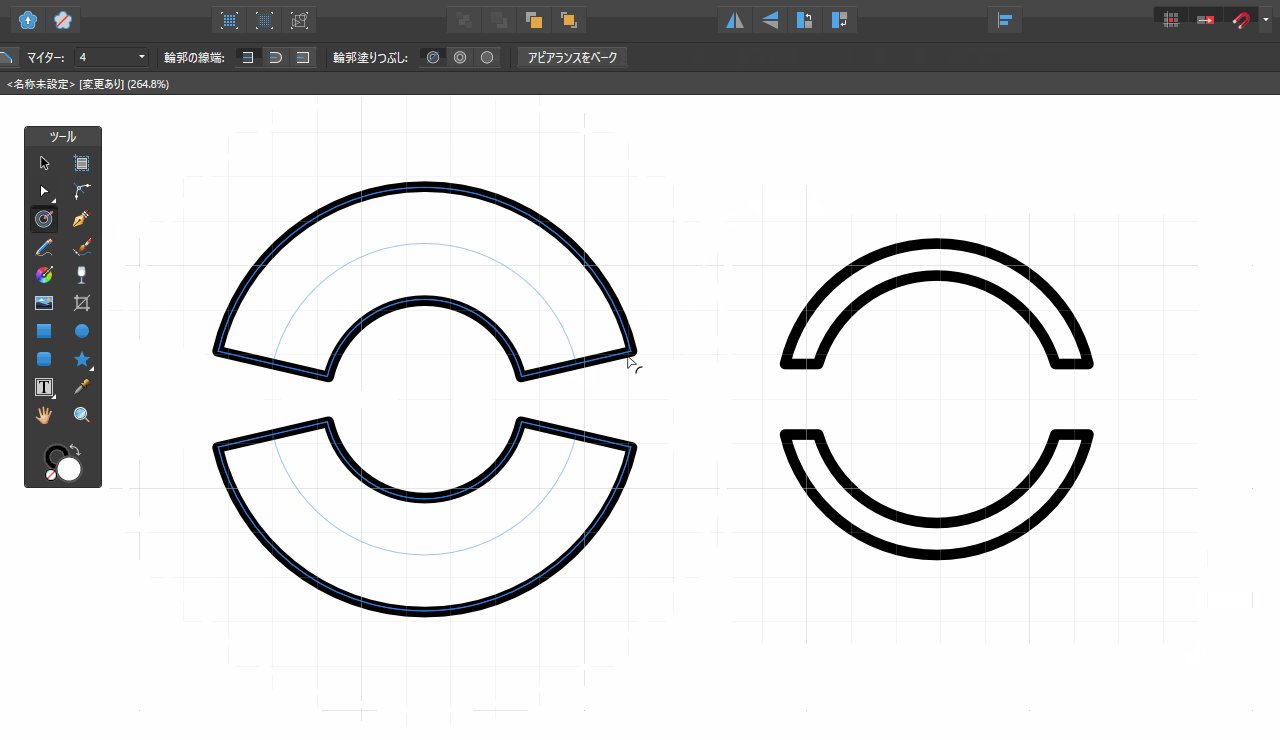
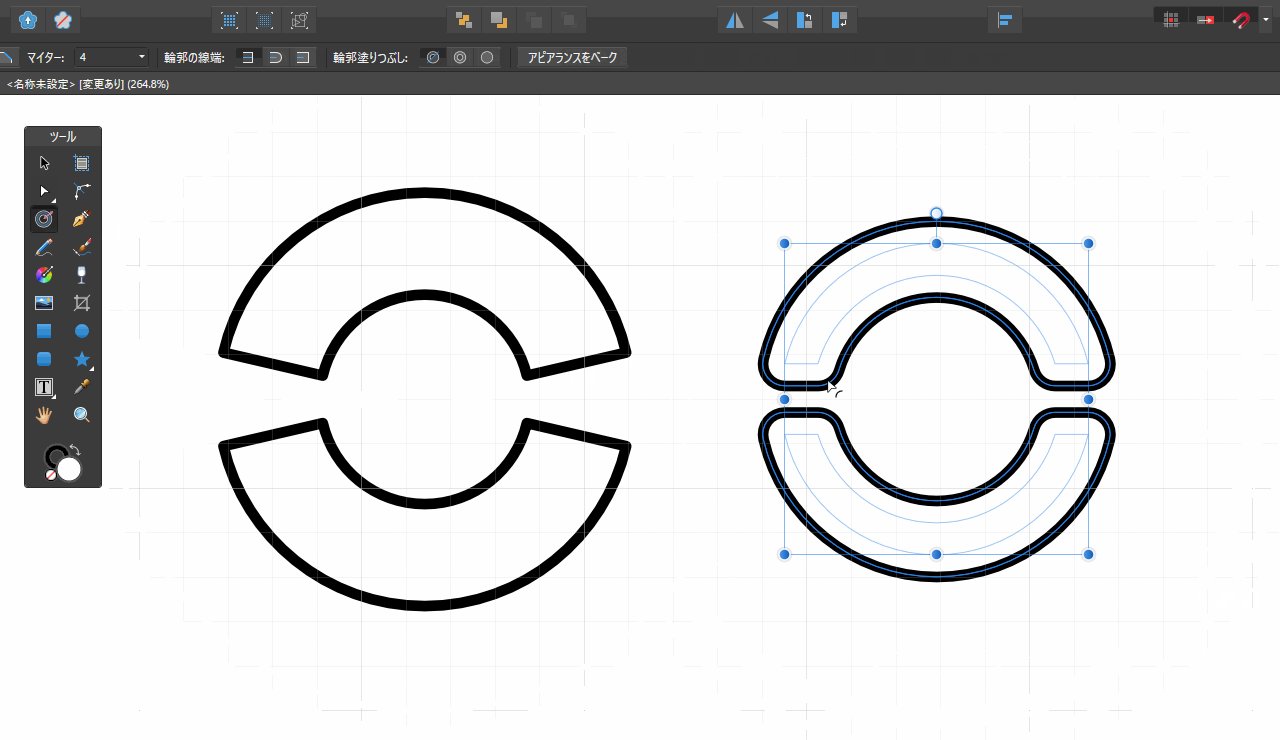
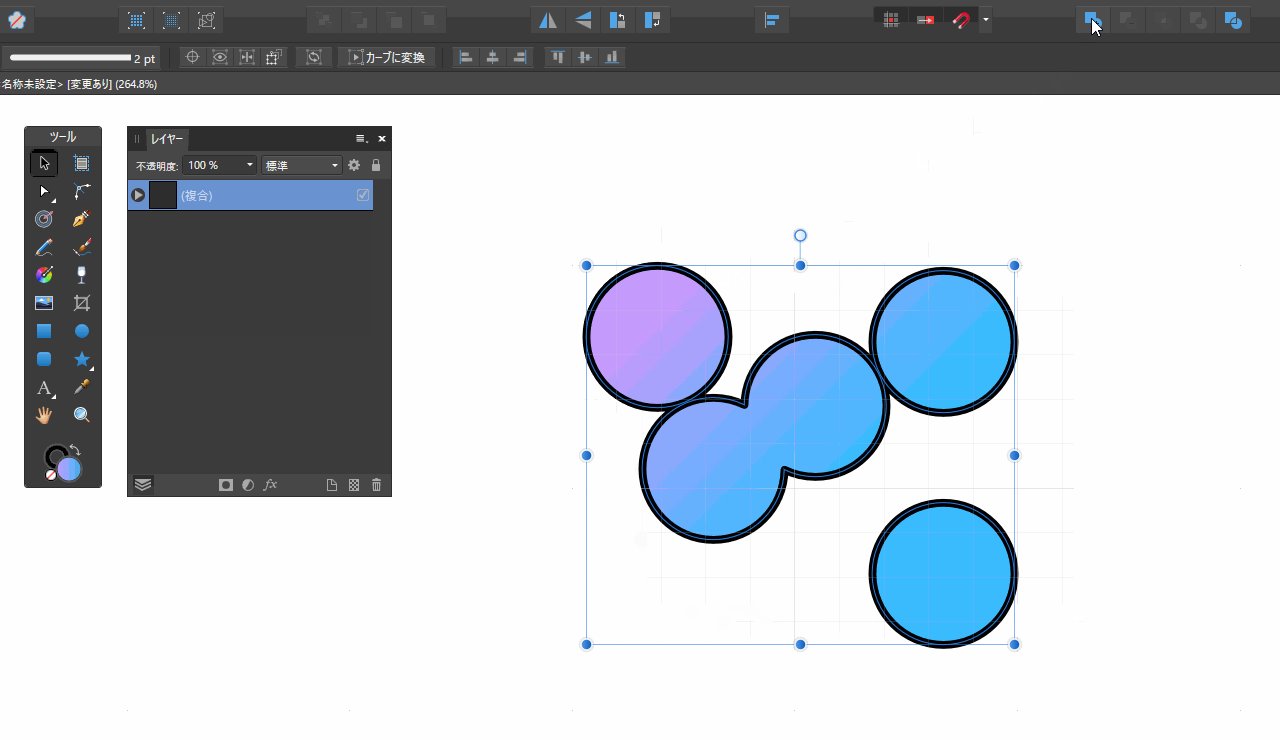
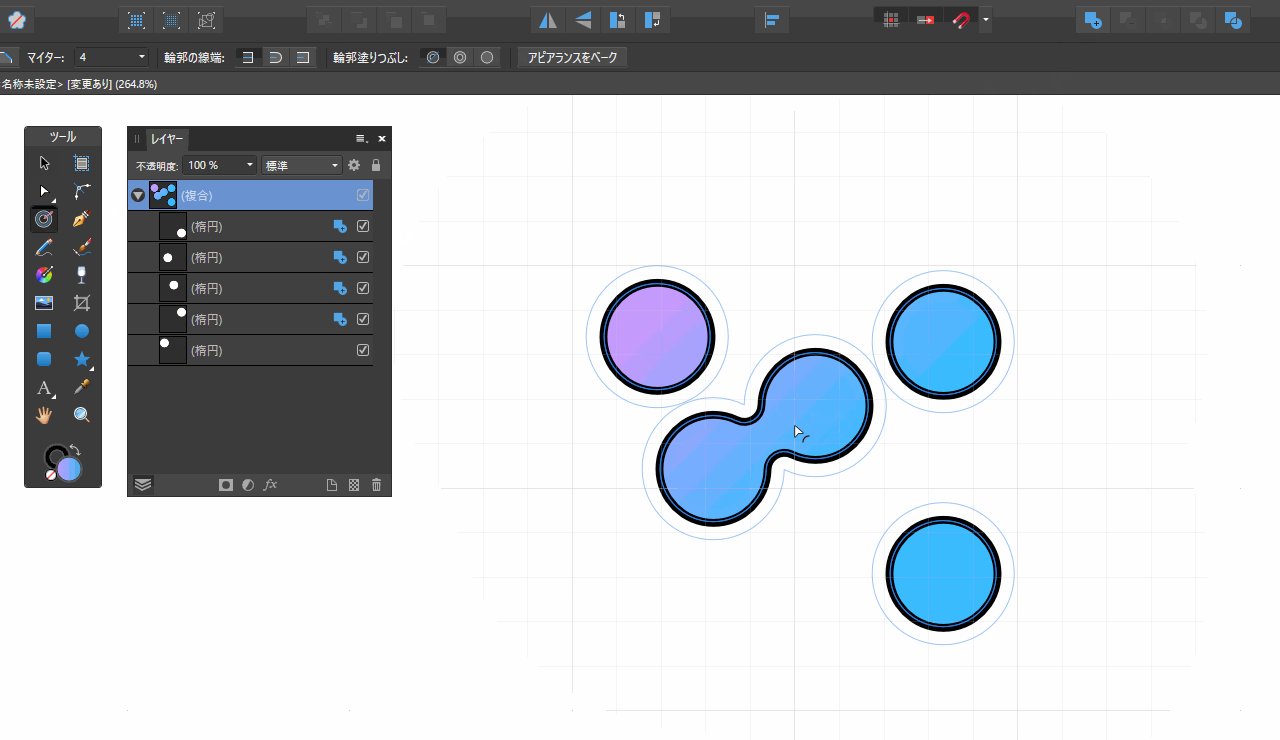
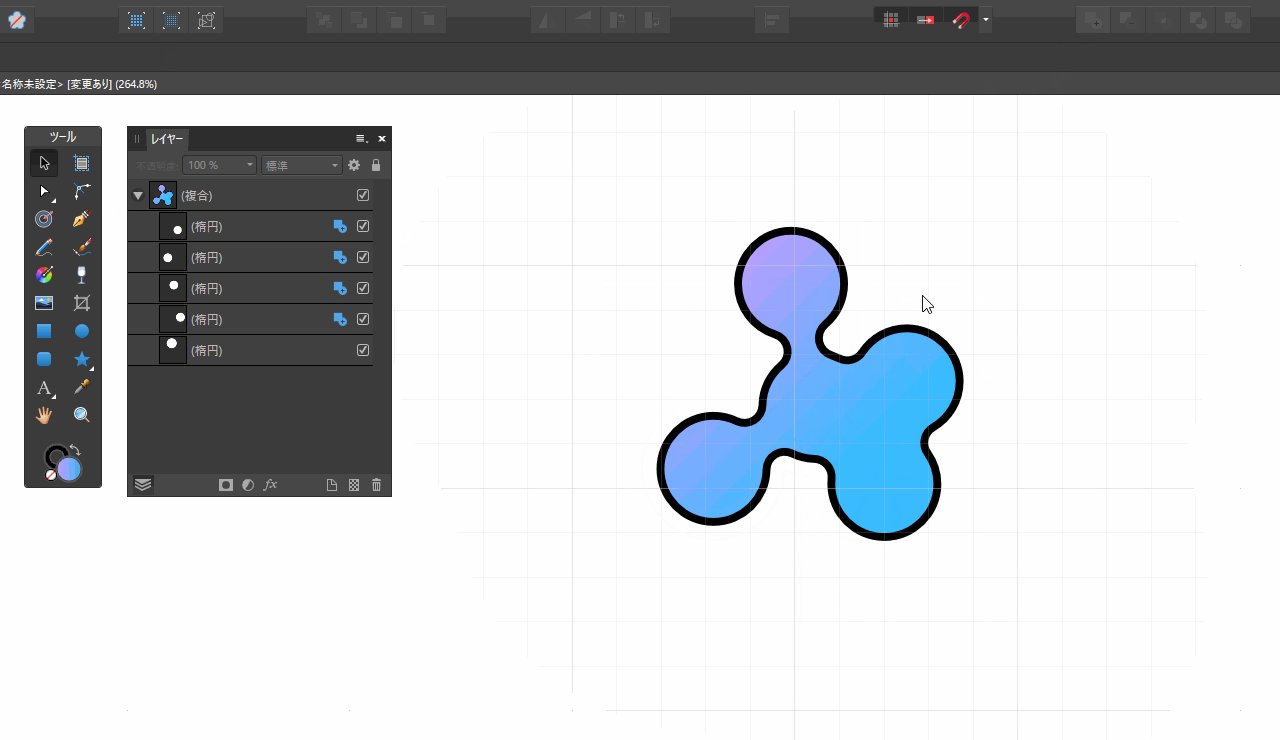
輪郭ツール
シェイプに厚みを設定できる。パスと塗りで効果が違う。
非破壊合体を使用するとメタボールのような表現が可能になる。
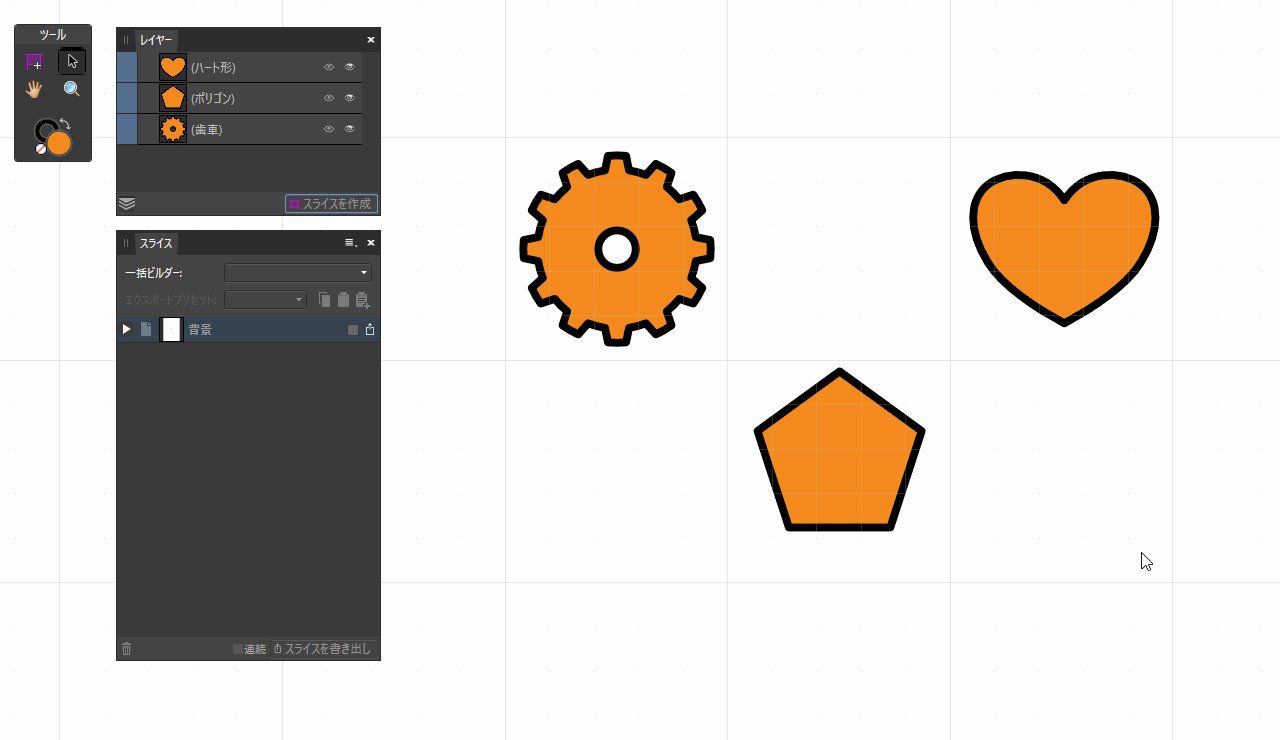
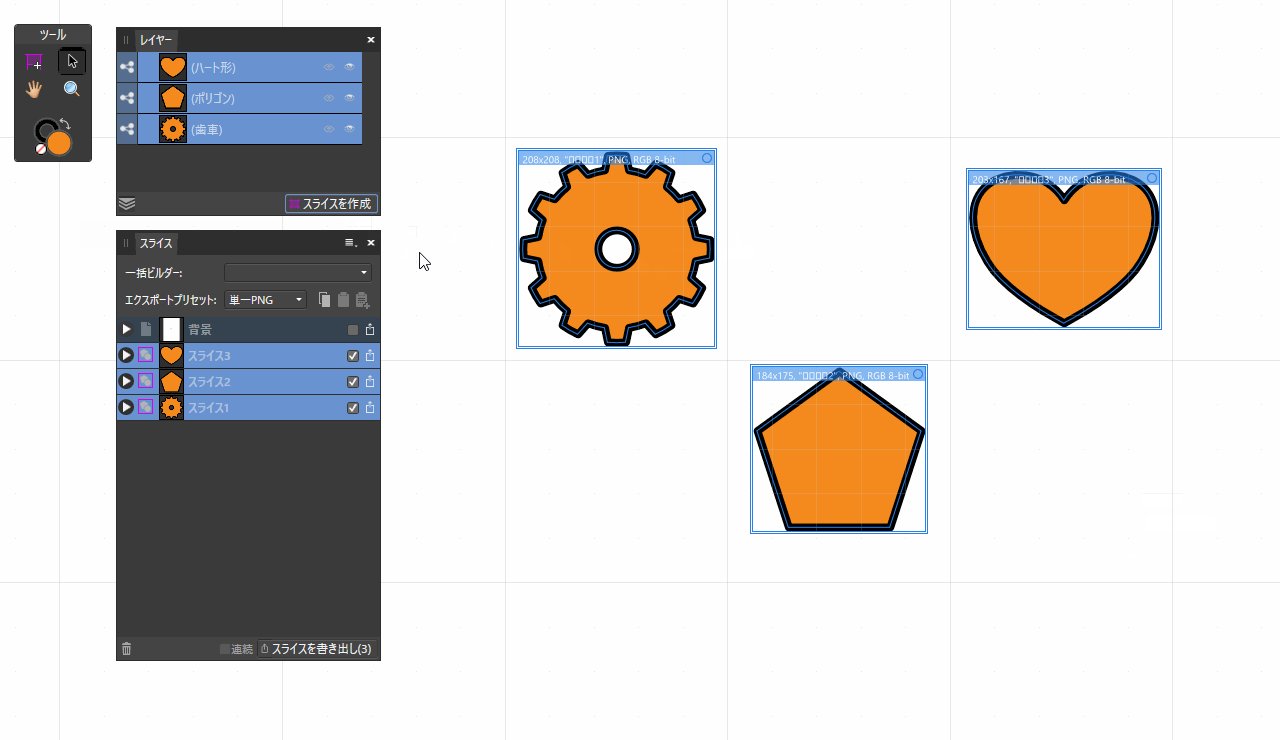
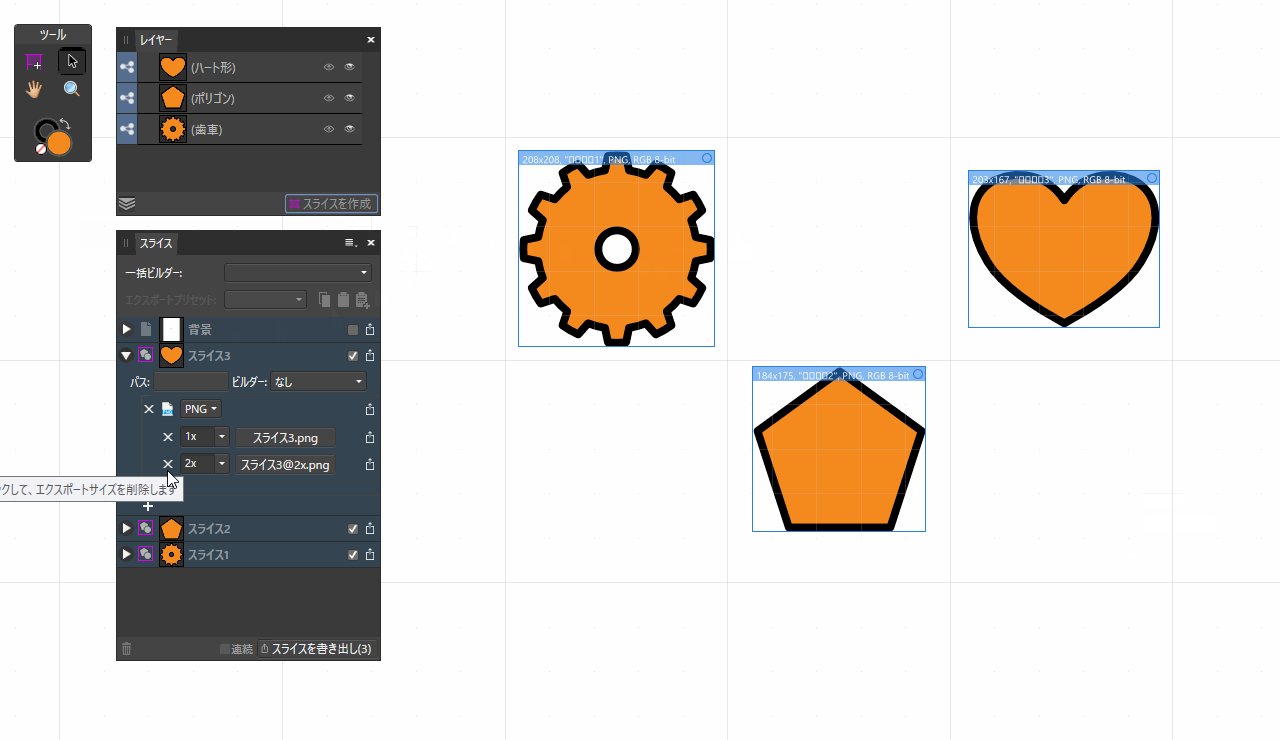
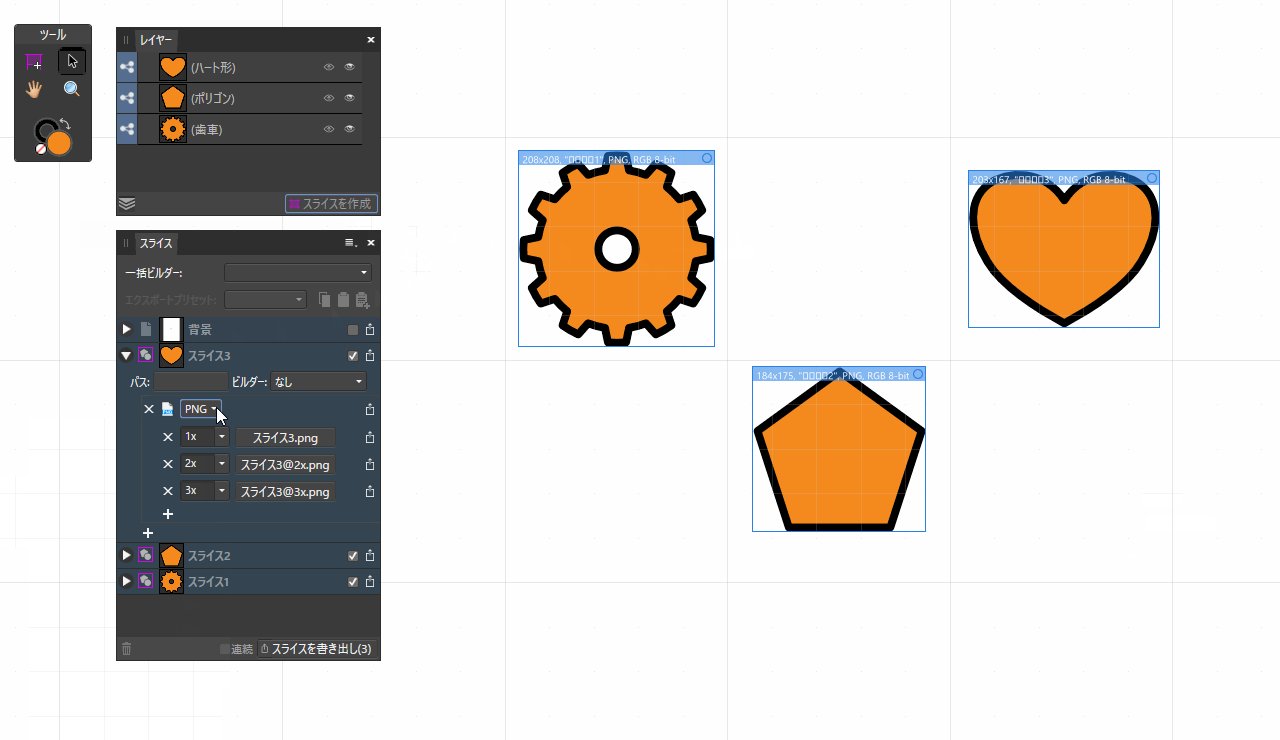
スライスツール
複数の解像度を一度に出力することができる。複数フォーマットも出力可能。アイコンファイル作成に便利。
編集
編集操作に関するメモです。
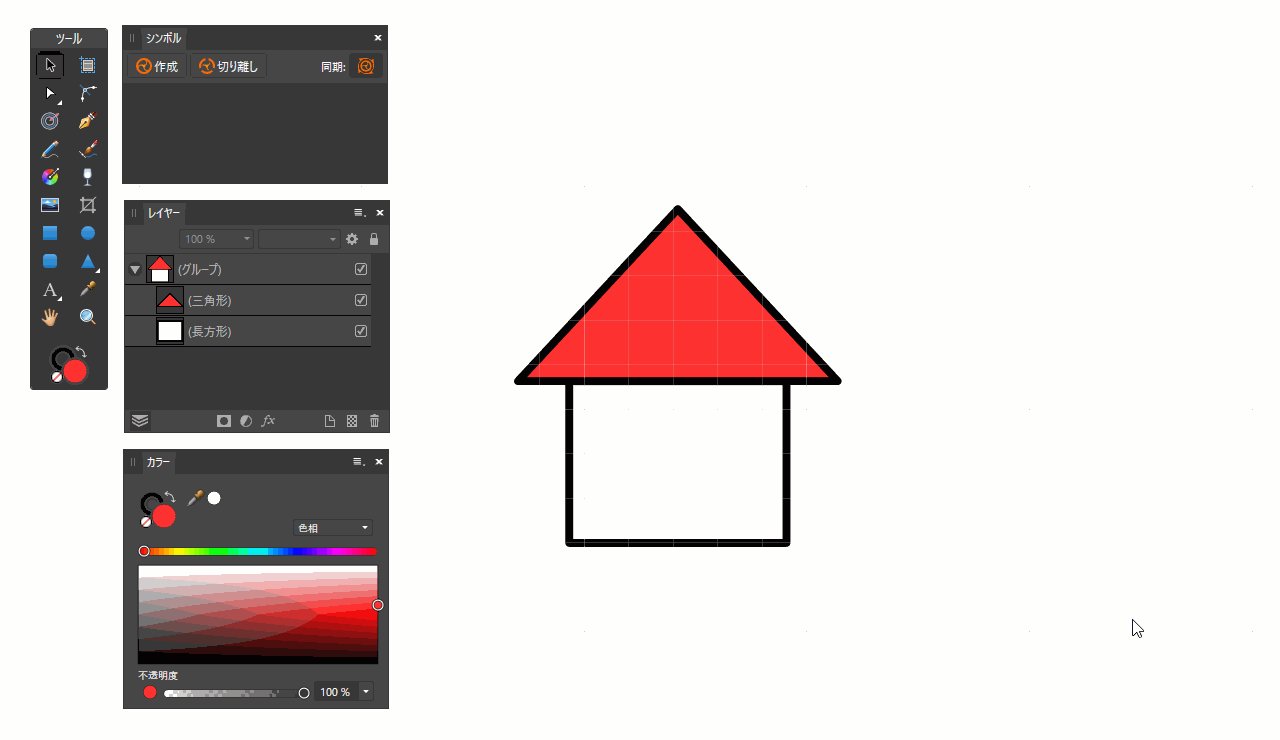
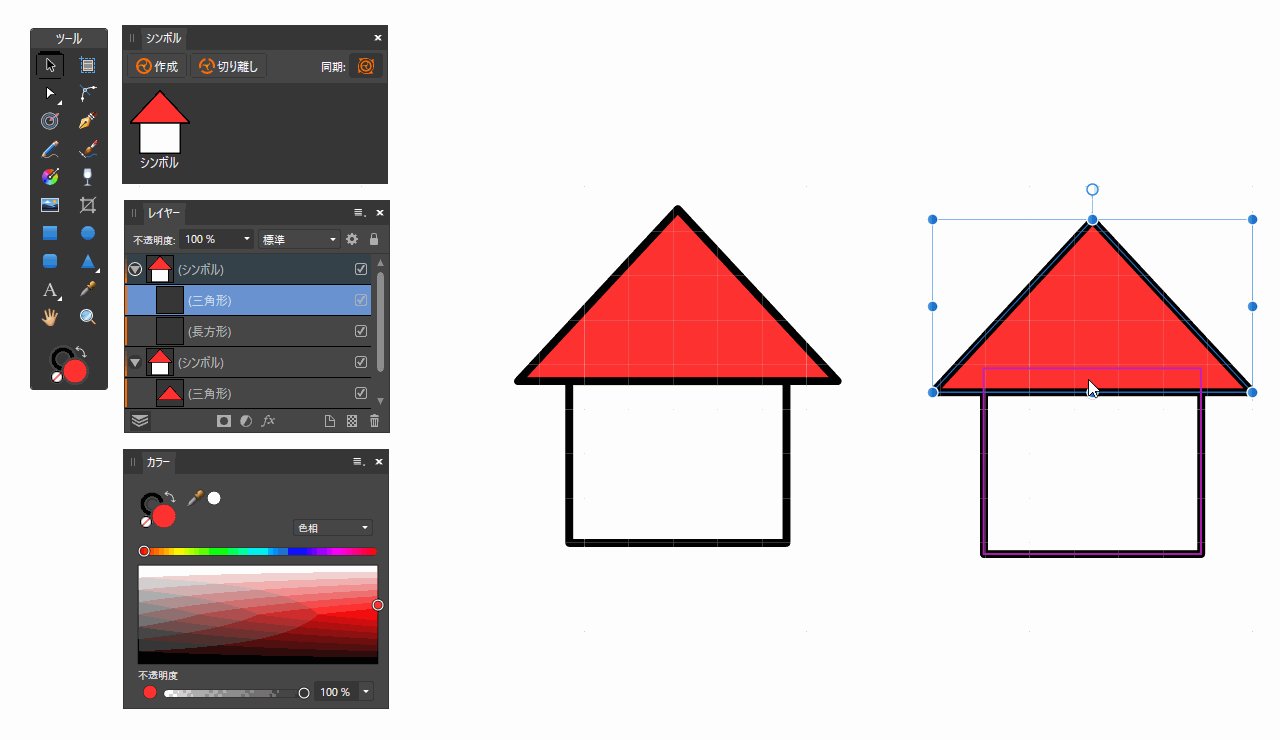
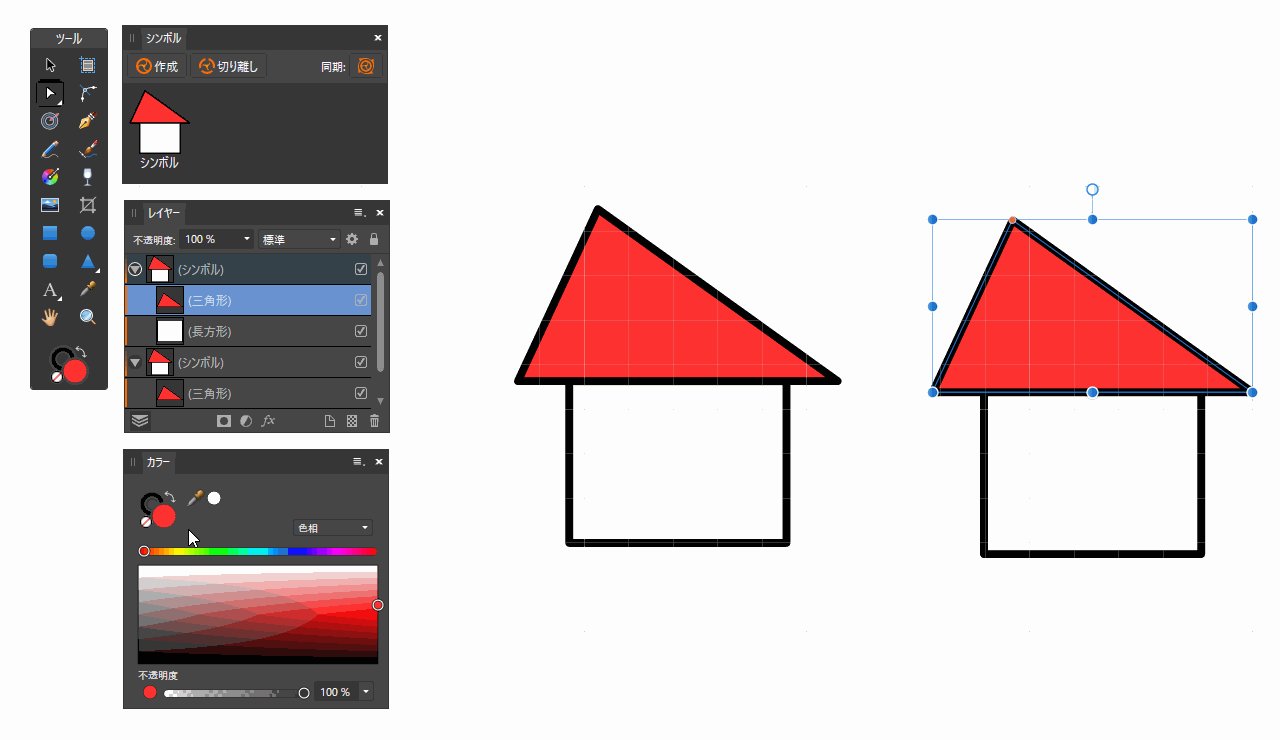
