地球とデブリの絵が綺麗。色味も好き。
2019年1月
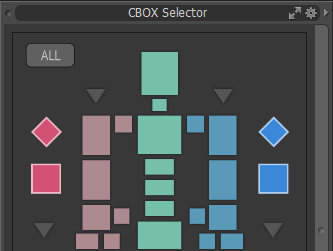
modoのWebビューでアイテムセレクター作ってみた
今回は「Webビュー」を使用したアイテムセレクターの作り方について書いてみたいと思います。htmlの編集に慣れていれば簡単にグラフィカルなアイテムセレクターやツールパレットを作ることができます。 2024年02月22日 […]
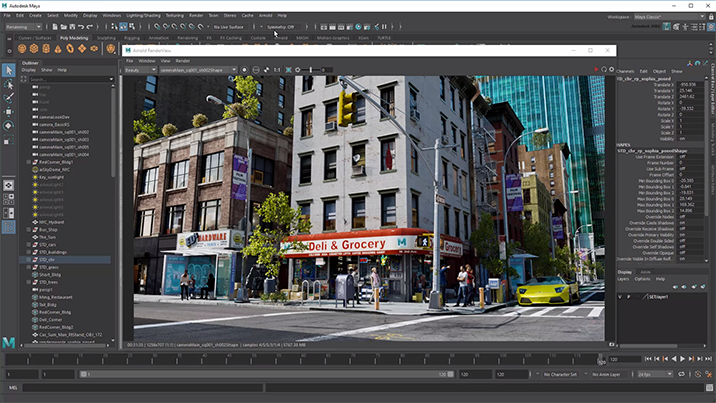
Maya 2019リリース
Maya 2019がリリースされました。元々リリース時期が遅れがちでしたが、今回は3dsMax 2019から約10ヶ月遅れでのリリースとなりました。 https://help.autodesk.com/view/MAYA […]
Aaron Chan’s Blizzard Animation Reel 2018
動きも良いしレンダリングも凄い。
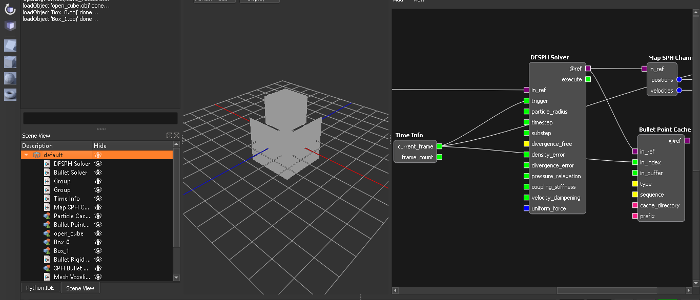
プロシージャルコンテンツ作成システム「Deep FX Studio」
新しいプロシージャルコンテンツ作成システム「Deep FX Studio」のベータ版がリリースされました。 https://www.deepfxworld.com/deep_fx_studio.php ノードベースのUI […]
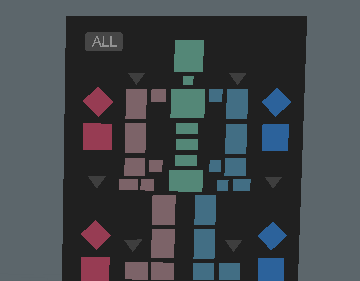
modoのコマンド範囲でアイテムセレクター作ってみた
前回はカードビューを使用したアイテムセレクターの作り方について書いてみましたが、今回は「コマンド範囲」を使用したアイテムセレクターの作り方について書いてみたいと思います。 ■ サンプルファイル コマンド範囲 […]
MadView3D
シンプルなクロスプラットフォーム3Dオブジェクトビューアだそうです。.lwo .lws .lxo .glft .fbx .stl など多くのフォーマットに対応してるみたい。 最近はあまりオブジェクトビューア使わなくなった […]
Wacomのサービスを再起動するソフトウェア
Wacomのタブレットが使用中に動作がおかしくなることがあります。そんなときPCを再起動後の再起動を必要とせずドライバを再起動してくれるソフトです。 ドライバアップデートしたのが原因か、自宅のSAI2の筆圧が調子悪いので […]
FIRST MAN | VFX Featurette
巨大なスクリーンに映像映して撮影とか、クレーン車使った撮影風景が見られて興味深いです。
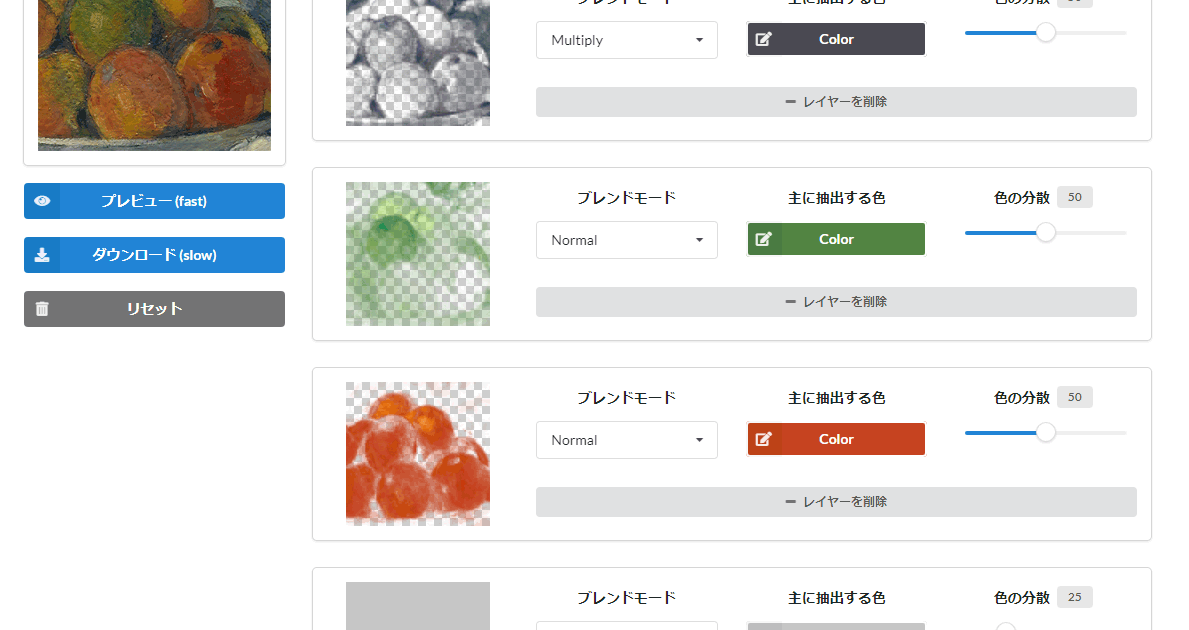
Unblending Web App
画像から「色分解」してレイヤー分けするサービスが公開されています。イラスト入れて試したけど、面白いです。 https://unblending.ongaaccel.jp/ Unblending Web App Unble […]