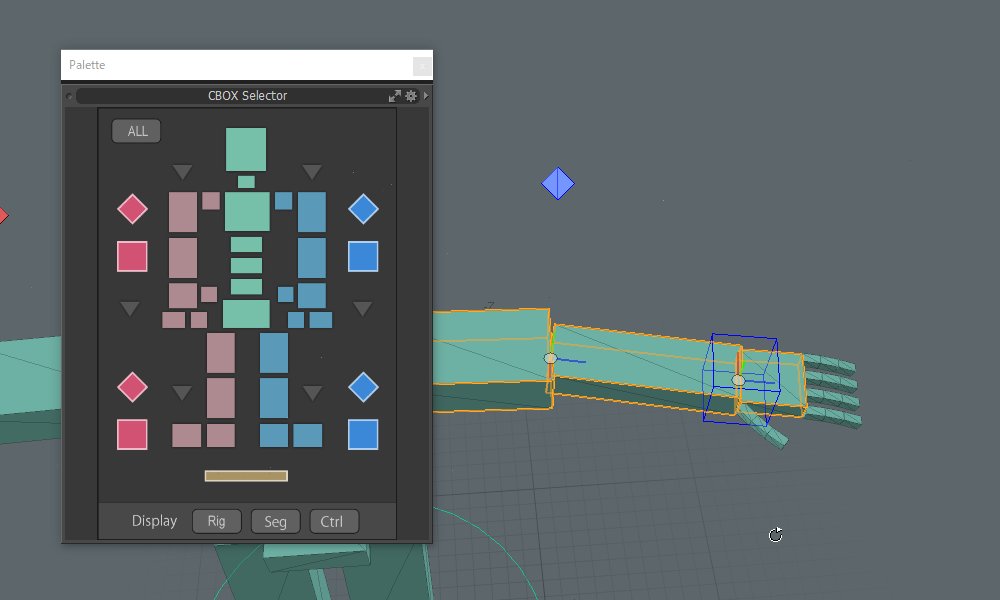
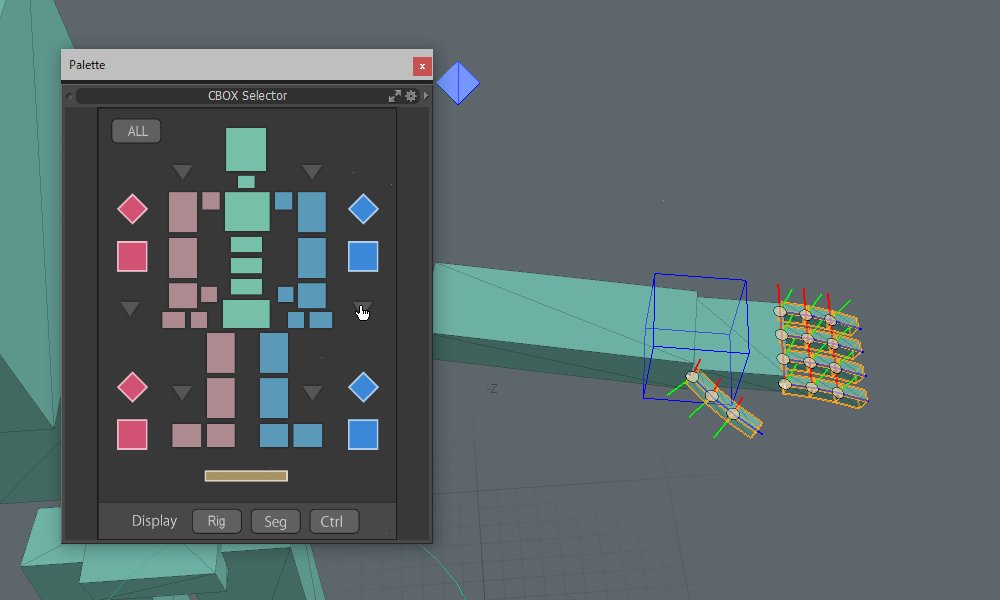
modoのカードビューを使用したアイテムセレクターを作ってみたので公開したいと思います。

リギングされたモデルをアニメーションする場合に、素早くアイテムを選択するためにグラフィカルなアイテム選択ツールが使用されることが多いと思います。3dsMaxだと「bipedsel」が有名でしょうか。
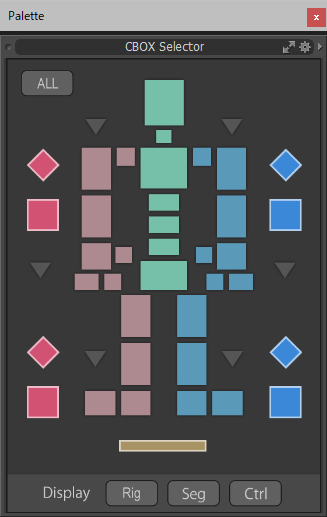
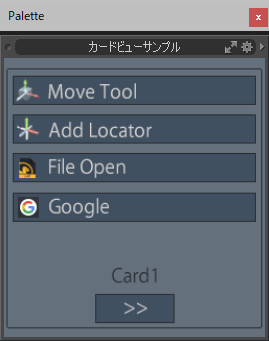
modoにはアイテム選択ツールのようなUIを作るのに便利な機能がいくつか用意されています。今回はmodoに古くからある機能「カードビュー」を使用してみました。カードビューから select.item コマンドを実行してる単純なものです。自分が便利に使いたいだけなのでCBOX専用です。汎用性は高くないですが必要に応じて書き換えてご使用ください。アイテム名を書き換えればACSでも使えると思います。シンプルなカードビューファイルも置いておくので解析に使ってみてください。

インストール方法
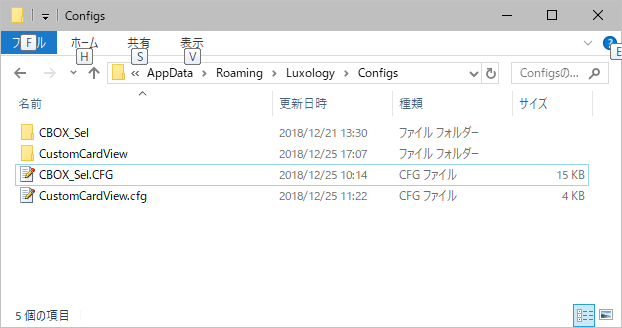
解凍したファイルを「Configs」フォルダにコピーしてください。
C:\Users\ (ユーザー名) \AppData\Roaming\Luxology\Configs

カードビューの使用方法
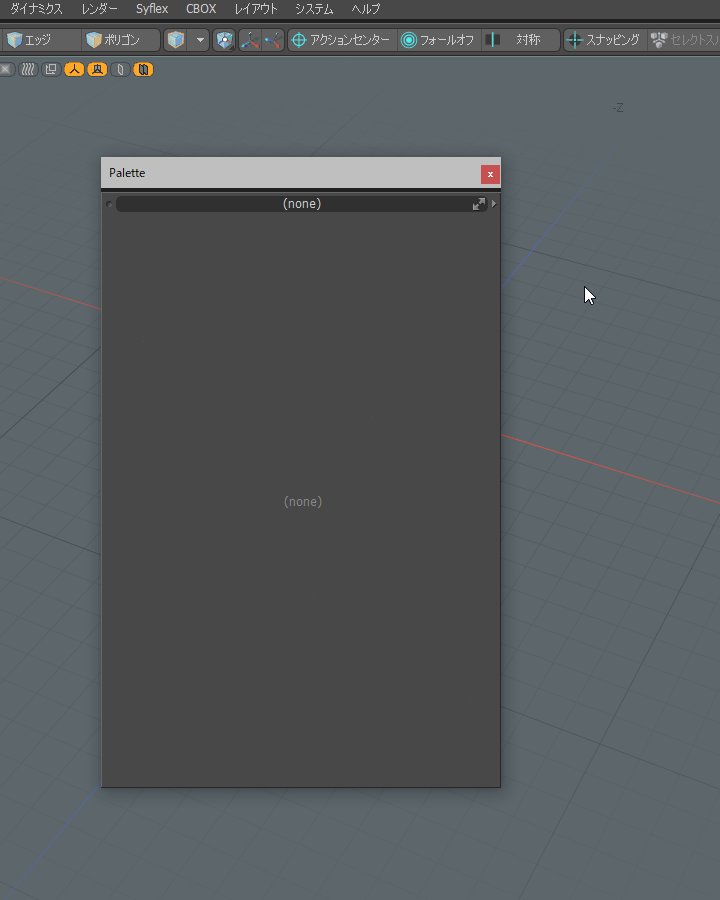
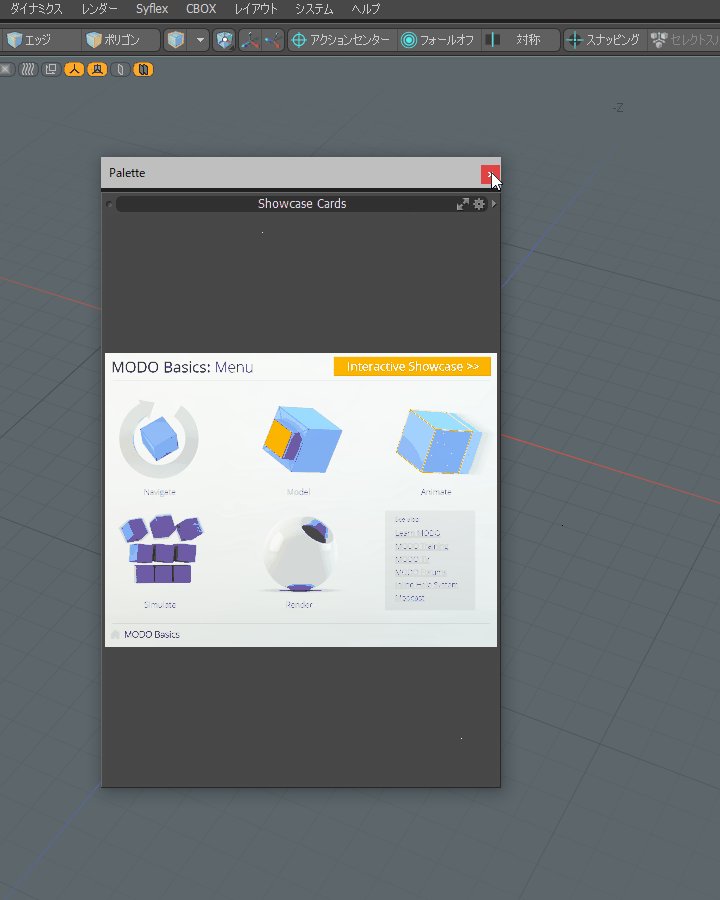