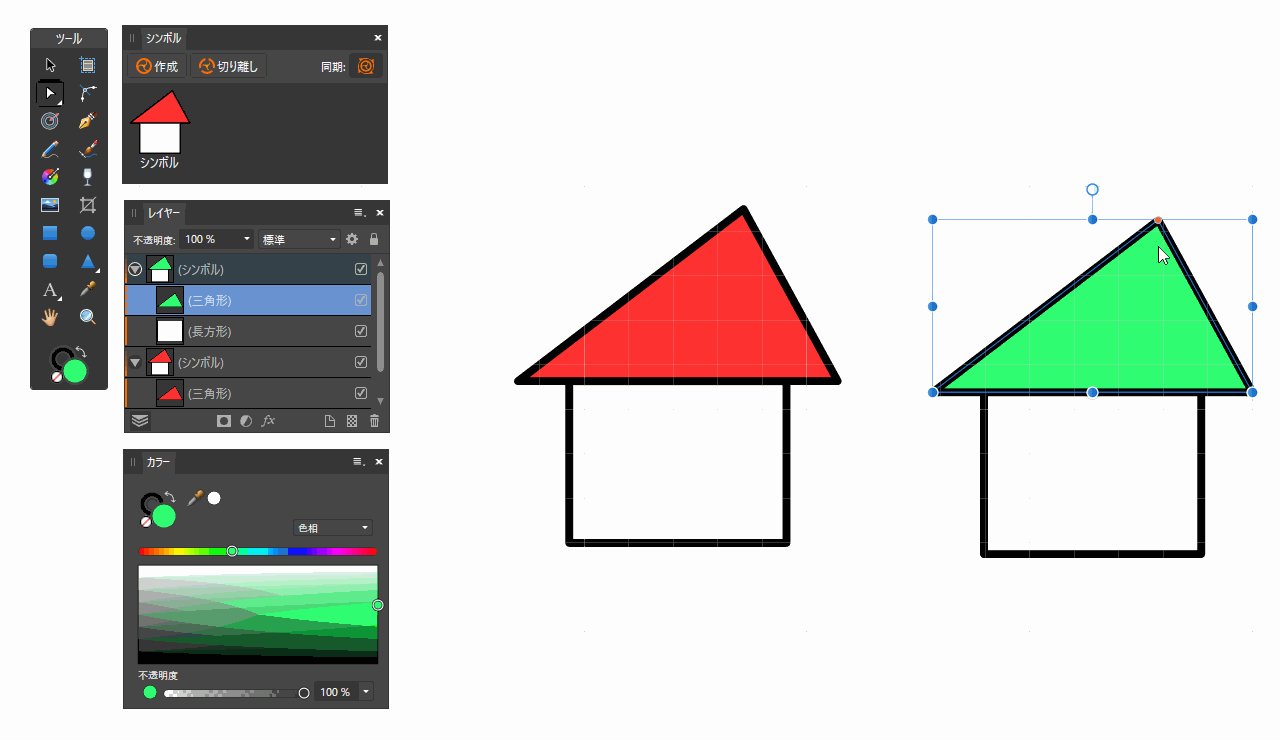
シンボル
XDのようにオブジェクトをインスタンス化できる。
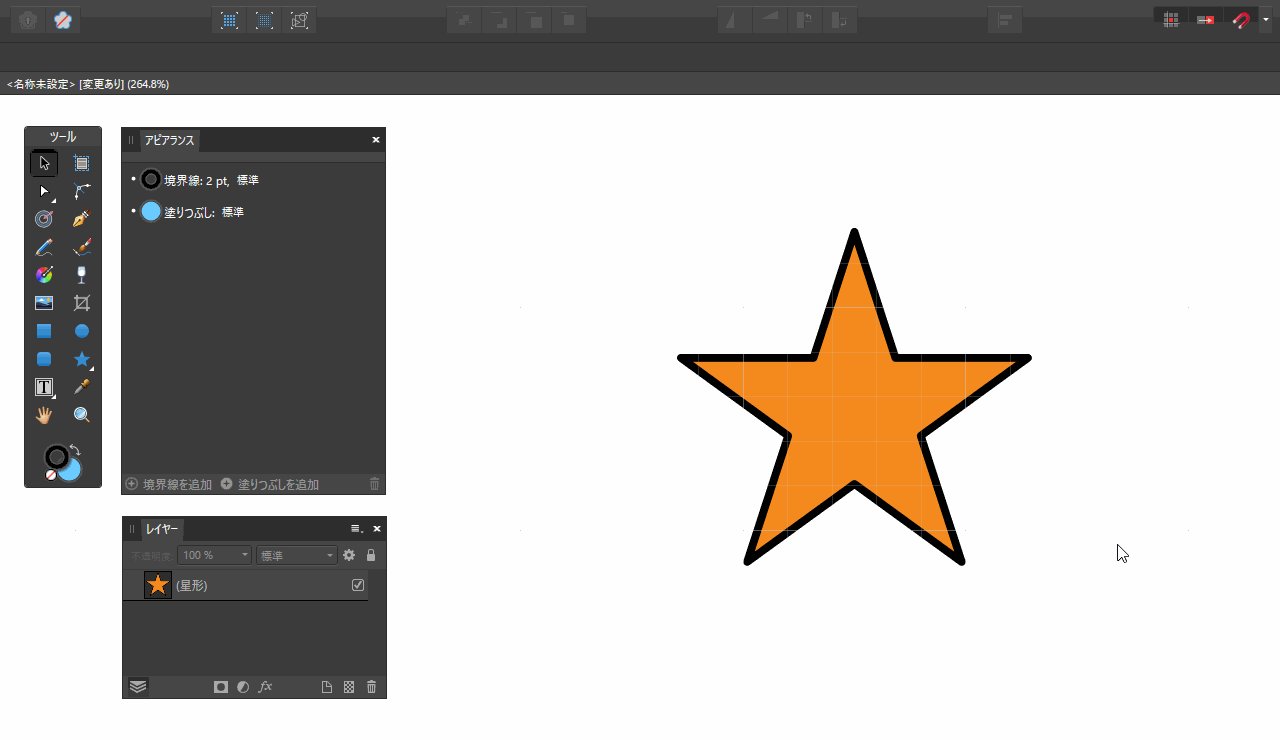
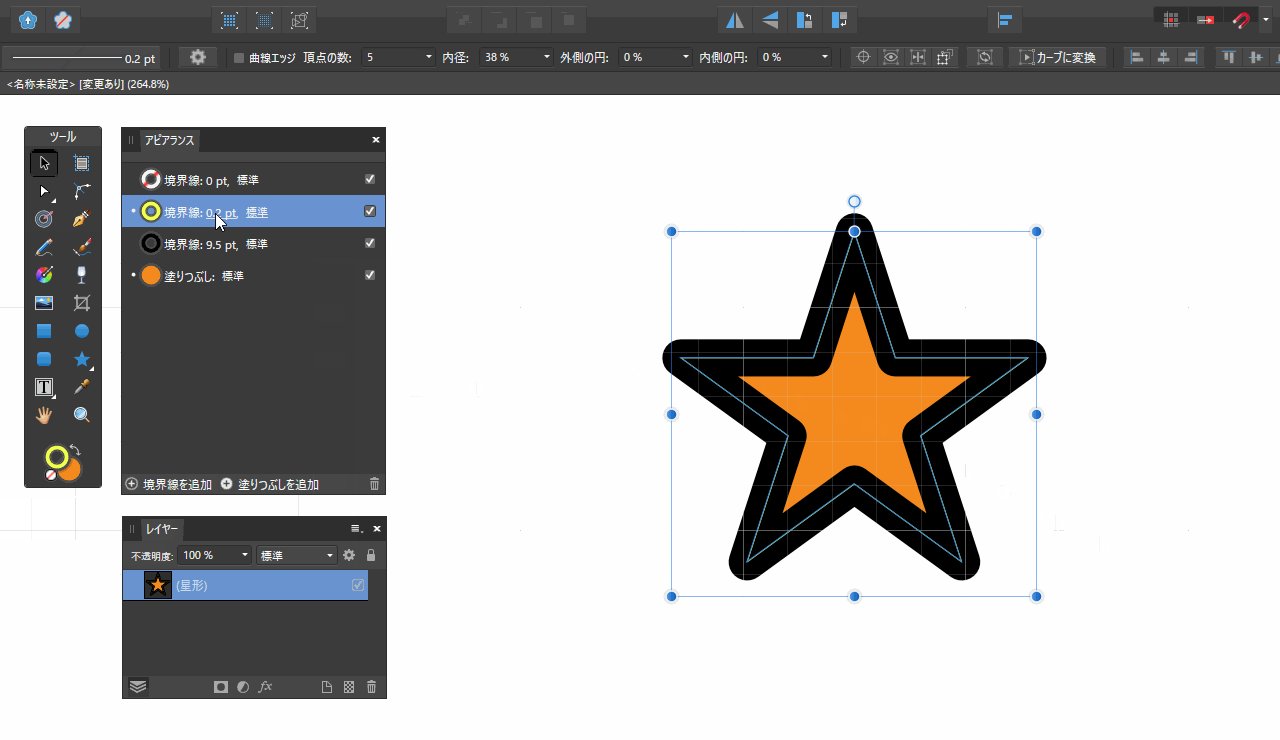
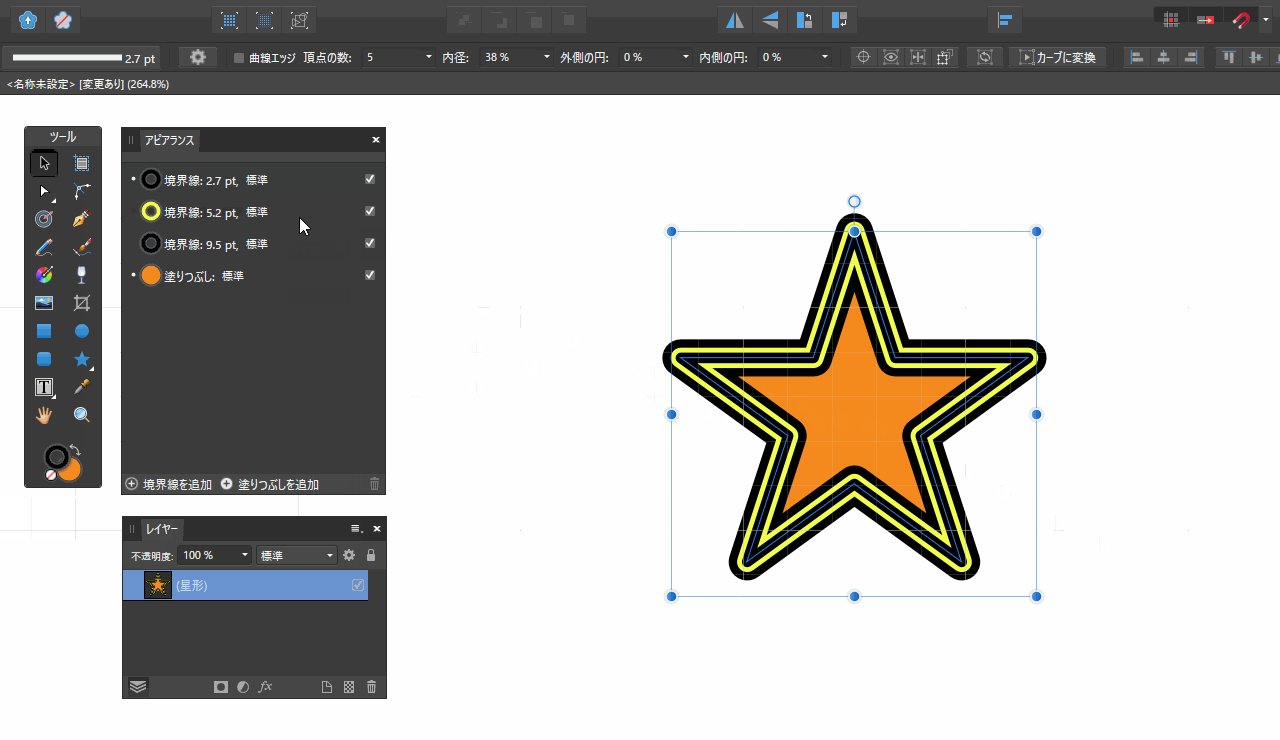
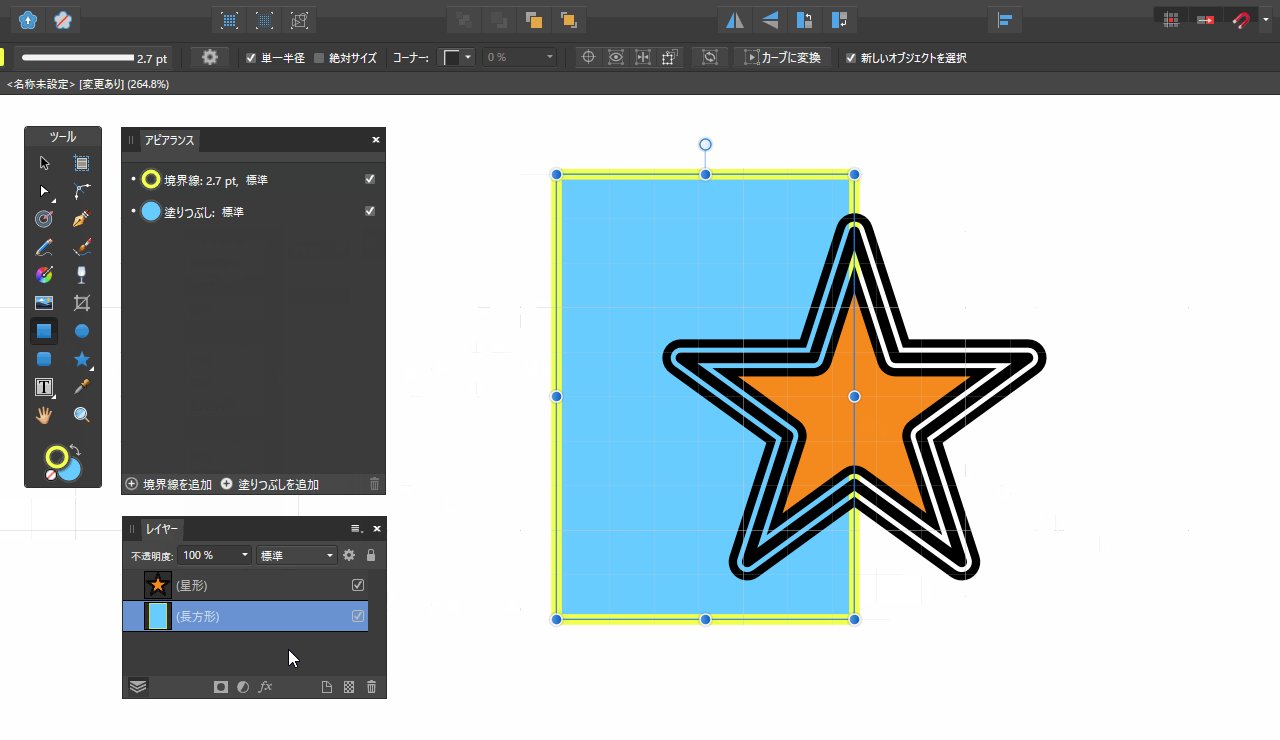
アピアランス
境界線を追加、または複製して多重に線を描くことができる。
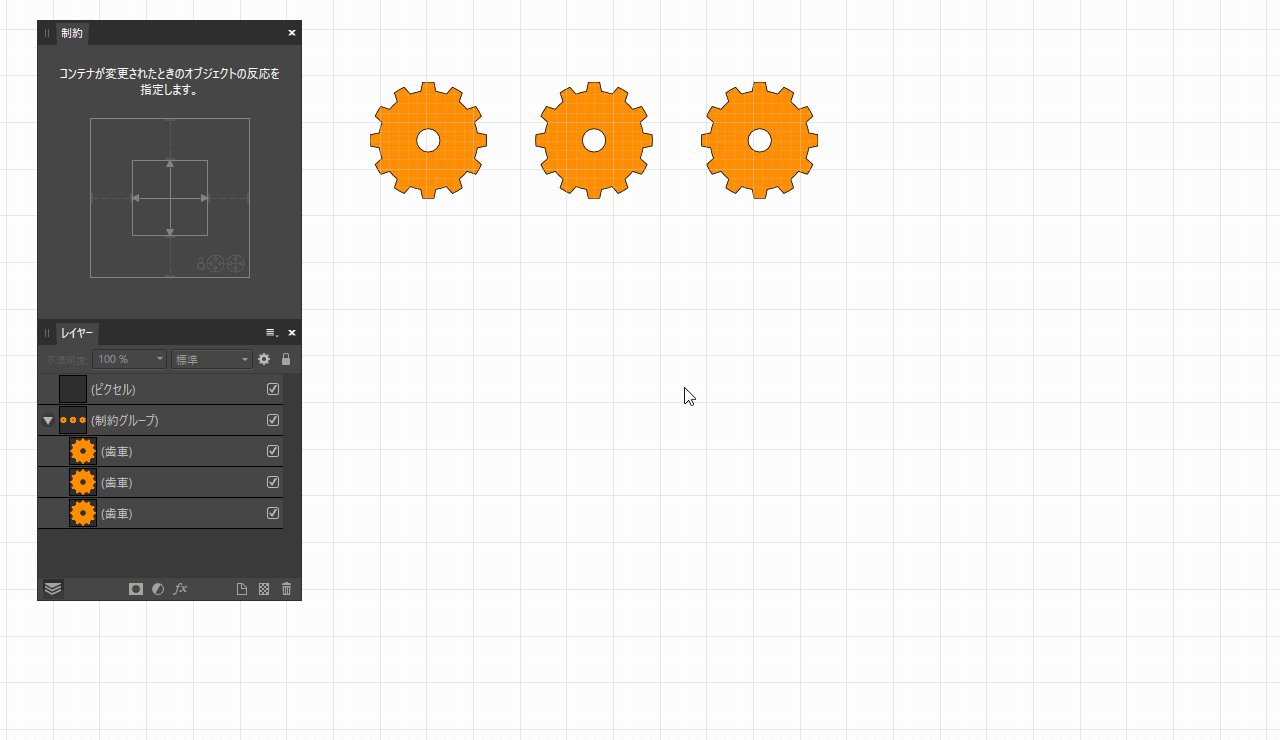
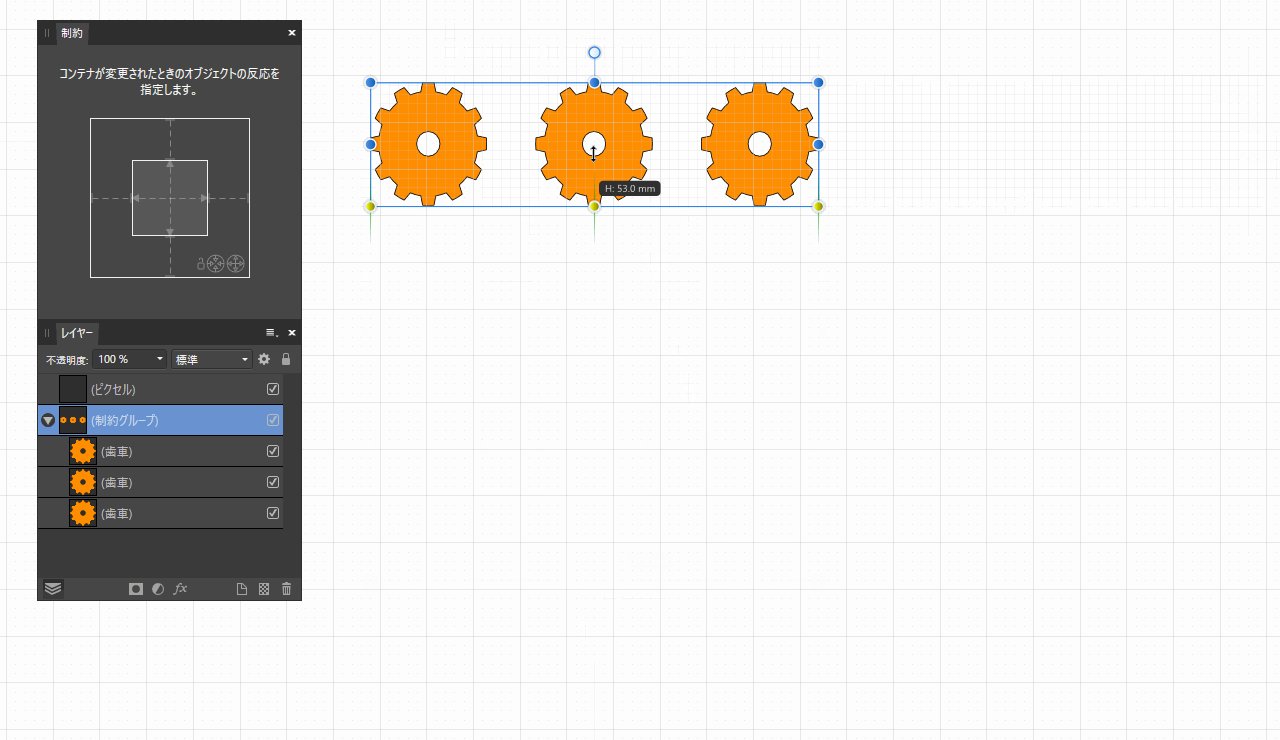
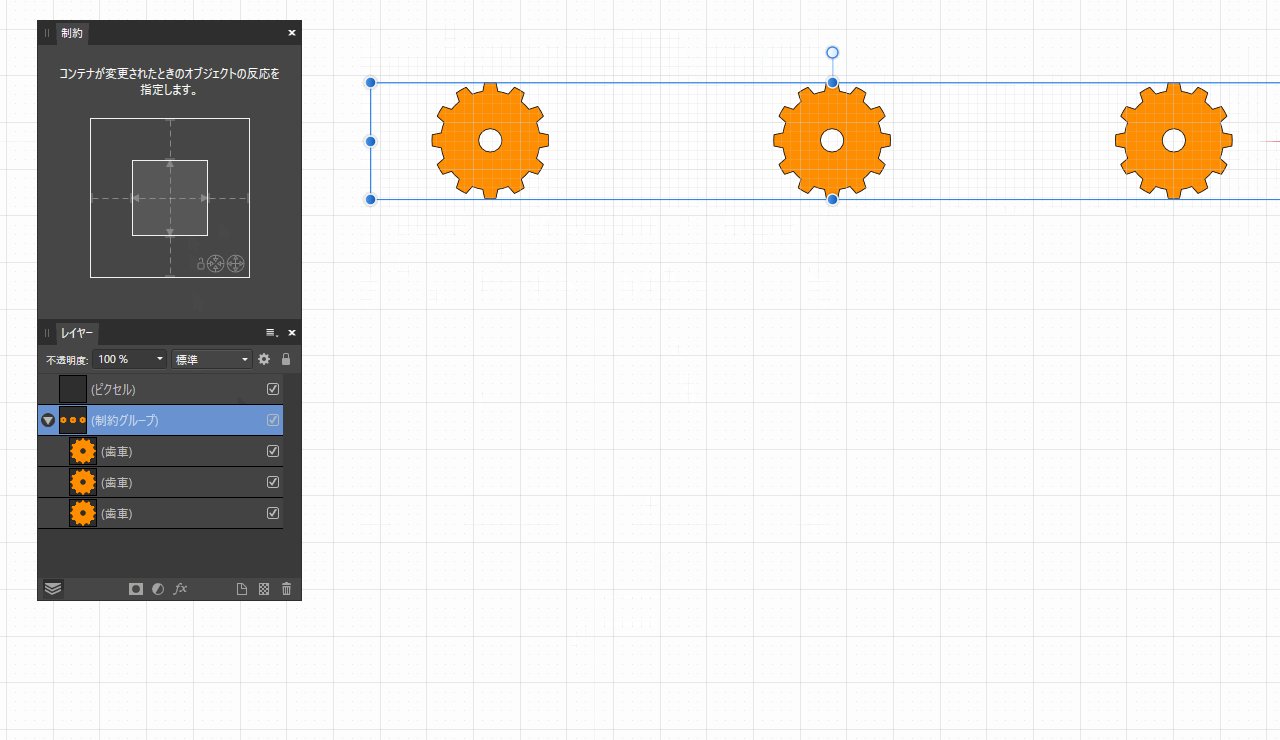
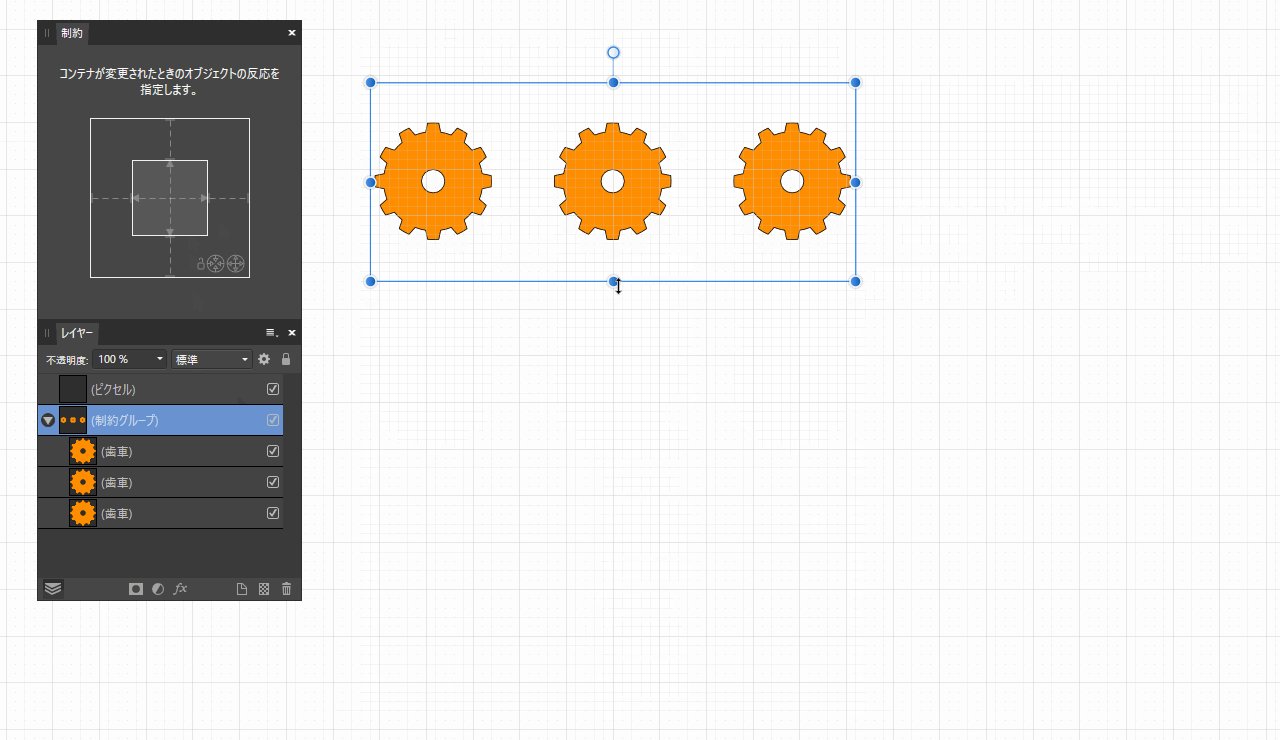
レスポンシブレイアウト変更
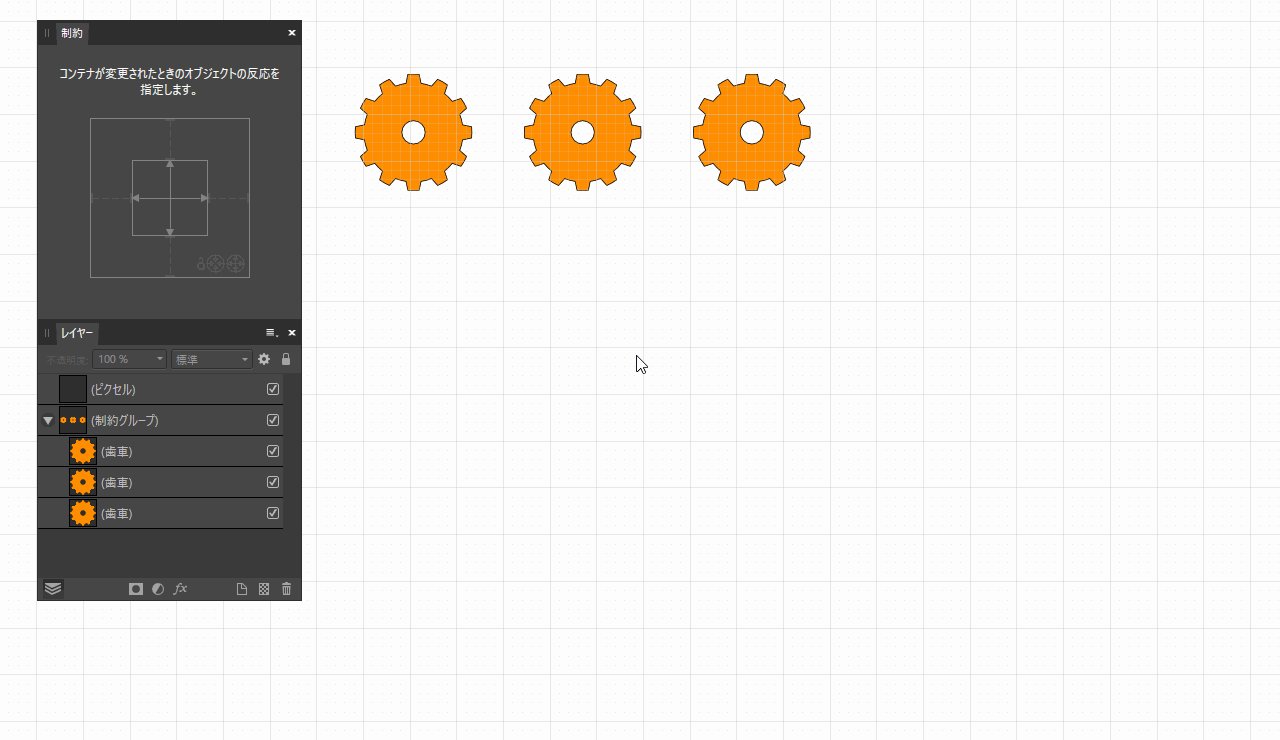
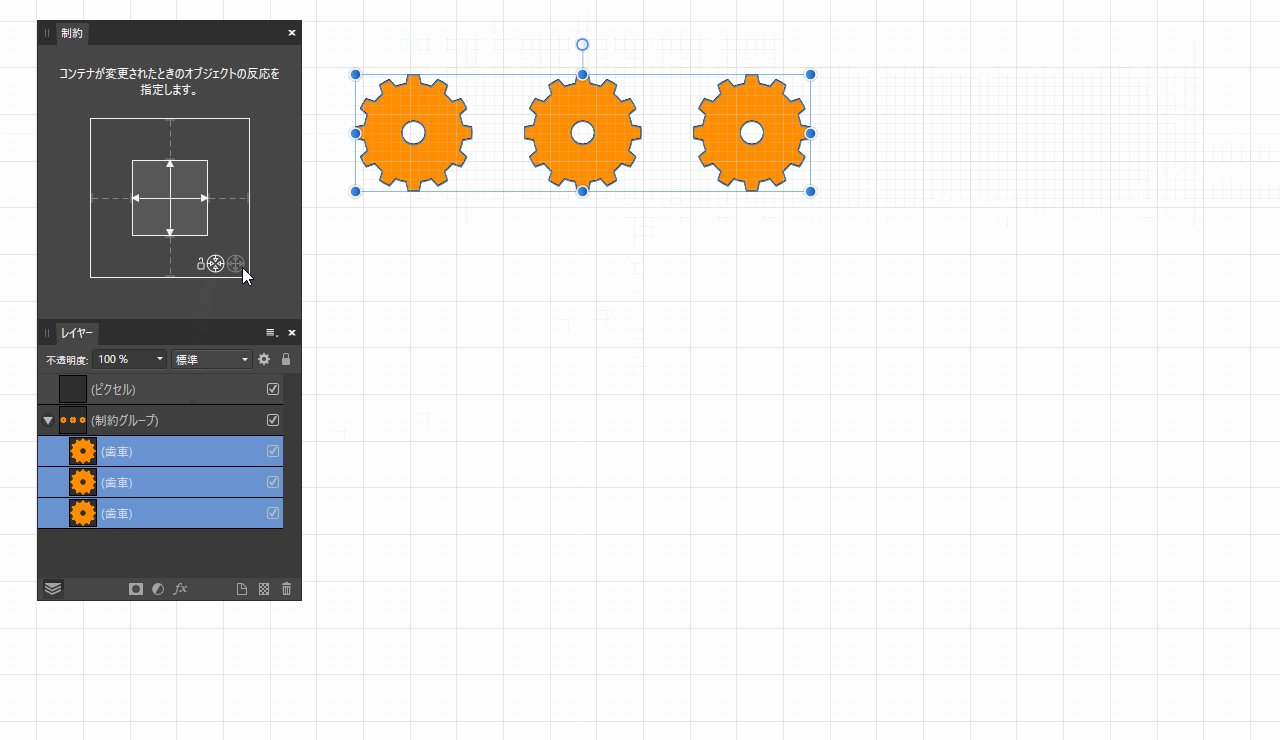
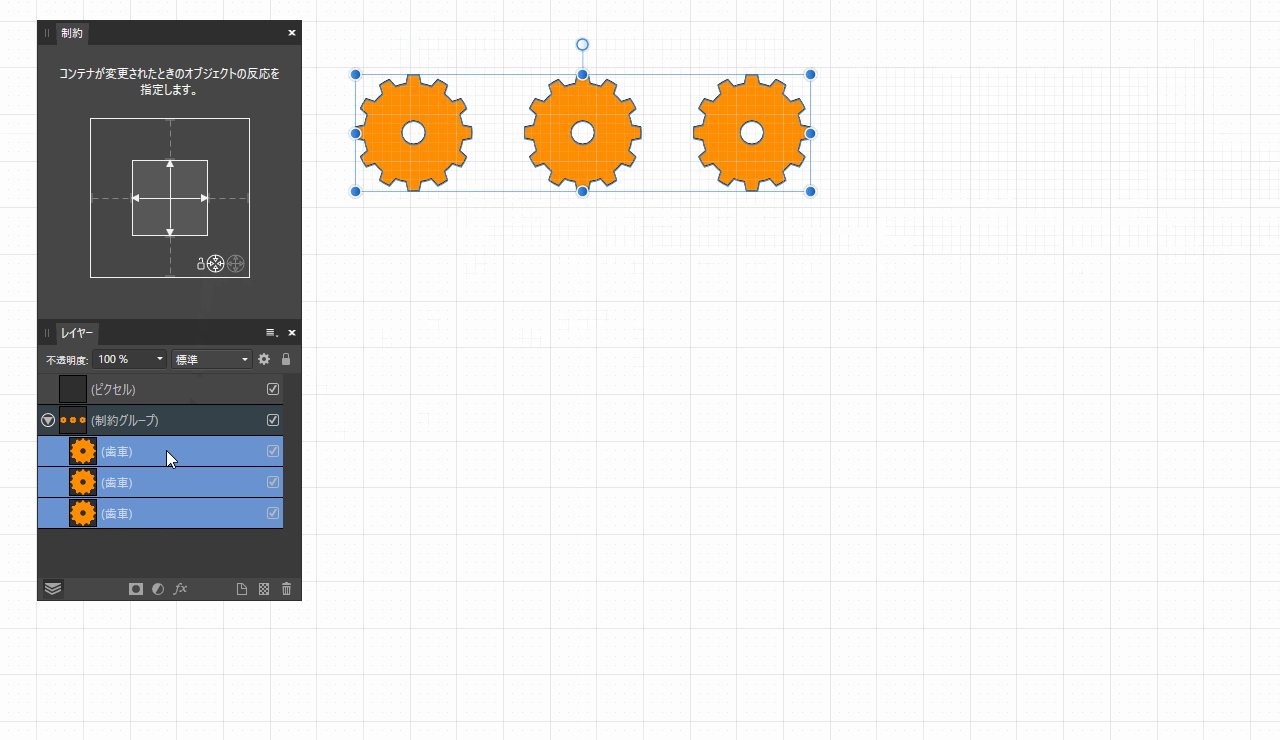
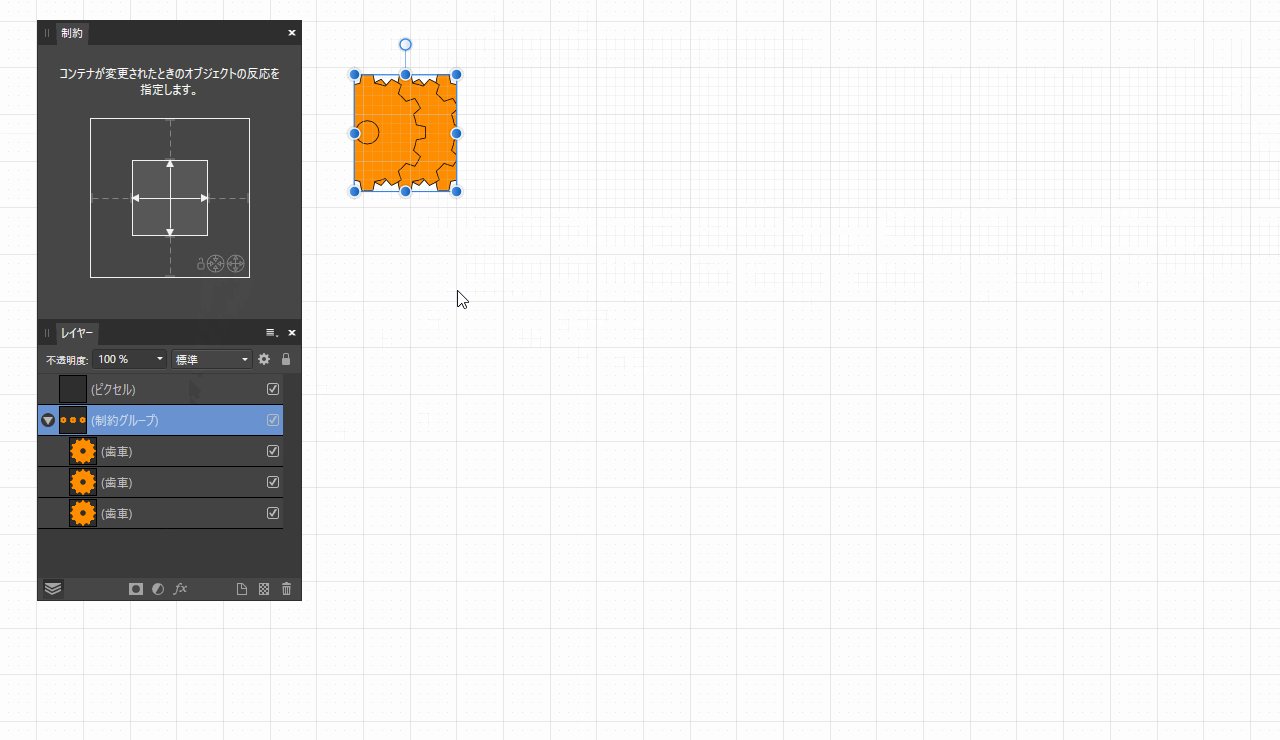
スケールに応じてレスポンシブにオブジェクトのレイアウトを変更したい場合は「制約」パネルを使用する。
スケーリング矢印
