PixarがパイプラインでUSDをどのように使用するかについて、簡単な入門記事が公開されています。https://renderman.pixar.com/stories/pixars-usd-pipeline USDはこ […]
2019年
サイクロングラフィックス、リアルタイム レンダリングで人気漫画をアニメーション化
Unreal Engineを使用して背景を制作せいているアニメ「ノー・ガンズ・ライフ」の記事が公開されています。画像が大きいので細かな所まで見られるのがいいですね。 https://www.unrealengine.co […]
Aixsponza Showreel 2020
ライティングが綺麗で、雰囲気がステキ。
The Game Awards
ライブイベントのプロモーショントレーラーだそうです。グリッチがゲームのバグっぽくていいですね。
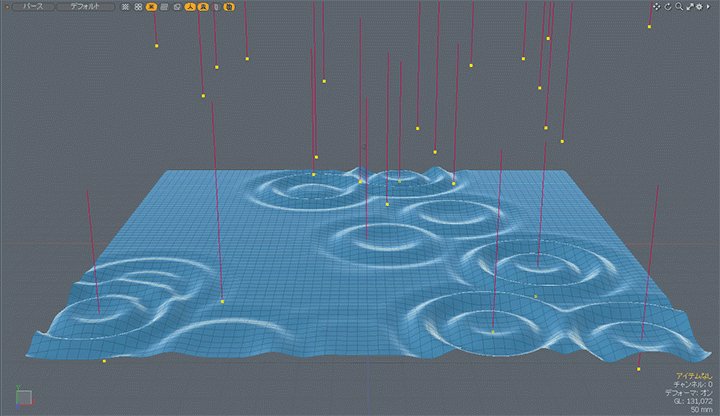
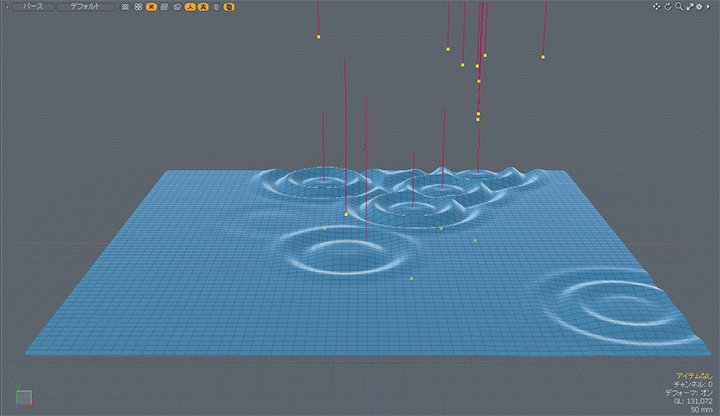
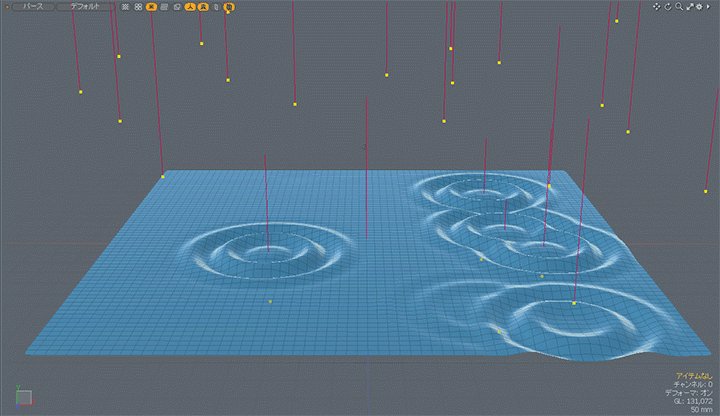
modoのカーブフォールオフでメッシュ変形
modo13.2のベータフォーラムで、Warren Lさんがカーブフォールオフを使用した面白いテクニックを公開してたので紹介します。 https://community.foundry.com/discuss/topic […]
CYKLE | A Collection Of Short Stories
実験的な映像を繋いだものらしいです。ライティングが綺麗。
バニーガール3Dモデルリグ
かわいいバニーリグが販売されてます。価格は$18。 https://flippednormals.com/downloads/bunny-girl-3d-model-rig/ バニーガール3Dモデルリグ このファイルには […]
Amanda RIG v .1.0
Mayaのキャラクターリグが公開されてます。全身にリグが仕込んであるので、解析すれば色々参考になりそうです。複雑なことしてそうだけどリグの動作が軽い。 https://gumroad.com/l/qMtRcV
3Dアニメーションソフトウェア「Rumba」