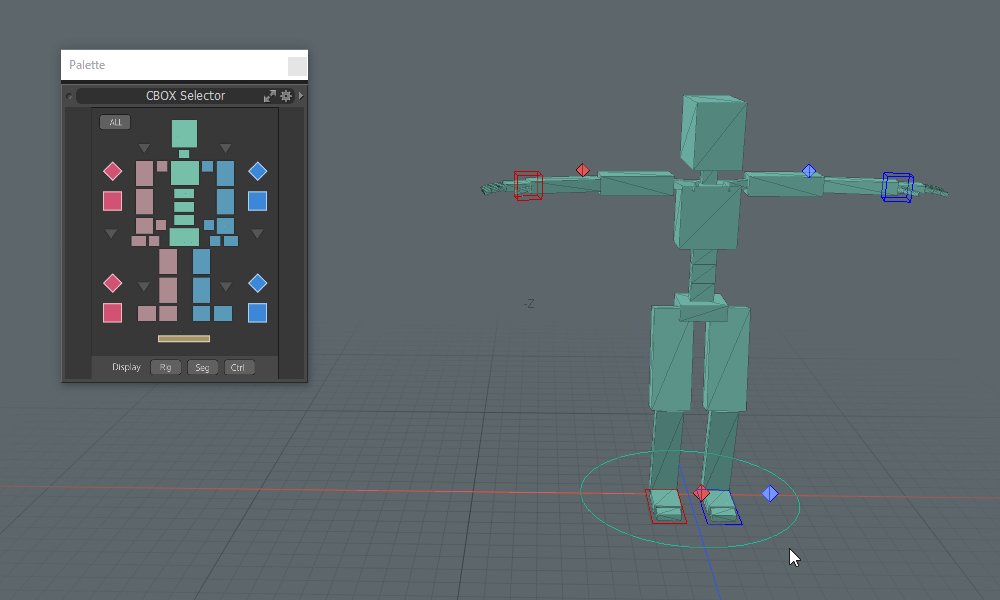
カードビューの使用方法は「メニュー / レイアウト / パレット / 新規パレット」を実行後に、パレット右上の▼アイコンから「アプリケーション / カードビュー 」を選択します。ギアアイコンまたはタイトルを右クリックで表示するカードビューを選択します。
注意点
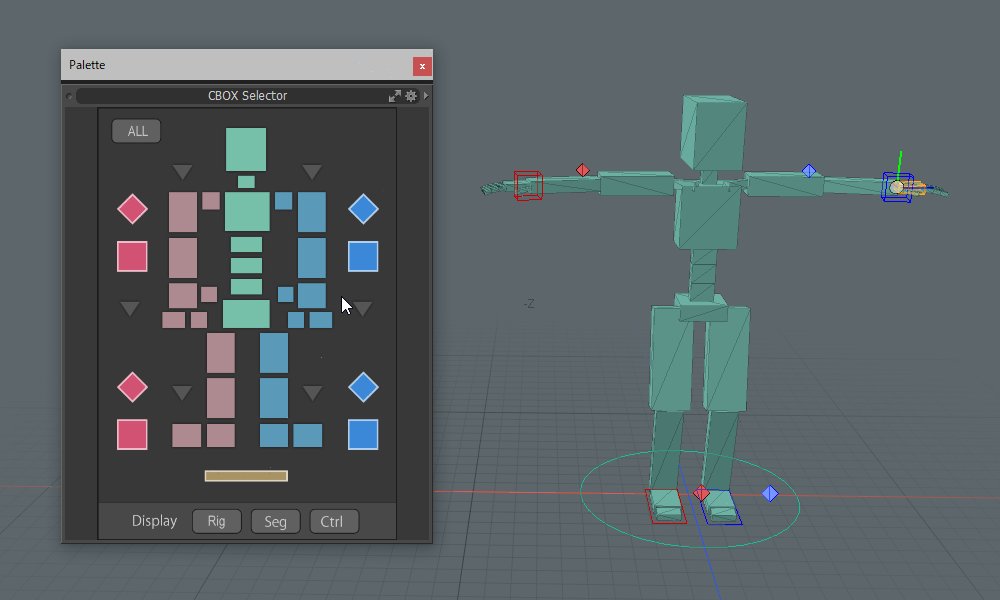
CBOX用のアイテム選択ツールです。CBOXでデフォルトで設定されるスケルトン名称に準拠しています。「select.item アイテム名 set」のようにアイテム名を使用して選択しているため、シーンにリグが複数ある場合やスケルトン名を変更してる場合はCFG内のアイテム名を書き換える必要があります。
RootItemがないシーンで「ALL」ボタンをクリックするとmodoが落ちます。単体のコマンドでは問題ないのですが、なぜかバッチコマンドを使用すると落ちる。
カードビューとは
カードビューは新機能紹介で使用されていたビューポートです。modo 201の頃には搭載されていてmodo 起動時に表示されていました。(modo 10.2からはWebビューに変更されました)
カードはCFGファイルによってカスタマイズ可能で、カードの背景画像の指定や、コマンドを実行可能なクリック領域などを指定することができます。

CFGファイル
カードビューはHTMLをテキストエディタで編集するのと同じ感じで作成できます。modoのショーケースのCFGは以下のディレクトリに保存されているので参考になると思います。
C:\Program Files\Foundry\Modo\12.1v1j\extra\scripts\801_Showcase_Kit\configs\showcase_cards.cfg