矢印はオブジェクトのスケール方向の制限。
最小フィット/最大フィット
現在より大きくなる場合、または小さくなる場合にスケールする。
アンカーライン
アンカーラインはオブジェクトを寄せる方向の指定。
「制約」パネルは複数選択で編集すると、全てのオブジェクトの設定が置き換わってしまうので、部分的な設定は個別に指定する必要がある。
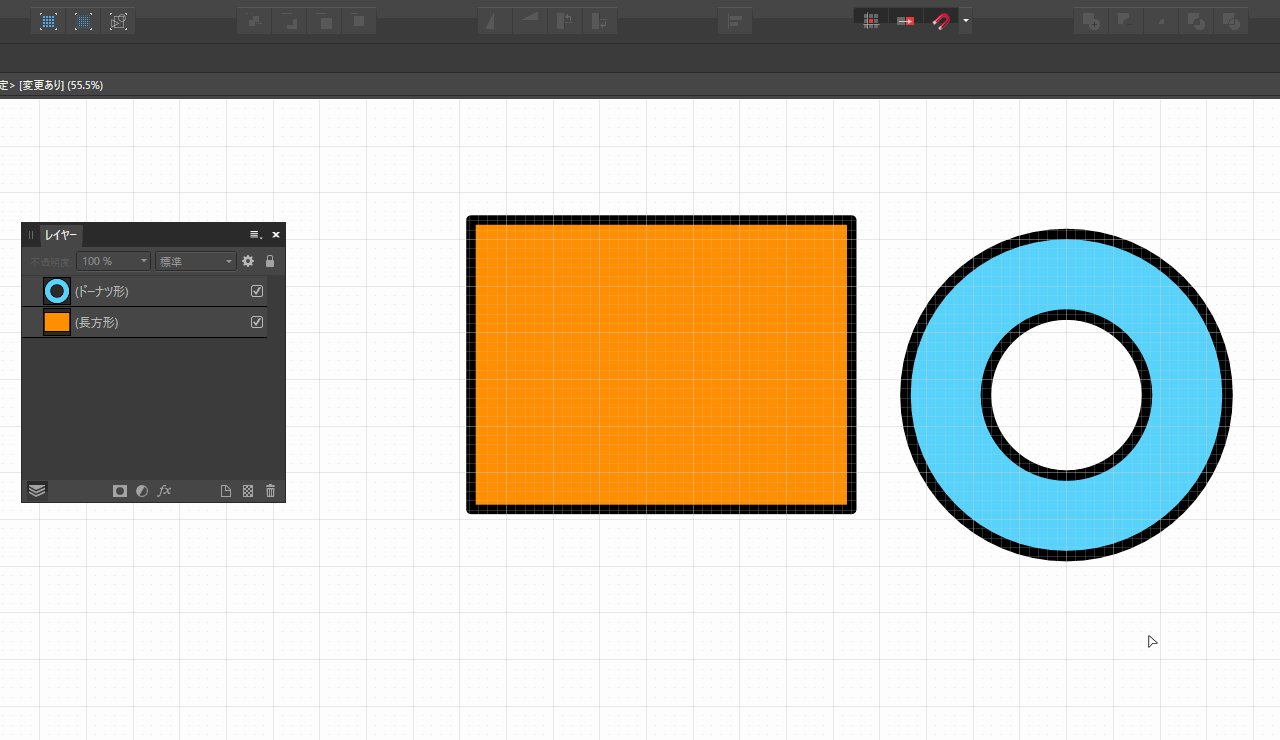
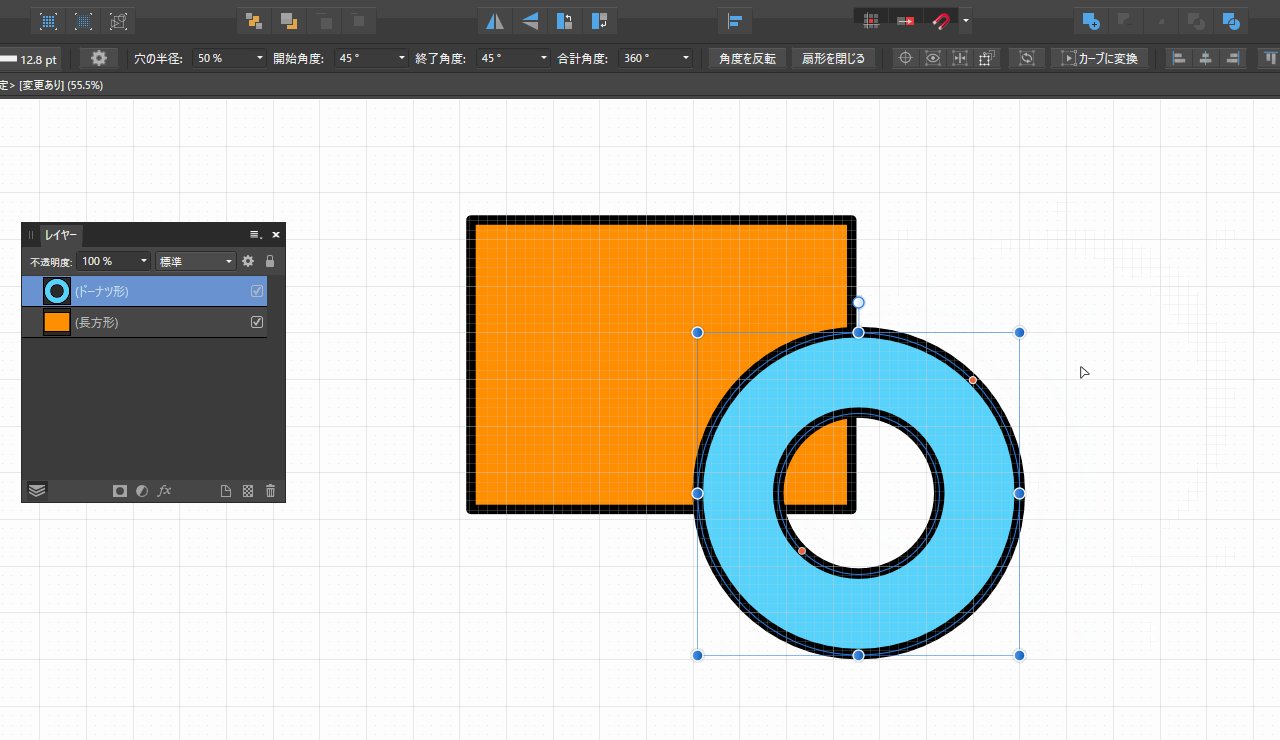
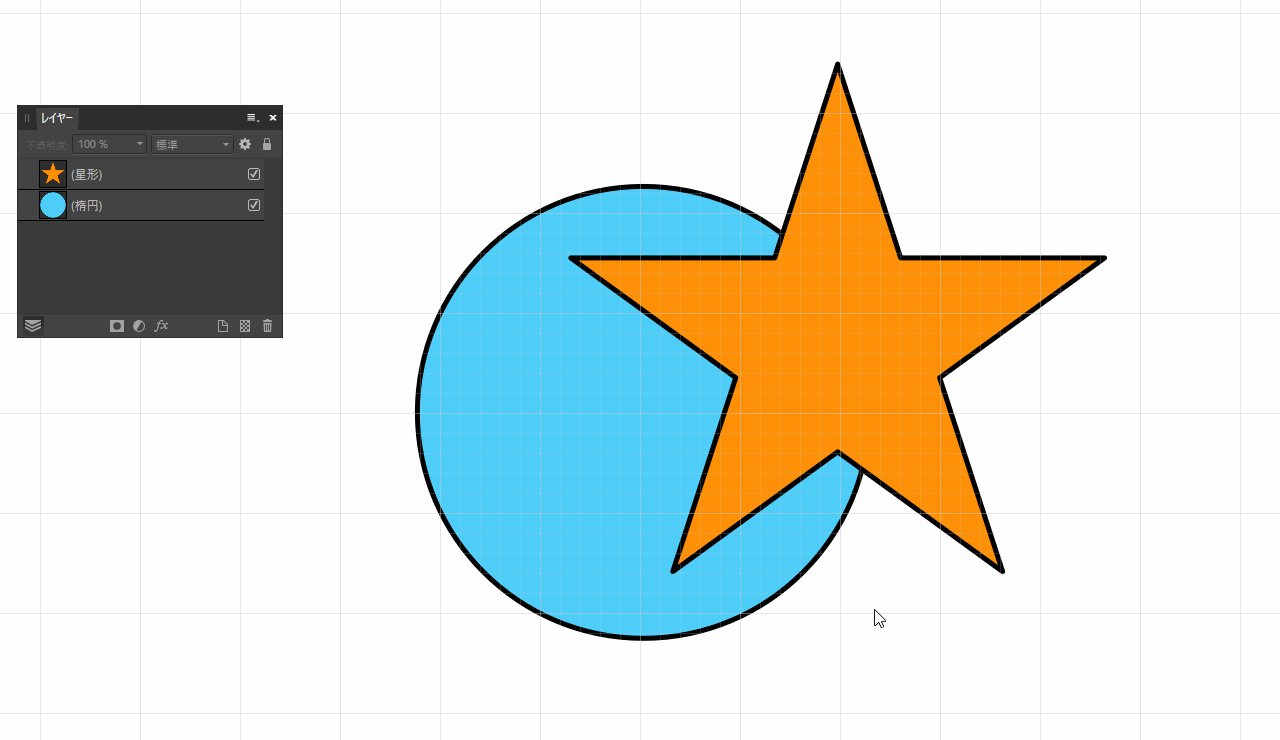
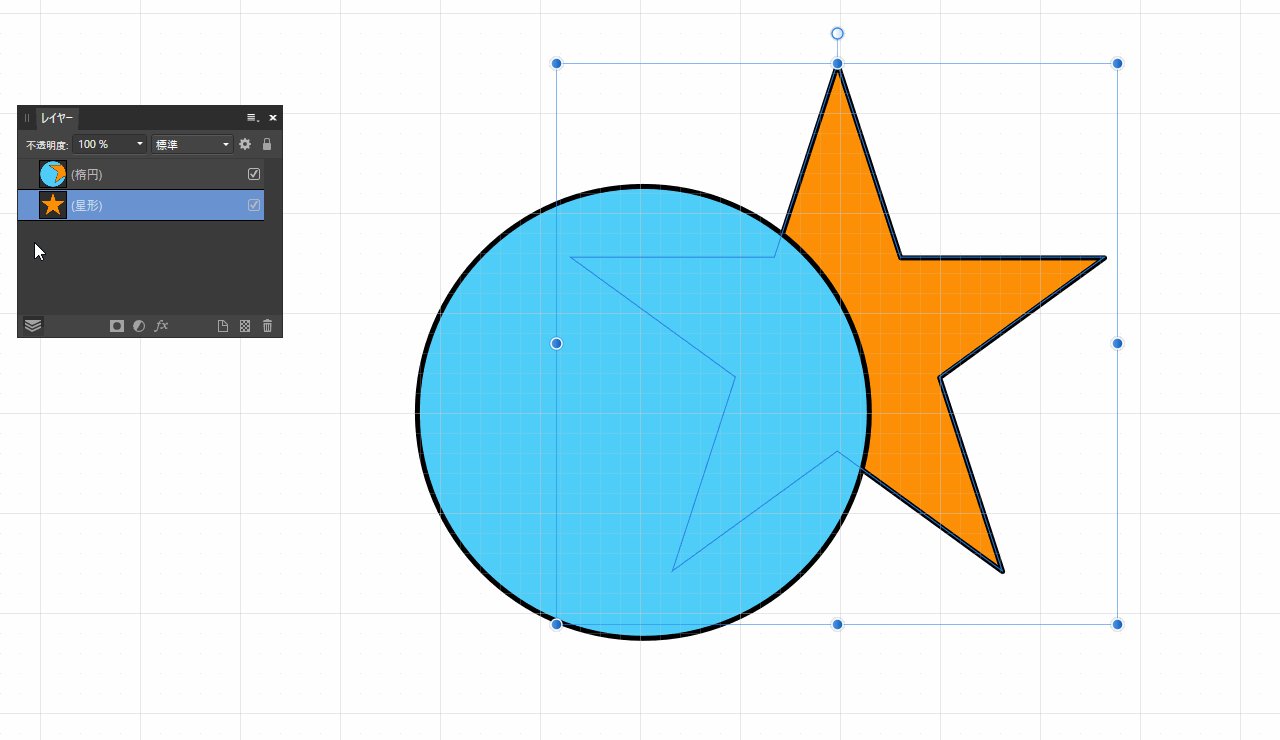
ブール演算と非破壊的合成
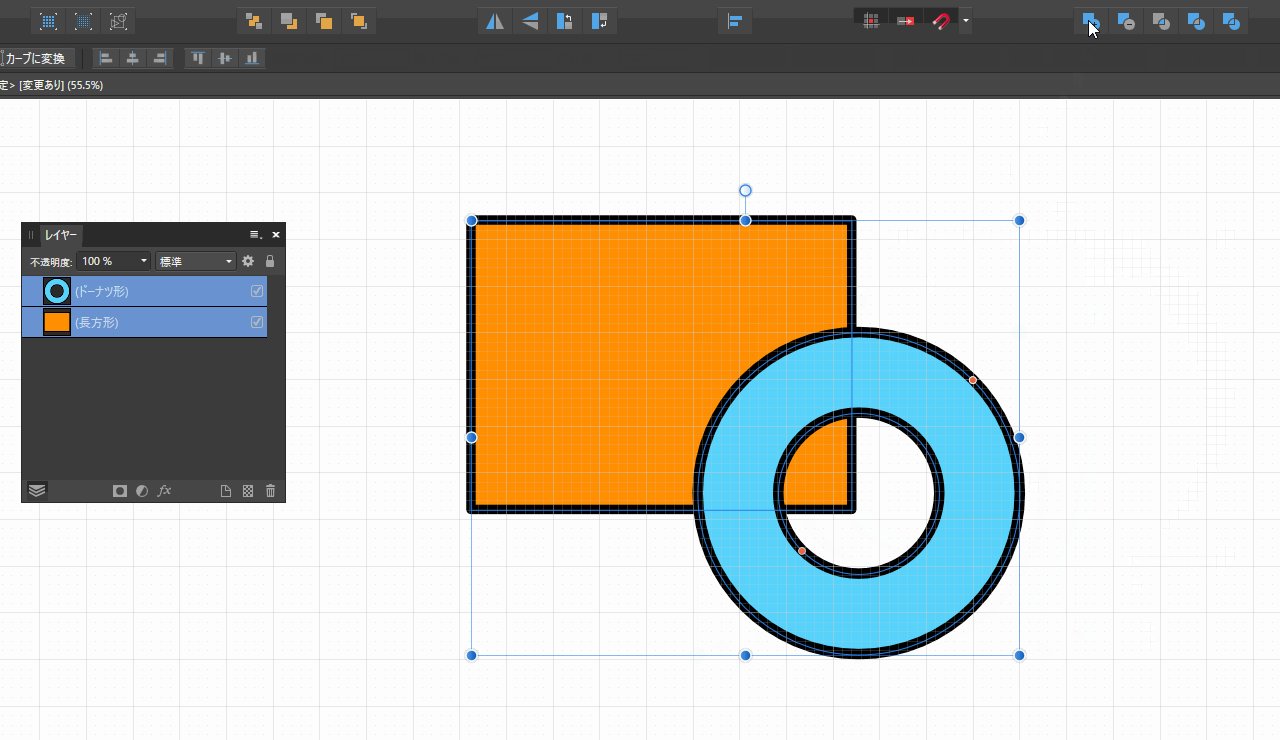
Illustratorのパスファインダーのようにパスを合体する場合は、オブジェクトを選択して合体ボタンを押す。
Adobe Xdのように非破壊で合体したい場合はAlt+合体ボタンを押す。レイヤーで合成方法を後から変更することができる。
描画モードを「消去」に設定すると似たような効果を得られるが、「消去」を使用するとEPSやPDF出力時にライスタライズされるので使わない方がよい。
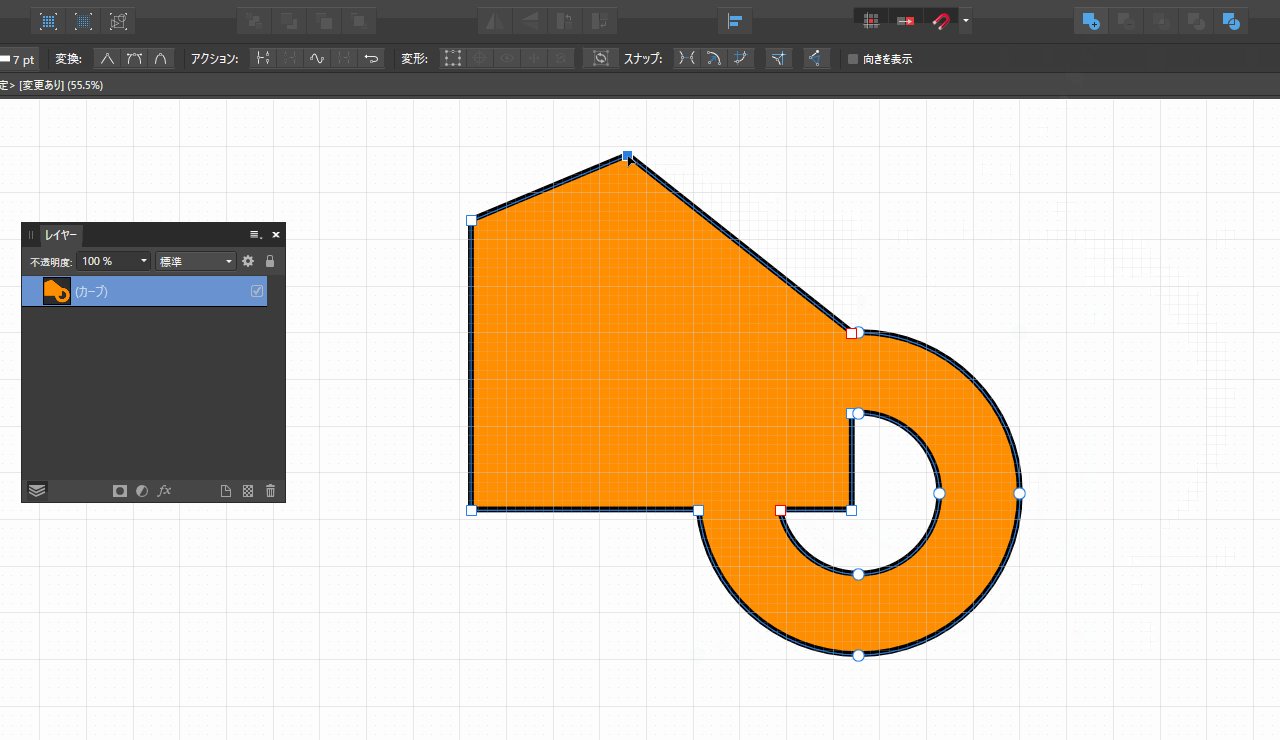
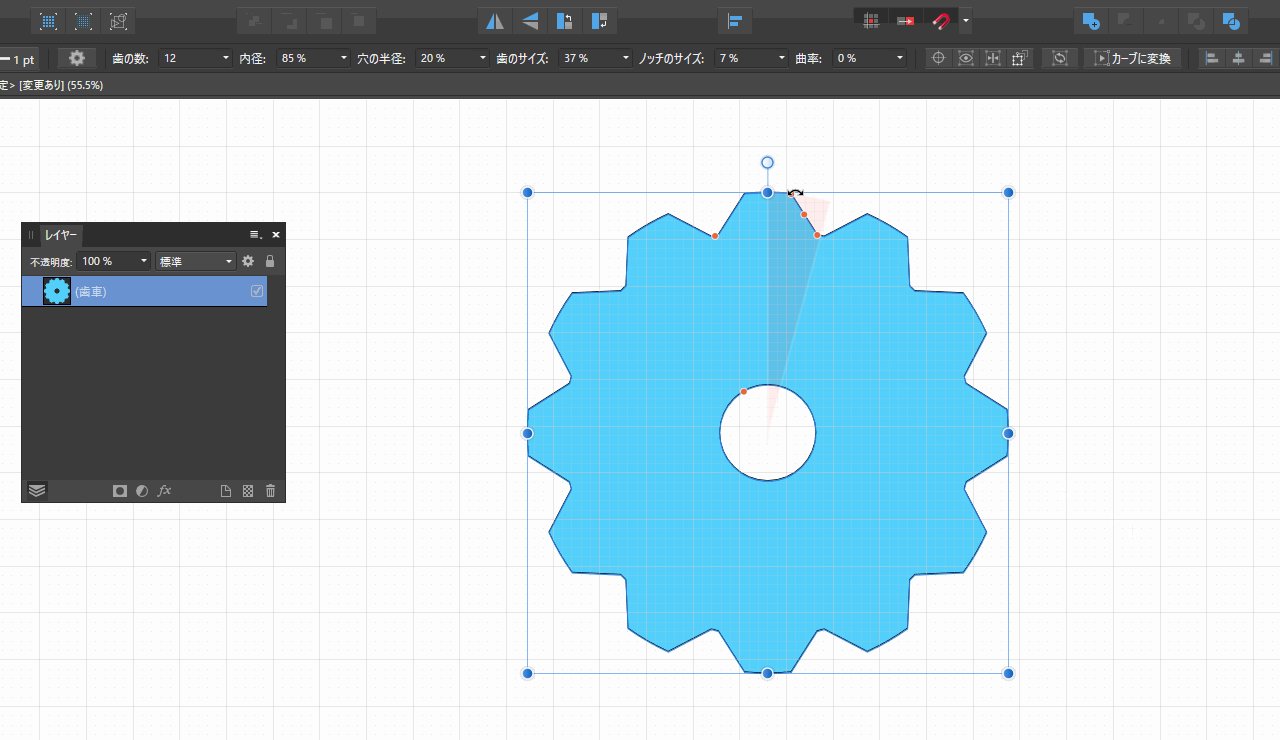