3Dアニメーションソフトウェア「Rumba」。開発はGuerilla RenderのMercenaries Engineering。現在クローズドベータ中のようです。 https://rumba-animation.co […]
OctaneRender 2020.1 XB1
Octane 2020.1がテストリリースされたようです。また、OctaneRenderは現在ブラックフライデーセール中のようです。元の価格いくらだっけ。 永久ライセンス 12か月のメンテナンスプラン 699 € 24か […]
Sculptron 1.0 アルファプレビューリリース
OctaneRenderを開発しているotoyが新しいGPUベースのスカルプトアニメーションアプリケーションソフト「Sculptron」をリリースしました。コンセプトとしてはChronoSculptと似た感じですね。 h […]
「銀河英雄伝説 Die Neue These 星乱」におけるRedshiftレンダラの実力
mental rayに変わるレンダラとして、Redshiftの検証記事が公開されています。 https://cgworld.jp/feature/201911-255gineiden.html メインのレンダラとしてme […]
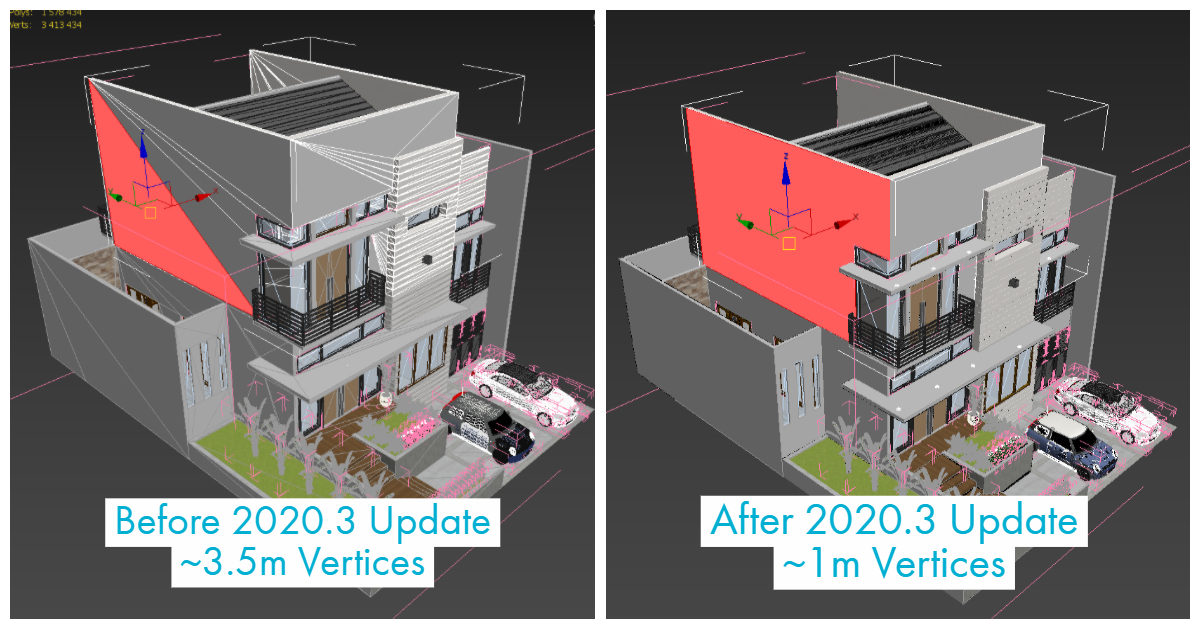
3ds Max 2020.3リリース
Autodesk 3ds Max 2020.3がリリースされたようです。Arnoldの更新、面取り強化、バグ修正という感じでしょうか。 https://area.autodesk.com/blogs/the-3ds-ma […]
Storm 0.3 リリース
スタンドアロンシミュレーションツール「Storm」アップデートがリリースされました。0.3ではVDBパーティクルメッシャー、Alembicメッシュのエクスポート、Alembicパーティクルスティッチャーが追加されてるよう […]
modoの三目並べコマンド
modoのビューポートで三目並べが遊べる隠しコマンドを見かけたので紹介します。以下のコマンドを実行すると三目並べが始まります。何かのテストで作ったのかな? tictactoe.play true 追記 このコマンドはMo […]