解析しやすいように単純化したファイルも置いておくのでテンプレートとして使ってください。コマンドはスクリプトなどmodoで実行可能なコマンドは全て実行できるので、モデリング専用のツールパレットなグラフィカルなUIを作成することができます。

CFGファイルをテキストエディタで開くと、カードに関する設定が書かれているのがわかると思います。カスタマイズしたい場合は、"Command"の部分を書き換えるところからはじめるといいと思います。
<hash type="Region" key="Pelvis">
<atom type="Box">230 346 310 398</atom>
<atom type="ToolTip">Pelvis</atom>
<atom type="Action">
<atom type="Command">select.item Pelvis set</atom>
</atom>
私も手探りで編集してるので正確なことは書けないのですが、編集してて気がついたメモを残しておきます。
- CFGファイルを変更した場合はMODOを再起動が必要があります。
- タグの閉じ忘れがあるとカードビューの一覧に表示されなくなります。
- "Region" はクリック範囲の定義で、その後のKey=は範囲の名前です。
- "Box"はコマンドを実行するクリック範囲です。矩形の左上と右下の座標(ピクセル数)を指定します。CARD VIEW CREATION TOOLSやCard-O-Matic KITを使用するとmodo内でボタンの範囲を設定できて便利です。
- "ToolTip"はマウスオーバーで表示されるツールチップ用のテキストです。