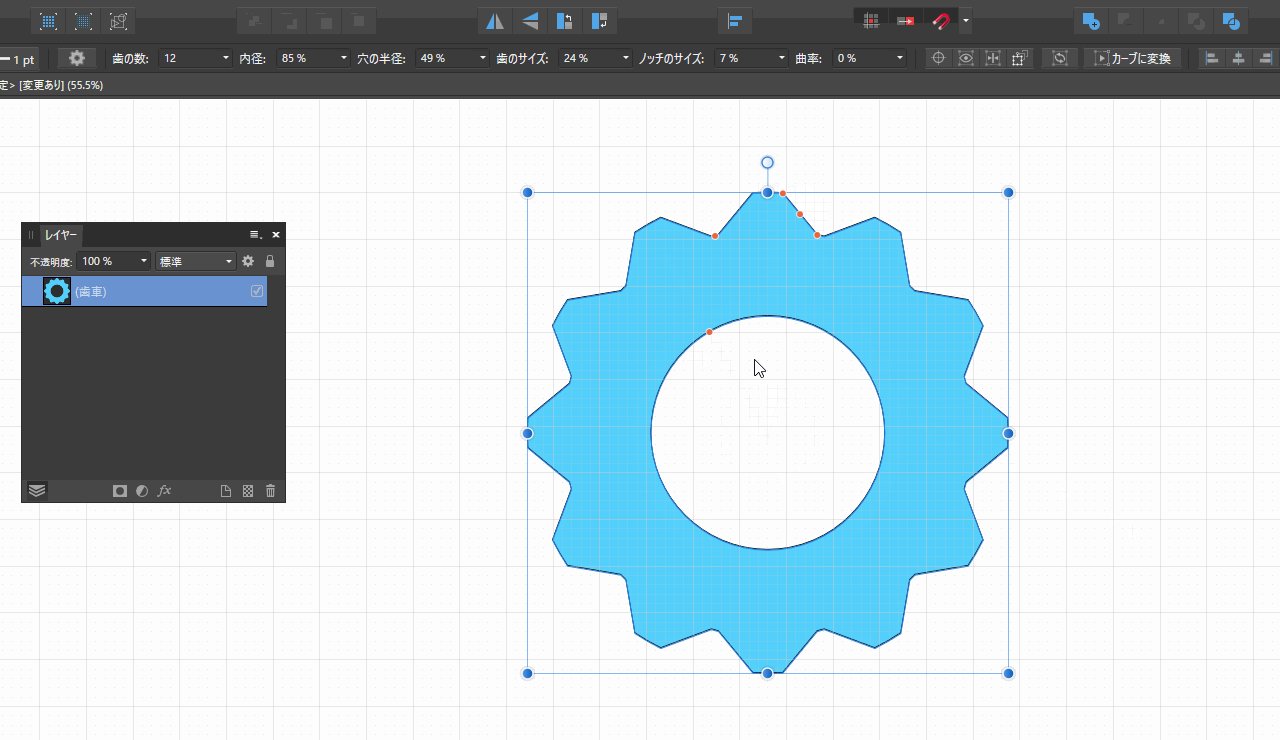
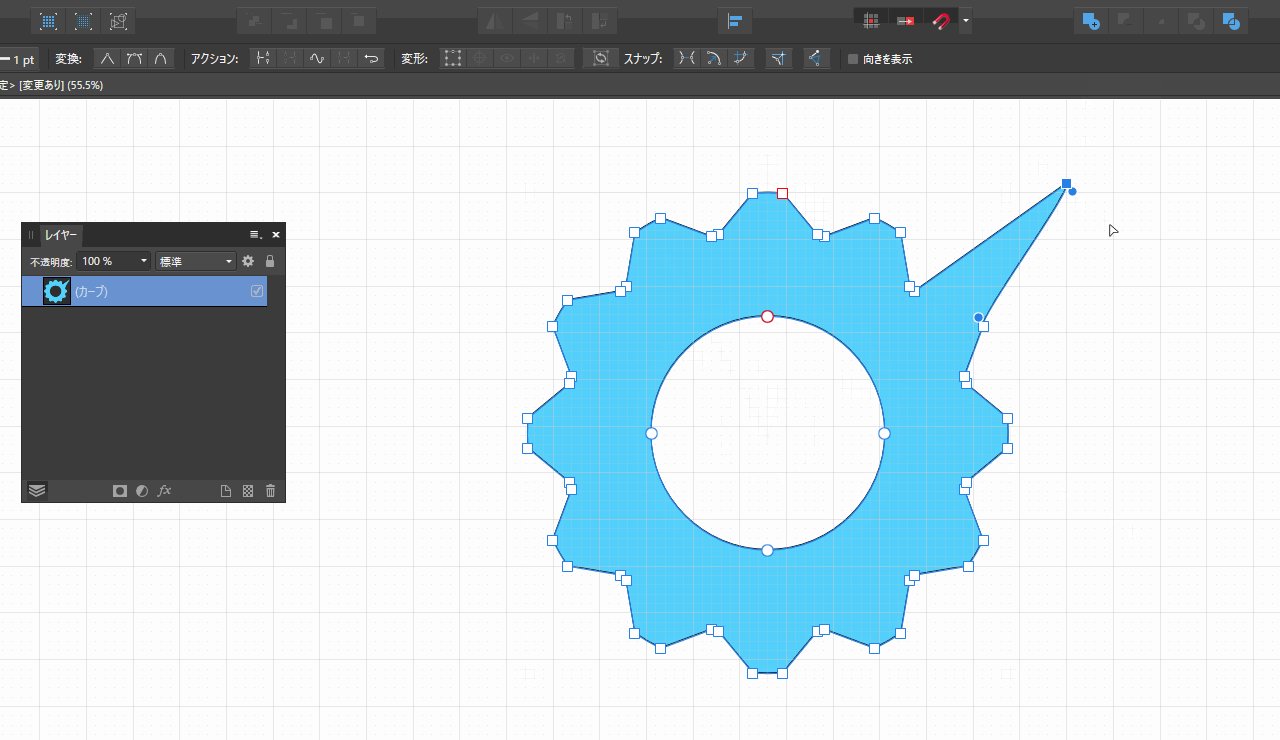
プリミティブを編集可能なパスに変換
図形プリミティブを編集可能なパスにする場合は、コンテキストツールバーの「カーブに変換」を押す。
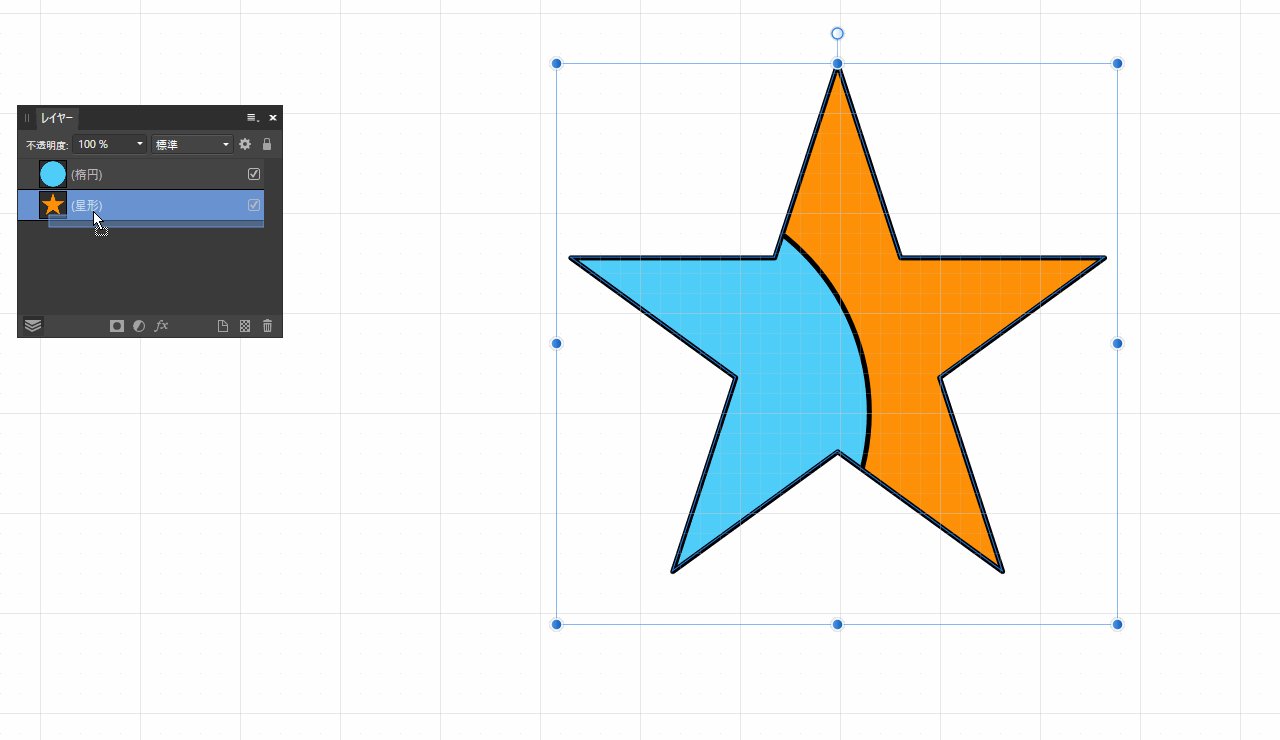
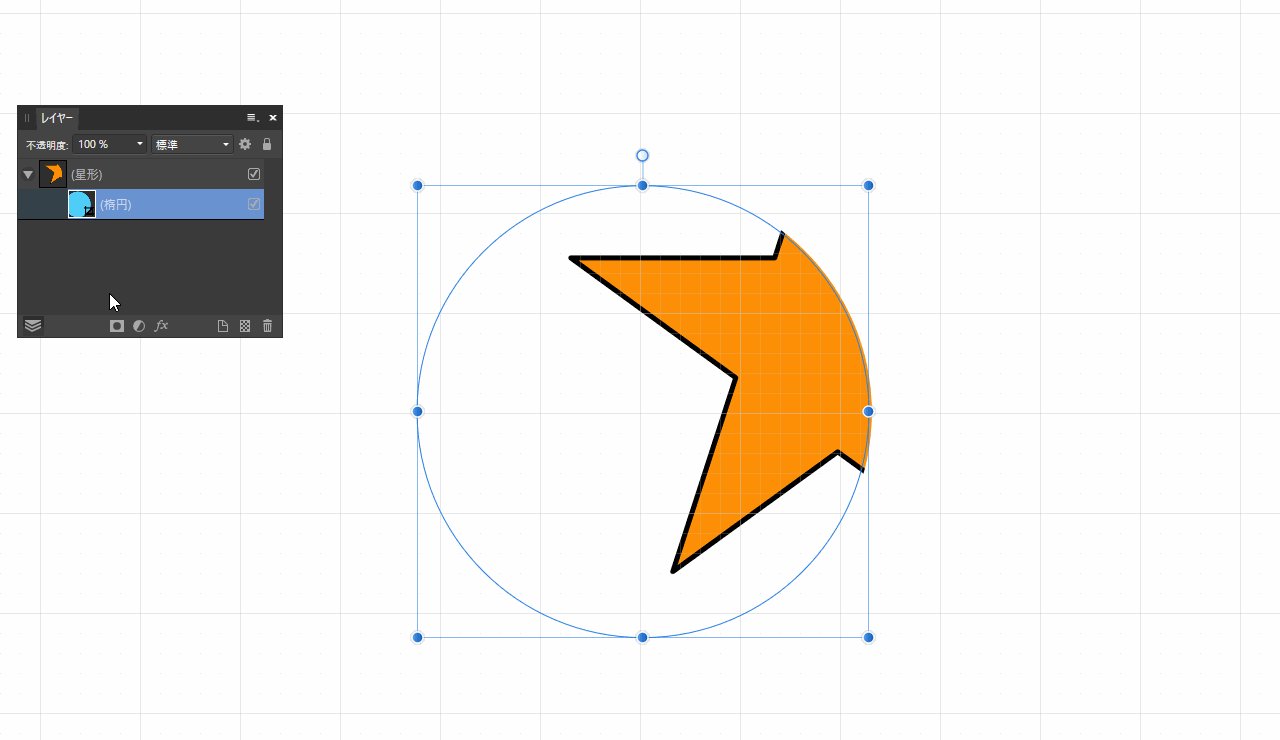
レイヤー クリッピング
レイヤーのドロップ位置でクリッピングの動作が変わる。
- レイヤークリッピング : レイヤー名前にドラッグアンドドロップ。ペイントソフトでいうところの「下のレイヤーでクリップ」のような動作
- ベクトルマスク:レイヤーのサムネイルにドラッグアンドドロップ。XDの「シェイプでマスク」の動作。
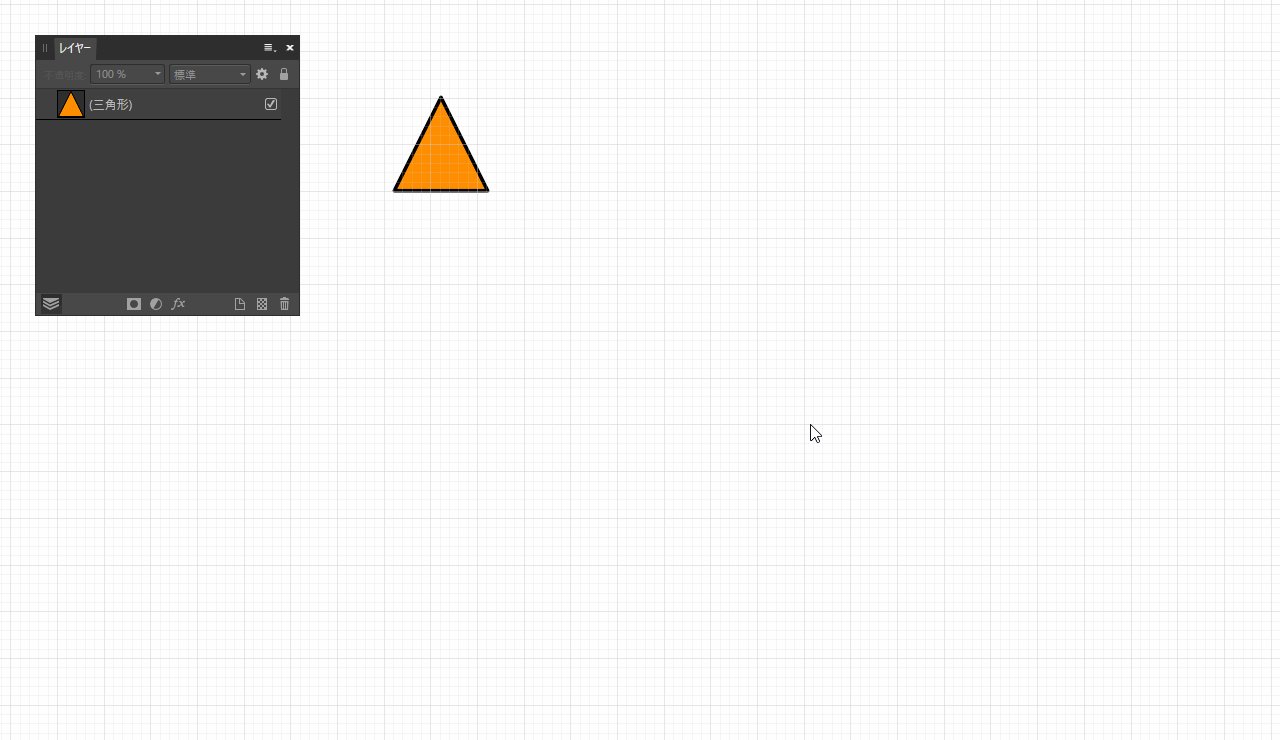
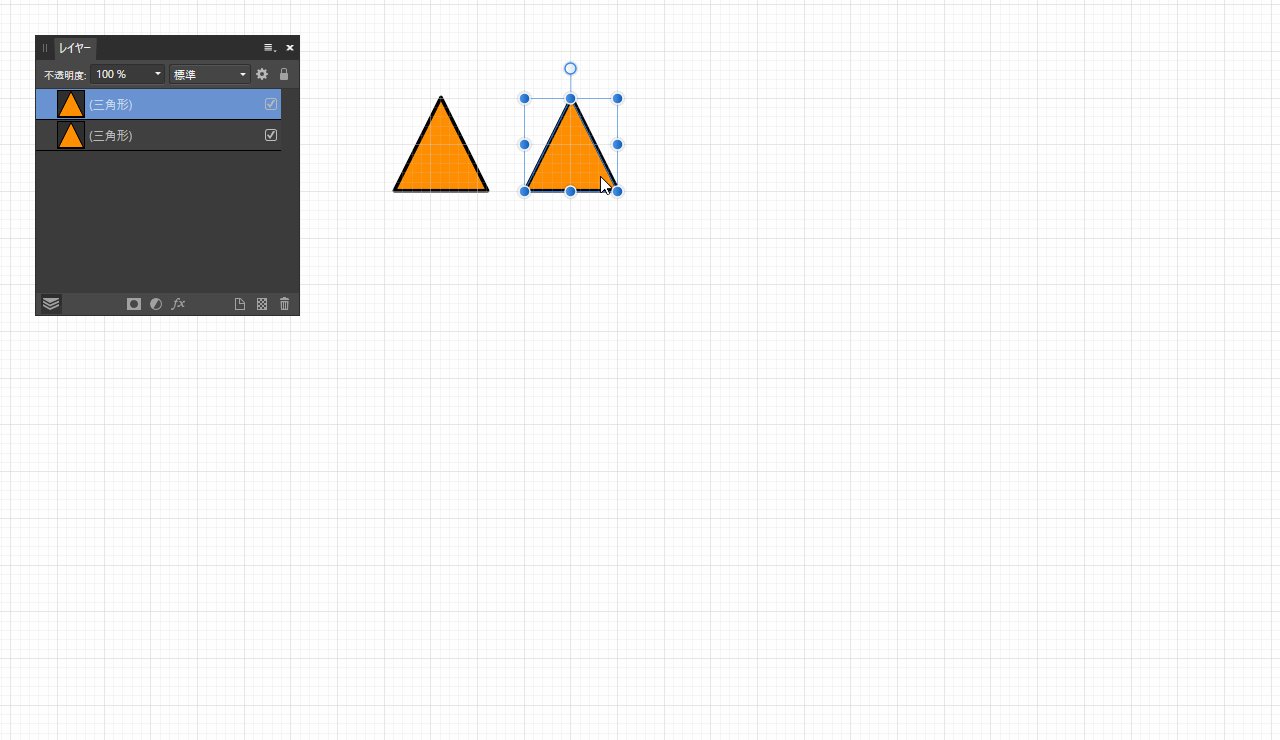
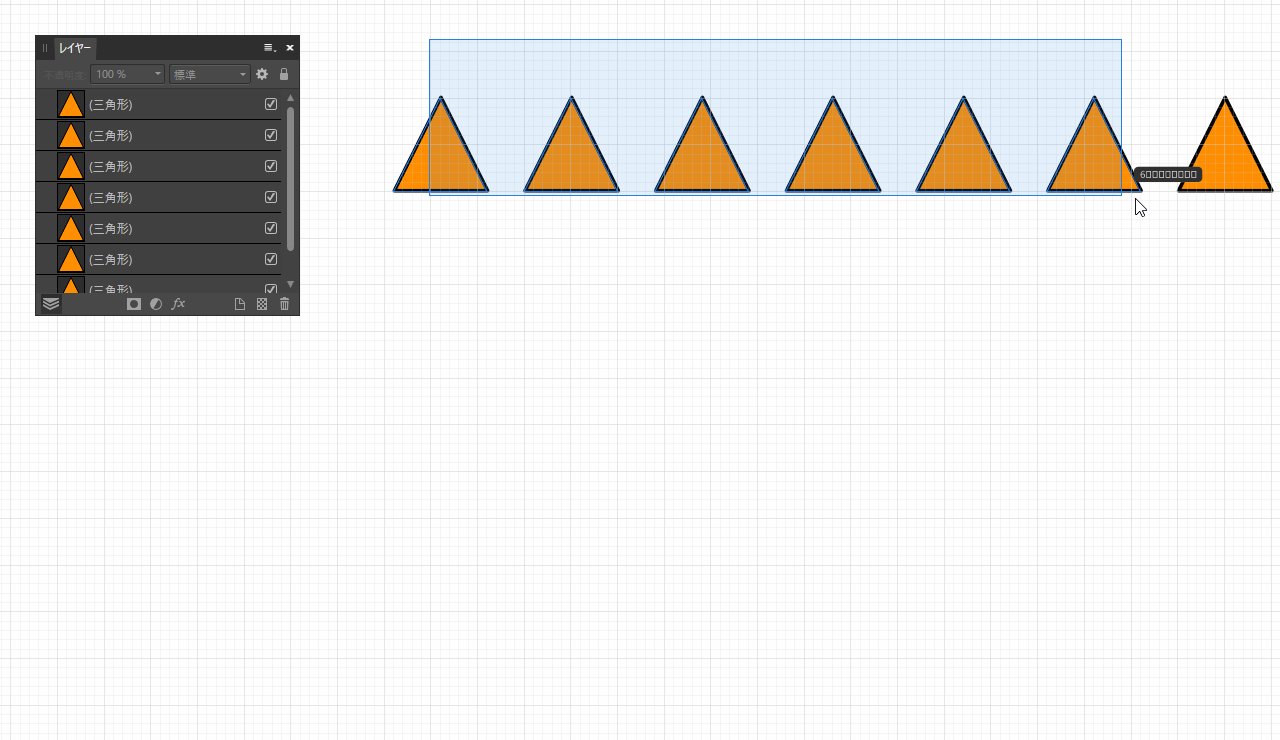
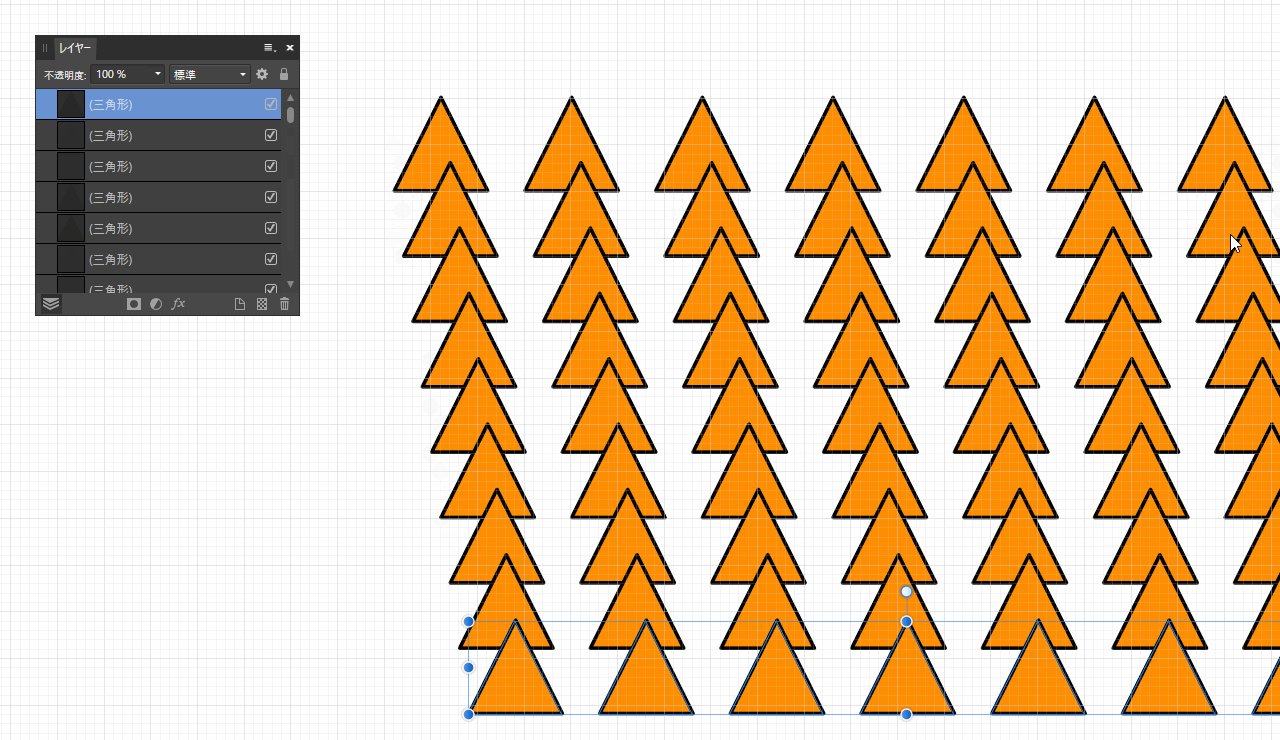
反復複製
複製の位置、回転、スケールを繰り返し複製する場合はAlt+ ラッグ 後に、Ctrl+Jを押す。リピートグリッドの代わりに使う感じ?
位置を移動して反復複製。
位置、回転、スケールを変更して反復複製。
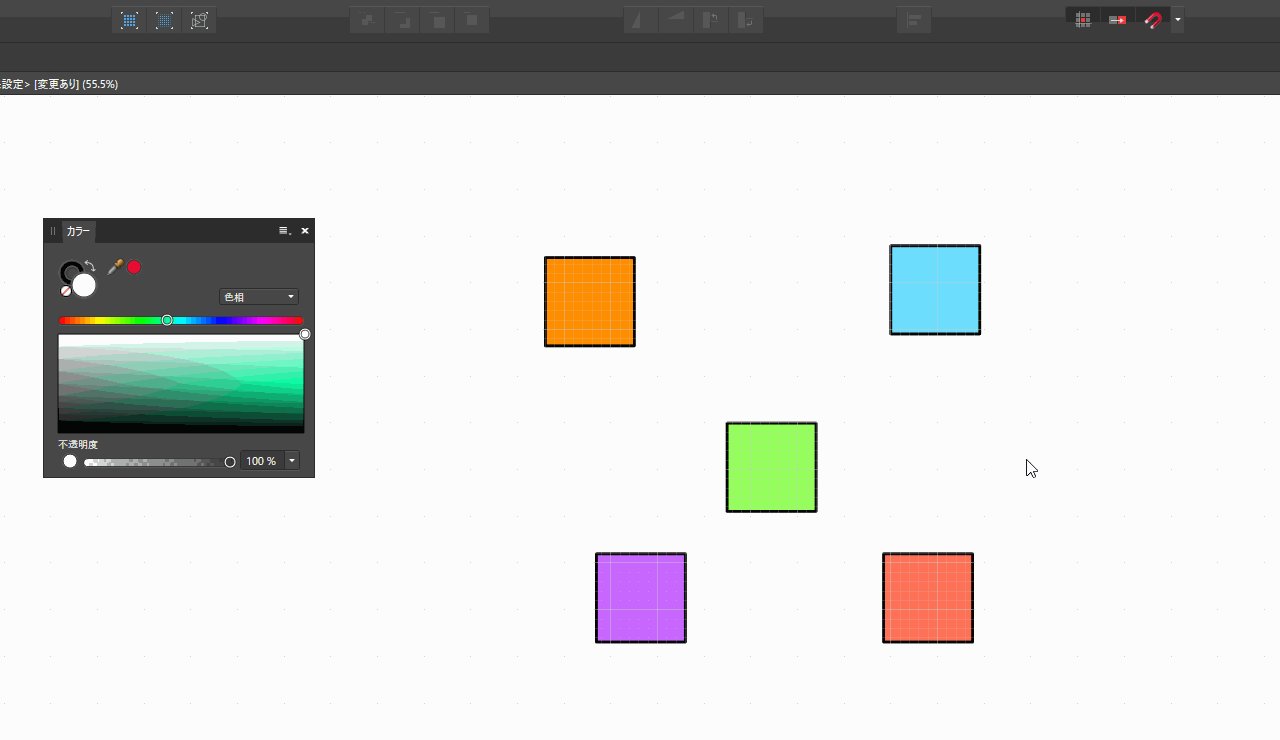
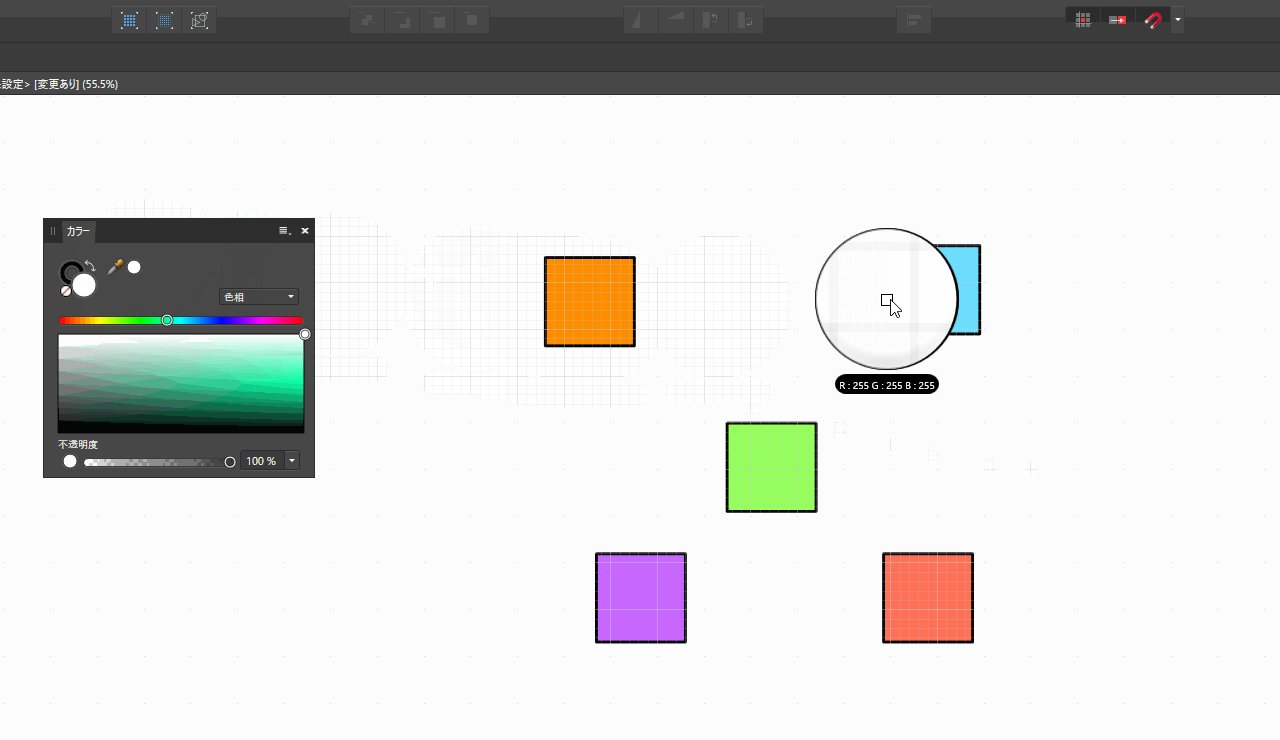
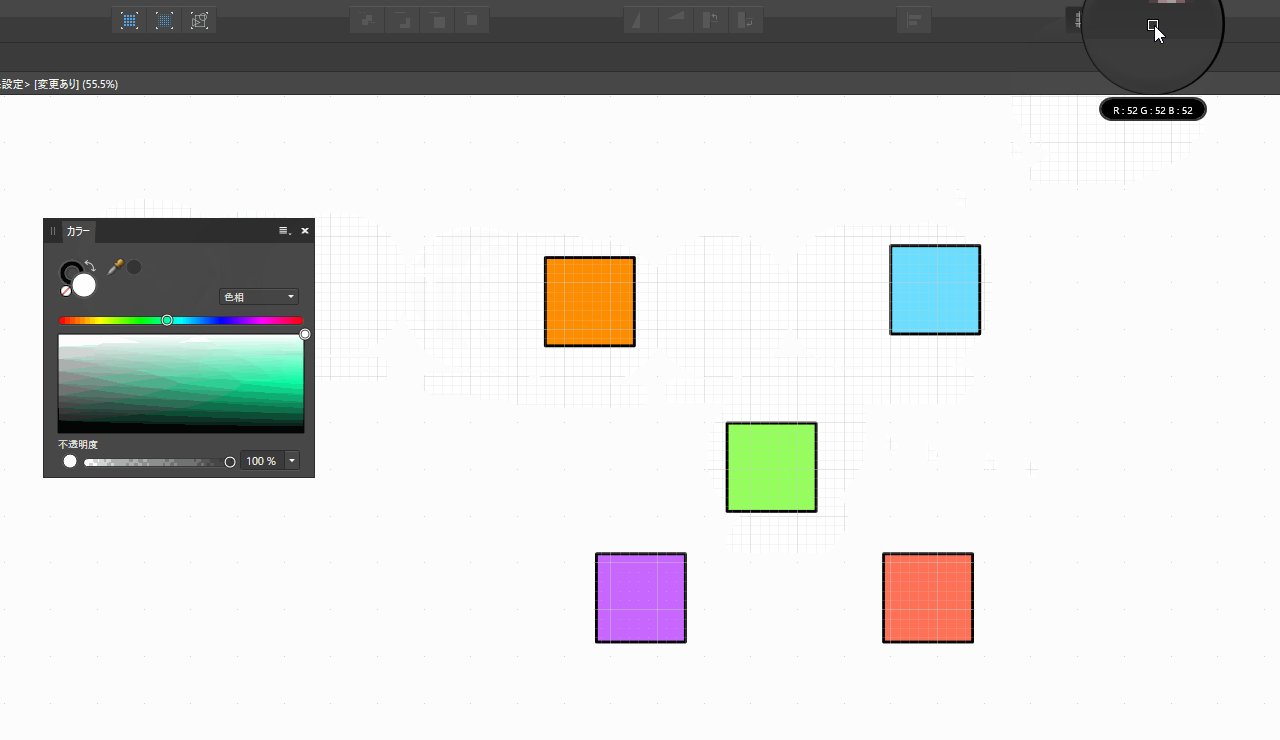
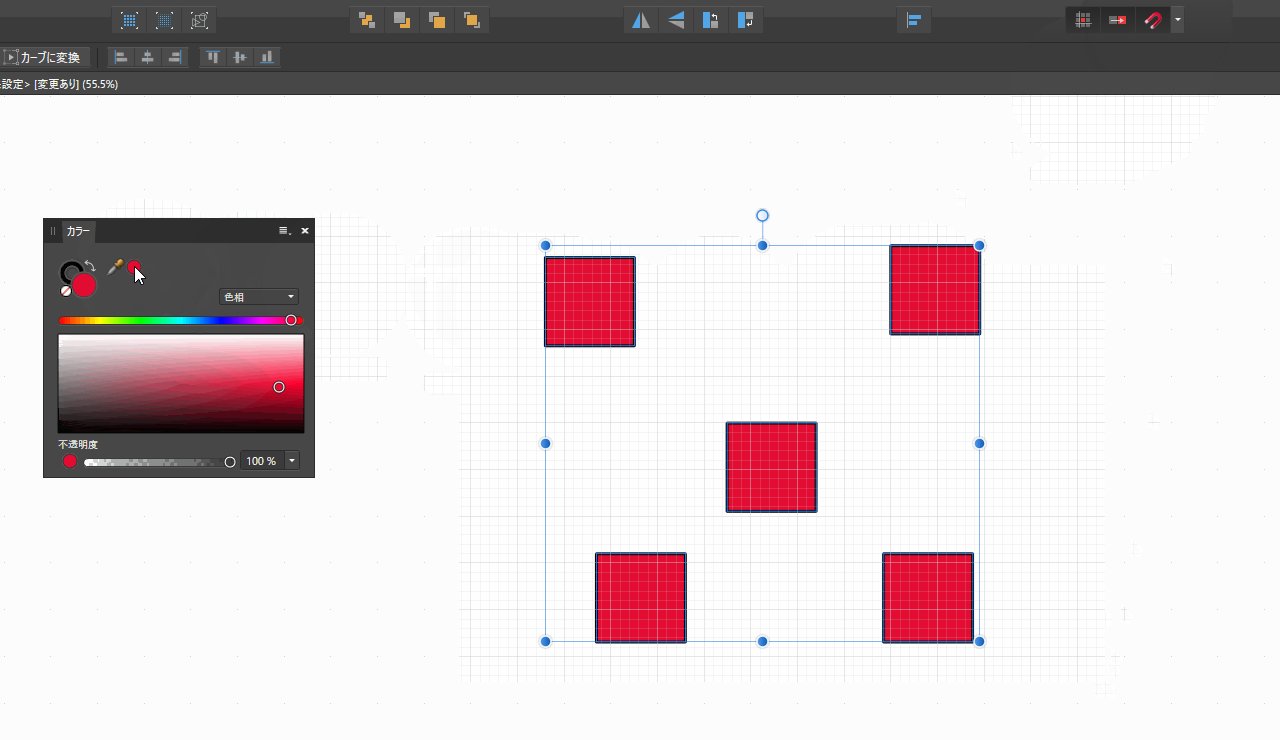
色の一括変更
ファイル内の色をまとめて変更したい場合は、選択メニューの「塗り潰しカラー」「輪郭線カラー」を実行して色を変更する。
XDにはカラーアセットというファイル内の色をまとめて管理編集できる機能があるのですが、残念ながらAffinity Designerには色の管理機能がありません。選択して色変更という2ステップの工程が必要になります。
選択メニュー / 同一を選択 / 塗り潰しカラー 、輪郭線カラー
また、白色と黒色はカラーパレットのHSLを記憶しているため、RGB値が同じ白(255)や黒(0)でも選択対象にならない場合があるので注意が必要です。
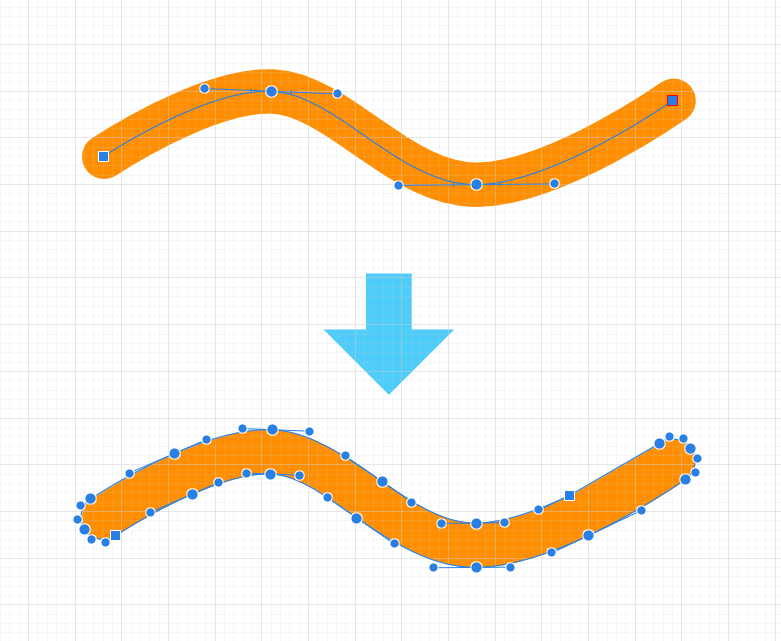
パスのアウトライン
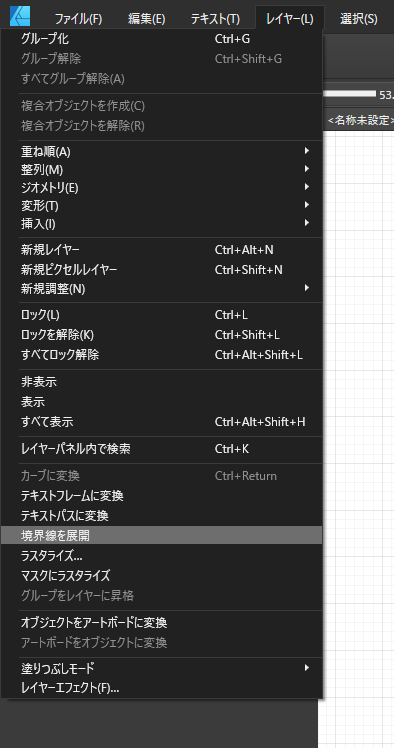
Illustratorの「パスのアウトライン」のように線をアウトライン化したい場合は、「輪郭線を展開」を実行する。
レイヤーメニュー / 輪郭線を展開