- "Command"にはmodoのコマンドを設定します。
- "Scheme"のkey=はmodo全体で名称が重複しないように設定します。
- ファイルパスにはresource:、configs:、content:などの短縮パスを設定可能です。リソースフォルダC:\Program Files\Luxology\modo\801_sp2j\resrcresource:
コンフィグフォルダ
C:\Users\ (ユーザー名) \AppData\Roaming\Luxology\Configs
configs:コンテンツフォルダ
C:\Users\ (ユーザー名) \Documents\Luxology\Content\
content:
- openURLでURLをブラウザで開くことができます。openURL "https://www.google.com/"
- "CardName"でカードの切り替えを指定します。
- "ImagePath"で背景画像を指定します。.png.jpg.tif.psd.tgaなどmodoがロード可能な画像フォーマットが使用可能です。pngで試したところアルファは無視されます。
カードビューを使用するとアイテムセレクターを手軽に作ることができます。ですが注意事項に書いた通り私が公開したものはアイテム名を使用して選択しているので汎用性が低いです。スクリプト書ければ自由度の高いセレクターが作れるんじゃないかと思います。
次回はコマンド範囲を使用したアイテムセレクターについて書いてみたいと思います。
参考
modo 202 Card View紹介ビデオ
http://community.thefoundry.co.uk/tv/training/view.aspx?id=76
カードビューの解説