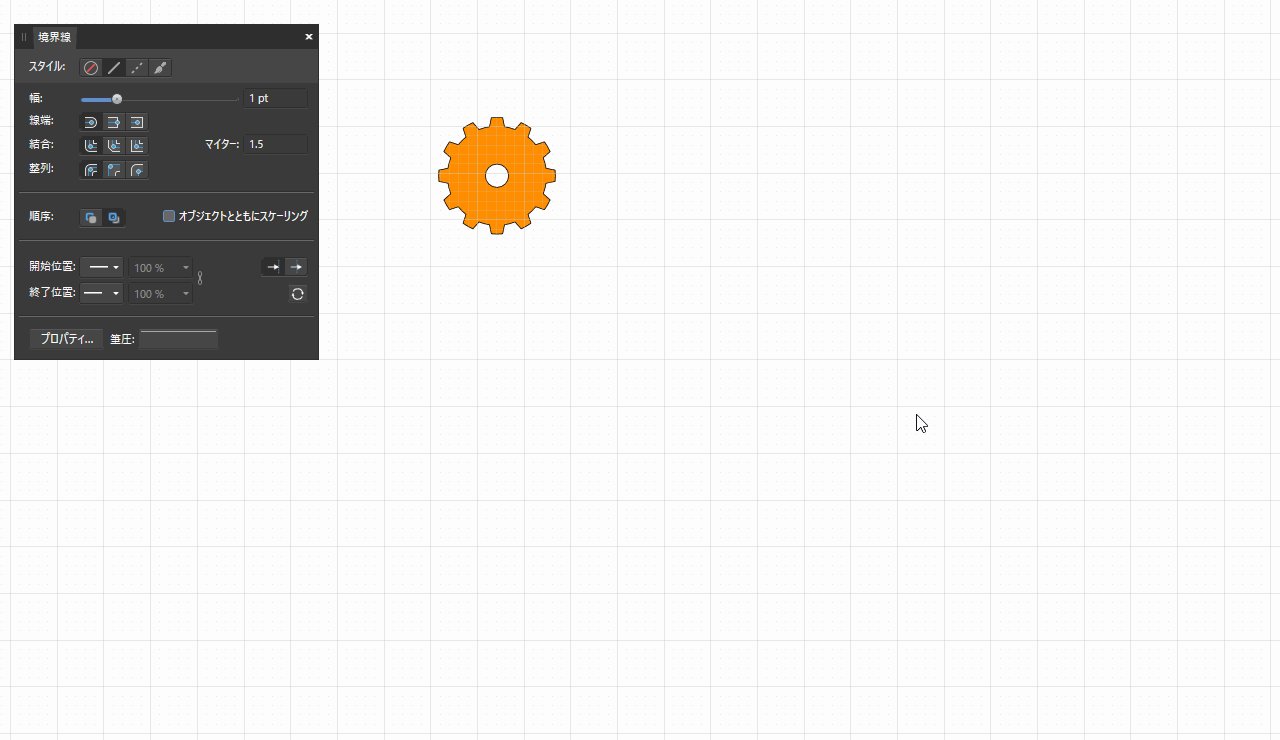
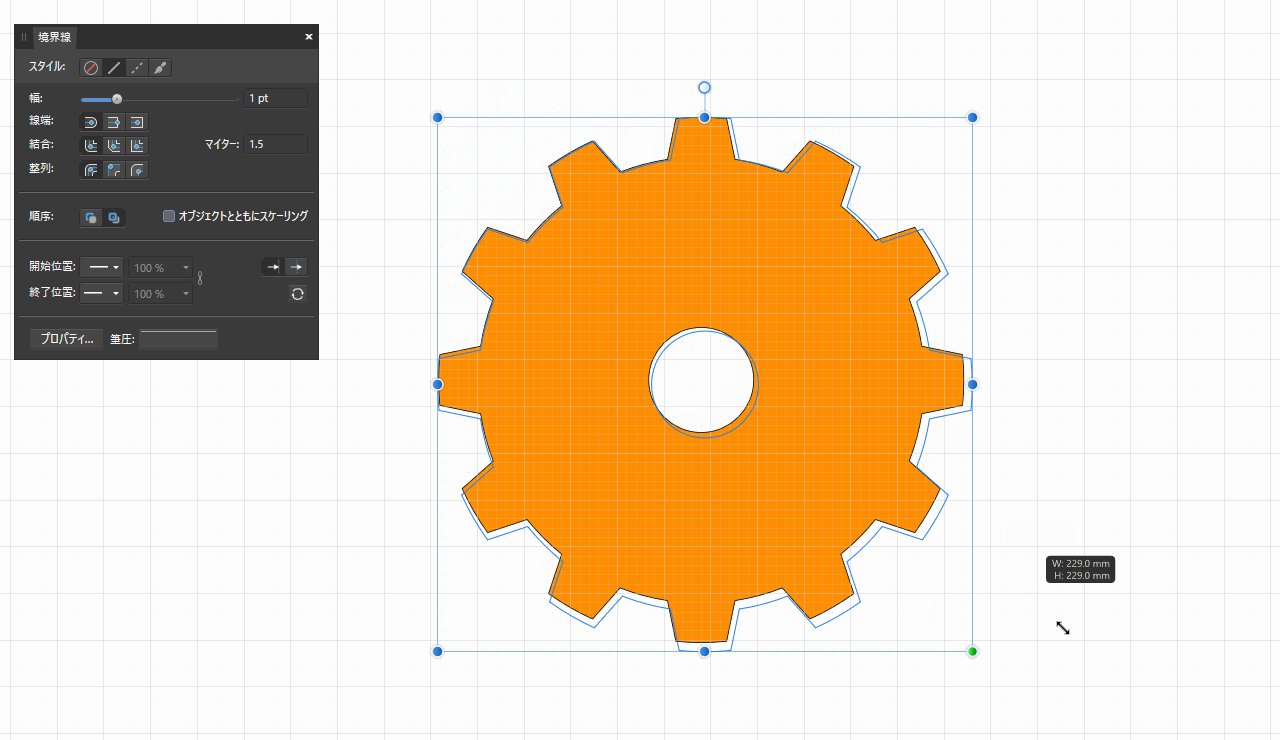
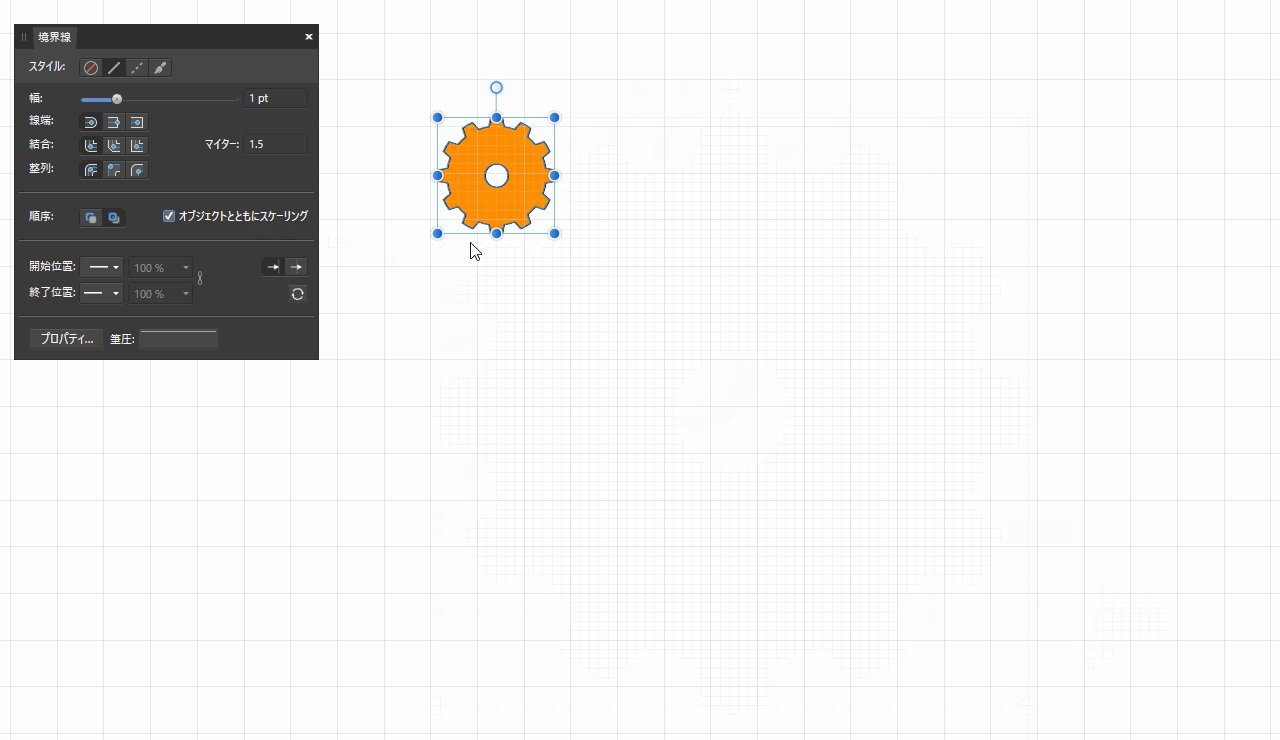
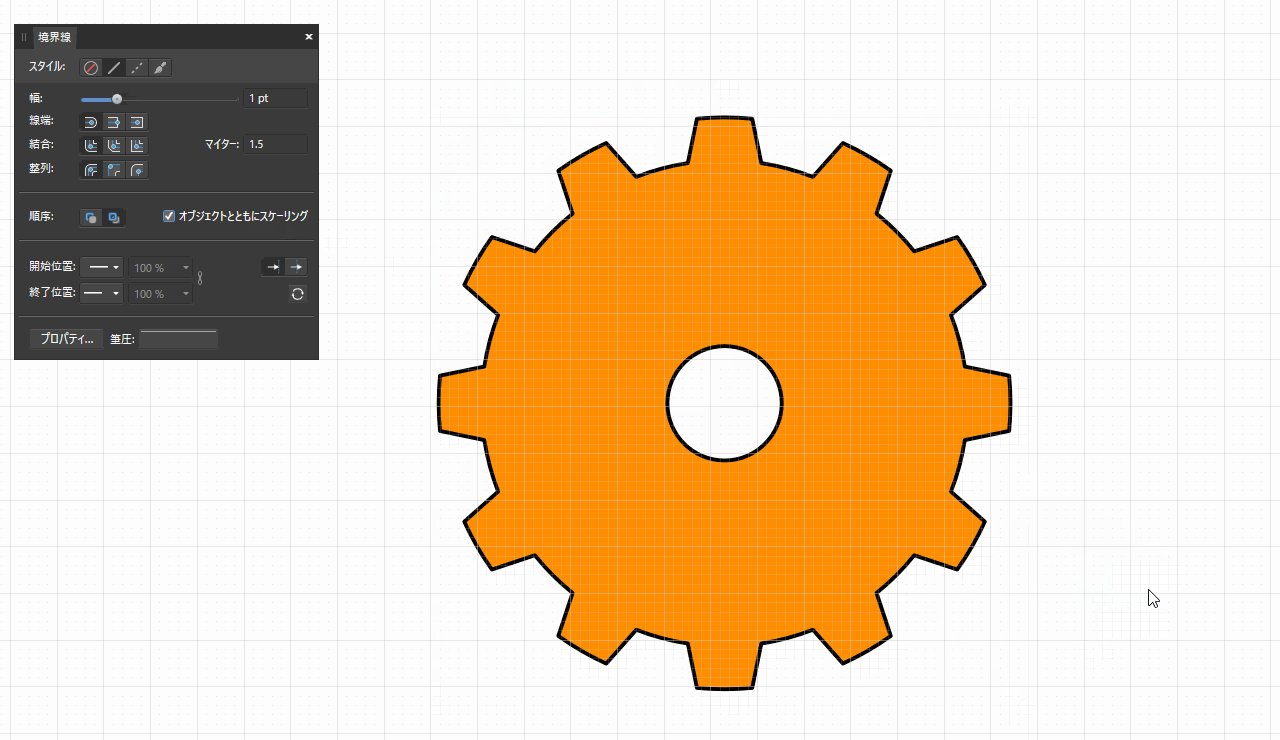
アウトラインをスケール
Illustratorの「線と効果も拡大・縮小」のように線をスケールしたい場合は、境界線パネルの「オブジェクトとともにスケーリング」をONにする。
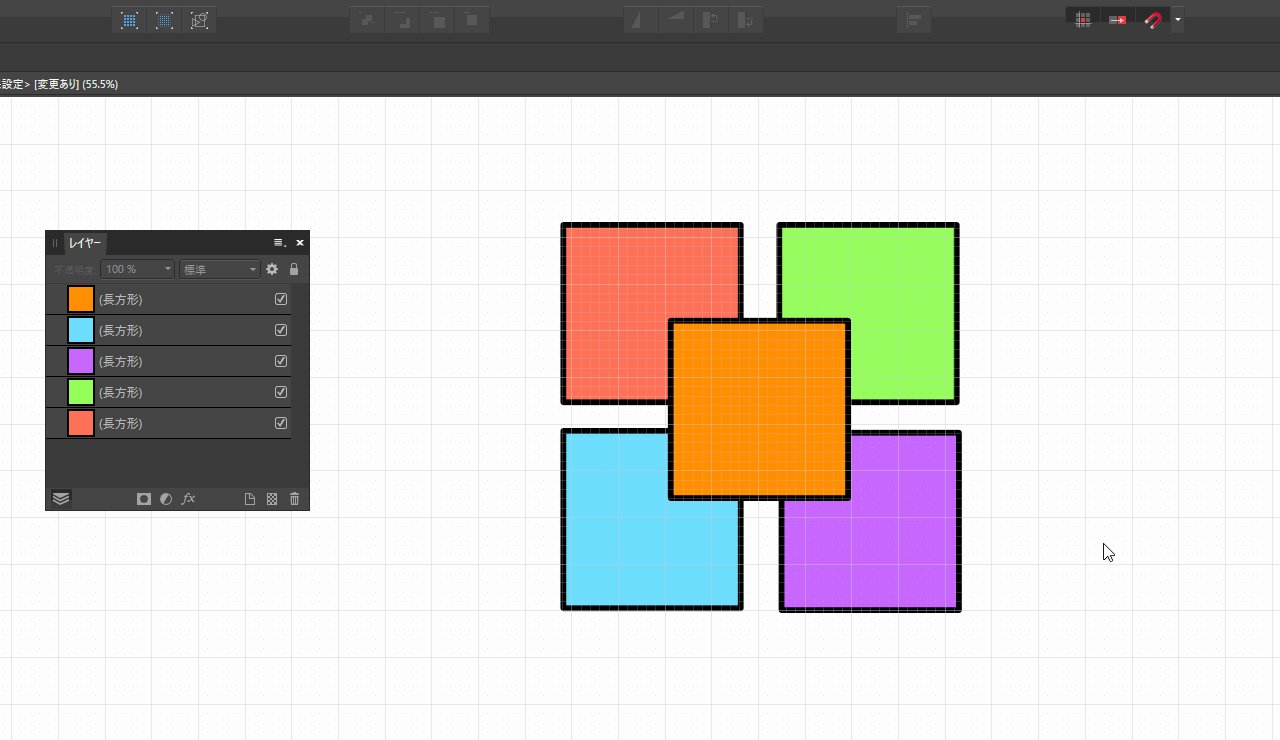
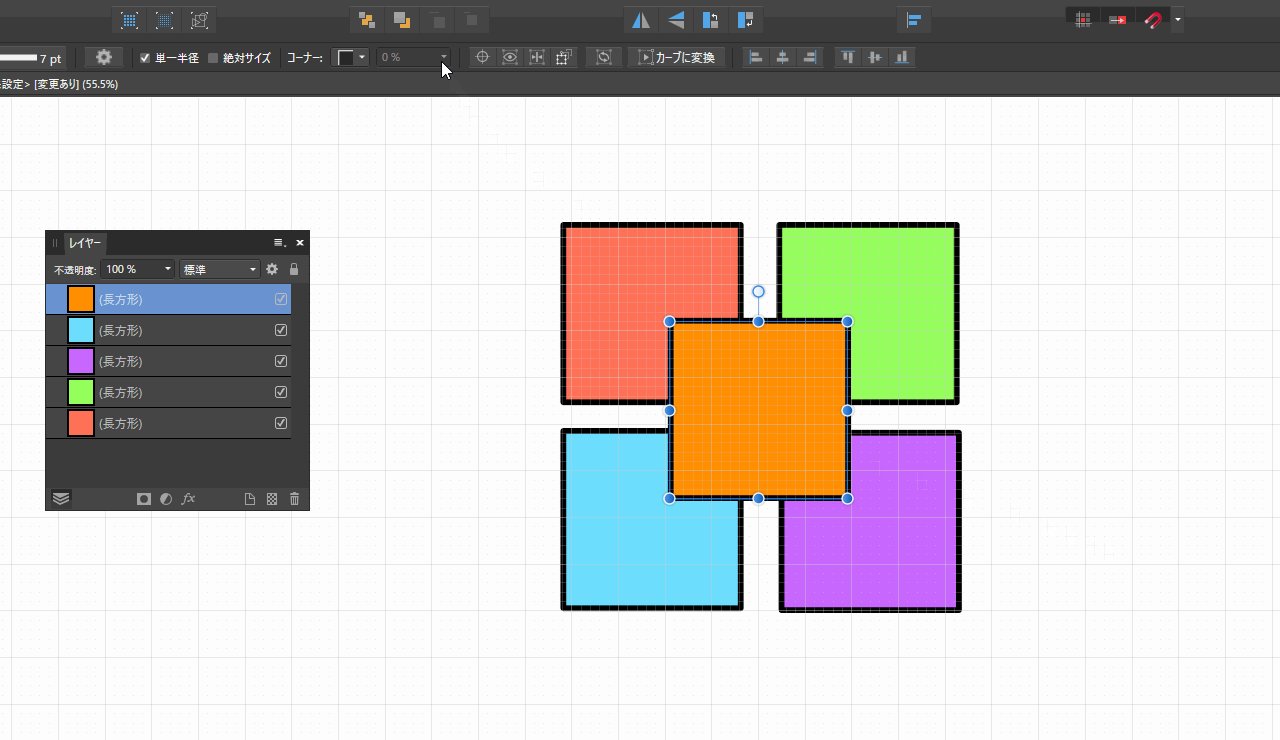
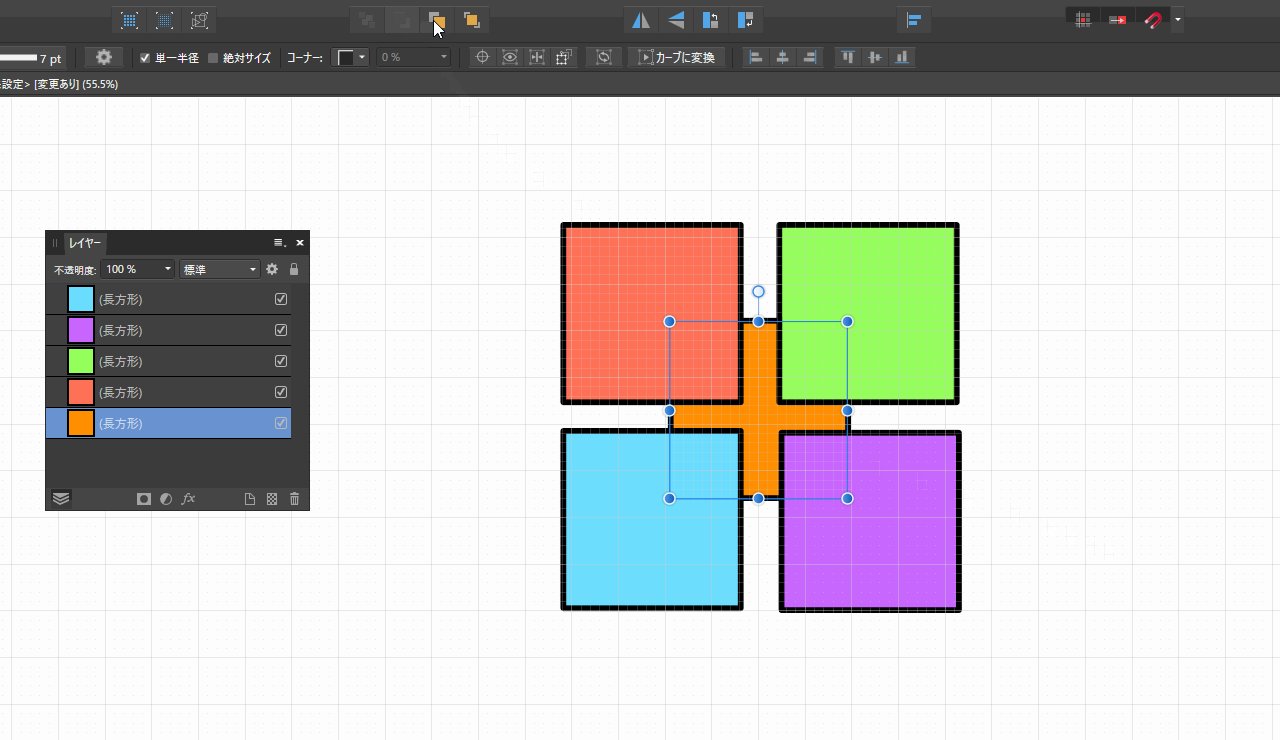
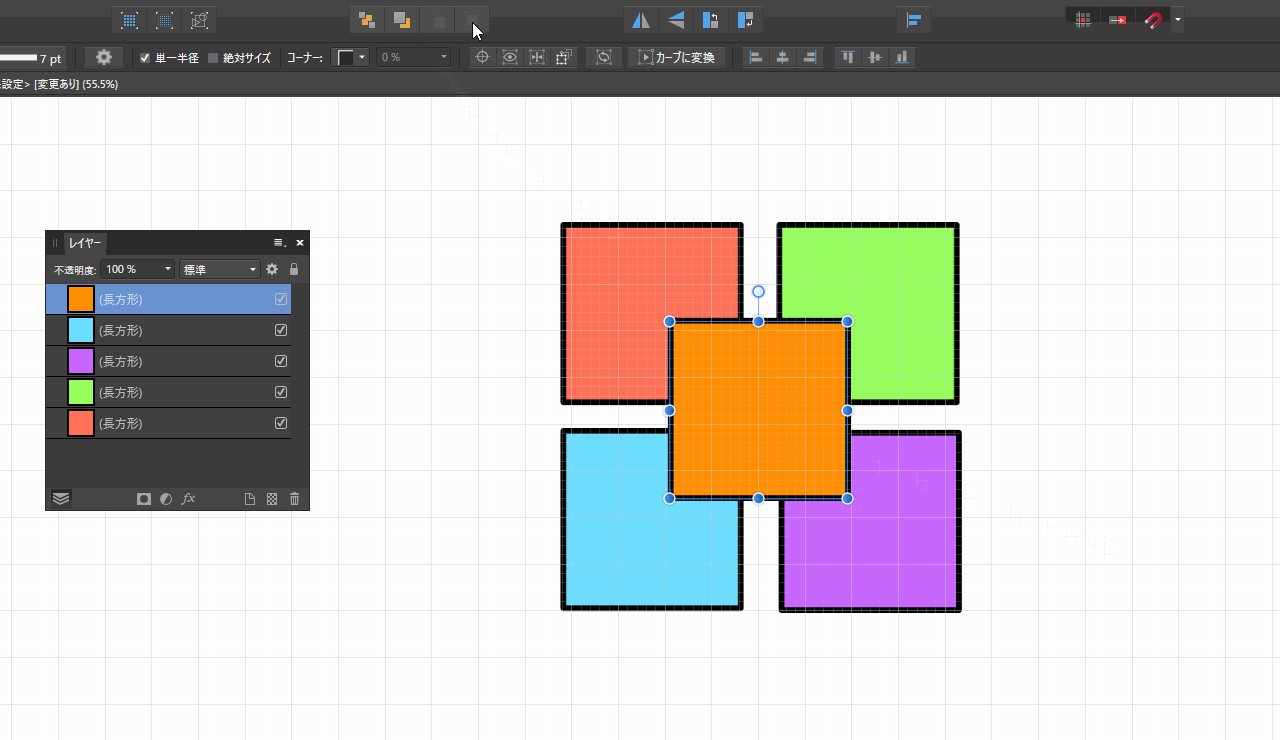
重ね順ボタン
レイヤーの重ね順変更。コンテキストツールバーの重ね順ボタンを使用すると連続して変更しやすい。
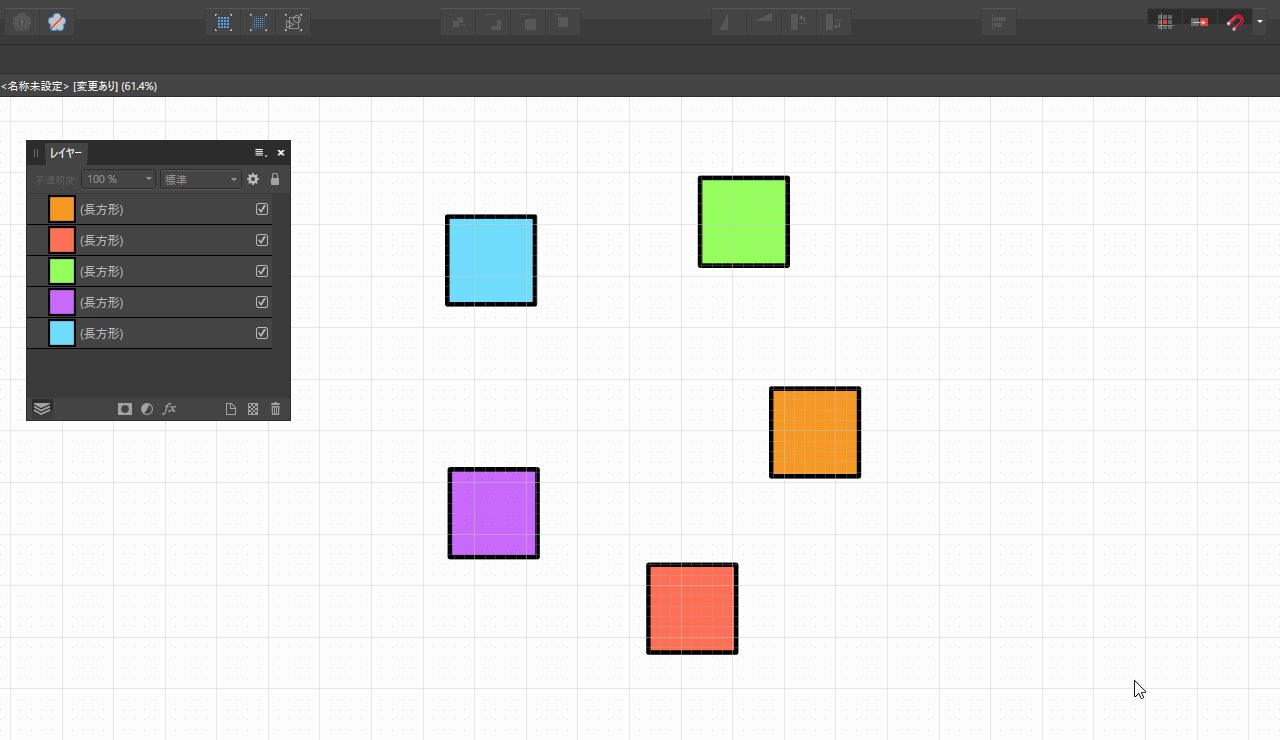
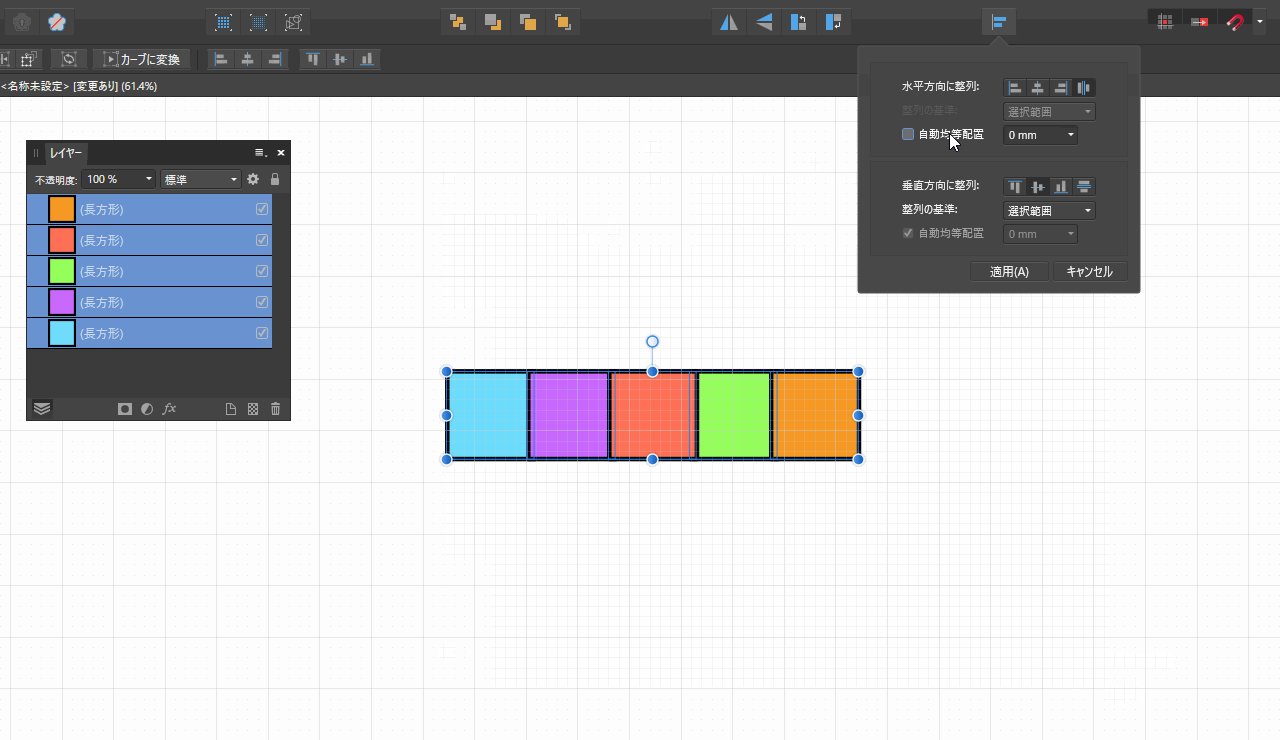
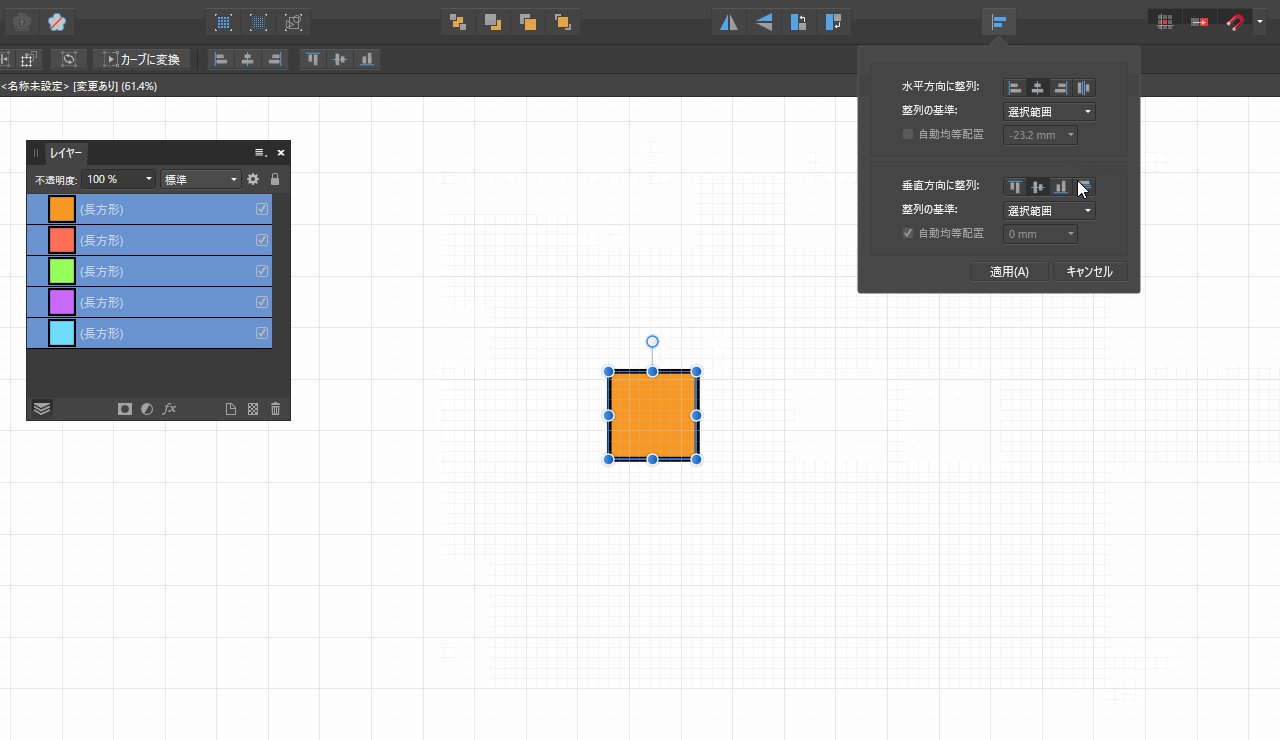
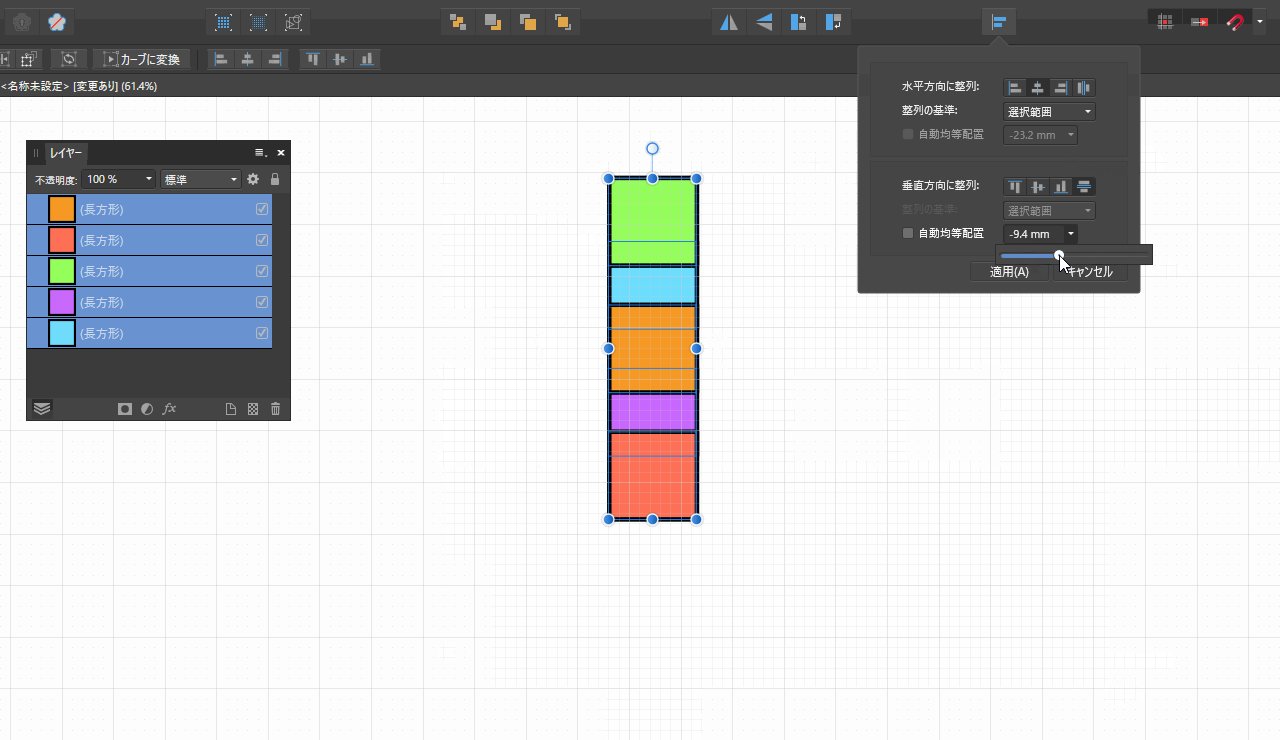
等間隔に分布
Illustratorの等間隔に分布するには「自動等間隔配置」を使用する。

色のスポイト
カラーパネルでスポイトアイコンをドラッグ。
表示
表示に関するメモです。
キャンバス回転をリセット
Illustratorのズームの癖でAlt + マウスホイール操作してしまうと、キャンバスが回転してしまう。リセットする場合はCtrl+Alt +Shift+R 押す。
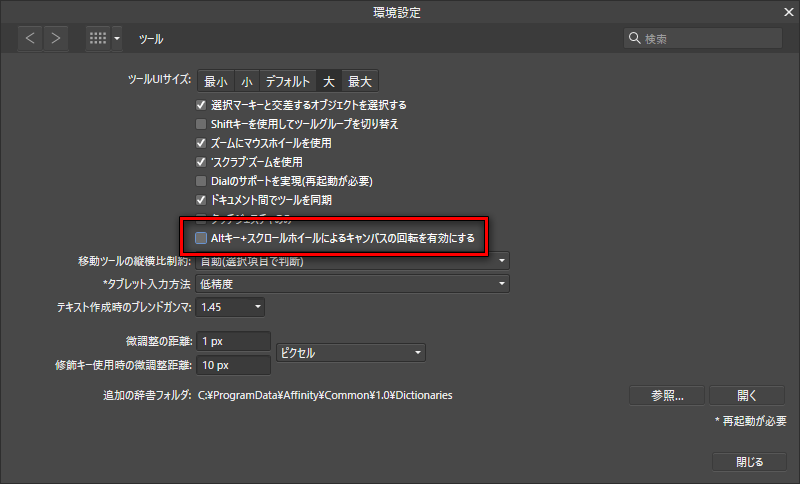
Alt+マウスホイールは環境設定の「Alt +スクロールホイールによるキャンバス回転を有効化」をOFFにすると無効にできる。
編集メニュー / 環境設定 / ツール / Alt +スクロールホイールによるキャンバス回転を有効化

環境設定
環境設定に関するメモです。

選択ツール
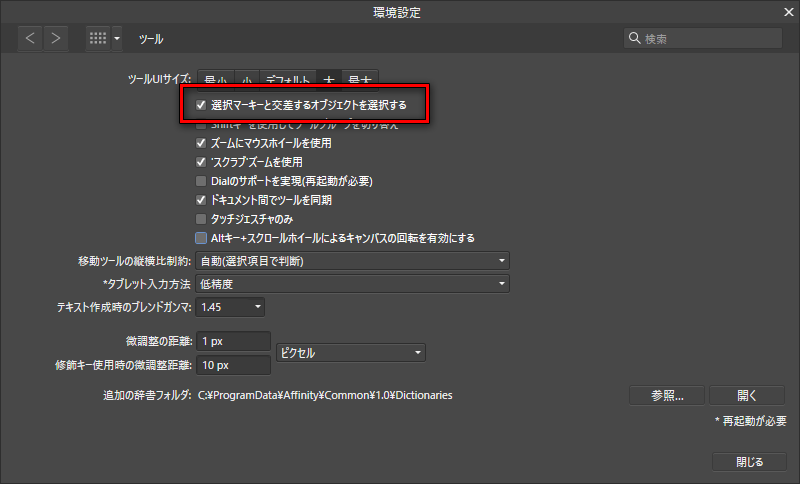
Illustrator同様に矩形選択で少しでも範囲に含まれるオブジェクトを選択したい場合は、「選択マーキーと交差するオブジェクトを選択する」をONにする。
編集メニュー / 環境設定 / ツール / 選択マーキーと交差するオブジェクトを選択する

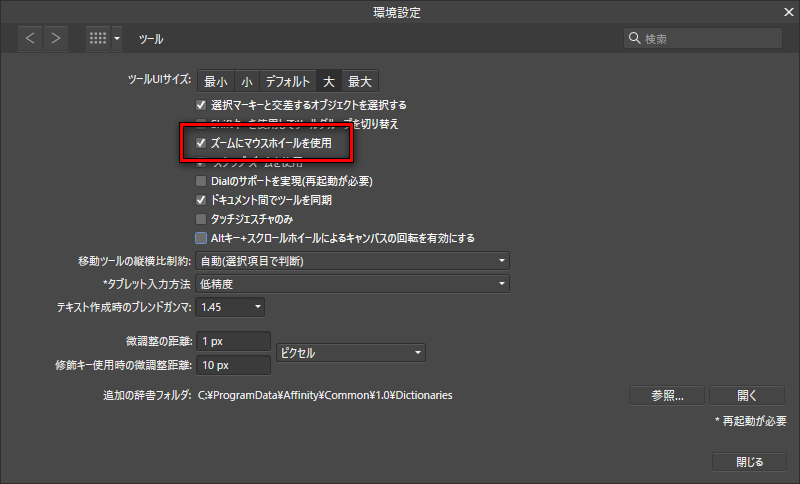
ズームにマウスホイールを使用
キャンバスのズームをマウスホイールで行いたい場合は「ズームにマウスホイールを使用」をONにする。
編集メニュー / 環境設定 / ツール / ズームにマウスホイールを使用

グリッドの単位をピクセルに変更
グリッドの単位をピクセルに変更したい場合は、「ドキュメント設定...」でドキュメント単位を「ピクセル」に変更する。

![]()
使用した感想
バージョン 1.9.2の時点でいい部分と不満に感じる部分です。
ポジティブ
- 価格が手頃
- 以下の機能が便利
- シンボル
- 非破壊合体
- 制約 (レスポンシブ)
- スライスツール
- コーナーツール
- シェイプツール (プリミティブの図形)
- ショートカット設定の制限が少ないのが便利
ネガティブ
- ヘルプ、チュートリアル、UIラベルでそれぞれ機能名が異なる場合がある(許容範囲)
- Adobe製品と変形操作のモディファイヤキーが微妙に異なる(少し混乱する)
- ビューの拡大率によって線端の表示が変わることがある
デフォルトの状態だとオブジェクトが多くなると複製や移動時に引っかかるようになり、動作が遅く感じることがありました(GPUが古くOpenCLが使用できないのが原因かも知れない)。
具体的にはアプリケーション内のアイコンのような物を1ファイル内で30個作ると、アイテムの選択や複製時に一秒程度の処理待ちが発生します。レイヤーパネルのスクロールも遅くなりました。
環境設定にあるパフォーマンスのRetinaレンダリングを「低品質」にしたら改善することができました。
参考
チュートリアル
https://affinity.serif.com/ja-jp/tutorials/designer/desktop/